本文主要是介绍WPF炫酷界面设计,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
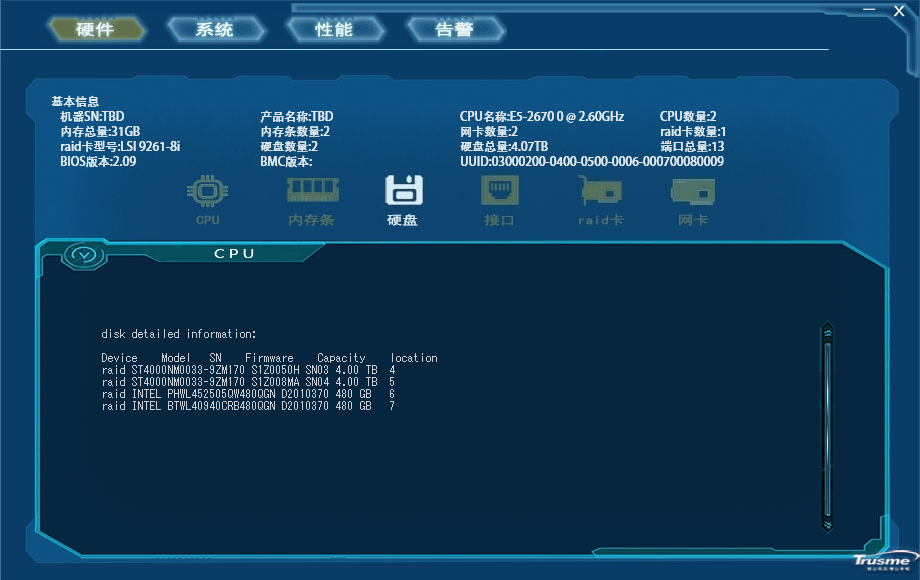
一.效果展示(多层次)




二.制作流程
1.在vs2012中建立一个wpf程序
2.建立一个主页面(.cs)(注:C#程序每一个页面都由两个文件构成一个axml一个cs,一个前端文件一个后台文件)
3.在主页面中添加按钮,按钮中嵌入图片,这样就可以在在后台动态更改界面显示的效果,每次点击都更改图片,显示出不同的图片
4.在主页面中添加
这篇关于WPF炫酷界面设计的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!