本文主要是介绍flex布局动效,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
需求描述
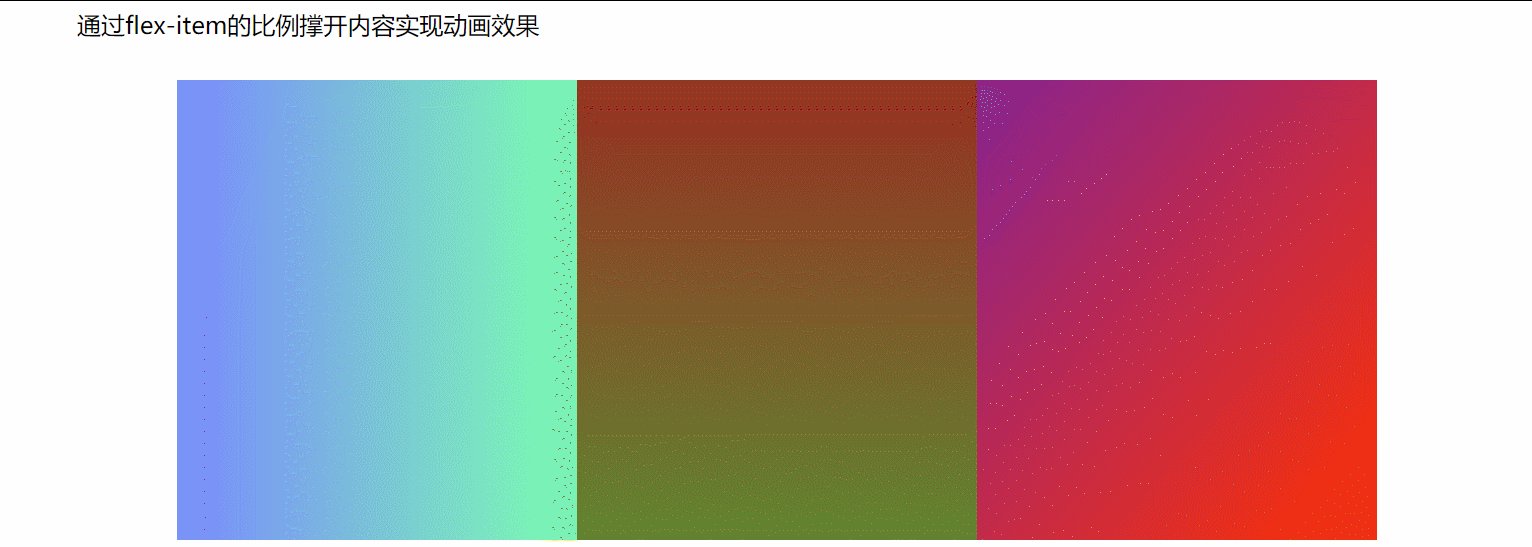
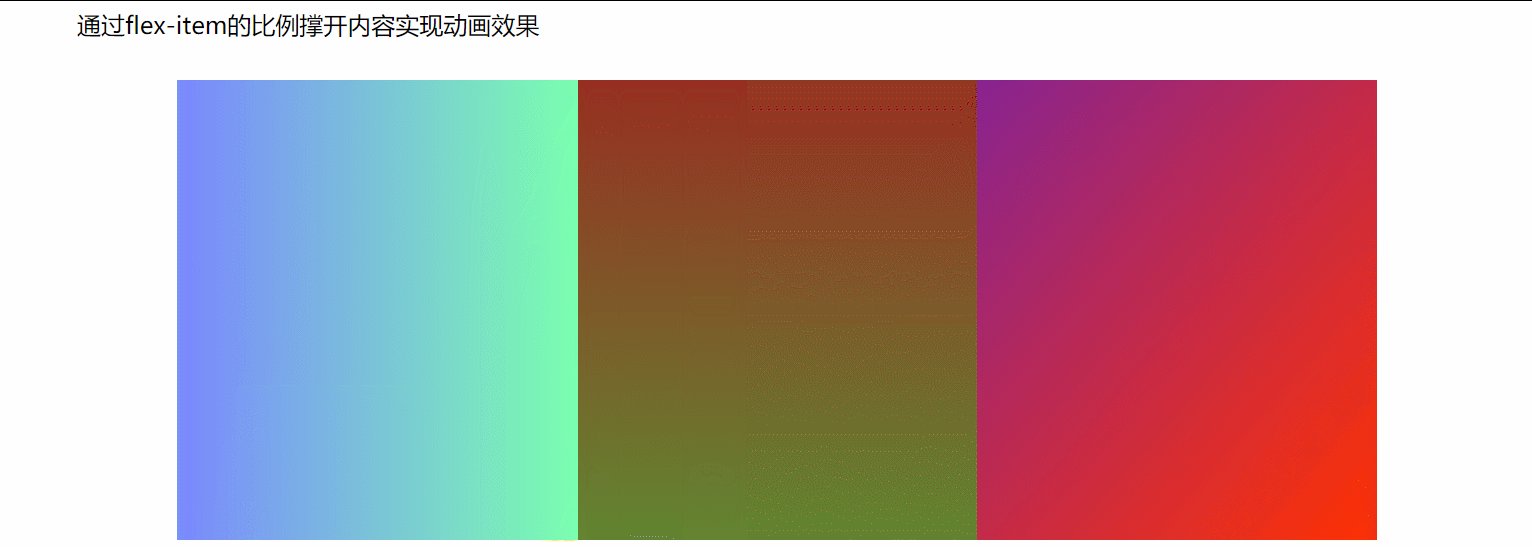
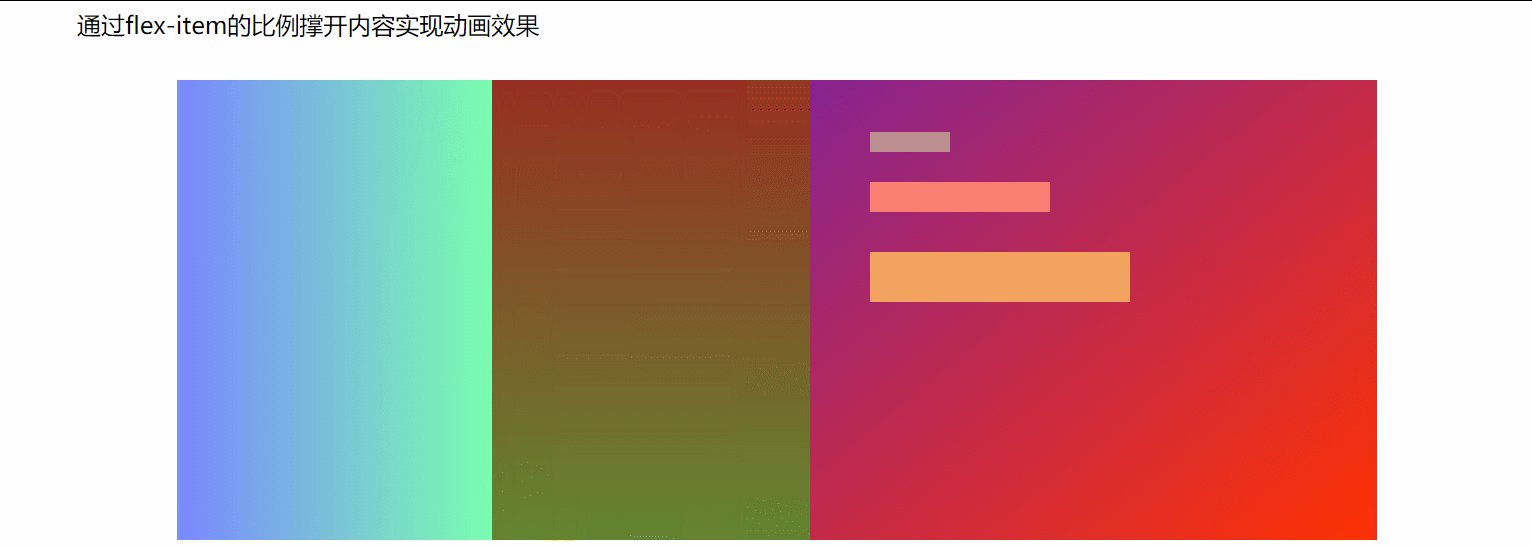
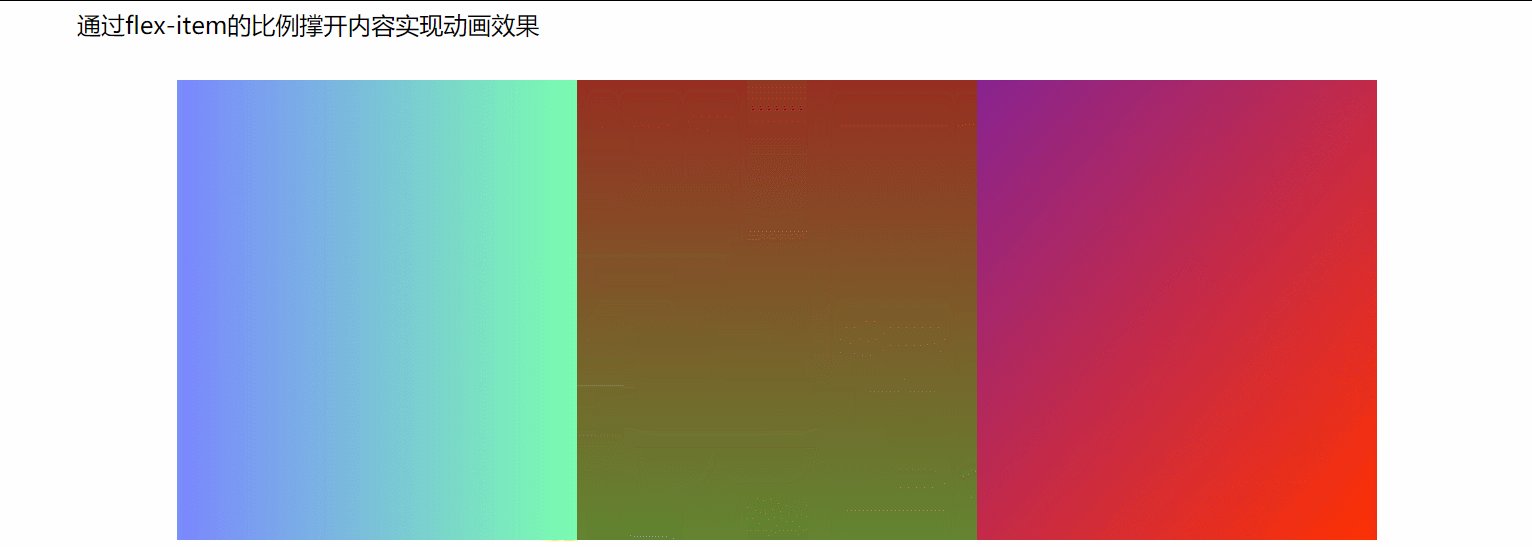
有三块或以上的内容,鼠标移动上去时详情内容从下往上展现,鼠标移开时内容以相反动效隐藏。如下图所示↓

需求分析
如果用JS来写,那会非常的麻烦!这里运用fflex布局+transition,能够完美实现此动效,无需编写任何JS代码。美中不足是flex属性有些低版本的浏览器不支持。
思路:父容器flex布局,子模块没个占比初始状态相同,当鼠标放上去时,修改这个值,模块撑开,使用transition设置css属性值的变化规则,即可看到模块逐渐拉伸和逐渐收缩的效果。至于模块里面的内容,同样使用这个策略,初始状态设置为隐藏,同样使用transition属性,鼠标移上去时透明度从零逐渐过渡到1,且top值越来越小。
具体实现
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>flex布局动效</title><style>.content {margin: 0 auto;max-width: 1400px;}.an-des {font-size: 24px;margin-bottom: 40px;}.an-content {margin: 0 auto;width: 1200px;height: 400px;display: flex;position: relative;}.an-item {width: 600px;height: 100%;padding-top: 60px;padding-left: 60px;flex: 1;transition: flex 0.5s;}.an-item:hover {flex: 2;}.an-item:nth-child(1) {background-image: linear-gradient(to right, #7A88FF, #7AFFAF);}.an-item:nth-child(2) {background-image: linear-gradient(to bottom, #972f21, #628531);}.an-item:nth-child(3) {background-image: linear-gradient(to bottom right, #872391, #ff3101);}.an-item-title {width: 80px;height: 20px;background-color: rosybrown;}.an-item-des {width: 180px;height: 30px;background-color: salmon;margin-top: 30px;margin-bottom: 40px;}.an-item-content {width: 260px;height: 50px;background-color: sandybrown;}.an-item-detail {transition: all .5s;position: absolute;top: 250px;opacity: 0;}.an-item:hover .an-item-detail {opacity: 1;top: 50px;}</style>
</head>
<body><div class="content"><div class="an-des">通过flex-item的比例撑开内容实现动画效果</div><div class="an-content"><div class="an-item"><div class="an-item-detail"><div class="an-item-title"></div><div class="an-item-des"></div><div class="an-item-content"></div></div></div><div class="an-item"><div class="an-item-detail"><div class="an-item-title"></div><div class="an-item-des"></div><div class="an-item-content"></div></div></div><div class="an-item"><div class="an-item-detail"><div class="an-item-title"></div><div class="an-item-des"></div><div class="an-item-content"></div></div></div></div></div>
</body>
</html>
这篇关于flex布局动效的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






