本文主要是介绍Ae(动效设计)心得体会,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一,ae是什么?
AE是Adobe After Effects的简称,是Adobe公司推出的一款图形视频处理软件。
它适用于从事设计和视频特技的机构,包括电视台、动画制作公司、个人后期制作工作室以及多媒体工作室。AE可以帮助用户高效且精确地创建无数种引人注目的动态图形和震撼人心的视觉效果。
利用与其他Adobe软件无与伦比的紧密集成和高度灵活的2D和3D合成,以及数百种预设的效果和动画,为用户的电影、视频、DVD和Macromedia Flash作品增添令人耳目一新的效果。
二。动效设计是什么
动效设计是一种更高级的设计展现形式,它表达界面元素在交互事件下的行为动作。这种设计的目的在于通过模拟真实世界的运动,建立起用户与屏幕内虚拟世界的认知连续,从而创造出符合用户认知习惯的操作体验,使产品的操作更自然流畅。
动效设计在产品设计中有着重要的作用。好的动效设计可以帮助引导、取悦用户,减少等待焦虑,是拉近用户与产品之间距离的有效手段。同时,动效设计也可以用于信息交互、操作反馈、缓解负面情绪、创造个性优雅的愉悦体验等方面。
在动效设计中,设计师需要注重细节和用户体验,通过精心的设计和测试,确保动效与产品的整体风格和功能相匹配,并且能够为用户带来良好的视觉和操作体验。同时,设计师也需要不断学习和掌握新的技术和工具,以不断提高动效设计的水平和质量。
动效设计课程的学习是通过Ae的学习体会动效设计的内容
以下便是我对动效设计课程的学习总结:
1.动效的优势
动效设计并不是可有可无的视觉修饰,也不是设计师炫技的手段,而是解决问题,提升体验的有效工具,其存在明确的目的性,同时,相比静态页面
动效设计有一下几点明显的优势:
(1)阐述:更好的告知界面发生的变化

当界面中对象状态需要发生变化时,可以用动效展示变化的过程,让用户更清楚的感知,阐述层级关系和界面变化。
(2)吸引:更有效的吸引用户注意力,营造视觉焦点

当你想让用户关注某一个区域,或执行某一个操作时,可以通过动效吸引他们的注意力,有效传达信息。
(3)及时反馈:让用户更有掌控感

当用户执行了某一操作后,动效是一个非常好用的反馈机制。通过动效的适当运用,用户可以清晰感知到自己操作的反馈,让用户知道自己做了什么。但反馈动画
不可滥用,会使用户界面变得凌乱。
(4)提升:趣味性的内容缓解用户焦虑,提升用户体验

例如加载动画,可以有效降低用户对时间的感知,对于用户,他们关注的是感受到的速度,而不是应用实际消耗的速度。
2.AE快捷键总结如下:
新建合成:Ctrl+N
新建项目:Alt+Shift+Ctrl+N
保存当前项目:Ctrl+S
另存为当前项目:Ctrl+Alt+S
复制选定层属性:Ctrl+Shift+C
粘贴层属性:Ctrl+Shift+V
撤销上一步操作:Ctrl+Z
反向撤销:Ctrl+Shift+Z
剪切选中的图层、关键帧或文本等:Ctrl+X
复制选中的图层、关键帧或文本等:Ctrl+C
移动剪辑工具:V
剪切、多层剪切工具:C
剪切掉出入点工具:N
时间单位放大镜工具:Z
平移观看时间线工具:H
播放/停止:空格键
倒放:J
持续时间:Ctrl+R
速度:Ctrl+Shift+R
调出关键帧:U
调出旋转:R
调出不透明度:T
新建纯色:ctrl+y
锚点居中对齐:ctrl+alt+home
鼠标可实时找到某一剪辑:按住Shift在导航器中移动
到全部剪接的开头与结尾:Home/End
时间线到每一个剪接的开头与结尾:Page Up/Page Down或是Ctrl+Shift+左右键
在Monitor(监视器)中实时修整剪辑的出入点并带涟漪模式(随着剪辑的缩放这个剪辑后面的文件跟着后移或前移):Ctrl+T
以五帧的变量改变剪辑的出入点但剪辑长度不变:Ctrl+Shift+Alt+左右键。
一些课程学习视频汇总:
烟花+logo(动效设计)
第二节课转场
动画-小狗草地
表达式表情包
我个人很喜欢这个表情包哈哈~主要是不用关键帧用表达式做出来的
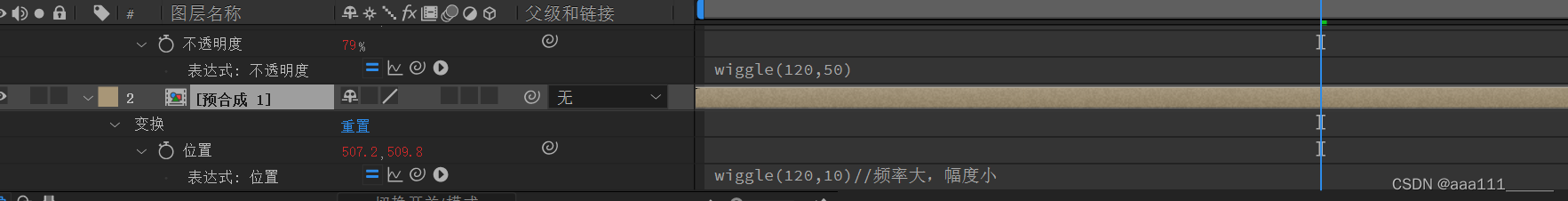
用到的表达式如下:

表情包形状:wiggle(120,10)
文字:wiggle(120,50)
数值可以自行调整,括号左边代表抖动的频率(快慢),右边代表抖动的振幅(幅度大小)
总结:动效设计课程是很有意思的一门课,通过关键帧或者表达式对形状,图片,视频等进行编辑,可以做出很多很有意思的视频,是可以增加用户体验的一门课程。动效设计不是万能的,除去特殊情况,往往很多场景下动效在产品设计中只起到锦上添花的辅助效果,对产品的好坏没有决定性的作用。就好比一个人连小兵都不会补,就和他谈团战思路,谈滚雪球运营等等,那显然是天方夜谭;作为产品设计师最重要的能力是洞察本质和全局思考的能力,通过阐述如何用动效去解决问题,最终想要表达作为一名设计师,应该时刻保持对事物的思考和观察,培养自己的硬性思维,才能在自身成长的道路上不断超越自己
这篇关于Ae(动效设计)心得体会的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








