动效专题
墨刀基础篇(一):全局事件和动效
一:全局事件 全局事件是针对于整个页面设置的,而不是针对页面中的某个组件设置的。 事件 手势事件: 单击左滑、又滑、上滑、下滑、长按、双击摇一摇 鼠标事件: 单击、双击长按鼠标移入、鼠标移出右键 定时事件 定时器 行为 行为是指支持的功能: 跳转页面返回来源页面跳转超链接切换组件状态滚动到显示/隐藏打开浮层关闭浮层关闭浮层 动效 发生行为的时伴随的动画效果。 无效果智能动画左菜
要想做好动效,你得先知道这些
前言 动效是用户体验很重要的一部分。随着设备性能提升和人们对于用户体验越来越高的追求,动效将会越来越重要。动效要遵循客观物理规律以及人的视觉经验,符合用户预期,让用户感觉自然,才能获得用户的喜爱。 本文将从为什么探究缓动曲线、利用物理公式探究缓动曲线、常用缓动曲线、使用曲线拟合尝试剖析苹果ScrollView动效参数、使用线性插值高仿APP动效进行介绍
【Cesium开发实战】动效道路穿梭+光源点
Cesium有很多很强大的功能,可以在地球上实现很多炫酷的3D效果。今天给大家分享一个炫酷科技感十足的效果。 1.话不多说,先展示 道路穿梭+光源点
Android视频播放暂停动效的按钮
上来直接给大家搂代码 class PlayButton @JvmOverloads constructor(context: Context, attrs: AttributeSet? = null, defStyleAttr: Int = 0) :View(context, attrs, defStyleAttr) {companion object {/** 播放状态 */const
构建第一个ArkTS应用之@卡片使用动效能力
ArkTS卡片开放了使用动画效果的能力,支持显式动画、属性动画、组件内转场能力。需要注意的是,ArkTS卡片使用动画效果时具有以下限制: 表1 动效参数限制 名称 参数说明 限制描述 duration 动画播放时长 限制最长的动效播放时长为1秒,当设置大于1秒的时间时,动效时长仍为1秒。 tempo 动画播放速度 卡片中禁止设置此参数,使用默认值1。 delay 动画延迟
AppWeb中添加动效设计应遵循的12条原则
没有用户请求就不会产生交互。 当你关闭一个标签时,它就会从屏幕上消失:简单地说,这给了用户一个即时的反馈动作(这个视觉效果对我们来说非常重要)。深入地说,动作让人类感受到了现实生活中的行为。动画让界面变得鲜活,带给用户真实的响应感觉。 过去,在网站上增加动画效果是奢侈的,而且大部分是针对基于Flash的网站。但是现在几乎每一个网站都在使用CSS/Javascript/HTML5的动
有趣的css - 圆形背景动效多选框
大家好,我是 Just,这里是「设计师工作日常」,今天分享的是用 css 实现一个圆形背景动效多选框,适用提醒用户勾选场景,突出多选框选项,可以有效增加用户识别度。 最新文章通过公众号「设计师工作日常」发布。 目录 整体效果核心代码html 代码css 部分代码 完整代码如下html 页面css 样式页面渲染效果 整体效果 💎知识点: 1️⃣ appearanc
小程序 卡片式动效实现
效果如下: demo: <!-- 折叠轮播图 组件--><template><view class="swpbig"><viewref="swiperPanel"class="swiperPanel"@touchstart="startMove"@touchend="endMove"><viewv-for="(item, index) in swiperList":key="index"cl
纯血鸿蒙APP实战开发——数字滚动动效实现
介绍 本示例主要介绍了数字滚动动效的实现方案。 该方案多用于数字刷新,例如页面刷新抢票数量等场景。 效果图预览 使用说明: 下拉页面刷新,数字进行刷新。 实现思路 通过双重ForEach循环分别横向、纵向渲染数字。 Row() {ForEach(this.currentData, (item: number, index: number) => { // 横向渲染数字Column
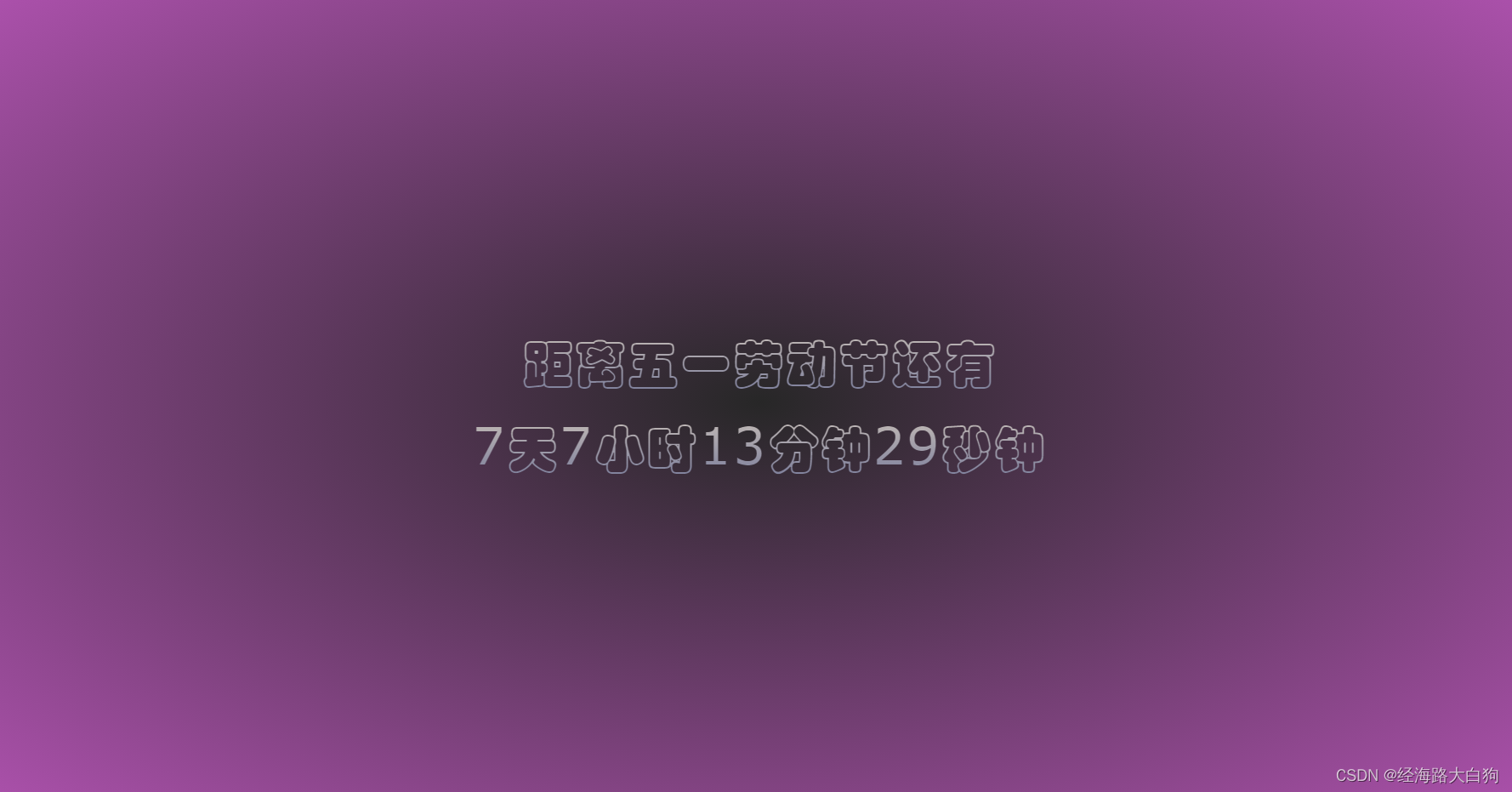
使用CSS3 + Vue3 + js-tool-big-box工具,实现炫酷五一倒计时动效
时间过得真是飞速,很快又要到一年一度的五一劳动节啦,今年五天假,做好准备了吗?今天我们用CSS3 + Vue3 + 一个前端工具库 js-tool-big-box来实现一个炫酷的五一倒计时动效吧。 目录 1 先制作一个CSS3样式 2 Vue3功能提前准备 3 使用js-tool-big-box工具完成倒计时 3.1 安装工具 3.2 页面引入 3.3 补充倒计时代码
OpenHarmony动效示例-如何使用animateTo实现显式动画。
介绍 利用ArkUI组件不仅可以实现局部属性变化产生的属性动画,也可以实现父组件属性变化引起子组件产生过渡效果式的全局动画即显式动画。效果如图所示: 相关概念 显式动画:提供全局animateTo显式动画接口来指定有闭包代码导致的状态变化插入过渡动画效果。属性动画:组件的通用属性发生变化时,可以创建属性动画进行渐变,提升用户体验。Slider:滑动条组件,用来快速调节设置值,如音量、亮度
HarmonyOS NEXT应用开发之SideBarContainer侧边栏淡入淡出动效实现案例
介绍 在2in1或平板上,群聊侧边栏是一种较为常用的功能,虽然HarmonyOS已经具备了基本的动效,但是部分情况下开发者可能有定制侧边栏动效的需求,本例主要介绍了如何基于显式动画实现侧边栏的淡入淡出动效。 效果图预览 使用说明: 点击右侧三角按钮进行侧边栏的显示与隐藏当前动效过渡时间较短,如果要更清晰地观察动画效果,可以将动效的持续时间SIDEBAR_ANIMATION_DURATI
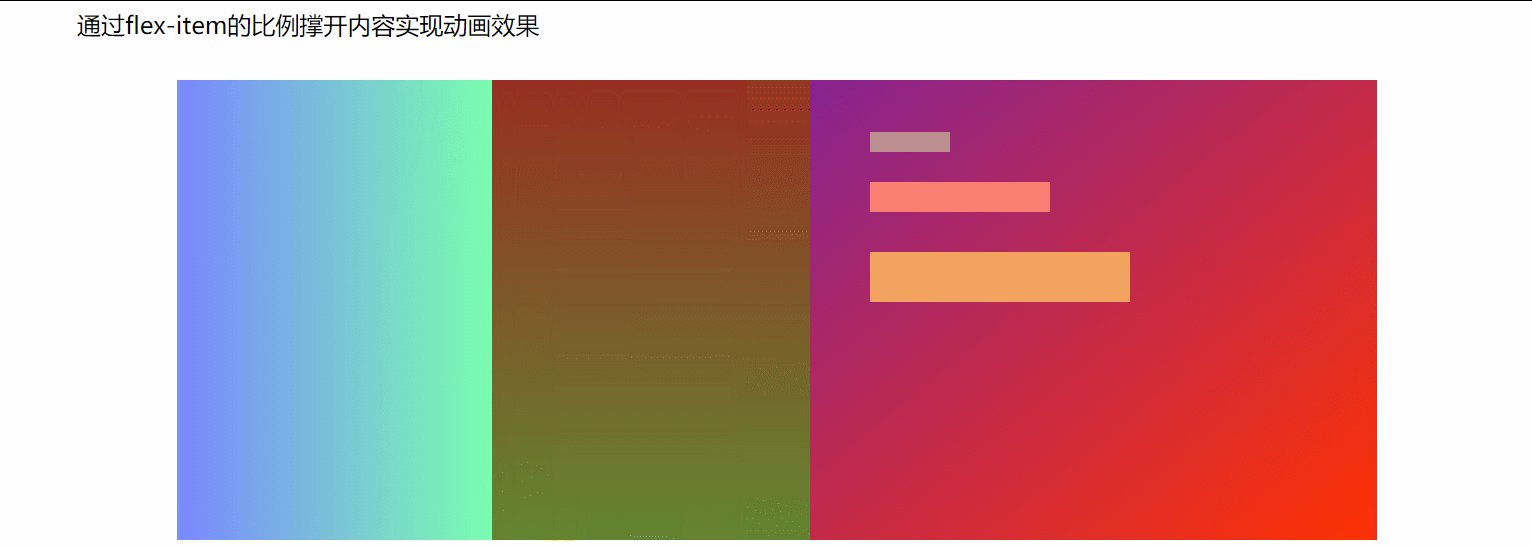
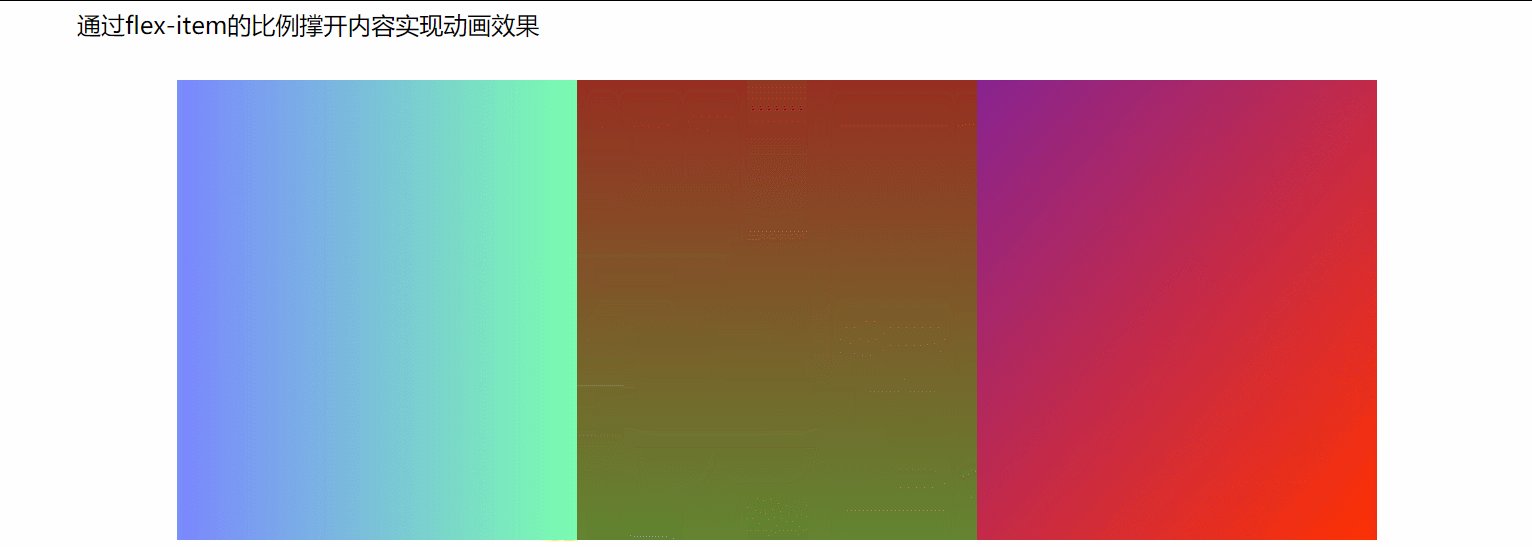
css春夏秋冬,鼠标滑入动效展示
效果展示 图片素材 代码块 <!DOCTYPE html><html><head><meta charset="utf-8"><title></title></head><body><style>* {margin: 0;padding: 0;}.box {width: 800px;height: 300px;display: flex;}.box .item {transitio
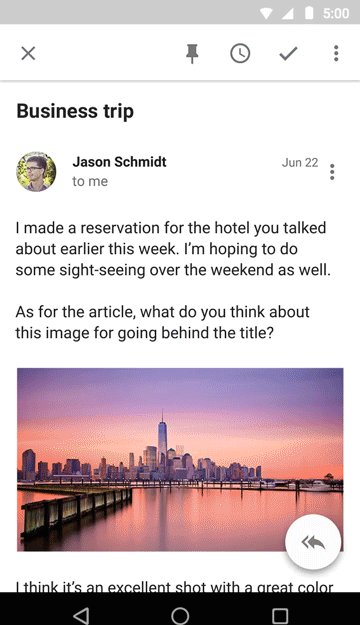
新版MATERIAL DESIGN 官方动效指南(一)
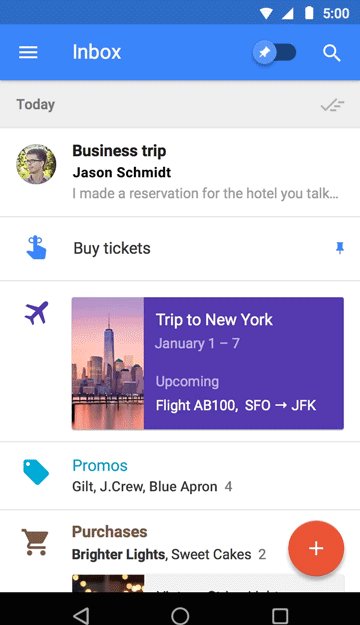
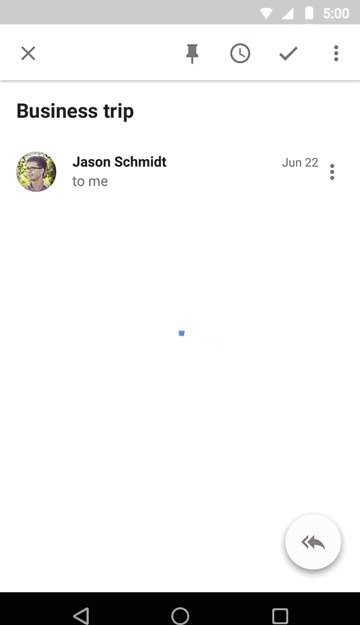
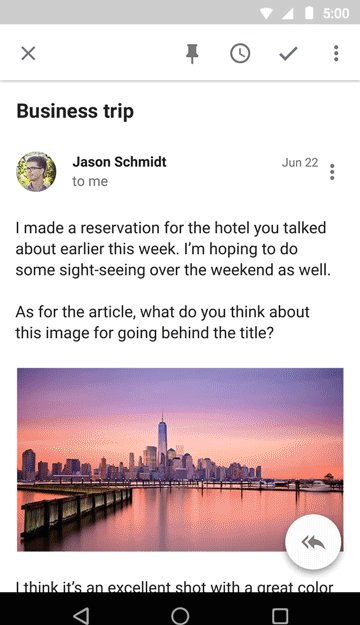
Google 刚发布了新版Material Design 官方动效指南,全文包括三个部分:为什么说动效很重要?如何制作优秀的Material Design动效及转场动画,动效的意义。新鲜热辣收好不谢! 在Material design的世界中,动效用一种优雅、流动的方式来描述空间关系、功能、和意向。 为什么说动效很重要? 动效可以向我们展示一个App 是如何构成和用途。 动
中文版来了!新版MATERIAL DESIGN 官方动效指南
编者按:前两天Google 刚发布了新版Material Design 官方动效指南,今天@平行煎餅 就给大家带来了中文版!全文包括三个部分:为什么说动效很重要?如何制作优秀的Material Design动效及转场动画,动效的意义。新鲜热辣收好不谢! 在Material design的世界中,动效用一种优雅、流动的方式来描述空间关系、功能、和意向。 为什么说动效很重要? 动效可以向
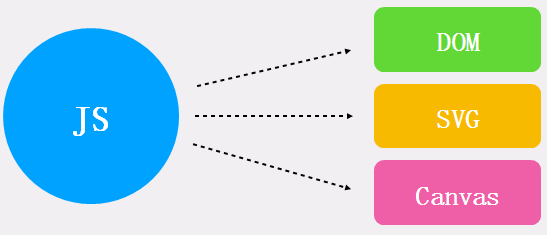
java动效_Web 动效四大才子简述
本文做者:张鑫旭 原创声明:本文为阅文前端团队 YFE 成员出品,请尊重原创,转载请联系公众号 ( id: yuewen_YFE ) 获取受权,并注明做者、出处和连接。javascript Web 动效四大才子主要指下面这 4 个:css CSS3 动画 Web animation SVG SMIL Canvas 等硬核绘制 咱们一个一个简单了解下。html 1、CSS3 动画 在 CSS 中指
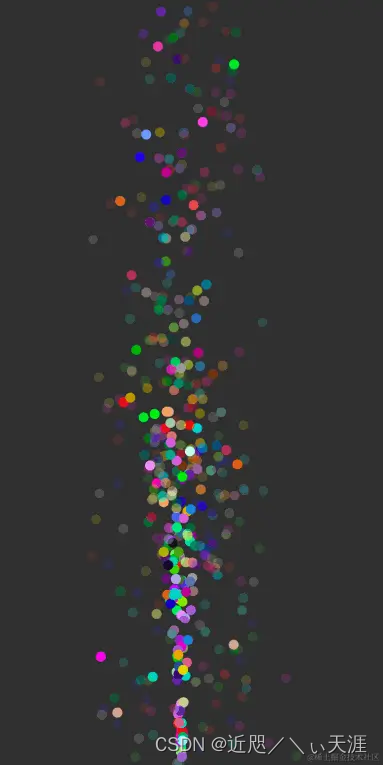
Android 粒子喷泉动效
一、前言: 在学习open gl es实现动效的时候,打算回顾了一下用普通的2D坐标系实现粒子效果和 open gl 3d 坐标系的区别,以及难易程度,因此本篇以Canvas 2D坐标系实现了一个简单的demo。 粒子动效原理: 粒子动效本质上是一种知道起点和各个坐标轴方向速度的无规则运动,这种动效的实现的算法确实有规则的。 我们以物理学公式为例,本质上是一种匀加速矢量方程,至于为
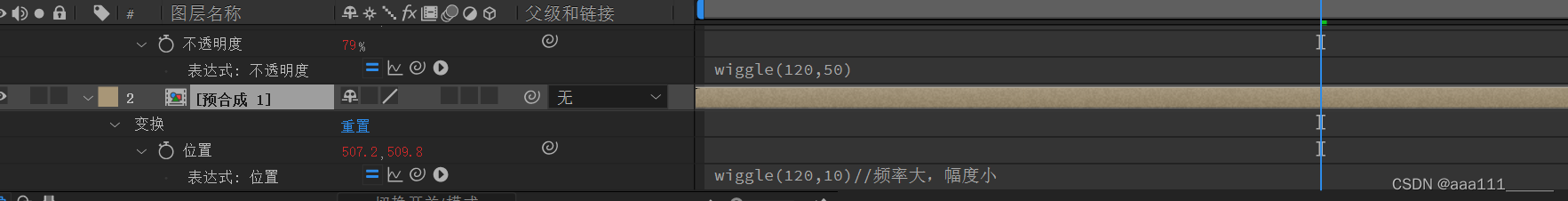
Ae(动效设计)心得体会
一,ae是什么? AE是Adobe After Effects的简称,是Adobe公司推出的一款图形视频处理软件。 它适用于从事设计和视频特技的机构,包括电视台、动画制作公司、个人后期制作工作室以及多媒体工作室。AE可以帮助用户高效且精确地创建无数种引人注目的动态图形和震撼人心的视觉效果。 利用与其他Adobe软件无与伦比的紧密集成和高度灵活的2D和3D合成,以及数百种预设的效果和动画,为用
UI动效设计师通往高薪之路,AE设计从基础到进阶教学
一、教程描述 UI动效设计,顾名思义即动态效果的设计,用户界面上所有运动的效果,也可以视其为界面设计与动态设计的交集,或者可以简单理解为UI设计中的动画效果,是UI设计中不可或缺的组成部分。现在UI设计的要求越来越高,为了在市场中更加有竞争力,学会并精通UI动效设计,成为一名动效设计师,将是你未来在设计行业中,拿到高薪工作的一个重要筹码。本套AE设计教程,大小10.92G,共有58个文件。