本文主要是介绍使用CSS3 + Vue3 + js-tool-big-box工具,实现炫酷五一倒计时动效,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

时间过得真是飞速,很快又要到一年一度的五一劳动节啦,今年五天假,做好准备了吗?今天我们用CSS3 + Vue3 + 一个前端工具库 js-tool-big-box来实现一个炫酷的五一倒计时动效吧。
目录
1 先制作一个CSS3样式
2 Vue3功能提前准备
3 使用js-tool-big-box工具完成倒计时
3.1 安装工具
3.2 页面引入
3.3 补充倒计时代码
4 最后
1 先制作一个CSS3样式
页面元素比较简单,外面放一个DIV元素,里面两个P元素即可。第一个P元素我们书写“距离五一劳动节还有”这几个字。第二行的P元素用来存放倒计时显示的内容。
最外部的DIV,我们采用flex布局,这样中间的倒计时样式可以水平并且垂直居中。并且给背景设置一个线性的渐变,采用的是 radial-gradient 属性。中间字体的样式重点看一下 font-family background-image线性渐变以及webkit-text-fill-color 透明的的配合设置。代码如下:
// Vue3 DOM片段
<template><div class="home"><p>距离五一劳动节还有</p><p>{{ timeShow }}</p></div>
</template>// css3设置
<style lang="scss" scoped>.home {display: flex;flex-direction: column;align-items: center;justify-content: center;height: 100vh;background: radial-gradient(#272727, #b052b0);p {line-height: 100px;letter-spacing: 2px;position: relative;font-size: 60px;font-family: Verdana, Geneva, STCaiyun, sans-serif;background-image: -webkit-linear-gradient(#d5cabd 0%, #717597 100%);-webkit-background-clip: text;-webkit-text-fill-color: transparent;margin: 0;// -webkit-filter: drop-shadow(2px 2px 15px #b052b0);}}
</style>

2 Vue3功能提前准备
与Vue2不同的是,Vue3中,我们用 ref 来存放一些data数据依赖,这就需要从vue中引入ref这个函数对象,同时设定一个 timeShow 变量,用来存放我们即将要显示的倒计时内容,倒计时肯定要涉及到setInterval定时函数,初步代码如下:
<script setup>import { ref } from "vue";let timeShow = ref(null);let timerId = null;const doInterval = () => {// 这里初始化显示倒计时timeShow.value = '';timerId = setInterval(() => {// 这里每隔一秒显示新的倒计时时间timeShow.value = '';}, 990)}doInterval();
</script>3 使用js-tool-big-box工具完成倒计时
3.1 安装工具
首先第一步,要使用js-tool-big-box这个工具,就需要下载安装,执行以下命令
npm i js-tool-big-box
3.2 页面引入
安装成功后,package.json中会有新的安装显示

这个时候,我们就要在页面中引入工具,工具对外暴露了 timeBox 的对象,我们可以使用这个对象里面的方法进行倒计时计算,代码如下:
import { timeBox } from "js-tool-big-box";3.3 补充倒计时代码
引入成功后,我们就可以使用 timeBox 里面的 getDistanceNow 方法来计算倒计时了,这个方法接收2个入参,第一个是目标时间,我们设定为“2024-05-01 00:00:00”,第二个参数是非必填的,但他会有一些默认单位返回,也可以按照自己的需求进行个性化修改,补充代码如下:
<script setup>import { ref } from "vue";import { timeBox } from "js-tool-big-box";let timeShow = ref(null);let timerId = null;const doInterval = () => {let timeData = timeBox.getDistanceNow('2024-05-01 00:00:00', {afterUnit:''});timeShow.value = timeData.fullDateTime;timerId = setInterval(() => {timeData = timeBox.getDistanceNow('2024-05-01 00:00:00', {afterUnit:''});timeShow.value = timeData.fullDateTime;}, 990)}doInterval();
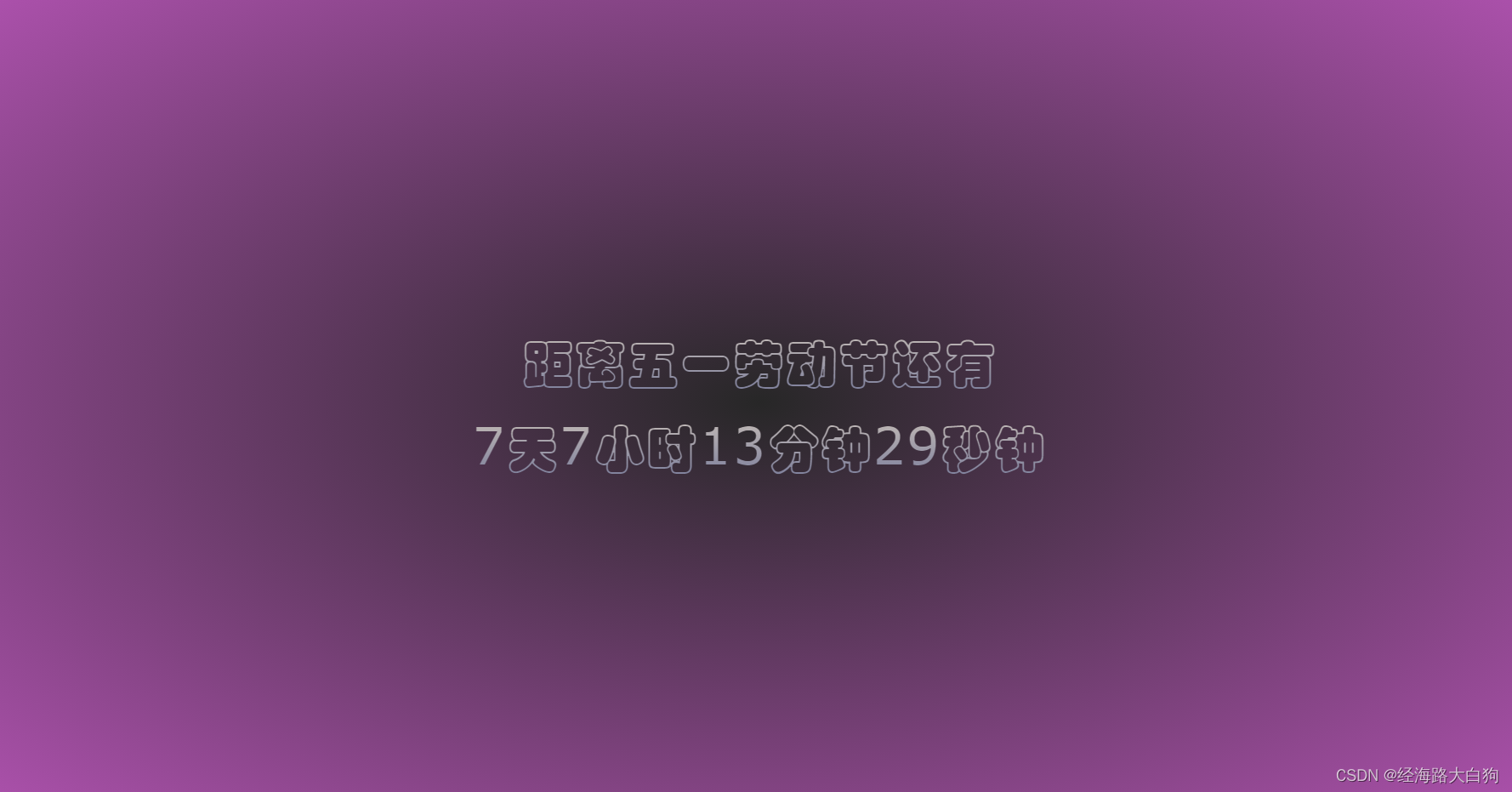
</script>展示效果如下图:

4 最后
这就是Vue3 + CSS3 + js-tool-big-box 的结合使用,js-tool-big-box这个工具很强大,我正在总结使用方法:js-tool-big-box使用方法,他不仅可以对日期时间做转换,还可以获取某一年的属相,某一年的法定节假日,对cookie localstorage做存取,等等,很多大家项目中需要单独书写的公共方法,他都有,不需要大家再逐一去安装学习了,很便捷,很强大。
最后,祝大家过一个美好的五一假期。
这篇关于使用CSS3 + Vue3 + js-tool-big-box工具,实现炫酷五一倒计时动效的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





