不规则专题
MySQL不规则json查询
需求:数据库表中有varchar类型的字段,其中存储的有json格式数据,也有普通文本数据。如果是json格式,需要提取出json中对应的键值对,否则取该字段值。 SQL语句: SELECT if(json_valid(info), json_unquote(info->'$.name'), info) AS username FROM user; 示例数据: 执行结果:
unity 不规则ui进度条带有圆头效果
using System.Collections; using System.Collections.Generic; using TMPro; using UnityEngine; using UniRx; using UnityEngine.UI; public class Temperature : MonoBehaviour { public enum TempType { /// /
Unity 不规则进度条显示根据点对点进行
using UniRx; using UnityEngine; using UnityEngine.UI; public class SpeedVehicle : MonoBehaviour { //加速踏板 [SerializeField] private Image AcceleratorApertureSlider; //制动踏板 [SerializeField] private Imag
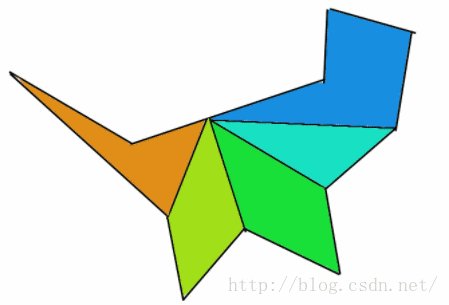
C++和OpenGL实现3D游戏编程【连载6】——不规则图形的纹理贴图
C++和OpenGL实现3D游戏编程【连载6】——不规则图形的纹理贴图 1、本节实现的内容 上一节我们讨论了纹理贴图的相关基础操作,但上一节的纹理贴图操作基本上都是规则图形,包括圆形和球形虽然复杂一点,但是它也是规则的。这一节课我们要讨论一下,怎么在不规则图形上纹理贴图,就比如文章下图的心形纹理贴图,以及纹理的平移、旋转、放大缩小功能。 欢迎来到zhooyu的专栏。 个人主页:【zhoo
只用一个 HTML 元素可以写出多少形状?——不规则图形篇(序)
上一篇章,我们的不规则图形篇发了之后,我一个朋友说我“良心发现”了,不提供新的知识点了,而是实实在在的一些案例直接丢给大家。 的确,前面的每一个篇章,我都有引入新的知识点。 规划这个系列,起初计划是在不规则图形篇中把 clip-path 属性引入进来。但是,其中牵扯到了 SVG 的填充规则,想到我之后会再次做一份完整的 SVG 课程,于是我自作主张在上一篇章将其取消了。 然而,好多朋友都说我
Allegro画异形不规则PCB边框的方法
Allegro画异形不规则PCB边框的方法 前言一、Z-Copy简单介绍二、异形不规则边框的绘制步骤具体步骤 总结 前言 大多数PCB的边框是圆形或者方形的,但是也有一些特殊需求的PCB,会需要各种奇奇怪怪形状的边框,坐标方便定位还好做一点,涉及到圆形、半圆形的异形边框,只是手动去画出来,费时费力,还容易出错。这里我们介绍一种利用Z-Copy来绘制异形边框的方法。 一、
【Emgu CV教程】10.15、FillPoly()不规则形状填充颜色
文章目录 一、概念二、填充不规则图形1.原始素材2.代码3.运行结果 二、最大轮廓填充颜色1.原始素材2.代码3.运行结果 一、概念 图像的连通域是指图像中具有相同像素值并且位置相邻的像素组成的区域,连通域分析是指在图像中寻找出彼此互相独立的连通域并将其标记出来。 上一篇讲的是利用ConnectedComponentsWithStats查找连通区域,如果我们已经得到了一个
threejs 根据离散点生成不规则三角网(三角剖分),检测点是否在该三角网内(区域搜索)
我们知道threejs中的模型都是一个个三角网组成的,三角网数量越多,模型就越精细。 在 Three.js 中,你可以通过创建一个三角网格对象来表示三维模型,这个对象通常由一个顶点数组和一个索引数组构成。顶点数组包含了模型的各个顶点的坐标信息,而索引数组则定义了如何将这些顶点连接起来形成三角形。通过修改这些顶点的坐标信息,你可以改变模型的形状,从而实现各种各样的动
Unity 关于Spine不规则响应区域解决方法
孙广东 2016.10.15 http://blog.csdn.net/u010019717 起这个标题完全是为了区分于 《Unity 关于UGUI不规则图片响应区域解决方法》 最近看到 《Unity 关于NGUI不规则图片响应区域解决方法》 之所以要记录这个也是多自己之前项目的一个总结
CSS写三角形、五角形等不规则图形
写页面的时候时长遇到一些奇怪图形,用css是可以实现各种不规则图形的,下面举例几个常用的: 一、三角形 利用border-color支持transparent这一特性,隐藏三条边框,实现三角形。 <style> .triangle { width: 0; height: 0; border-style: solid; box-sizing: border-box; border-
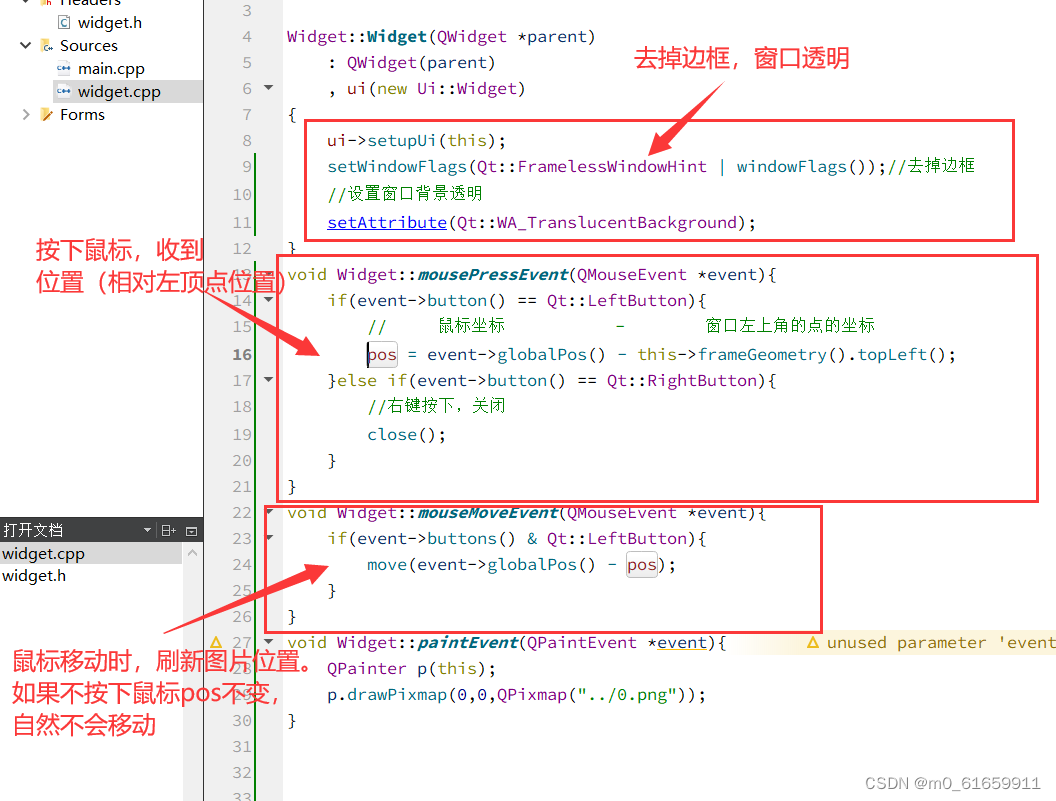
【QT学习】9.绘图,三种贴图,贴图的转换,不规则贴图(透明泡泡),简单绘图工具制作
一。绘图的解释 Qt 中提供了强大的 2D 绘图系统,可以使用相同的 API 在屏幕和绘图设备上进行绘制,它主要基于QPainter、QPaintDevice 和 QPaintEngine 这三个类。 QPainter 用于执行绘图操作,其提供的 API 在 GUI 或 QImage、QOpenGLPaintDevice、QWidget 和QPaintDevi
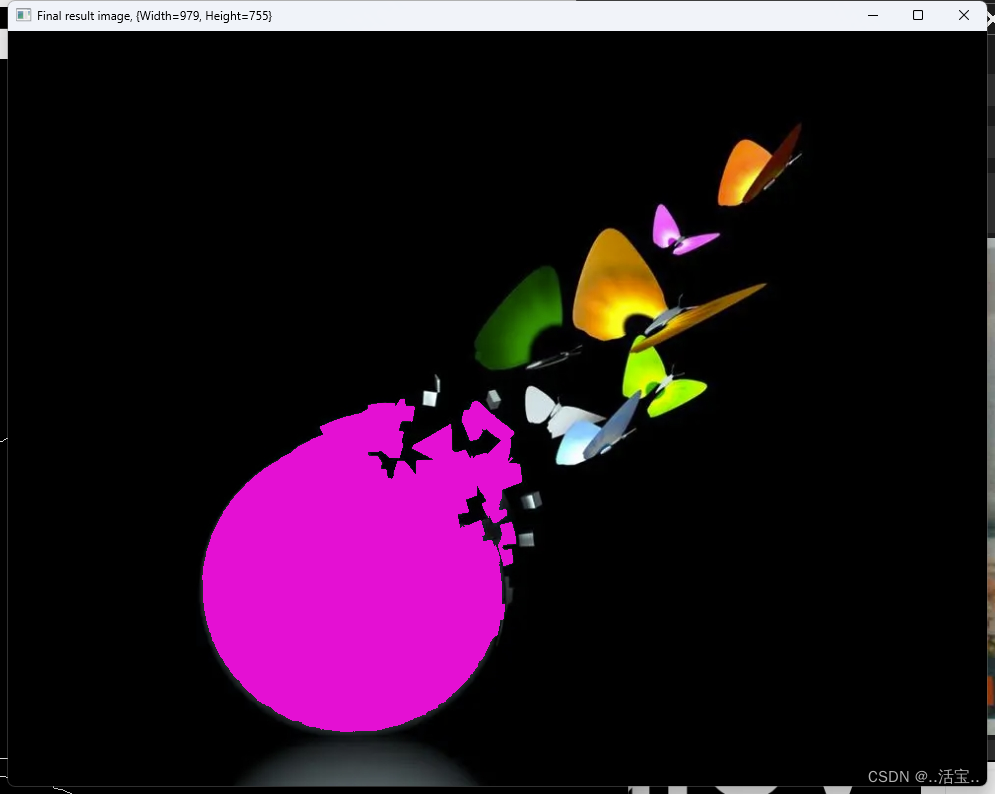
【QT学习】9.绘图,三种贴图,贴图的转换,不规则贴图(透明泡泡)
一。绘图的解释 Qt 中提供了强大的 2D 绘图系统,可以使用相同的 API 在屏幕和绘图设备上进行绘制,它主要基于QPainter、QPaintDevice 和 QPaintEngine 这三个类。 QPainter 用于执行绘图操作,其提供的 API 在 GUI 或 QImage、QOpenGLPaintDevice、QWidget 和QPaintDevi
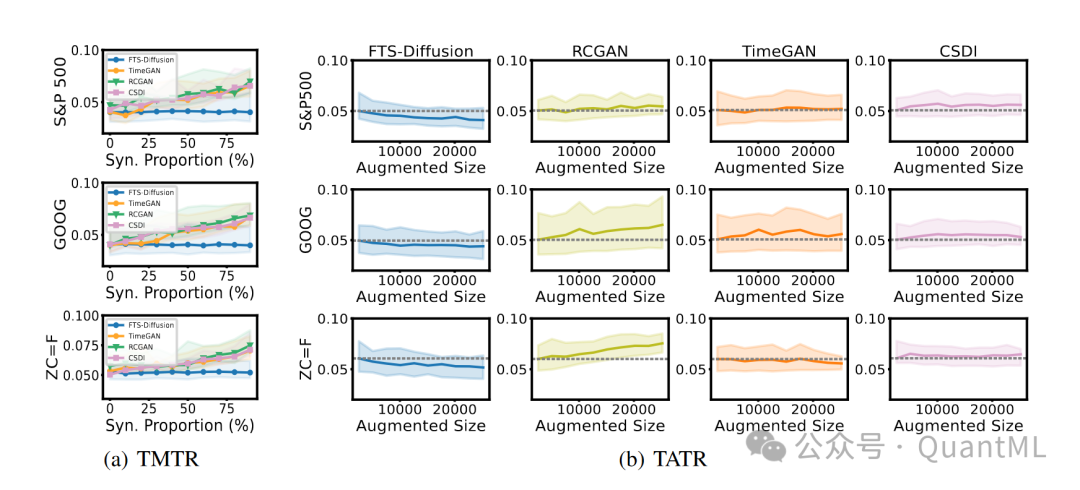
ICLR 2024 | FTS-Diffusion: 用于合成具有不规则和尺度不变模式的金融时间序列的生成框架
ICLR 2024 | FTS-Diffusion: 用于合成具有不规则和尺度不变模式的金融时间序列的生成框架 原创 QuantML QuantML 2024-04-17 09:53 上海 Content 本文提出了一个名为FTS-Diffusion的新颖生成框架,用于模拟金融时间序列中的不规则和尺度不变模式。这些模式由于其独特的时间动态特性(即模式在持续时间和幅度上的变化重复)而难以用
AD绘制不规则电路板
不规则电路板的形状是在Keep Out Layer上进行绘制的,所以首先是要得到Keep Out Layer上的形状。第一种方法是使用CAD软件画出板子结构图,然后导入到AD的Keep Out Layer中去即可。第二种方法就是自己使用AD自带的绘制工具自己画图。我只会第二种方法,当然了,第一种方法可以绘制更为精准和复杂的图形。 打开AD新建一个项目,添加一个默认的PCB文档: 假设我们要
使用QT 开发不规则窗体
使用QT 开发不规则窗体 不规则窗体贴图法的不规则窗体创建UI模板创建一个父类创建业务窗体main函数直接调用user_dialog创建QSS文件 完整的QT工程 不规则窗体 QT中开发不规则窗体有两种方法:(1)第一种方法,使用QWidget::setMask函数设置绘制区域,然后在paintEvent()绘制。(2)第二种方法,在窗体四周设置一圈QWidget,设置一些不规则
QT不规则形状的按钮的实现
Qt实现按钮的不规则样式设置,不是视觉欺骗,是真正的不规则按钮,点击按钮外面不会触发按钮的点击信号 使用如下的代码可以实现特殊形状的按钮,但是按钮还是矩形的,如果按在不规则图形的外面,但是是按钮的矩形的区域仍然可以触发按钮。 ui->pushButton_2->setStyleSheet("QPushButton{""border-image:url(:/image/pms3.png)}"
C# winform中不规则窗体制作的解决方案(已经解决24位色以上不能正常显示问题)
这篇文章中关于图象的问题是:最好使用PNG格式,在项目中我们用过各种格式,觉得还是PNG格式在做图象背景时候更合理。实现一个不规则窗体,没有下面介绍的方法那么复杂,我转载这篇文章的原因就是因为它多出了一个BitmapRegion.cs 类。 ----------uestc_terry ---------------------------------------------- 相信每个编程爱
不规则图片的点击响应
参考链接:http://www.xuanyusong.com/archives/3492 当点击一张不规则图片时,点击镂空区域时,还是会发生响应。 对于Image来说,判断是否点击有效的就是IsRaycastLocationValid函数了,因此要重写它。 另外要为不规则图片挂上PolygonCollider2D组件,圈出响应的范围。 usin
Android不规则封闭区域填充色彩的实例代码
一、概述 在上一篇的叙述中,我们通过图层的方式完成了图片颜色的填充(详情请戳:Android不规则图像填充颜色小游戏),不过在着色游戏中更多的还是基于边界的图像的填充。本篇博客将详细描述。 图像的填充有2种经典算法。 一种是种子填充法。 种子填充法理论上能够填充任意区域和图形,但是这种算法存在大量的反复入栈和大规模的递归,降低了填充效率。 另一种是扫描线填充法。 注意:实际上图像填充的
WPF界面设计技巧(1)—不规则窗体图文指南
WPF界面设计技巧(1)—不规则窗体图文指南 初到园子,奉上第一篇入门级教程,请勿见笑。 以往WinForm编程中,实现不规则窗体是有一定难度的,更难的是不规则窗体的边缘抗锯齿及局部透明处理。而现在,WPF的出现使这个问题迎刃而解,使得我们可以轻松、灵活地美化用户界面。 下面就让我们来看看如何实现一个不规则窗体: 首先我们需要借助Microsoft Expression Design 2来
纯css 实现不规则领券标签
最近公司ui出了个需求,要实现一个不规则领券标签,如下图: 想了好几个思路都有一些缺点 1、用border-image, 浏览器有最小字体限制,如果设计图小于最小字体,可能拉伸图片,造成两侧有一些拉伸变形,切四角有弧度,转角处看着有点不正常。 2、把两端独立切图,再合中间拼接,中间部分用border, 这种如果移动端需要做1px,应该图片和border粗细会对不上。 3、整个当成一个
CSS3绘制不规则图形(一)
由于近期的项目中出现了不规则的边框和图形, 所以只好提前先温习一下,以前收集的一些CSS3绘制的图形。。。样式绘制的图形比图片的性能要好,体验更佳。 废话不多说,我们直接看效果: 1、三角形系列(三角形、倒三角、左三角、右三角、左上三角、右上三角、左下三角、右下三角) 主要用到的是:宽度高度设置为0, border的各个边的设置(各个边的透明或不透明);