本文主要是介绍android webview 下载图片,Android 实现WebView点击图片查看大图列表及图片保存功能...,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在日常开发过程中,有时候会遇到需要在app中嵌入网页,此时使用WebView实现效果,但在默认情况下是无法点击图片查看大图的,更无法保存图片。本文将就这一系列问题的实现进行说明。
图示:

项目的知识点:
加载网页后如何捕捉网页中的图片点击事件;
获取点击的图片资源后进行图片显示,获取整个页面所有的图片;
支持查看上下一张的图片以及对图片缩放显示;
对图片进行保存;
其他:图片缓存的处理(不用每次都重新加载已查看过的图片)
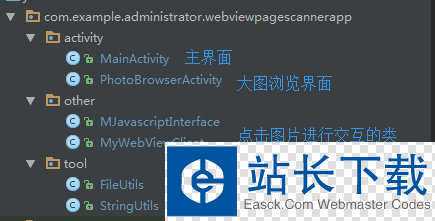
项目代码结构:

前期准备(添加权限、依赖和混淆设置):
添加权限:
添加依赖:
compile 'com.bm.photoview:library:1.4.1'
compile 'com.github.bumptech.glide:glide:3.7.0'
compile 'com.android.support:support-v4:25.0.0'
混淆文件设置:
-keep public class * implements com.bumptech.glide.module.GlideModule
-keep public enum com.bumptech.glide.load.resource.bitmap.ImageHeaderParser$** {
**[] $VALUES;
public *;
}
代码解析:
MainActivity很简单,代码如下:
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
contentWebView = (WebView) findViewById(R.id.webView);
contentWebView.getSettings().setJavaScriptEnabled(true);
contentWebView.loadUrl("http://www.easck.com/article.html?uc_param_str=frdnsnpfvecpntnwprdssskt&client=ucweb&wm_aid=c51bcf6c1553481885da371a16e33dbe&wm_id=482efebe15ed4922a1f24dc42ab654e6&pagetype=share&btifl=100");
contentWebView.addJavascriptInterface(new MJavascriptInterface(this,imageUrls), "imagelistener");
contentWebView.setWebViewClient(new MyWebViewClient());
}
很显然,就是WebView的基本初始化操作。其中1.自定义了MJavascriptInterface的类用来实现js调用本地的方法;2.自定义MyWebViewClient来实现对WebView的监听管理。
MyWebViewClient代码如下:
这篇关于android webview 下载图片,Android 实现WebView点击图片查看大图列表及图片保存功能...的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







