渐进式专题
【Redis】渐进式遍历和数据库管理
渐进式遍历和数据库管理 渐进式遍历scan 数据库管理切换数据库清除数据库 渐进式遍历 Redis 使⽤ scan 命令进⾏渐进式遍历键,进⽽解决直接使⽤ keys 获取键时可能出现的阻塞问题。每次 scan 命令的时间复杂度是 O(1),但是要完整地完成所有键的遍历,需要执⾏多次 scan。整个过程如图 2-29 所⽰。 ⾸次 scan 从 0 开始当 scan 返回的
Redis远程字典服务器(10)—— 渐进式命令与数据库管理命令
一,关于渐进式命令 我们之前讲过keys命令,可以把一次性把整个Redis的所有key都获取到,所以这个操作比较“危险”,可能会一下子得到太多的key,从而阻塞Redis服务器通过渐进式命令,就能做到:既能获取到所有的key,同时又不会卡死服务器。所谓渐进式:不是一个命令把所有key都拿到,而是每执行一次命令,只获取到其中的一部分,这样就保证这样一次操作不会太卡,要想得到所有的key,就要多次执
Contrmix:用于半监督医学图像分割的渐进式混合对比学习
paper:Contrmix: Progressive Mixed Contrastive Learning for Semi-Supervised Medical Image Segmentation | IEEE Conference Publication | IEEE Xplore 摘要:虽然医学图像分割已经取得了令人印象深刻的进展,但它通常受到劳动密集型和昂贵的像素级注释的限制。现有的
Vue.js:渐进式JavaScript框架-前端开发
1.介绍-What is Vue? An approachable, performant and versatile framework for building web user interfaces. [一个平易近人、高性能和多功能的框架,用于构建 Web 用户界面。] --来自官网Vue.js - The Progressive JavaScript Framework | Vue.j
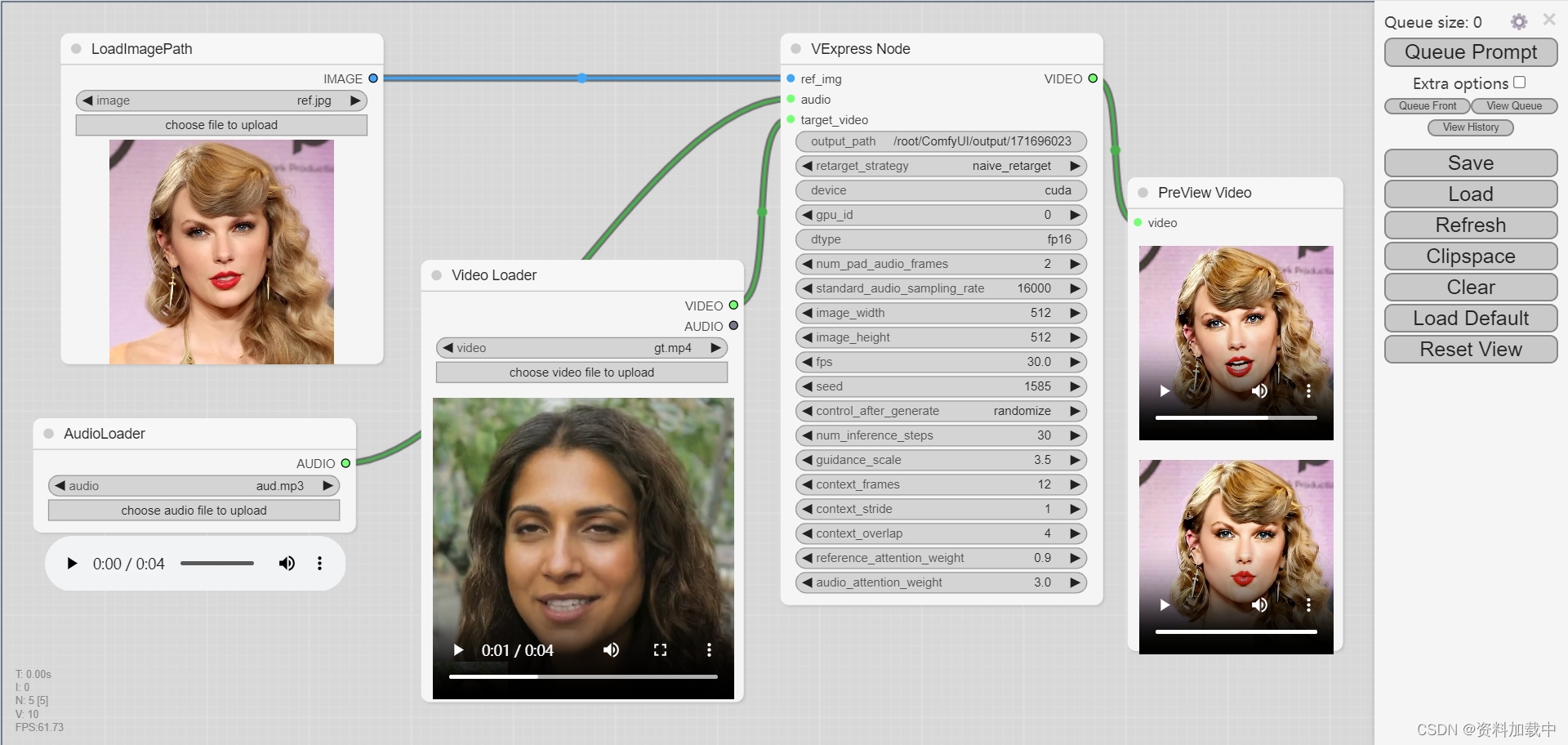
【AIGC-数字人】V-Express:渐进式训练的数字人视频生成技术
介绍 在人像视频生成领域,使用单张图像生成人像视频已经变得越来越普遍。一种常见的方法涉及利用生成模型来增强适配器以实现受控生成。然而,控制信号的强度可能会有所不同,包括文本、音频、图像参考、姿态、深度图等。其中,较弱的条件往往由于较强条件的干扰而难以发挥作用,这对平衡这些条件提出了挑战。在我们关于肖像视频生成的工作中,我们发现音频信号特别弱,常常被姿势和原始图像等更强的信号所掩盖
【求助贴】uniapp如何实现微信小程序图片的渐进式加载
效果展示 图片渐进加载 问题描述 当第一次加载图片资源的时候使用渐进式加载,当再次访问页面栈中存在的页面时,图片直接展示即可。
渐进式图片解决前端在页面中使用大图,图片体积过大导致页面出现白屏现象
1、演示 可以看到,图片还在拼命加载的时候, 页面上就已经有内容了 2、什么渐进式图片 图片一开始是模糊的,然后逐渐的开始变的清晰。如果页面上有一些大图,如果直接扔给浏览器的话那么图片的传输时间就会比较长,用户就会长时间陷入白屏。那么可以先展示一个小图,因为小图的尺寸小,所以说它能够快速的显现出来,然后呢再逐步的给它传输大图,大图传输完成之后再显示大图,这就是渐进式图片
如何让网页APP化 渐进式Web应用(PWA)
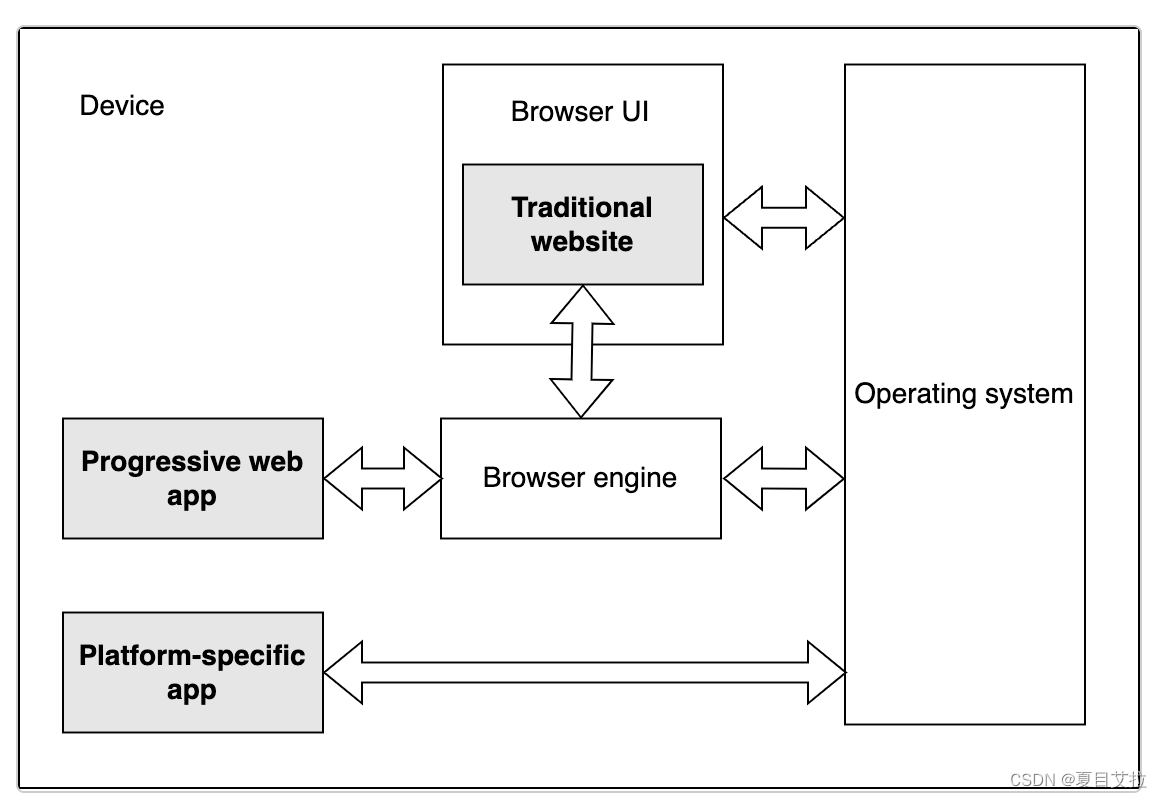
前言 大家上网应该发现有的网页说可以安装对应应用,结果这个应用好像就是个web,不像是应用,因为这里采用了PWA相关技术。 PWA,全称为渐进式Web应用(Progressive Web Apps),是一种可以提供类似于原生应用体验的网页应用。PWA可以在不安装任何额外软件的情况下,通过浏览器运行在多种设备上,包括桌面、手机和平板。 参考来源 MDN Web Docs MDN Web
[总结] 浅谈渐进式优化LinuxPcap抓包历程(部分附代码)
文章目录 前言历程使用阻塞式pcap_loop使用非阻塞式pcap_dispatch优化1多网卡名创建一个pcap实例优化2使用select异步监听fd 总结 前言 最近一直在做pcap抓包,需求很简单就是指定一个或多个bpf语句抓计算机上所有网卡。 不考虑性能开销和资源开销的话,实现方式很多。 历程 使用阻塞式pcap_loop 不考虑性能开销和资源开销的话的实现方式很多
Vue.js:构建用户界面的渐进式框架
Vue.js是一种流行的JavaScript前端框架,用于构建用户界面。本文将介绍Vue.js的基本概念、特点、应用场景以及与其他框架的对比。 一、引言 在当今的前端开发领域,Vue.js已经成为了一个备受瞩目的框架。它的简洁、灵活和易于上手的特性使得开发人员能够快速高效地构建用户界面。那么,什么是Vue.js?让我们一起来探讨。 二、Vue.js简介 Vue.js是一款构建用户界面的渐进
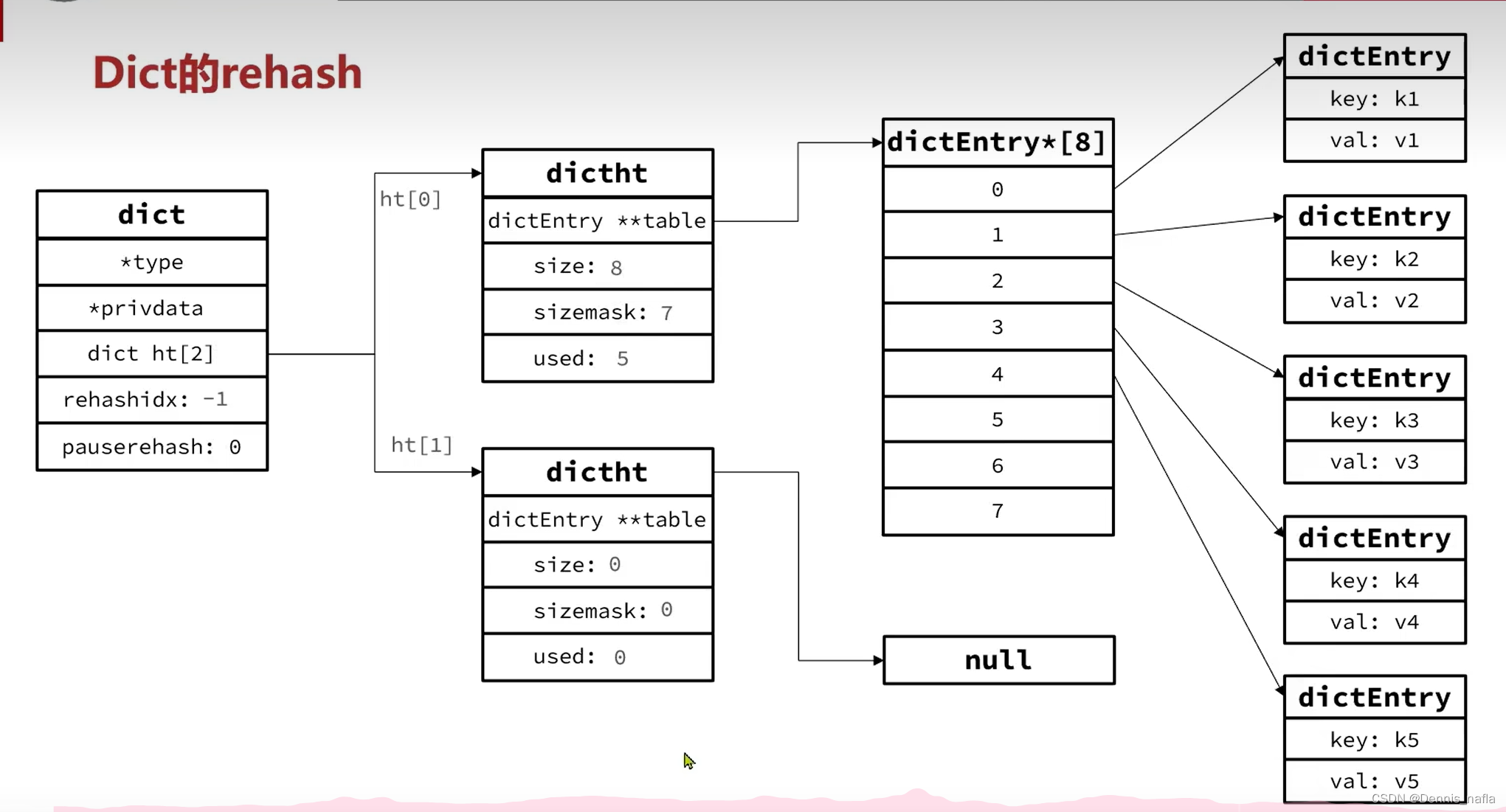
Redis原理篇(Dict的收缩扩容机制和渐进式rehash)
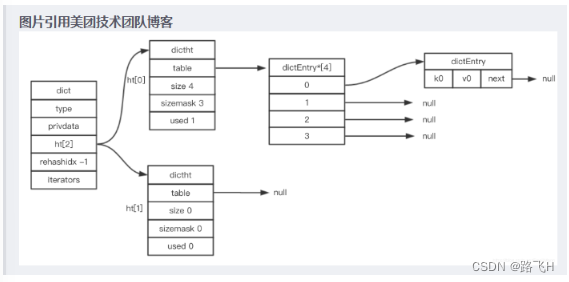
Dict(即字典) Redis是一种键值型数据库,其中键与值的映射关系就是Dict实现的。 Dict通过三部分组成:哈希表(DictHashTable),哈希节点(DictEntry),字典(Dict) 其中哈希表的底层是数组(发生冲突时扩展成链表),用来存放哈希节点。 下面是哈希表和哈希节点的源码 首先看到dictht,即DictHashTable的缩写,下面是对其中属性的解释
vue组件化开发,与渐进式框架讲解
渐进式框架 渐进式框架是指,它可以根据项目的需求逐步引入其功能,而不是一次性地引入所有特性。这种模式可以帮助开发者更好地控制项目的复杂度,并减少不必要的开销和学习成本。 Vue就是一个典型的渐进式框架,它的核心库只包含了视图层和数据绑定功能。但是,Vue提供了许多插件和工具,可以方便地增加路由、状态管理、服务器端渲染、构建工具等功能。这些插件和工具可以根据项目的需要进行选择和集成,从而实现最小
直播预告|孙琦参加OC城市行·北京 活动 ,分享OpenCloudOS操作系统容灾渐进式迁移实践
“OC城市行(OC City Travel)”是OpenCloudOS 社区主办的围绕云计算基础软件领域的城市开发者沙龙活动。 本次OC城市行的北京站将于2024年1月13日在北京市朝阳区望京昆泰酒店举行。万博智云OnePro Cloud 作为OpenCloudOS 联合生态伙伴受邀参加此次活动。 万博智云CTO 孙琦(Ray)将发表主题演讲《OpenCloudOS操作系统容灾渐进
多阶段渐进式图像恢复 | 去雨、去噪、去模糊 | 有效教程(附源码)|【CVPR 2021】
🥇 版权: 本文由【墨理学AI】原创、在CSDN首发、各位大佬、敬请查阅🎉 声明: 作为全网 A I领域 干货最多的博主之一,❤️ 不负光阴不负卿 ❤️ 🍖 该博文旨在带你了解如何使用深度学习进行图像恢复【去雨、去噪、去模糊】,【❤️ 基准测试、实战教程 ❤️】 文章目录 📔 基础信息🔴 Abstract🔵 The main contributions🟣 论文实验数据
具有外内学习和单色瓶颈的图像修复——两阶段渐进式图像修复示例【CVPR 2021】
🥇 版权: 本文由【墨理学AI】原创、在CSDN首发、感谢查阅❤️ 如果文章对你有帮助、欢迎一键三连 🍖 该博文旨在大话图像修复,仅对该论文工作展开简单引入 文章目录 📔 基础信息📕 环境搭建📗 源码测试🟧 第一阶段:Colorization🟨 第二阶段:Reconstruction 📘 该论文效果图🔴 目标移除🔵 不规则 Mask 修复🟣 用户指导修复
Promise源码渐进式解读(四)
关注[前端小讴],原创技术文章 回顾:Promise源码渐进式解读(一) 回顾:Promise源码渐进式解读(二) 回顾:Promise源码渐进式解读(三) 完整代码+注释,可对照阅读 多个 then 串联 - 遗留的问题 /* 暂时还未实现:不少于2个的.then()链式调用 */new Promise((resolve, reject) => {resolve(3)}).th
Promise源码渐进式解读(三)
关注[前端小讴],原创技术文章 回顾:Promise源码渐进式解读(一) 回顾:Promise源码渐进式解读(二) 完整代码+注释,可对照阅读 Promise.prototype.then - 源码 /** Promise原型的then属性,指向函数* 参数onFulfilled:onResolved处理程序,在期约兑现时执行的回调* 参数onRejected:onRejected处
Promise源码渐进式解读(二)
关注[前端小讴],原创技术文章 回顾:Promise源码渐进式解读(一) 完整代码+注释,可对照阅读 Promise.resolve - 源码 /** Promise构造函数的resolve属性,指向函数* 参数value:解决值*/Promise.resolve = function (value) {/* 如果解决值的constructor属性指向Promise构造函数(即解决
Promise源码渐进式解读(一)
关注[前端小讴],原创技术文章 市面上有很多 Promise 库,本文选取一个轻量级的Promise polyfill,逐步实现解析 如果对Promise还不熟悉,请先移步 完整代码+注释,可对照阅读 Promise 构造函数 - 源码 /** Promise构造函数* 参数fn:执行器函数(resolve,reject)=>{resolve(),reject()}*
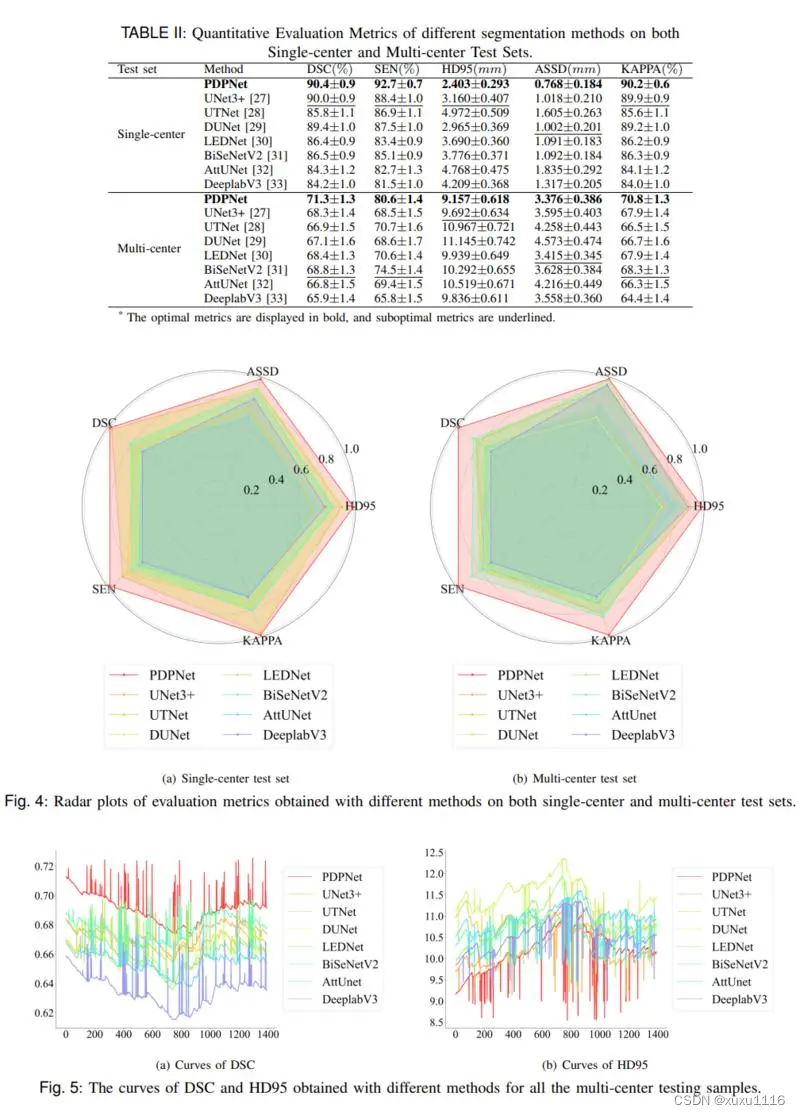
医学影像乳腺肿瘤分割的同学看过来:PDPNet:用于通用乳腺肿瘤分割的渐进式双先验网络
PDPNet:一种渐进式双先验网络,可以来从动态增强的图像中分割乳腺肿瘤,性能表现SOTA!并提高了模型的泛化能力,单位:贵州大学, 哈医大肿瘤医院, 贵州省人民医院 为了提高乳腺肿瘤分割模型的泛化能力,以及提高对较小尺寸、低对比度和不规则形状的乳腺肿瘤的分割性能,我们提出了一种渐进式双先验网络(PDPNet)来从动态增强的图像中分割乳腺肿瘤。 在不同部位采集的磁共振图像(DCE-MRI)。 P
【Redis】渐进式遍历数据库管理
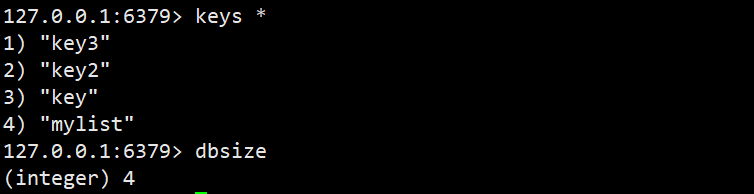
文章目录 渐进式遍历scan 数据库管理切换数据库清除数据库 获取当前数据库key的个数 渐进式遍历 Redis使⽤scan命令进⾏渐进式遍历键,进⽽解决直接使⽤keys获取键时能出现的阻塞问题。每次scan命令的时间复杂度是O(1),但是要完整地完成所有键的遍历,需要执⾏多次scan,每执行一次命令,只获取其中的一小部分,这样可以保证当前这一次操作不会阻塞redis服务器 ⾸
Redis中的渐进式遍历-Scan命令
之前我们学习过遍历命令keys,而keys *是一次性的把整个redis中所有的key都获取到.在不知道当前redis中有多少key的情况下,这个操作是非常危险的,可能会一下子得到太多的key而阻塞redis服务器.从而使其他redis客户端卡顿. 通过渐进式遍历,就可以做到,既可以获取到所有的key,同时又不会阻塞服务器. 渐进式遍历,不是一个命令把所有的key都拿到,而是每执行一次命令,只
Redis中的渐进式遍历-Scan命令
之前我们学习过遍历命令keys,而keys *是一次性的把整个redis中所有的key都获取到.在不知道当前redis中有多少key的情况下,这个操作是非常危险的,可能会一下子得到太多的key而阻塞redis服务器.从而使其他redis客户端卡顿. 通过渐进式遍历,就可以做到,既可以获取到所有的key,同时又不会阻塞服务器. 渐进式遍历,不是一个命令把所有的key都拿到,而是每执行一次命令,只
redis6.0源码分析:字典扩容与渐进式rehash
文章目录 字典数据结构结构设计dictType字典类型为什么字典有两个哈希表?哈希算法 扩容机制扩容前置知识字典存在几种状态?容量相关的关键字段定义字典的容量都是2的幂次方 扩容机制字典什么时候会扩容?扩容的阈值 & 扩容的倍数哪些方法会触发扩容?触发扩容后会怎么扩容? 渐进式rehash前置知识为什么要rehash?渐进式rehash? 什么时候会rehash?rehash流程被动式迁