大图专题
鼠标悬停在小图上,自动出现大图的代码
首先原图片就是大图片, <div id="_images" style="border:#000 1px solid;overfow:hidden;width:100px;height:100px"><img id="img" src="15.jpg" width="100" height="100" border="0" οnmοuseοver="show(this)" οnmοuseοu
android imageview加载大图以及scaletype属性
读取位图的尺寸与类型: BitmapFactory提供了一些解码(decode)的方法(decodeByteArray(), decodeFile(), decodeResource()等),用来从不同的资源中创建一个Bitmap。 我们应该根据图片的数据源来选择合适的解码方法。 这些方法在构造位图的时候会尝试分配内存,因此会容易导致OutOfMemory的异常。每一种解码方法都可以通过Bit
浅谈android中加载高清大图及图片压缩方式(二)
这一讲就是本系列的第二篇,一起来聊下关于android中加载高清大图的问题,我们都知道如果我们直接加载原图的话,一个是非常慢,需要等待一定时间,如果没有在一定的时间内给用户响应的话,将会极大影响用户的体验。另一个是如果你的手机内存小的话,可能会直接崩溃。这也就是直接加载高清原图问题。遇到这些问题很容易想到的一点就是图片压缩,本篇文章也就是讲述图片压缩方式来实现加载高清大图的效果。但是现在问题就
加载网络图片显示大图
1.将图片的uri列表和下标传给ImagePagerActivity public void imageBrower(int position, ArrayList<String> urls2) {Intent intent = new Intent(this, ImagePagerActivity.class); intent.putExtra(ImagePagerActivity
点击Gallery弹出对应的Gallery大图
今天遇到了这么一个问题,给3个相应的缩略图,点击缩略图弹出的相应的缩略图片的大图。 解决办法:setSelection,注意这个方法是Gallery的。(下面代码功能:缩略图可以左右滑动;弹出大图可以左右滑动;点A缩略图,显示A大图。点击B大图,显示B大图。并且 不影响滑动) 代码:我的代码有点长,如果你已经有思路,就直接去百度一下setSelection(); 1. xml代码
Android高效加载大图、多图解决方案,有效避免程序OOM转载学习研究总结
本文转载自 郭霖老师的Android高效加载大图、多图解决方案,有效避免程序OOM; 最近研究了郭霖老师的这篇Android高效加载大图的文章,从中学到了很多,也思考了很多。特写此文章将自己的所想结合前辈的文章一起来个总结; 郭老师一共用了两篇文章来介绍android高效加载大图,我在学习了两篇文章之后,将两篇文章结合在了一起,写了一个能自定义压缩图片的高效加载大图多图的De
Java:使用Opencv进行大图找小图
本文将介绍使用Java操作Opencv进行行大图找小图测试! 1、OpenCV简介 OpenCV是一个开源计算机视觉库,提供了丰富的图像处理和计算机规觉算法。它支持多种编程语言,包括Java本文将介绍如何在Java中使用OpenCV进行图像处理和计算机视觉任务。 2、引入安装 直接maven引入: <dependency> <groupId>org.openpnp</grou
Android 实现WebView点击图片查看大图列表及图片保存功能
看到一篇好的实现WebView点击图片查看大图列表及图片保存功能的文章,记录一下: https://www.jb51.net/article/106272.htm
产品显示对应大图 【jquery】
/*产品显示对应大图*/ $(document).ready(function() { var bigimg = $('.big_pro').find('img'); var smallimg = $('.small_pro').find('img'); smallimg.on('mouseover', function() { var gogo = $(this).attr('gobig');
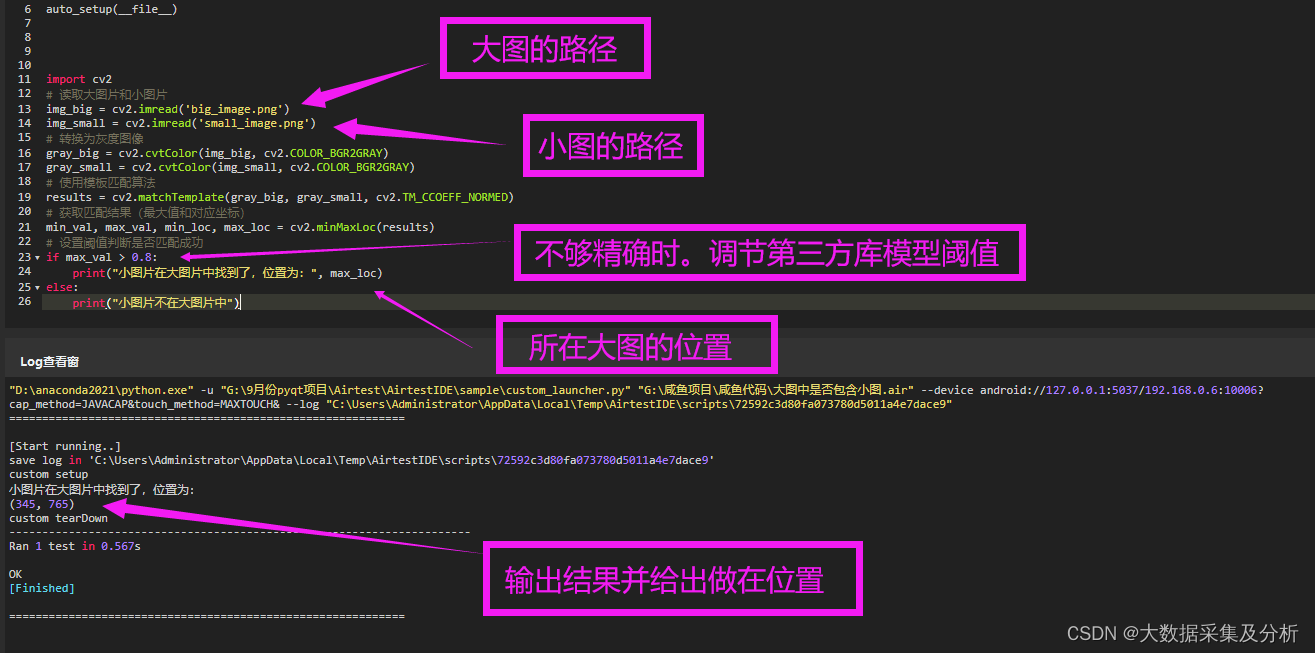
python判断大图中包含小图并输出位置总结
python判断大图中包含小图并输出位置总结 没啥可说的,项目遇到了就直接上代码,可以减轻劳动力,花最少得时间实现应用功能。 import cv2# 读取大图片和小图片的路径img_big = cv2.imread('big_image.png')img_small = cv2.imread('small_image.png')# 转换为灰度图像gray_big = cv2.cvt
木模测绘大图CAD图纸
1、本张大图绘制在坐标格纸上,采用徒手画法,请大家不要用丁字尺和三角板,坐标格纸不用黏贴在图板上。 2、要先在坐标格纸的格的右下角绘制标题栏,按工程图学教材116页的图6-5绘制标题栏。 3、尺寸标注请参考下面的参考图,尺寸数字以大家的测量为准,不用和参考图的尺寸数字一样。 4、采用1:1的比例绘图,主、左视图的剖线要一致,两个剖视图要完全标注。 资源链接: 电子资源链接
点击按钮(文字)调起elementUI大图预览
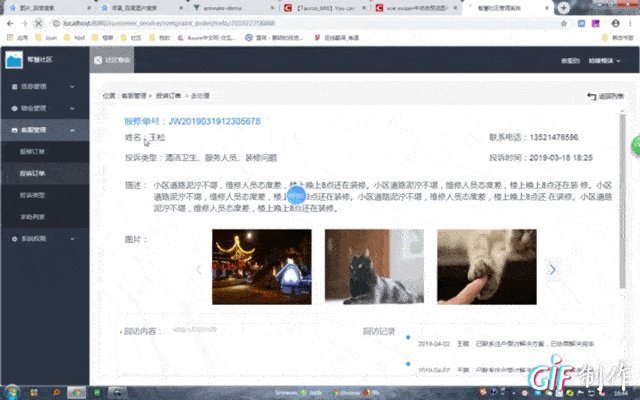
时隔一年,我又回来了 ~ 最近在做后台,遇到一个需求,就是点击“查看详情”按钮,调起elementUI的大图预览功能,预览多张图片,如下图: 首先想到的是使用element-ui的el-image组件,但它是通过点击图片来实现的,不太符合我们的需求,如果有这方面的需求可以去官网看一下;element大图预览官网实例 下面来说如何解决点击按钮预览多张图片(我写的项目最多就预览两张图片)
渐进式图片解决前端在页面中使用大图,图片体积过大导致页面出现白屏现象
1、演示 可以看到,图片还在拼命加载的时候, 页面上就已经有内容了 2、什么渐进式图片 图片一开始是模糊的,然后逐渐的开始变的清晰。如果页面上有一些大图,如果直接扔给浏览器的话那么图片的传输时间就会比较长,用户就会长时间陷入白屏。那么可以先展示一个小图,因为小图的尺寸小,所以说它能够快速的显现出来,然后呢再逐步的给它传输大图,大图传输完成之后再显示大图,这就是渐进式图片
>>Vue3+pinia+echarts等实现疫情可视化大图
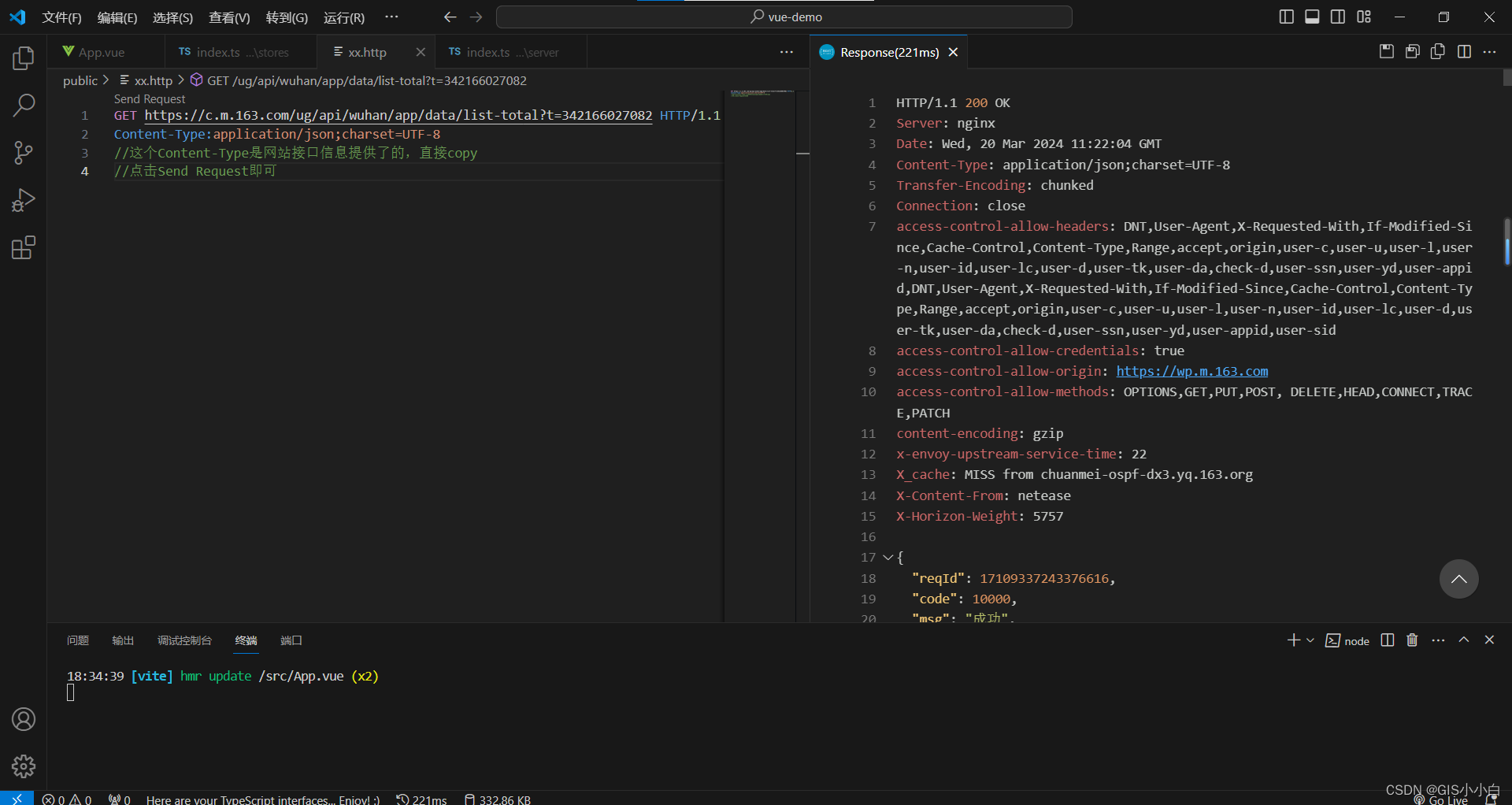
一.>>前言 1.这个项目是在小满实战篇可视化(第九章-饼图)_哔哩哔哩_bilibili 这一系列课程为基础来做的,真的很感谢小满老师,讲的内容干货满满,暂时解决了手上没有项目的难题。大家可以去观摩一下他的优质课程。 2.该项目所需要的接口来自于实时更新|新冠肺炎疫情动态地图 (163.com),不知道这个接口什么时候什么时候停止服务,所以想练练手的要抓紧
vue swiper中点击预览图片 全屏预览图片 vue点击查看大图
希望实现的效果,见下图 使用到的插件 使用到的插件 vue-photo-preview 第一步:安装插件 npm install vue-photo-preview --save 第二步:引用 import preview from 'vue-photo-preview'import 'vue-photo-preview/dist/skin.css'Vue.use(previe
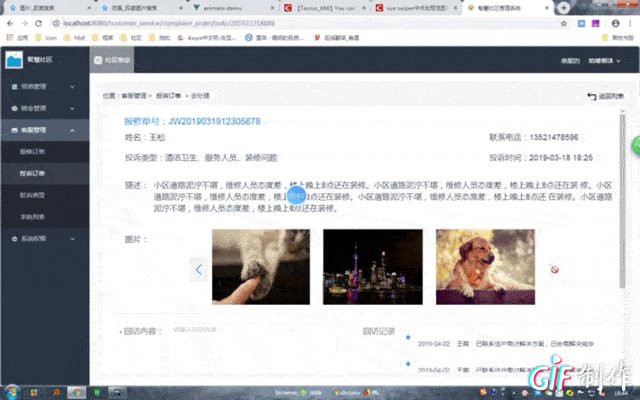
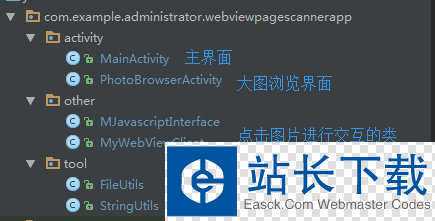
android webview 下载图片,Android 实现WebView点击图片查看大图列表及图片保存功能...
在日常开发过程中,有时候会遇到需要在app中嵌入网页,此时使用WebView实现效果,但在默认情况下是无法点击图片查看大图的,更无法保存图片。本文将就这一系列问题的实现进行说明。 图示: 项目的知识点: 加载网页后如何捕捉网页中的图片点击事件; 获取点击的图片资源后进行图片显示,获取整个页面所有的图片; 支持查看上下一张的图片以及对图片缩放显示; 对图片进行保存; 其他:图片缓存的处理(不用每
身临其境~高清大图带你一起走进CDEC2020上海站
盼望着、盼望着 国内疫情逐渐消退 CDEC2020也终于重磅回归了~! 今年的首场会议 我们选择魔都上海 话不多说,让我们一起走进大会现场 感受一下上海伙伴们的热情吧~! 上海市浦东新区 上海锦江汤臣洲际酒店二层汤臣厅 时间还早 会场的小伙伴就已经布置好了会场 静候大家的光临啦~ 下午13:00开始 小伙伴开始陆续入场啦 手机扫码签到,然后逛逛展台 干货满满的一个下午 就这样开始啦~ 第一
python一张大图找小图的个数
python一张大图找小图的个数 一、背景 有时候我们在浏览网站时,发现都是前端搞出来的一张张图,我们只能用盯住屏幕的小眼睛看着,很累的统计,这个是我在项目中发现没办法统计,网上的教程很多,都不成功,可能我的开发环境比较简单,我也不想配置那么复杂。经过我三天的整理,先取趟出一条路,后面的人直接放在自己的项目中,就不用再费时间了。先收藏着不然遇到了找不了 删除线格式 二、解决办法
字节跳动发布SDXL-Lightning模型,支持WebUI与ComfyUI双平台,只需一步生成1024高清大图!
字节跳动发布SDXL-Lightning模型,WebUI与ComfyUI平台,只需一步生成1024高清大图,需要的步数比 LCM 更低了! 什么是SDXL-Lightning: SDXL-Lightning 是一种快速的文本到图像生成模型。SDXL-Lightning模型的核心优势在于其创新的蒸馏策略,它可以通过几个步骤生成高质量的 1024px 图像。 开源项目地址: htt
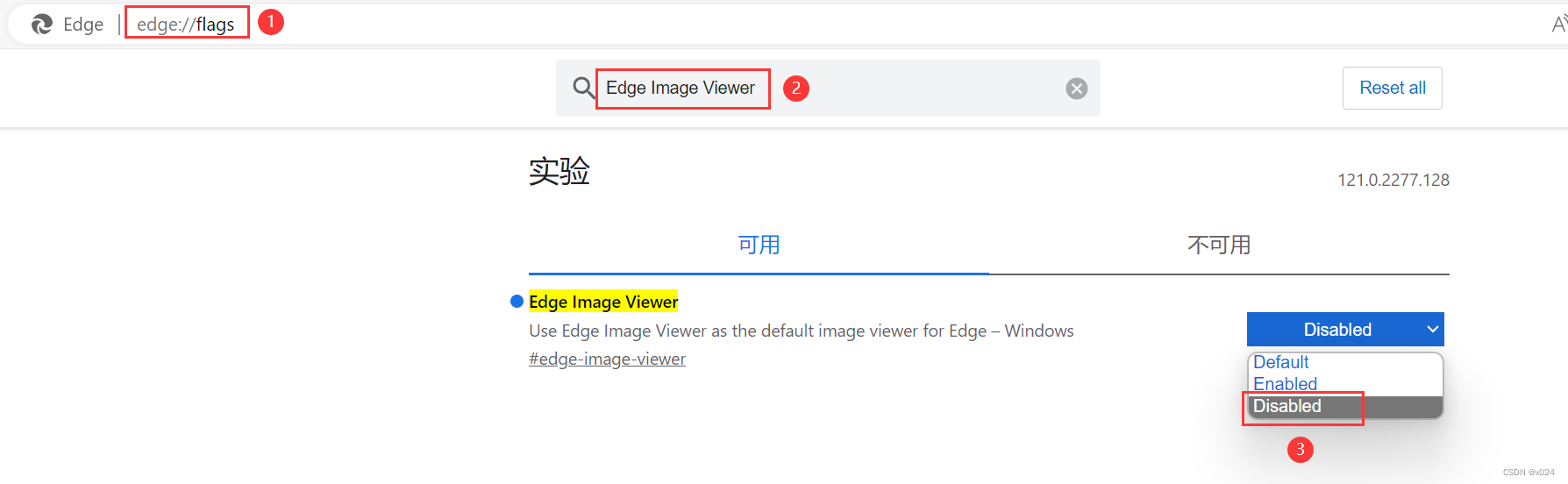
解决Edge浏览器,微博无法查看大图(Edge Image Viewer)
使用Edge浏览器浏览微博或其它带校验的图片时,会导致无法查看。 主要原因为Edge自带了一个Edge Image Viewer, 但是该图片查看器无法查看带校验数据的图片,所以导致查看时一片空白。 解决方法 地址栏输入 edge://flags/搜索 Edge Image Viewer选择 Disabled 关闭 Edge Image Viewer重启浏览器 转载请注明出处:ht
jq实现放大镜查看商品大图效果
<div id="tab"><!--中间区域--><div class="mid-box"><div class="zoom"></div><!--放大镜--></div><!--小图区域--><div class="small-box"><img src="../img/small1.jpg" alt="小图" style="border:1px solid red"/><img src=".
木模测绘大图CAD图纸
1、本张大图绘制在坐标格纸上,采用徒手画法,请大家不要用丁字尺和三角板,坐标格纸不用黏贴在图板上。 2、要先在坐标格纸的格的右下角绘制标题栏,按工程图学教材116页的图6-5绘制标题栏。 3、尺寸标注请参考下面的参考图,尺寸数字以大家的测量为准,不用和参考图的尺寸数字一样。 4、采用1:1的比例绘图,主、左视图的剖线要一致,两个剖视图要完全标注。 资源链接: 电子资源链接
大图社区搜索的调查综述(一)——摘要与介绍
翻译:Fang Y , Huang X , Qin L , et al. A survey of community search over big graphs[J]. The VLDB journal, 2020, 29(1):353-392. 摘要 随着信息技术的快速发展,各种大图在许多实际应用(如社交媒体、知识库)中普遍存在。这些图的一个重要组成部分是网络社区。本质
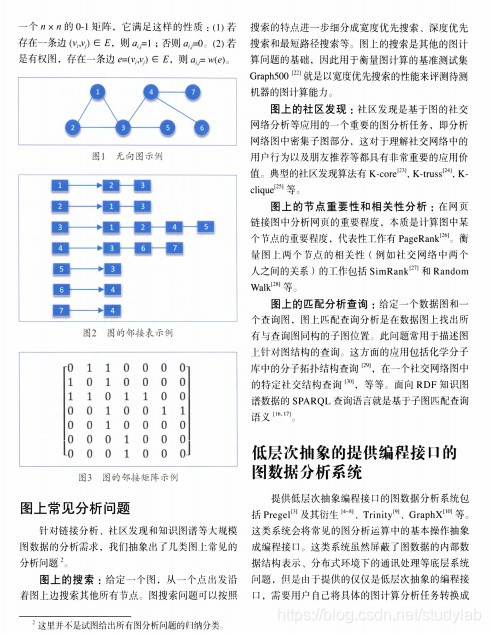
做大数据不得不看的一篇分析—大图数据分析系统综述
现在互联网上涌现出了越来越多的应用,这些应用背后的数据结构日益复杂,已经超越了现有数据模型的表示能力。由于图数据模型的灵活性,越来越多的应用使用图数据模型来表示数据。 特别是近年来,随着社交网络与语义网的发展, 互联网上图数据的规模越来越大。例如,截止到 2017年底,微信上有将近10亿个活跃用户,这些用户相互关联与通信。仅在2016年春节期间,用 户就互相分发了32亿个微信红包。在语义网领域的
Android双指缩放ScaleGestureDetector检测放大因子大图移动到双指中心点ImageView区域中心,Kotlin(2)
Android双指缩放ScaleGestureDetector检测放大因子大图移动到双指中心点ImageView区域中心,Kotlin(2) 在 Android ScaleGestureDetector检测双指缩放Bitmap基于Matrix动画移动到双指捏合中心点ImageView区域中心,Kotlin-CSDN博客 的基础上,改进一下,实现两根手指在屏幕上捏合缩放时候,图片随之缩放。当
30分钟带你深入优化安卓Bitmap大图
30分钟带你源码深入了解Bitmap以及优化安卓大图 一、前言二、Bitmap入门1. 如何创建Bitmap?2. Bitmap的堆内存分布在哪里3. 图片文件越大,Bitmap堆内存会越大吗?4. 如何管理Bitmap的内存?5. 实战修改Bitmap的堆内存,改变图片的图案5.1 第一步,创建一个具备JNI能力的工程5.2 第二步, 加入图片显示到屏幕5.3 进入修改Bitmap环节5.