本文主要是介绍>>Vue3+pinia+echarts等实现疫情可视化大图,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一.>>前言
1.这个项目是在小满实战篇可视化(第九章-饼图)_哔哩哔哩_bilibili 这一系列课程为基础来做的,真的很感谢小满老师,讲的内容干货满满,暂时解决了手上没有项目的难题。大家可以去观摩一下他的优质课程。
2.该项目所需要的接口来自于实时更新|新冠肺炎疫情动态地图 (163.com),不知道这个接口什么时候什么时候停止服务,所以想练练手的要抓紧。
3.出现问题立马查询官方API文档,API更新迭代的速度还是蛮快的。
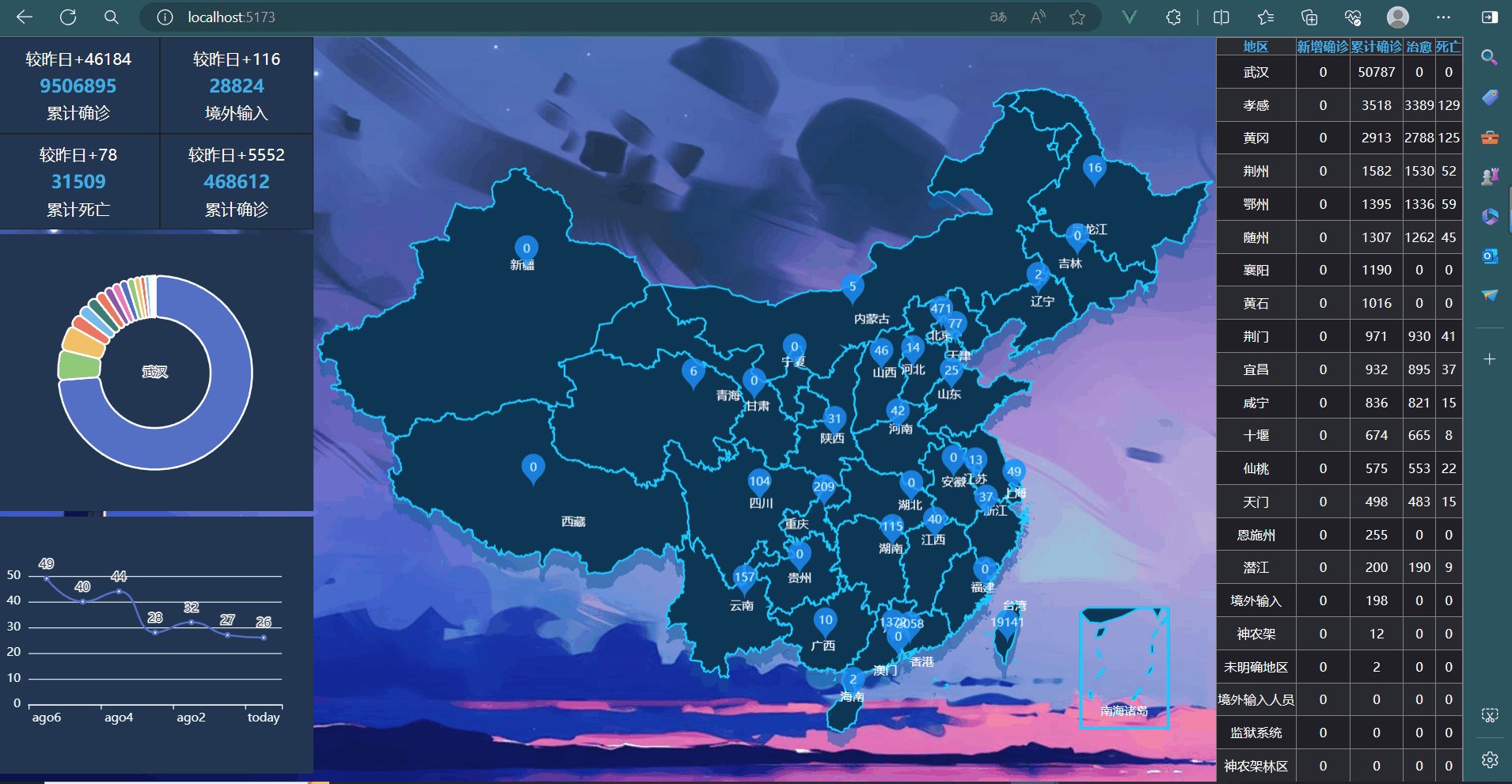
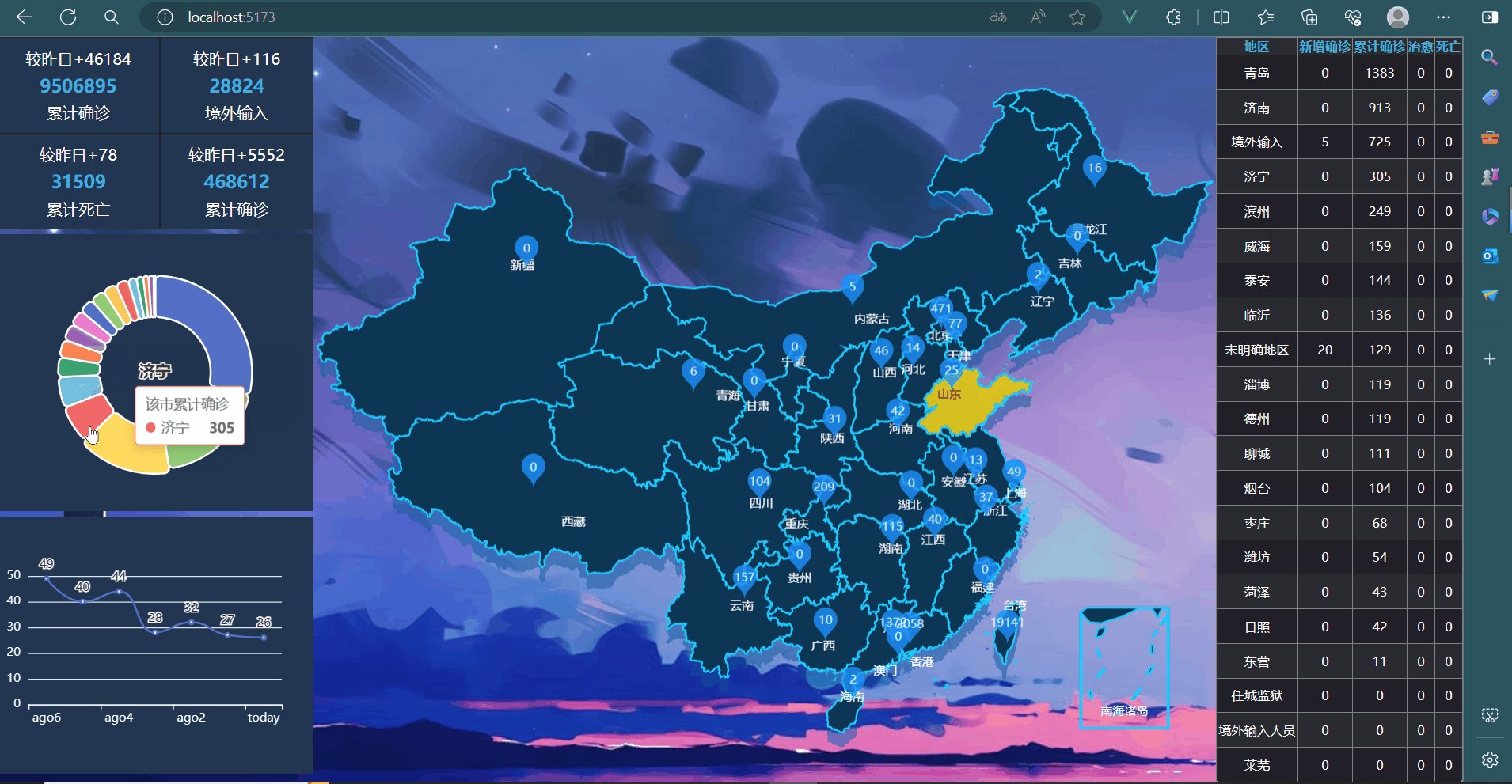
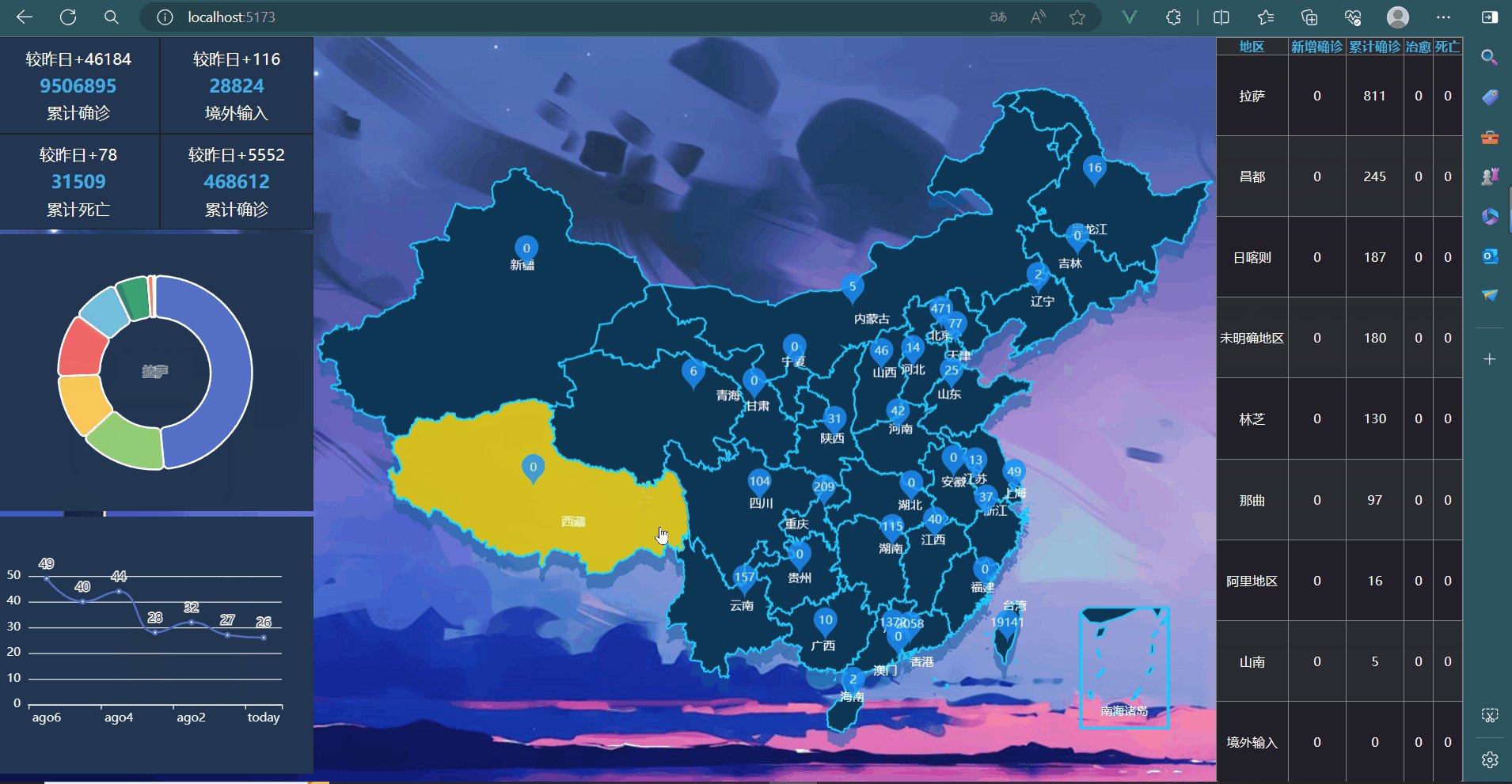
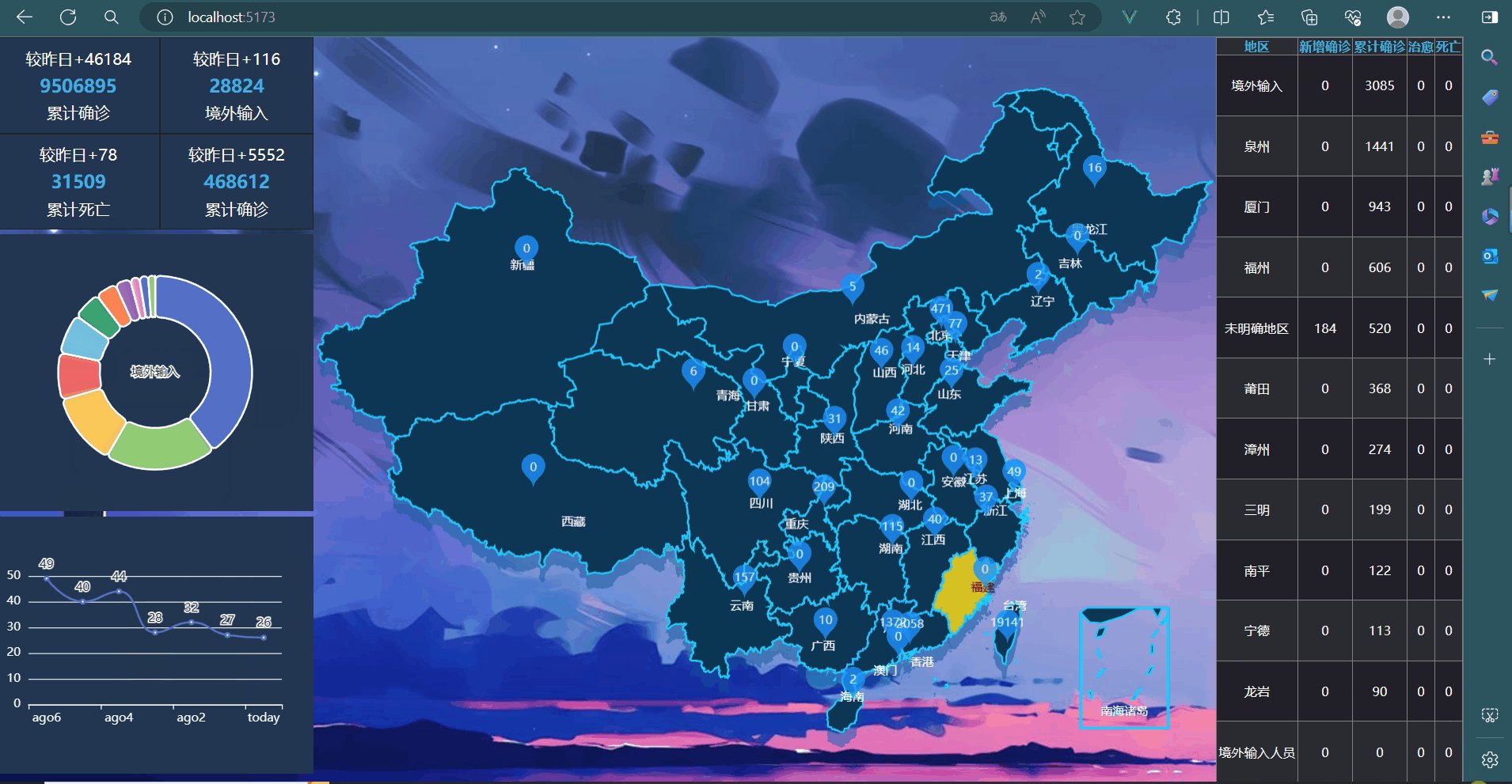
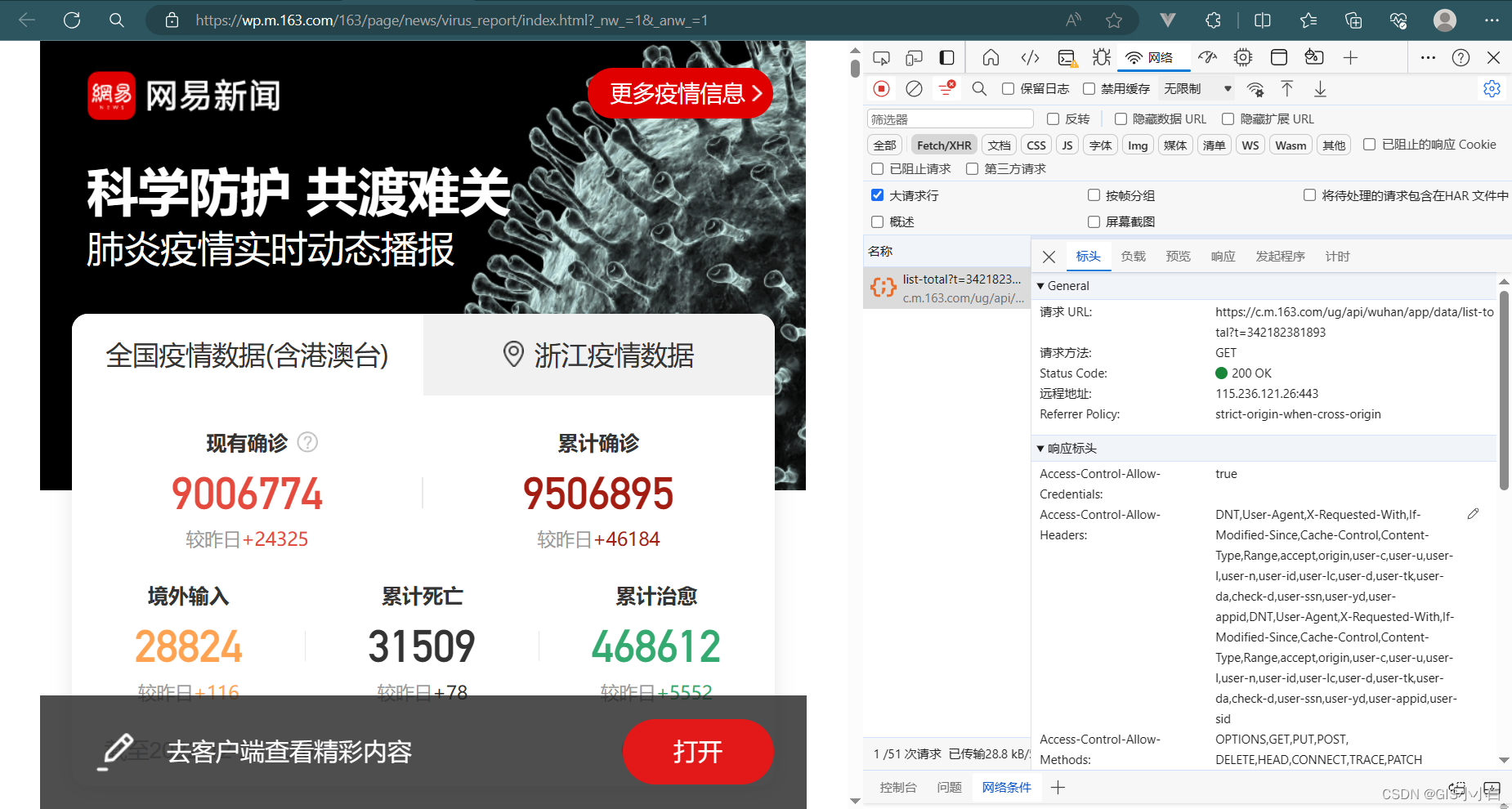
二.>>效果图

三.>>项目实现步骤(大致)
1.找到接口并调试

如果有postman或者Apifox的话可以用这个调试,如果不想,毕竟也是个小接口,那就用vscode的插件REST Client,相当方便

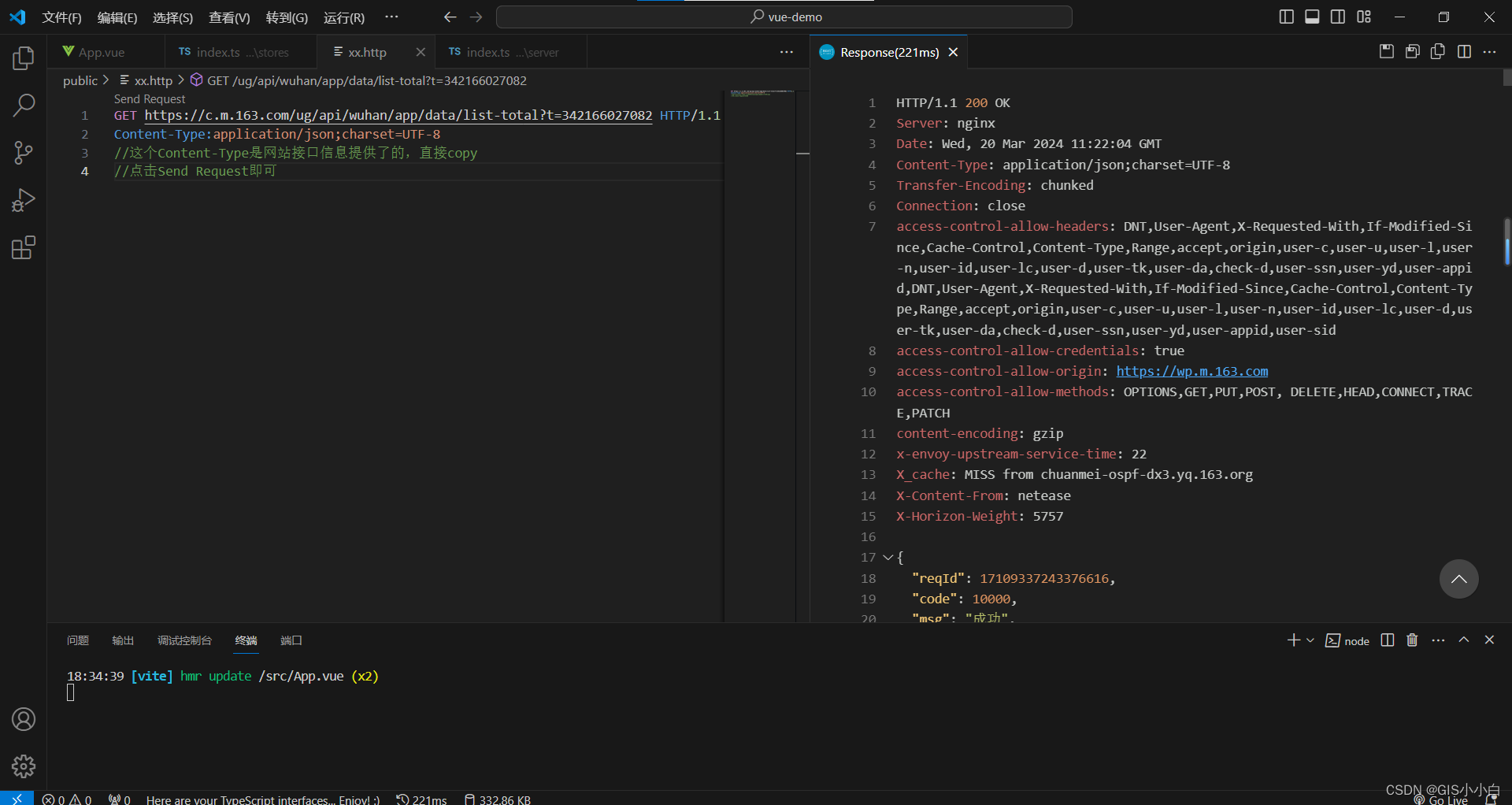
调试过程及结果如下图:

2.开服务器调用接口传数据到前端
新开一个文件夹,创建一个ts文件,再在终端依次输入npm install ts-node -g,npm init -y,
npm install @types/node -D,npm install express -S,npm install @types/express -D,
npm install axios -S,然后就可以开始编写了,对应完整代码可以看GISpjd/Visualization-of-epidemic-data (github.com),这部分代码在仓库里的api文件夹里,克隆调试记得下载依赖,先看一下代码片段:
import express, { Express, Router, Request, Response, NextFunction } from 'express'
import axios from 'axios'const app: Express = express();//解决跨域问题
app.all('*', (req: Request, res: Response, next: NextFunction) => {res.header('Access-Control-Allow-Origin', '*')next()
})
const router: Router = express.Router();
app.use('/api', router)router.get('/list', async (req: Request, res: Response) => {const result = await axios.get('https://c.m.163.com/ug/api/wuhan/app/data/list-total?t=342166027082')res.json({// data: result.data//根据数据结构提前解构...result.data.data})
})app.listen(3333, () => {console.log('success server http://localhost:3333')
})3.创建vue项目并布局界面
下载的时候记得同意pinia和TypeScript引入项目并使用,最好使用flex布局,简洁方便,当然浮动布局之类的也是可以的 。
4.数据处理和可视化处理
拥有了数据 就要看如何合理地使用,这时候就要经常log控制台输出对应请求回来的数据,了解所需要的数据的数据结构,并将常用的数据用pinia的方式保存下来,以便调用。
5.代码地址
GISpjd/Visualization-of-epidemic-data (github.com) ,代码地址在这,这个项目组件化处理我之后会再更新到仓库,不过现在也可以凑合着看,如果没法使用GitHub可以评论,我直接发给你。有什么疑惑可以一块讨论
这篇关于>>Vue3+pinia+echarts等实现疫情可视化大图的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



