本文主要是介绍渐进式图片解决前端在页面中使用大图,图片体积过大导致页面出现白屏现象,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1、演示

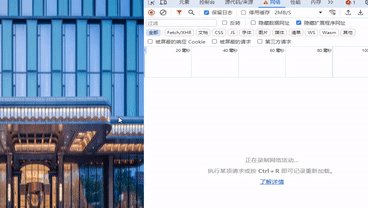
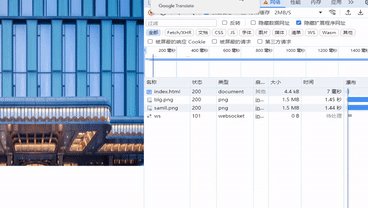
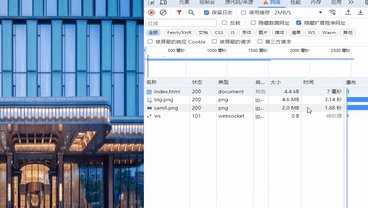
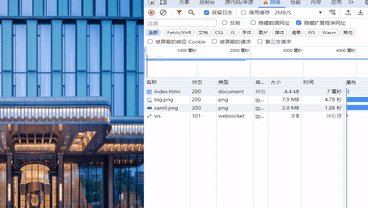
可以看到,图片还在拼命加载的时候, 页面上就已经有内容了
2、什么渐进式图片
图片一开始是模糊的,然后逐渐的开始变的清晰。如果页面上有一些大图,如果直接扔给浏览器的话那么图片的传输时间就会比较长,用户就会长时间陷入白屏。那么可以先展示一个小图,因为小图的尺寸小,所以说它能够快速的显现出来,然后呢再逐步的给它传输大图,大图传输完成之后再显示大图,这就是渐进式图片
3、实现方法
3.1 啥也不用做
直接让设计师给你的图片就是渐进式图片就行,渐进式图片实现原理,jpg图片实际上是可以支持多帧的平时拍照或者是截图,一般都是单帧也就是1帧,但实际上是可以支持多帧的,我们只需要在第1帧里面放一个模糊的小图,第二帧的时候呢放一个高清的大图,那么在传输的时候首先收到的是1个小帧,这个很快就传输完了,接下来浏览器会自动处理先把他渲染出来,等一会再传输大帧的时候呢再一步一步去替换小帧,丰富里面模糊的细节,虽然添加了帧数,但是图片的大小不会有明显的变化,这根jpg里面的内部数据格式相关,这里就不说了
这种方法的缺点就是可能有些老浏览器不兼容,可能还有就是设计师不给你做
3.2 代码实现
实现原理:在最开始的时候,大图是隐藏的,小图示显示的,等大图加载完成,显示大图,隐藏小图
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>.bigImg {width: 100%;height: 100vh;}.smallImg {width: 100%;height: 100vh;}</style></head><body><img src="./big.png" alt="" class="bigImg" style="display: none" /><img src="./samll.png" alt="" class="smallImg" style="display: block" /></body><script>const bigImg = document.querySelector('.bigImg')const smallImg = document.querySelector('.smallImg')bigImg.addEventListener('load', function () {console.log('大图已加载完成,小图隐藏,大图展示')bigImg.style.display = 'block'smallImg.style.display = 'none'})</script> </html>
这篇关于渐进式图片解决前端在页面中使用大图,图片体积过大导致页面出现白屏现象的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








