本文主要是介绍vue swiper中点击预览图片 全屏预览图片 vue点击查看大图,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
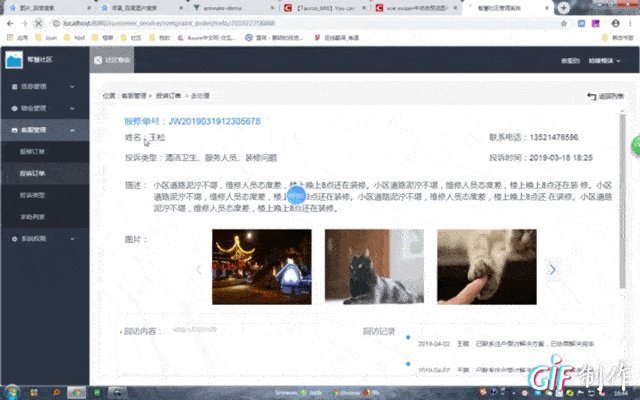
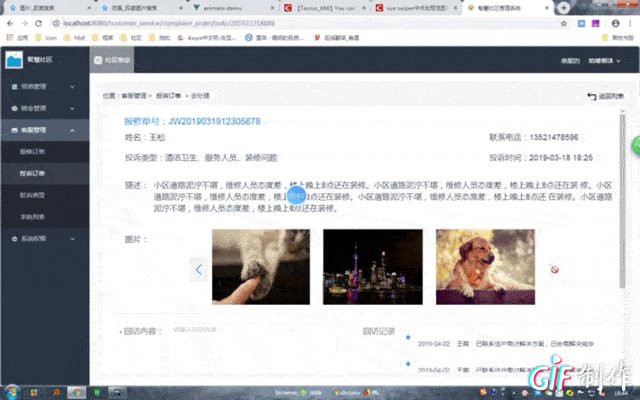
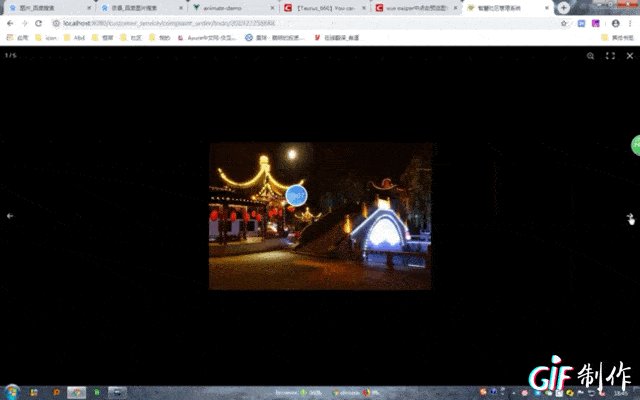
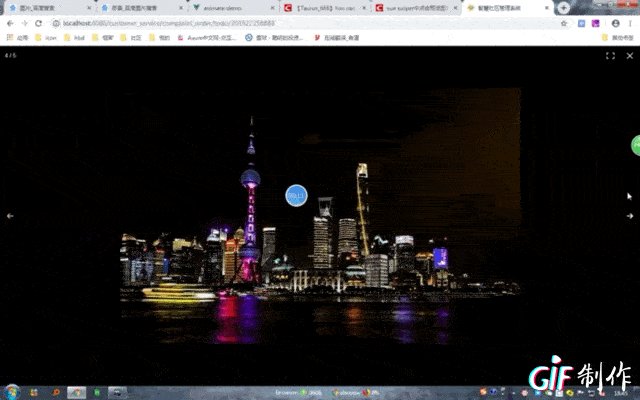
希望实现的效果,见下图

使用到的插件
使用到的插件 vue-photo-preview
第一步:安装插件
npm install vue-photo-preview --save
第二步:引用
import preview from 'vue-photo-preview'import 'vue-photo-preview/dist/skin.css'Vue.use(preview)
第三步:在页面中应用
可直接在img标签内添加preview属性,如果页面内有多个swiper,需要分情况,如果所有图片可以一次性预览完毕,preview的属性可以是同一个,如果分几次预览,则需要定义不同的preview值
<swiper :options="swiperOption"><swiper-slide v-for="(slide, index) in swiperSlides" :key="index"><img :src="slide" preview="index"></swiper-slide>
</swiper>
这篇关于vue swiper中点击预览图片 全屏预览图片 vue点击查看大图的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








