本文主要是介绍动效设计学习总结,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、动效是什么
动效设计,顾名思义即动态效果的设计,用户界面上所有运动的效果,也可以视其为界面设计与动态设计的结合。
而在Material design 设计规范中,将动效设计这一章命名为「Animation」,意思是动画,活泼的意思。好的动效设计可以帮助引导、取悦用户,减少等待焦虑,是拉近用户与产品之间距离的有效手段。
二、动效分类
动效的分类并没有明确的界限,根据其作用大致可以分为3类:
1. 功能型动效
此类动效一般用于产品设计,通过动态图形向用户传递信息,其中加载/刷新和进度条应该是我们平时接触最多也是最早的动效了,此类动效最开始只是为了告知用户产品的页面状态。随着社会上产品数量的快速增长以及竞争日益激烈,产品的有趣和差异化显得愈发重要,于是便看到越来越多的产品将自己的品牌因素融入动效当中,设计也越来越生动有趣。除了加载、刷新和进度外,功能型动效还被广泛的运用在产品的其他各种状态当中,如信息报错、二维码扫描等。虽然具体表现不同,但都是通过动态形式帮助用户理解和使用产品。
2. 交互型动效顾名思义,该类动效的核心是“交互”,其主要的作用是帮助用户理解界面的层级逻辑关系,让产品的使用更加符合现实生活中的认知习惯,从而降低使用成本,提升产品体验。要注意的是此类动效不能脱离用户的认知模型,只是单纯的炫酷对于整个产品来说是有害的。其实交互型动效是用户在产品使用中接触最多的一种动效,因为产品的使用是通过不同产品元素串联而完成的,而负责元素串联的就是交互型动效。一般可分为「单页面交互动效」和「多页面交互动效」。
「单页面交互动效」:就是在当前页面发生的交互动画,比如tab切换、左滑删除、二级菜单展开、返回顶部等等。
「多页面交互动效」:就是不同页面之间的交互动画,其实就是页面的跳转,根据不同的场景会使用到不同的跳转样式,好的跳转动画能够帮助用户理解前后页面的逻辑关系。
3. 展示型动效
此类动效的最大作用就是尽可能的为用户制造视觉上的愉悦,营造活动氛围,让用户觉得有趣生动,使用的场景也十分广泛,常见的如「品牌展示」、「运营活动」、「H5营销」等。
(1)品牌展示

将有趣的动态图形与品牌相结合,让原本生硬的产品形象变得有趣生动,拉近用户与产品之间的距离。
(2)运营活动
动效设计同样也可以使用在运营设计中,作为业务数据转化的重要入口,动效可以极大的吸引用户的注意力,从而提升业务数据。
三、如何设计动效
1. 结合产品去设计
不同的产品有属于自己的产品调性,例如:金融产品强调的是可靠理性,而手游类产品的重点则是炫酷有趣,二者的动效设计自然也需要贴合各自的属性,思路设计要符合提升的产品体验,要经过细致思考不能盲目跟风。
2. 了解动画的运动节奏因为自然界中运动都不是线性的匀速运动,而是按照物理规律,呈现出的曲线的变速运动,这也是物体运动的基本常识和规律。人们对于一个运动形式产生的情感反馈,大部分也来自于生活中看到的类似的运动形式。所以我们要符合物理规律,这样才能准确的专递我们动效设计的情感。当然可以适当根据需要夸张、精简。
3. 多看多思考
我们还需要多看一些优秀的动效设计作为积累,同时也需要对优秀的动效设计进行深入思考,思考别人为什么这么设计,以及如何完成动画设计的。
要与自己对类似事物的想法进行对比,找差距,补不足,这是经验技巧积累的过程。同时要学会怎么去拆解别人复杂的动效设计,从中总结经验,最后通过合理的编排设计出自己的动效设计作品。
4. 关注流行
就是要保持对于设计行业,或者说是APP动效设计领域的关注。了解当下新的设计手法,设计趋势以及设计工具,不要做一个落伍者。
四、动效文件格式类型
常见的动效文件格式有GIF、APNG/WEBP、序列帧/精灵图、Lottle、SVGA。
1. GIF
GIF 图格式应该是设计师接触过的最多的动态格式了, 因其体积小而成像相对清晰,其在各个平台的兼容性非常好,使得它的传播性非常强。
当然gif格式也存在很明显的缺陷:对电脑的内存和性能占用非常大(根据 GIF 的时间尺寸的等情况会有不同的程度的影响),作为设计师常有的一个经验是在网页上多开几个 GIF 之后电脑风扇就开始飚起来了。它是一个有损的文件格式,不论是色彩还是画面质感都会有一定程度的压缩。对透明通道的支持非常有限,输出结果会非常差,时常会有锯齿或白边的情况。以上是我们在输出 GIF 格式的之前需要提前思考是否可以接受以上的问题。
2. APNG/WEB
这些格式是基于现有的 JPEG、PNG、GIF 格式的所衍生出来的。
APNG 格式在目前主流的所有浏览器上都可以完美支持,在移动的设备上通过一些代码框架也可以完美支持,它相比 GIF 支持的色彩范围更广,更清晰,并且占用更低的内存,支持透明通道,有非常多的优势。
WEBP格式目前也基本兼容所有的主流浏览器,相同的效果,webp 格式要比 png 格式小出来大概一半的大小,同时它也兼容所有的安卓设备,像一些 ios 设备需要通过一定的方式才可以支持。不过,相比来说各方面的表现都是非常优秀的。
3.Lottie:
Lottie 可以说是近几年在动画输出方面不得不提的一个格式,它由 Airbnb 推出,并且迅速在国内外各种大小厂快速推广开来,目前已经是一个非常普遍常用的格式。它在 AE 中的插件叫 Bodymovin,它的原理是把各种矢量元素以及位图图层以及他们的效果关键节点打包行成一个 json 格式的文行。
开发人员拿到 Bodymovin 输出的 json 格式是无法直接使用的,它需要在代码中加入 Airbnb 提供的 Lottie 第三方库来读取播放,相当于 lottie 文件在我们各个端口设备上的播放器的作用。
4.ps:
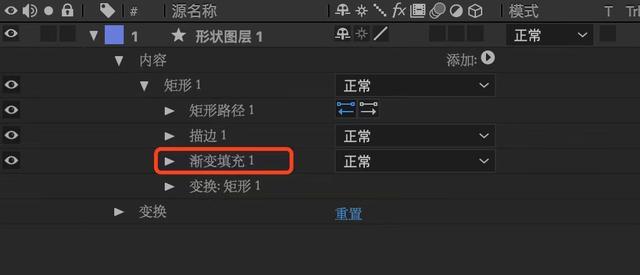
由于lottie不支持ae表达式,可以用插件(Easy Bake)将表达式转为关键帧,这样问题就解决了;ae软件因为汉化的原因,会导致Bodymovin插件对其中的某些属性不支持,比如ae中如果存在颜色渐变,导出来的json文件所有的渐变会变为黑白渐变。解决的办法有两个:一个是使用英文版ae软件;第二个是将属性「渐变填充1」重命名改为「Gradient Fill1」(后面的数字需与汉化版的保持一致)。

SVGA:
针对 Lottie 对缓动曲线解析差带来的性能问题和稳定性问题,我们会有第二种备选方案是 SVGA,不管是导出之后的内存占用,还是在各个端的表现稳定性都会好很多。
但是它的内存占用会比 Lottie 稍高,并且支持的特性也会比 Lottie 少一些。
SVGA 与 Lottie 最本质的区别在于代码对动画过程记录的方式, Lottie基本上是按照我们在 ae 当中的关键帧及缓动的结合形式去记录动画;而 SVGA 则是通过记录我们每一个图层每一个时间上的动画状态,从而省去对缓动值的计算。
跟序列帧的逻辑非常相似,但是因为它的素材可以复用,所以会比序列帧占用更低的内存。
基于实现方式,它会比 Lottie 稳定很多,相应的,它所支持的特性也要比 Lottie 少很多。
四、动效制作软件
动效制作的软件其实非常多,这里只介绍一些自己接触过的主流动效软件:
1. AE

AE是时间轴动效软件,不支持交互操作,但几乎可以制作任何你想要的动画效果,但操作相对复杂时间成本较高。
这篇关于动效设计学习总结的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






