白屏专题
笔记本电脑在跑模型或日常使用中突然白屏的解决办法
文章目录 前言解决方案总结 前言 这段时间我注意到在跑模型或是加载一些大文件的时候,电脑经常会突然白屏,这种问题在日常生活中也时常发生,下面会提供快速有效的解决方法,希望能对大家有所帮助。 解决方案 按快捷键 C t r l + A l t + D e l e t e Ctrl + Alt + Delete Ctrl+Alt+Delete 当电脑突然白屏时,不要慌
有了它彻底摆脱切换窗口以后的白屏或花屏,想不正常都难
http://bbs.hutoufeng.net/forum.php?mod=viewthread&tid=4640&page=1&extra=#pid5065 因为有了模拟器,我的世界再一次有了光明,玩游戏的心更加巩固在那,“妈妈,我再也不怕我的智能手机会坏了”。但是,但是,我们在使用genymotion模拟器的过程中一直会遇到这种情况,每次切换别的程序以后再转到genymotion窗口,就
工作遇到的坑之vue3路由切换时,页面不正常显示,刷新后正常显示(路由切换白屏问题)
今天早上敲代码,写完一个二级页面之后,发现切换页面时,我写的页面出现白屏,刷新又能正常显示,这纠结了很久,发现了一个神奇的方法,既简单和解决起来快捷,于是我就打开伟大的CSDN,决定发布一般文章,把这个方法分享给有需要的程序猿们,废话不多说,进入正题: 解决前: <router-view v-slot="{ Component }" ><transition name="fadeRouter"
Recovery模式下进行重启或者关机LCD会闪一下白屏
现象描述: Recovery模式下进行重启或者关机或者恢复出厂设置后都会闪一下白屏 抓取kernel log未发现明显异常: [ 40.137930] <0>.(0)[1:init]******** battery driver shutdown!! ******** [ 40.141461] <0>.(0)[58:kworker/0:1]EXT4-fs (mmcblk0p24):
Windows安全中心打开白屏的解决方法
Windows安全中心打开白屏的解决方法: 1. 复制以下内容,打开记事本粘贴并保存,同时将记事本文件的【txt后缀名改为reg】: Windows Registry Editor Version 5.00 [HKEY_LOCAL_MACHINE\SOFTWARE\Policies\Microsoft\Windows Defender] “DisableAntiSpywar
nginx配置后访问出现白屏怎么办?
问题 服务器上有两个web服务ab分别指向3000、3001两个端口,使用nginx进行反向代理,配置文件如下: server {listen 80;server_name www.example.com;location /a/ {proxy_pass http://localhost:3000;proxy_set_header Host $host;proxy_set_header X-R
浏览器打开 three.js-r160/editor/index.html 后,为何显示白屏
浏览器打开 /three.js-r160/editor/index.html 时出现白屏可能是由于以下原因: 资源加载失败:页面依赖的 JavaScript 或 CSS 文件没有正确加载。 跨域问题:如果你是从本地文件系统打开这个页面,浏览器的安全策略可能会阻止加载某些资源。 JavaScript 错误:页面中的 JavaScript 代码可能存在错误,导致页面渲染失败。 浏览器兼容性:你
iOS的WKWebView白屏处理,终极方案
终极解决思路 只有H5自己说加载完成了才是真的完成了,H5加载完成后通过JS向OC发送个消息,即可。 JS与OC交互请自行找一下,不做细述。 其余思路 1. 有没有标题。个别时候好用。 2. 有没有WKCompositingView。有时候好用。 3. body里面有没有内容。有时候好用,弱网的时候可能不好用,弱网的时候可能出现body有内容,但还是空白。 4. 其它类似方案。 以上方法在
ios内嵌H5滑动不流畅、白屏解决方案
1.最外层div加上 -webkit-overflow-scrolling属性,解决ios滑动不流畅 .div { -webkit-overflow-scrolling: touch; } 2.外层div里面的所有元素添加 -webkit-transform: translateZ(0px)属性,解决滑动时出现的空白(即图片不显示) .div > * { -webkit-transform:
ReactNative 启动白屏解决方案 react-native-splash-screen
安装 1.添加 yarn add react-native-splash-screen 2.自动link react-native link 或者 react-native link react-native-splash-screen 修改原生代码 Android: 通过以下更改更新MainActivity.java以使用react-native-splash-screen:
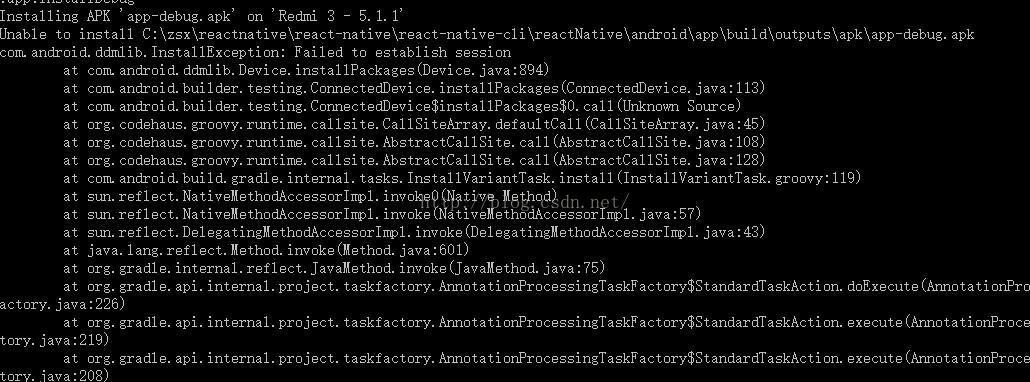
React Native 小米(红米)手机安装失败、白屏 Failed to establish session 解决方案
用YY的红米手机运行 react native ,结果怎么也不成功, 总结下原因(参考自 https://github.com/facebook/react-native/issues/6499): 小米系统的 “MUI优化”功能 会在我们用代码安装应用(比如 "adb install shixinzhang.apk")时,弹出一个提示框提示用户是否允许; 然而 React
【vue+ts】性能优化,defer优化白屏
代码: import {ref} from 'vue'export function useDefer(maxCount = 100) {const count = ref(0)let raqId:any = null;function updateFrame() {count.value++if (count.value >= maxCount) {return;}raqId = reques
Mac版本FortiClient保存不了VPN和打开白屏问题
前言 最近在重新配置公司vpn,发现之前安装的FortiClient打开白屏,以为是版本兼容的问题,随升级版本,新版本能正常打开,但是保存不了VPN配置,记录下解决过程。 实际解决的是 FortiClient VPN 7.0.12.0437 版本,无法保存新建vpn问题(应该适用于7.x 版本,安装过7.2.4版本也是无法保存) 参考链接中解决的是打开白屏问题 解决方法 终端输入,查看系统禁
html2canvas 在 IOS 微信中绘图白屏黑屏问题
项目中需要在微信中生成海报图,用户长按海报图后可以将图片发送给微信好友或保存到本地; 海报图在前端使用html2canvas 1.0.0-rc5生成,布局先使用一个高度为0并添加overflow: hidden的div作为外部容器,并将需要绘制的dom作为子元素放进去,实现绘制dom对用户不可见,大致代码如下: <div style="height: 0;overflow: hidden;">
我们的小程序每天早上都白屏,真相是。。。
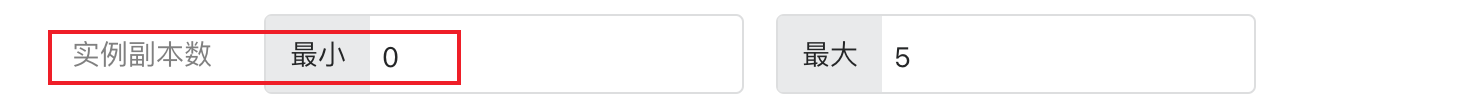
大家好,我是程序员鱼皮。最近我们在内测一款面试刷题小程序,没错,就是之前倒下的 “面试鸭”! 在我们的内测交流群中,每天早上都会有同学反馈:打开小程序空白,没任何内容且登录不上。 然后过了一会儿后,发现又恢复了,难道是我们又又又又写出了什么诡异的 bug 吗? 哈哈哈,其实不然,因为我们面试鸭的后端服务 Serverless 化了! 那什么是 Serverless 呢?这事说来话长
前端开发攻略---在页面上渲染大量元素,使用defer减少白屏等待时间,优化页面响应速度
1、优化前 2、优化后 3、优化思路 1、在元素数量不变的情况下,进行一步一步的渲染,先渲染一些重要的元素或者需要用户第一时间看到的元素。 2、使用Hooks封装优化函数 4、优化代码 拥有大量元素的组件(Item):文件位置:components > Item > index.vue <template><div class="content"><span v-for
react-router-dom+history路由跳转白屏需手动刷新才显示
搭建一个新项目,路由照常配好了,但是很奇怪,跳转的时候第一次白屏,<root></root>里面只有一个,号,页面是空白的,再手动刷新才显示内容,检查了路由很多遍,也看了地址栏都没有问题,那么大概率就是版本适配问题了,因为服务器上需要放多个项目,所以不能使用V5的browserRouter,看了下package.json里面react-router-dom的版本使用的是5.1.2,history也
渐进式图片解决前端在页面中使用大图,图片体积过大导致页面出现白屏现象
1、演示 可以看到,图片还在拼命加载的时候, 页面上就已经有内容了 2、什么渐进式图片 图片一开始是模糊的,然后逐渐的开始变的清晰。如果页面上有一些大图,如果直接扔给浏览器的话那么图片的传输时间就会比较长,用户就会长时间陷入白屏。那么可以先展示一个小图,因为小图的尺寸小,所以说它能够快速的显现出来,然后呢再逐步的给它传输大图,大图传输完成之后再显示大图,这就是渐进式图片
问题:vue3 路由切换后,页面不显示内容,刷新后正常显示(路由切换白屏的问题)
文章目录 问题分析 问题 在项目开发中,有一个页面出现跳转其他页面不显示的问题,但刷新后页面时正常显示的,其他页面跳转该页面是可以展示的问题 分析 解决办法: 在router-view 中给路由添加key标识。 !!注意:有使用layout封装布局的,是在layout下的主页面中的 router-view 添加标识,不是在src根目录下main.vue中修改(在这个文件修
Linux - 一个进程锁住了文件,另一个需要使用该文件锁的进程白屏
一个进程锁住了文件,另一个需要使用该文件锁的进程白屏 环境描述 OS:CentOS 问题描述 应用点击查看结果,其界面卡住并变成白屏。 问题分析 使用strace看到 [ben@thesre.cn ~]# strace -tttTffy -o /tmp/strace.log -p <PID>... snippet omitted ...fcntl(212, F_SETLK, {t
vue3+ts白屏问题解决
文章目录 打开白屏解决方法可能出现问题使用base导致的使用baseUrl导致的 注意点vue3+ts白屏问题知识分享 打开白屏 解决方法 在vue.config.js页面 添加publicPath:'./', const { defineConfig } = require('@vue/cli-service')module.exports = defineCo
前端发版上线出现白屏问题
目录 路由配置问题资源缓存问题首屏加载过慢 :喂,你的页面白啦! 出现上线白屏的问题有很多,如:配置错误、缓存问题、浏览器兼容问题,根据不同情况去解决。 路由配置问题 问题描述: 在vue开发的前端网页上线后,出现白屏,刷新页面报404错误。 问题分析: 项目上线之后出现白屏,且刷新之后也找不到资源,服务器静态资源文件加载失败,出现这种情况,通常是路由配置的问题。 解决
hbuilderX打包vue项目白屏问题以及element-ui的icon图标无法正常显示问题
附录一:hbuilderX打包vue项目白屏问题 将项目目录下的config文件夹里的index.js文件中,将build对象下的assetsPublicPath中的“/”,改为“./”后,再打包生成的 dist 文件 build: { // assetsPublicPath: '/',//修改前 assetsPublicPath: './',//修改后 } 附录二eleme
小程序swiper轮播 切换数据出现白屏问题
小程序切换首页,轮播图片数据切换,偶尔会出现白屏,解决方式: <swiperautoplay="{{swiper_options.autoplay}}"interval="{{swiper_options.interval}}"duration="{{swiper_options.duration}}"circular="{{swiper_options.circular}}"indicato
解决android启动白屏问题
第一步:在Sytle中自定义AppTheme <style name="AppTheme.Launcher"><item name="android:windowBackground">@null</item><item name="android:windowDisablePreview">true</item></style> 第二步:在AndroidManifest中LaunchAc
vuetify3+vite,打包后mdi图标无法正常显示,及打包后首页白屏
1、图标无法正常显示 【因为我的vite.config.ts配置中使用了vite-plugin-css-injected-by-js这个插件】 为了优化我的项目,我使用了很多插件,vite-plugin-css-injected-by-js就是其中一个,项目本地运行是正常的,但是当我使用uniapp打包成app安装测试,发现图标无法正常显示,而且是针对vuetify中常使用的@mdi/fo