炫酷专题
HTML 实现炫酷选项卡效果
在前端开发中,创造出吸引人的交互效果能够极大地提升用户体验。今天,我将分享一段使用 HTML 和 CSS 实现的炫酷选项卡代码,并详细介绍其实现过程。 一、效果展示 我们的选项卡效果具有以下特点: 整体布局美观大方,页面居中显示。选项卡标签颜色鲜艳,分别为紫色(#a55eea)、蓝色(#45aaf2)和绿色(#26de81),且带有圆角边框和白色文字,鼠标悬停时透明度变为 0.7,增加交互反
蓝色炫酷碎粒子HTML5导航源码
源码介绍 蓝色炫酷碎粒子HTML5导航源码,源码由HTML+CSS+JS组成,记事本打开源码文件可以进行内容文字之类的修改,双击html文件可以本地运行效果,也可以上传到服务器里面,重定向这个界面 效果预览 源码获取 蓝色炫酷碎粒子HTML5导航源码
使用b站开源弹幕引擎实现炫酷的弹幕效果
转载请注明出处 作者:AboutJoke ( http://blog.csdn.net/u013200308 ) 原文链接:http://blog.csdn.net/u013200308/article/details/57123100 现在各大视屏网站都有了弹幕功能,但显示效果最好的非b站莫属了。如果你也想拥有和b站一样炫酷的弹幕效果,那么就跟着我来一步步实现。 首先放上地址 h
《Linux操作系统》vim配置与使用 - 超级炫酷的配置vim文件
方法一: 1.打开终端,在命令行中输入命令 cd /etc/vim/ 后敲回车,进入/etc/vim目录; 2.进入etc/vim目录后,找到vimrc文件(vim的初始化文件),使用cp命令对其进行备份,命令为: sudo cp vimrc vimrc.bak //备份是一种安全机制,要谨记 3.用管理员权限打开vimrc,命令为:sudo vi vimrc 4.打开后,在vimrc文件最后
别找AE模板了,这10个ae模板网站,小白也能做出炫酷视频
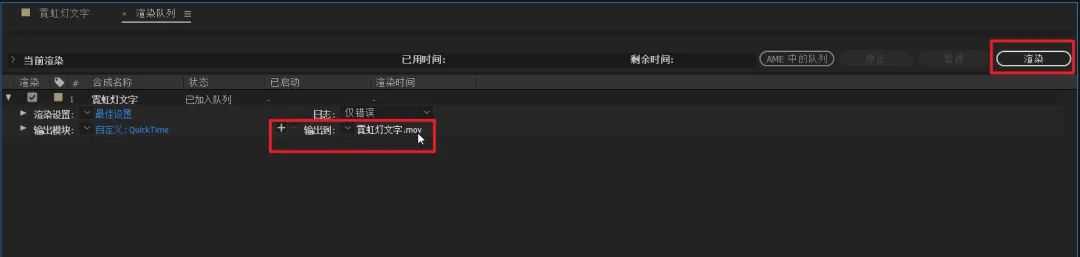
上次把免费且优质的视频素材网站做成了一个合集,从人物风景 影视剧片段 到 3d素材等等依次做了汇总,并列出了版权说明。 别囤了!这些视频素材网站,绝对值得收藏! 而如果你想在短期内又快又好地制作视频,使用别人做好的AE 视频模板,无疑是最方便的技巧。这次给大家整理了好用的 AE 模板网站,国内国外都有(国外没有版权问题)并以一个Ae模板为例,介绍使用模板时可能会遇到的问题及对应的解决方
Ant-Design-Vue快速入门+排坑全攻略:打造炫酷Vue应用的s实用指南!
Ant-Design-Vue 是一个基于 Vue.js 的高质量 UI 组件库,适用于企业级后台产品的快速开发。下面将提供一份快速上手指南,并分享一些常见的“坑”和解决方案。 一、Ant-Design-Vue 快速上手指南 1. 安装与引入 确保安装了 Node.js(推荐使用最新的稳定版)。 使用 npm 或 yarn 安装 Ant-Design-Vue。 # 使用 npm npm
分享小诗梦404炫酷单页面html5源码
源码介绍 分享小诗梦404炫酷单页面html5源码,小诗梦的一个很炫酷页面,感觉应该符合一些人的感觉!可以用来做404页面。 源码下载 分享小诗梦404炫酷单页面html5源码
推荐3个高级设计师都在用的小众网站,效果贼拉炫酷
今天给大家推荐三个可以提升设计质感的网站,效果贼拉炫酷。 第一个:Gradientor 这是一个在线生成渐变图片的网站,只需在上面上传SVG格式的图片,画布就能根据图片内容自动生成渐变效果,也可以在画布里用鼠标直接绘制,但由于渐变的方向是垂直的,所以纵向笔画后被隐藏。它可以调整画布尺寸和渐变颜色,也可以调整渐变的范围,还可以给生成的效果增加噪点,提升质感。如果对当前生成的效果不满意,也可以撤销
Qt Quick实现一个炫酷的折叠动画效果
demo来自 https://github.com/cjmdaixi/FlipAnimation 代码上传到了 csdn 文章目录 效果图核心代码从中学习到了什么ShaderEffectSourceFlipable 感谢无私奉献的人 效果图 可以动态配置折叠次数 核心代码 FlipCards.qml import QtQuick 2.9import QtQuick.C
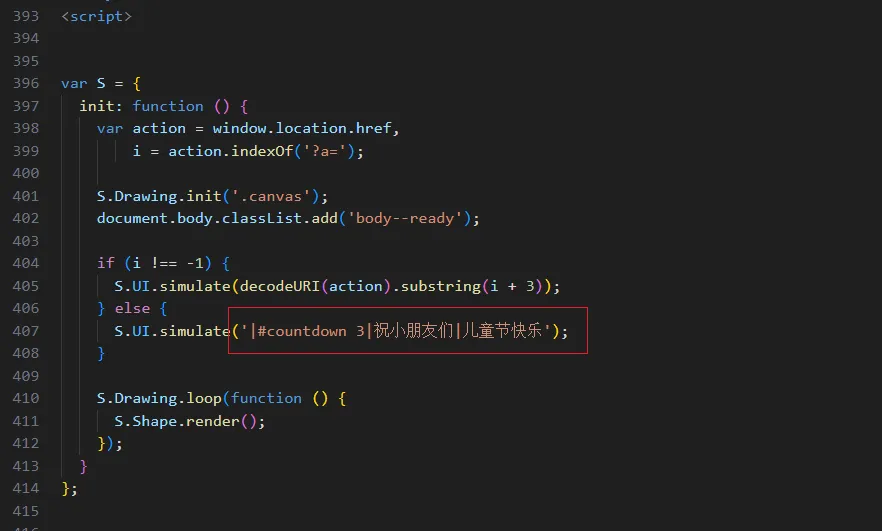
文字炫酷祝福 含魔法代码
效果下图:(可自定义显示内容) 代码如下: <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>body {font-f
如何用Vue3打造一个炫酷的树状图
本文由ScriptEcho平台提供技术支持 项目地址:传送门 基于 Vue.js 的 Treemap 可视化组件 应用场景介绍 Treemap 可视化组件是一种强大的工具,用于以直观的方式展示分层数据。它将数据点绘制为矩形,其中每个矩形的大小与数据点的大小成正比。这使得 Treemap 非常适合探索复杂数据集中的模式和关系。 代码基本功能介绍 本文提供的代码使用 Vue.js 和
HTML做成一个端午节炫酷页面
做成端午节页面之前,先了解一下端午节的由来: 1.起源与历史: 端午节起源于中国,始于春秋战国时期,至今已有2000多年历史。 最初是古代百越地区(长江中下游及以南一带)崇拜龙图腾的部族举行图腾祭祀的节日。百越之地在春秋之前已有在农历五月初五以龙舟竞渡形式举行部落图腾祭祀的习俗。 2.纪念屈原: 战国时期的楚国(今湖北)诗人屈原在该日抱石跳汨罗江自尽。 统治者为树立忠君爱国标签,将端午
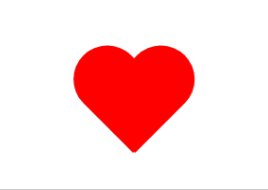
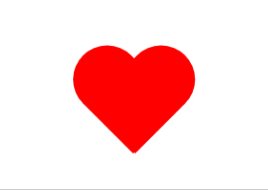
HTML做成一个炫酷跳动爱心的页面
大家好,今天制作制作一个炫酷跳动爱心的页面! 先看具体效果: 要创建一个炫酷跳动爱心的HTML页面,你可以使用HTML、CSS和JavaScript的组合。以下是一个简单的示例,它使用CSS动画和JavaScript来实现跳动效果。 首先,我们需要创建一个HTML结构,包含一个div元素来表示爱心: <!DOCTYPE html> <html lang="en"> <head>
Vue3项目炫酷实战,检测密码强度值
在前端项目开发中,确保用户密码的强度是保护账户安全的重要措施。本文将演示如何使用Vue 3实现一个简单的密码强度检测功能。通过实时反馈,帮助用户创建更安全的密码,从而提升整体系统的安全性。无论您是前端开发新手还是经验丰富的开发者,都可以从中学到如何有效地在项目中应用密码强度检测技术。 目录 👩🏭检测密码强度的重要意义 1. 提高安全性 2. 避免数据泄露 3. 防止账户被劫持 4
Android实现炫酷的星空变幻效果
二话不说,先上效果图: 这个图是什么意思呢,有没有看到一直在变颜色啊,有没有很像星云变幻呢,有没有很炫,快来看看怎么实现的吧! 这是我们要被处理的原图,实现方式就是通过不断的改变这张图的色相从而达到效果: 贴布局文件: <?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="htt
自定义View实现炫酷进度条
本篇博客主要介绍利用自定义View来实现自己想要的进度加载效果,其中涉及到的内容不会说的很多,但是我会稍微解释一下,其实只要有了思路都好处理。而且个人感觉自己写一个自定义View要比看别人写的自定义View要简单一点,因为你很明白里面属性的意义,看别人的自定义View还需要不断的判断每个属性的作用,然后是各种计算什么的,感觉不是很好!!(这个炫酷的进度条不是我的想法,是我在网上看到的,不过很不好意
iOS 干货--实现炫酷波浪效果
前言 最近产品提出一个新需求,要实现一个波浪动画效果。自己研究,简单实现了一下,如果大家有别的方法可以共享一下?,谢谢! 核心思想 主要还是要使用贝塞尔曲线来画出整个过程。要根据振幅、偏移、角速度 样例地址 WaveEffect 效果 核心代码 static double i = 0; CGFloat A = 10.f;//A振幅 CGFloat k = 0;//y轴偏移 CG