wpf专题
使用WPF实现窗口抖动动画效果
《使用WPF实现窗口抖动动画效果》在用户界面设计中,适当的动画反馈可以提升用户体验,尤其是在错误提示、操作失败等场景下,窗口抖动作为一种常见且直观的视觉反馈方式,常用于提醒用户注意当前状态,本文将详细... 目录前言实现思路概述核心代码实现1、 获取目标窗口2、初始化基础位置值3、创建抖动动画4、动画完成后
最好用的WPF加载动画功能
《最好用的WPF加载动画功能》当开发应用程序时,提供良好的用户体验(UX)是至关重要的,加载动画作为一种有效的沟通工具,它不仅能告知用户系统正在工作,还能够通过视觉上的吸引力来增强整体用户体验,本文给... 目录前言需求分析高级用法综合案例总结最后前言当开发应用程序时,提供良好的用户体验(UX)是至关重要
WPF入门到跪下 第十三章 3D绘图 - 3D绘图基础
3D绘图基础 四大要点 WPF中的3D绘图涉及4个要点: 视口,用来驻留3D内容3D对象照亮部分或整个3D场景的光源摄像机,提供在3D场景中进行观察的视点 一、视口 要展示3D内容,首先需要一个容器来装载3D内容。在WPF中,这个容器就是Viewport3D(3D视口),它继承自FrameworkElement,因此可以像其他元素那样在XAML中使用。 Viewport3D与其他元素相
C# WPF燃气报警器记录读取串口工具
C# WPF燃气报警器记录读取串口工具 概要串口帧数据布局文件代码文件运行效果源码下载 概要 符合国标文件《GB+15322.2-2019.pdf》串口通信协议定义;可读取燃气报警器家用版设备历史记录信息等信息; 串口帧数据 串口通信如何确定一帧数据接收完成是个麻烦事,本文采用最后一次数据接收完成后再过多少毫秒认为一帧数据接收完成,开始解析出来。每次接收到数据更新一次re
WPF-快速构建统计表、图表并认识相关框架
一、使用ScottPlot.Wpf 官网地址:https://scottplot.net/quickstart/wpf/ 1、添加NuGet包:ScottPlot.Wpf 2、XAML映射命名空间: xmlns:ScottPlot="clr-namespace:ScottPlot.WPF;assembly=ScottPlot.WPF" 3、简单示例: <ScottPlot:WpfP
C# wpf 实现游戏启动器界面制作的坑
用C# winform制作界面的时候发现背景图是带透明通道的会实现不了,于是用了个单独的类来实现底层背景图带透明 窗口原图: 。。。可是后面发现在鼠标悬浮Windows任务栏中此窗口预览图的时候只会渲染出控件了,没有了背景图。。。 网上找了很久没有找到好的解决办法,于是弃用了winform改用了wpf做游戏启动器的界面。 wpf的界面布局文件类似xml文档,实现背景透明的话不复杂
WPF 点在控件内 判断
文章来源于本人的cnblog克隆https://www.cnblogs.com/ZoeWong/p/18396165 Winform方法 Winform里点在控件内判断方法很简单,获取的Rectangle,然后用它Contains方法就行 WPF方法 WPF不行,但其实也差不多,方法如下: 前提:控件A是总体容器控件,控件B是其子控件,判断鼠标点是否在B内获取鼠标当前位置 Point
不可不知的WPF形状(Shape)
在WPF开发中经常需要进行绘制图形,可以利用Shape类型绘制基本的形状,而且Shape派生自FrameworkElement,属于UI元素范畴,可以直接利用XAML进行绘制。本文通过一些简单的小例子,简述如何通过Shape类绘制形状,仅供学习分享使用,如有不足之处,还请指正。 Shape类位于System.Windows.Shapes命名空间,而上篇文章介绍的Brush位于System.W
WPF RadioButton 使用MVVM方式绑定bool的值,总是丢失怎么办
在WPF中使用MVVM模式绑定RadioButton时,如果绑定一个bool类型的值,可能会遇到值丢失的问题。这通常是因为RadioButton的IsChecked属性与bool类型绑定存在直接转换的困难,尤其是在绑定到多个RadioButton时,RadioButton之间的关系也会导致值更新不一致。 为了在MVVM中正确地使用RadioButton绑定一个bool类型的值,我们可以使用Con
WPF中datagrid分页
namespace WpfApplication1{/// <summary>/// 枚举类型/// </summary>public enum sex{男,女};public class company{public string companyname;public string name;public string sex;public int age;public string job;
基于.NET6的WPF基础总结(上)
目录 一.常用属性介绍 二、 程序退出方式 三、布局样式 3.1 Panel的附加属性ZIndex 3.2 Grid(网格)布局 3.3 UniformGrid(均分布局) 3.4 StackPanel(堆积面板) 3.5 WrapPanel(换行面板) 3.6 DockPanel(停靠面板) 3.7 Canvas(画布布局) 3.8 个性化Border 3.9 G
WPF——自定义RadioButton
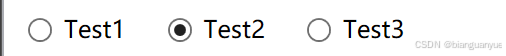
需求 需要做一组单选按钮,只要单选按钮的显示内容与需要匹配的内容一样,则该单选按钮就为选中状态,否则则为不选中状态;且需要将当前选中状态保存,后续再进入此页面时,匹配内容为此次的保存状态。 如下所示,3个单选按钮分别为Test1、Test2、Test3,需要匹配的内容为Test2。那么Test2就为选中状态,其它两个就为非选中状态。 深入分析 通过对需求的了解,可得出下述进一步需求
WPF性能优化之UI虚拟化
文章目录 前言一、VirtualizingStackPanel1.1 虚拟化功能介绍1、在Window中添加一个ListBox控件。2、在设计视图中用鼠标选中ListBox控件并右健依次单击“编辑其他模板”-“编辑项的布局模板”-“编辑副本”。3、查看生成的模板代码。 1.2 虚拟化参数介绍 二、CustomVirtualizingPanel2.1 基础知识2.1.1 Virtualizin
Emgu-WPF 激光雷达研究-定位实现
特定位置或障碍物位置定位实现。 读取激光雷达数据并存储于本地作为测试数据。每一帧数据对同一障碍物的定位信息均存在偏差。所以先对需要定位的点进行数据取样。取样过程中,遇到数据丢失,或检测到多个障碍物(不满足障碍物生存指数的障碍物未在UI界面绘制)则丢弃已经采样到的数据,重新开始采样,样本数足够后,执行均值点计算。 执行均值计算后,将计算的点位信息保存至配置文件并在UI界面绘制出来,重新加载测
Emgu-WPF 激光雷达研究-移动物体跟踪
接前两篇博客: 激光雷达数据解析并绘制雷达图 https://blog.csdn.net/u013224722/article/details/80738619 激光雷达-移动物体检测 https://blog.csdn.net/u013224722/article/details/80738995 以及仅用WPF处理:绘制2D激光实时图 https://blog.csdn.net/u01
WPF特效-绘制实时2D激光雷达图
接前两篇: https://blog.csdn.net/u013224722/article/details/80738619 https://blog.csdn.net/u013224722/article/details/80738995 除了c# GDI 、Opencv(c++)、 c# Emgu绘图外,其实c# WPF绘图功能也很强大。上文中之所以最终使用了Emgu绘图 ,只是因为
Emgu-WPF 激光雷达研究-移动物体检测
接上篇: https://blog.csdn.net/u013224722/article/details/80738619 先pose出效果图,下次撰写思路。 WPF录屏经典源码分享: https://github.com/NickeManarin/ScreenToGif https://github.com/NickeManarin/ScreenToGif/releases 运动物
Emgu-WPF 激光雷达研究-绘制雷达图
硬件:Hokuyo URG04LX 环境:VS2017- win10- 64 Emgu_3.2.0.2682 语言:C# WPF 数据解析参考: https://sourceforge.net/p/urgnetwork/wiki/Home/ https://github.com/bqhdev/urg04lx_data_decoder http://sourceforge.ne
WPF特效-拼图游戏
此文主要描述我实现碎片化的便捷过程。 步骤1: 选取参考图如下(百度图库搜的): 步骤2: 根据效果图或者模型构建贝塞尔曲线,为了方便查看效果,可以设置控制点,Console.WriteLine或直接UI上显示的方式记录最终坐标,效果图如: 上图中的红线,为两条贝塞尔曲线,左侧的位置我已经通过控制点的方式调好。 上图Gif为我调整上方第二条贝塞尔的示意。 步骤3
Emgu-WPF学习使用-中值模糊
实现效果: 实现途径: 前提:Image File-> System.Drawing.Bitmap->Image<Bgr, byte> string sFile = GlobalVar.DATAS_PATH + "Samples/Test1.png"; BitmapImage oOriginBitSrc = new BitmapImage(new Uri(sFile));System
Emgu-WPF学习使用-识别二维码的位置
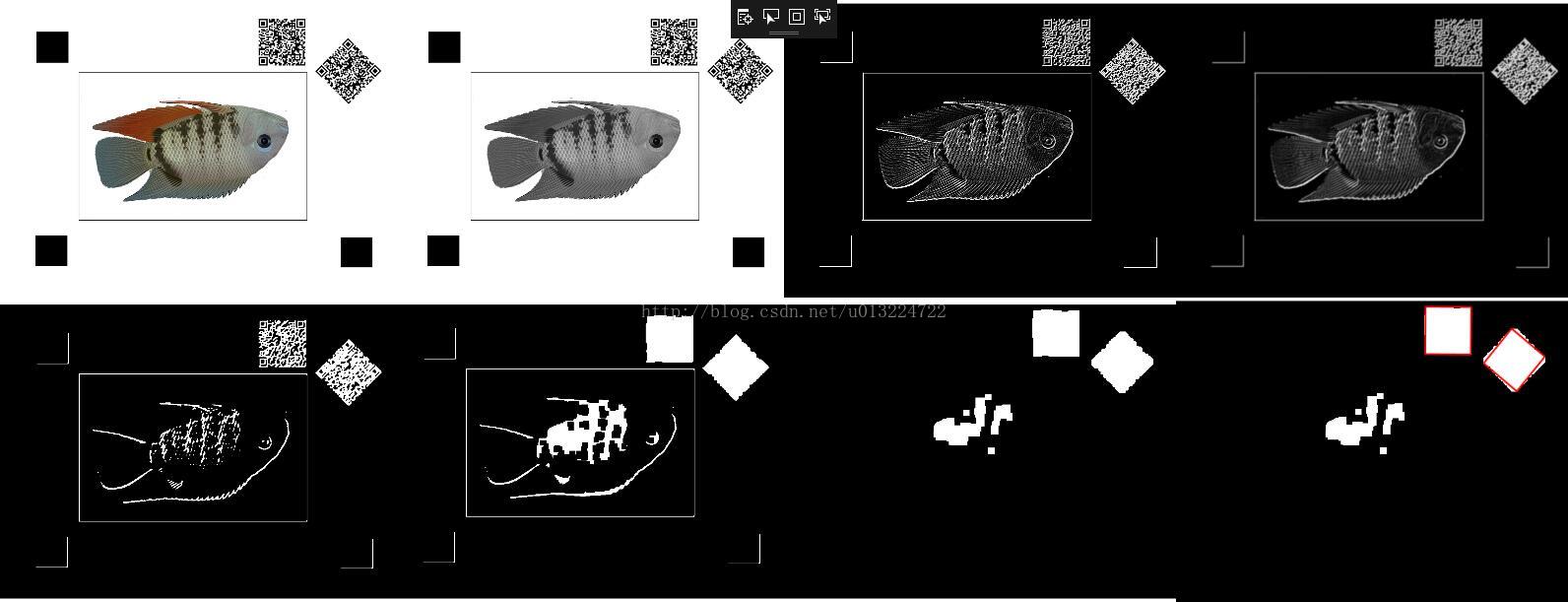
参考链接:http://blog.csdn.net/gaobobo138968/article/details/47663607 我完全参照该链接实现了二维码的位置锁定,向原作者致敬。 由于我使用的为最新版本的Emgu,很多封装函数调用方法有所变化,新手接触Emgu,尝试做了调整,部分参数也做了微调! 我使用的Emgu版本:emgucv-windesktop
.net core 和 WPF 开发升讯威在线客服系统:调用有道翻译接口实现实时自动翻译的方法
Python微信订餐小程序课程视频 https://edu.csdn.net/course/detail/36074 Python实战量化交易理财系统 https://edu.csdn.net/course/detail/35475 业余时间用 .net core 写了一个在线客服系统。并在博客园写了一个系列的文章,写介绍这个开发过程。 我把这款业余时间写的小系统丢在网上,陆续有人找我要私
演示:基于WPF的DrawingVisual和谷歌地图瓦片开发的地图(完全独立不依赖第三方库)
一、目的:基于WPF的DrawingVisual和谷歌地图瓦片开发的地图 二、预览 三、环境 VS2022,Net7,DrawingVisual,谷歌地图瓦片 四、主要功能 地图缩放,平移,定位 真实经纬度 显示瓦片信息 显示真实经纬度和经纬线 省市县数据定位 省市县镇级别连线 鹰眼图(点击定位,滚动缩放,拖动定位)