本文主要是介绍【QT学习】9.绘图,三种贴图,贴图的转换,不规则贴图(透明泡泡),简单绘图工具制作,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一。绘图的解释
Qt 中提供了强大的 2D 绘图系统,可以使用相同的 API 在屏幕和绘图设备上进行绘制,它主要基于QPainter、QPaintDevice 和 QPaintEngine 这三个类。
QPainter 用于执行绘图操作,其提供的 API 在 GUI 或 QImage、QOpenGLPaintDevice、QWidget 和QPaintDevice 显示图形(线、形状、渐变等)、文本和图像。
QPaintDevice 不直接绘制物理显示画面,而利用逻辑界面的中间媒介。例如,绘制矩形图形时,为了将对象绘制到 QWidget、QGLPixelBuffer、QImage、QPixmap、QPicture 等多种界面中间,必须使用 QPaintDevice。
QPaintEngine 提供了一些接口,可用于 QPainter 在不同的设备上进行绘制。
绘图系统由 QPainter 完成具体的绘制操作,QPainter 类提供了大量高度优化的函数来完成 GUI 编程所需要的大部分绘制工作。它可以绘制一切想要的图形,从最简单的一条直线到其他任何复杂的图形,例如:点、线、矩形、弧形、饼状图、多边形、贝塞尔弧线等。此外,QPainter 也支持一些高级特性,例如反走样(针对文字和图形边缘)、像素混合、渐变填充和矢量路径等,QPainter 也支持线性变换,例如平移、旋转、缩放。
QPainter 可以在继承自 QPaintDevice 类的任何对象上进行绘制操作。QPainter 也可以与QPrinter 一起使用来打印文件和创建 PDF 文档。这意味着通常可以用相同的代码在屏幕上显示数据,也可以生成打印形式的报告。
QPainter 一般在部件的绘图事件 paintEvent() 中进行绘制,首先创建 QPainter 对象,然后进行图形的绘制,最后记得销毁 QPainter 对象。当窗口程序需要升级或者重新绘制时,调用此成员函数。使用 repaint()和 update() 后,调用函数 paintEvent()。
补充:绘图可看成画板,画布,画家,画笔,画刷组成。
————————————————
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。原文链接:https://blog.csdn.net/liang19890820/article/details/51154216
二。绘图具体功能演示
1.绘图事件paintEvent(QPaintEvent *event)
1.添加头文件
#include <QPainter> #include <QPaintEvent>2.绘图事件函数
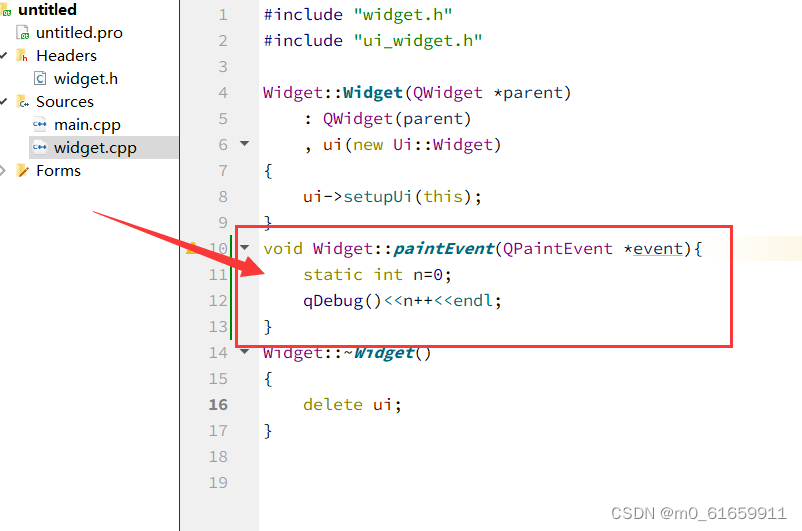
void Widget::paintEvent(QPaintEvent *event){static int n=0;qDebug()<<n++<<endl; }结果:
1.拖动窗口:不触发事件
2.放大缩小窗口:触发事件
3.隐藏显示窗口:触发事件
用此事件刷新页面。
2.使用QPainter绘图(使用画笔Qpen)
1.绘图步骤
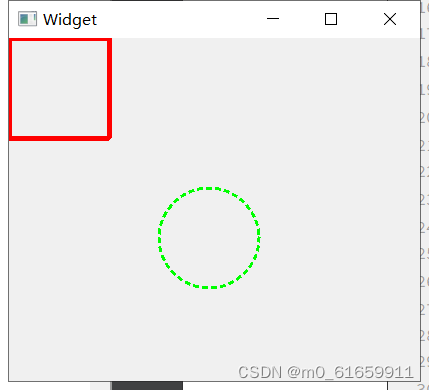
//此函数响应后,用来刷新页面 void Widget::paintEvent(QPaintEvent *event){//画家QPainter p;//制作画家对象p.begin(this);//画家在画板上画画(指定画在什么上)//画笔QPen pen;pen.setColor(Qt::red);//红色pen.setWidth(5);//宽度pen.setStyle(Qt::SolidLine);//实线//画笔交给画家p.setPen(pen);//画家画画p.drawRect(0,0,100,100);//画长方形//----------------------------------------//重新设置画笔pen.setColor(Qt::green);//设置画笔pen.setWidth(3);pen.setStyle(Qt::DotLine);p.setPen(pen);//画笔交给画家p.drawEllipse(150,150,100,100);//画椭圆//画完了p.end(); }2.使用QPainter创建画家,给他材料去画画
2.使用QPainter绘图(使用画刷QBrush)
1.QPainter调用QBrush画画
//此函数响应后,用来刷新页面 void Widget::paintEvent(QPaintEvent *event){//画家QPainter p;//制作画家对象p.begin(this);//画家在画板上画画(指定画在什么上)//制作画刷QBrush brush;brush.setColor(QColor(0,255,255));brush.setStyle(Qt::Dense1Pattern);p.setBrush(brush);p.drawRect(200,100,100,100);//画完了p.end(); }
三。贴图
贴图:
- QBitmap 和 QPixmap
QBitmap :黑白色
QPixmap :彩色
2. QPixmap QImage Qpicture
- QPixmap 适应不同平台 不能改 保存成各种各样的格式的图片文件
- QImage 不适应平台 可以修改内容 保存成各种各样的格式的图片文件
- QPicture 保存成二进制文件
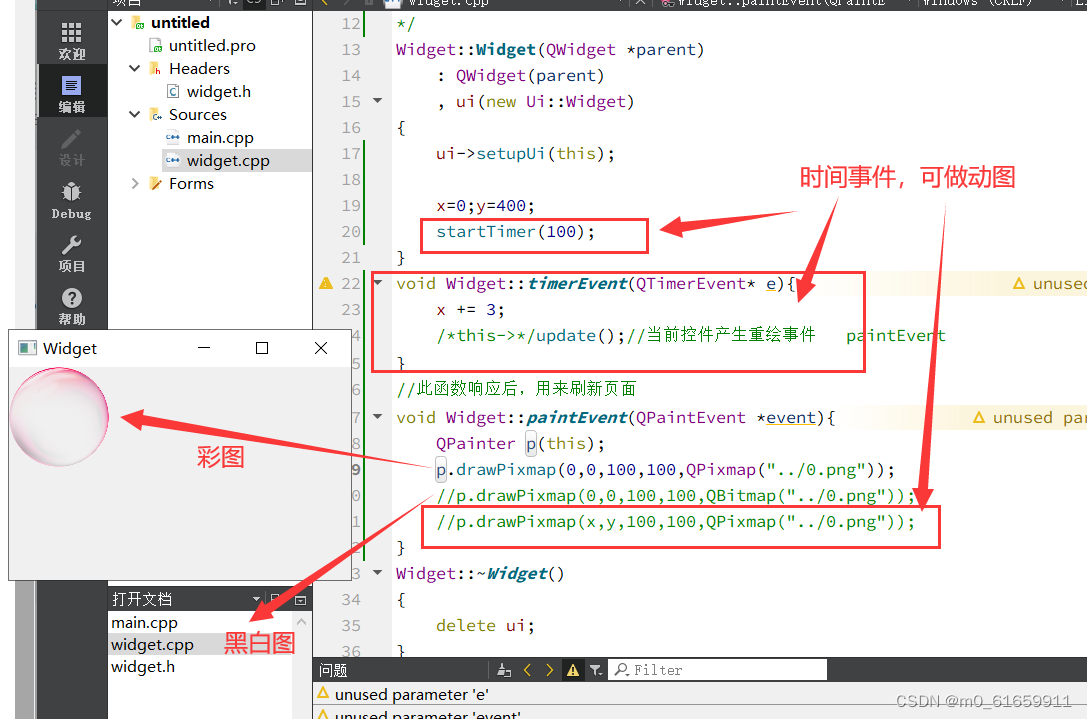
1.彩图,黑白图,动图
1.创建时间事件timerEvent与绘图事件paintEvent
代码:
protected:void paintEvent(QPaintEvent *event);void timerEvent(QTimerEvent* e); private:Ui::Widget *ui;int x,y;Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this);x=0;y=400;startTimer(100); } void Widget::timerEvent(QTimerEvent* e){x += 3;/*this->*/update();//当前控件产生重绘事件 paintEvent } //此函数响应后,用来刷新页面 void Widget::paintEvent(QPaintEvent *event){QPainter p(this);p.drawPixmap(0,0,100,100,QPixmap("../0.png"));//p.drawPixmap(0,0,100,100,QBitmap("../0.png"));//p.drawPixmap(x,y,100,100,QPixmap("../0.png")); }
2.QImage可以修改图片
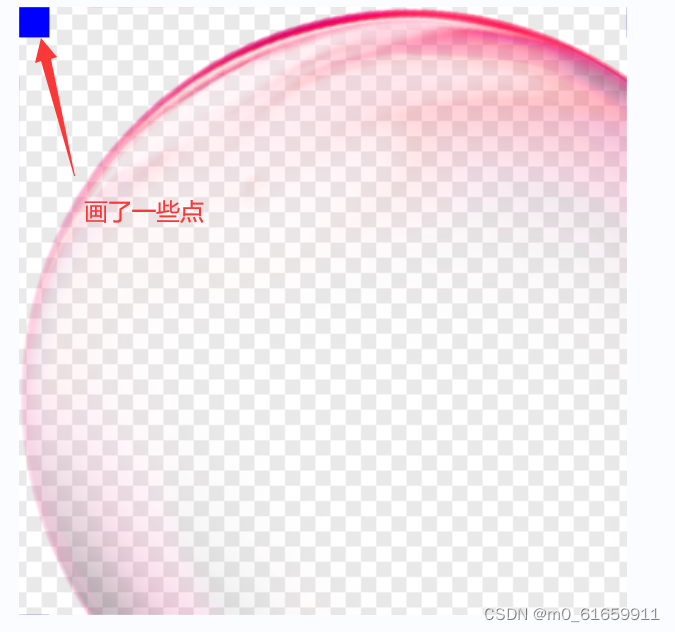
1.使用QPainter画家画Qimage图,并且在上面画一些点
{ui->setupUi(this);QImage image(400,400,QImage::Format_ARGB32);QPainter p(&image);//QPainter p; p.begin(&image); p.end();p.drawImage(0,0,QImage("../0.png"));//QImage可以修改图QPen pen;pen.setColor(Qt::blue);p.setPen(pen);for(int i=0;i<20;i++){for(int j=0;j<20;j++){p.drawPoint(j,i);}}//保存image.save("../iamge0.png"); }2.
3.QPicture保存图片为二进制文件
QPicture picture;QPainter p;p.begin(&picture); //等价/*QPainter p(&picture);*/
1.代码
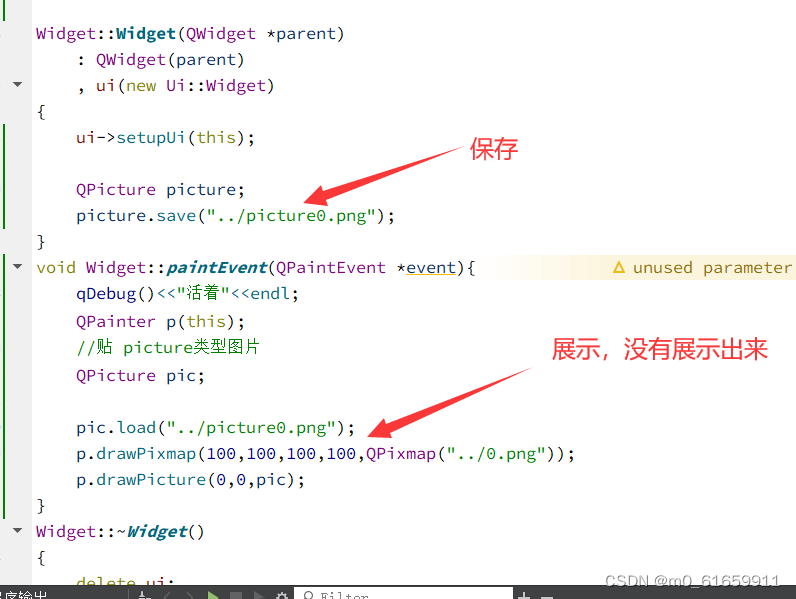
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this);QPicture picture;picture.save("../picture0.png"); } void Widget::paintEvent(QPaintEvent *event){qDebug()<<"活着"<<endl;QPainter p(this);//贴 picture类型图片QPicture pic;pic.load("../picture0.png");p.drawPixmap(100,100,100,100,QPixmap("../0.png"));p.drawPicture(0,0,pic); }保存成功
错误:picture图片没有显示
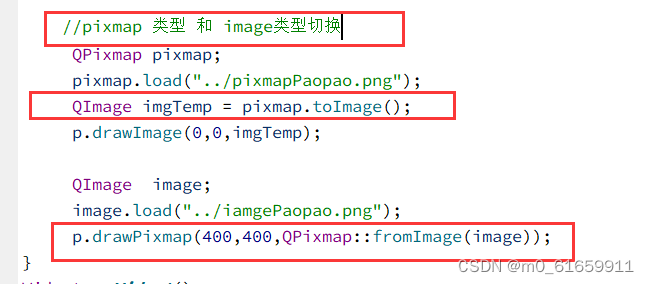
四。贴图的转换

//pixmap 类型 和 image类型切换QPixmap pixmap;pixmap.load("../pixmapPaopao.png"); QImage imgTemp = pixmap.toImage();p.drawImage(0,0,imgTemp);QImage image;image.load("../iamgePaopao.png");p.drawPixmap(400,400,QPixmap::fromImage(image));五。不规则贴图
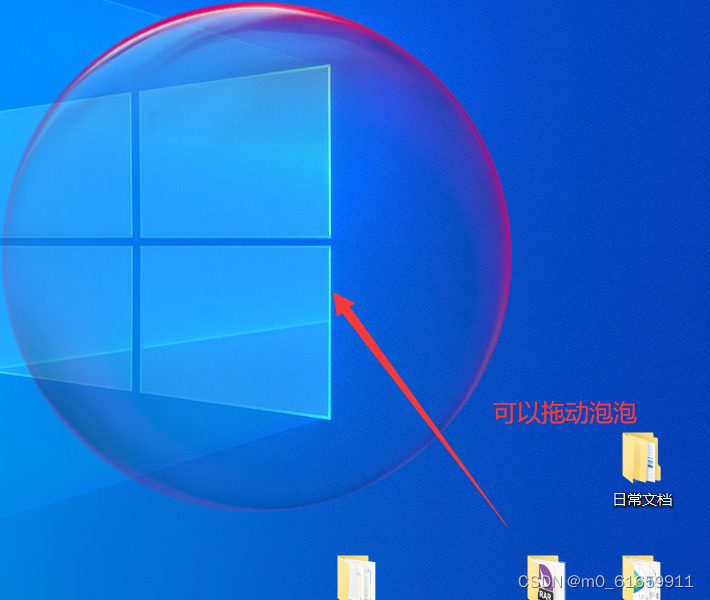
1.结果:
2.步骤
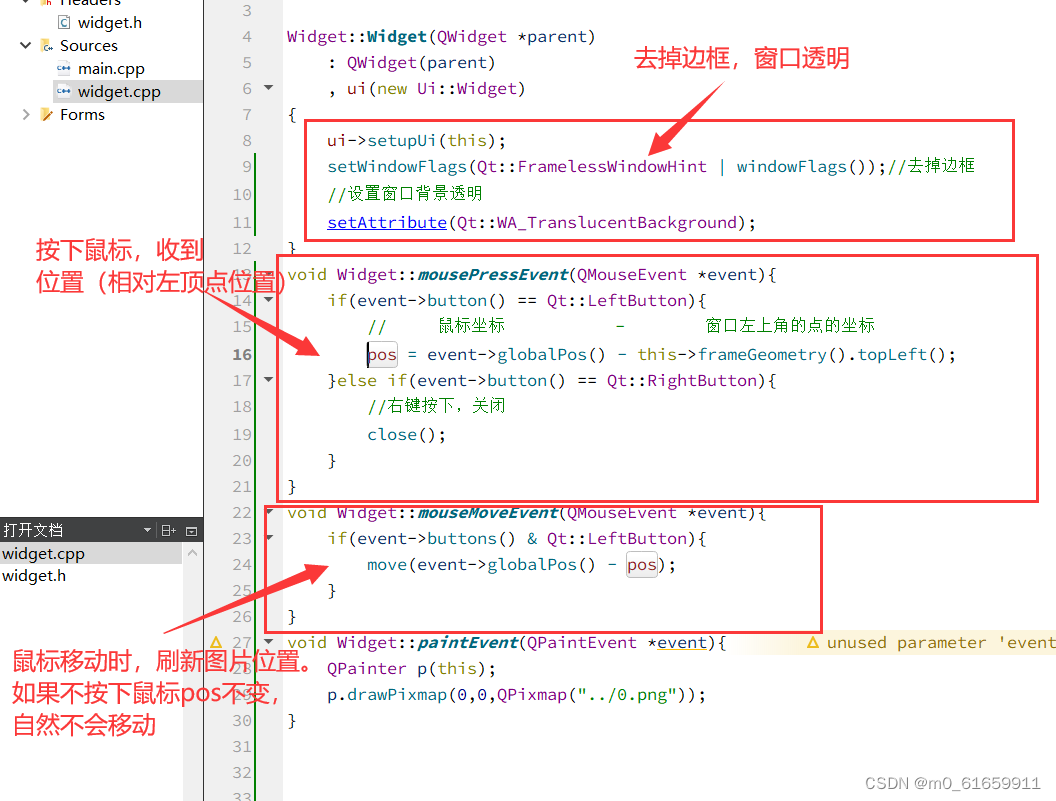
创建事件,鼠标按下事件,鼠标移动事件,绘图事件。创建一个点属性。
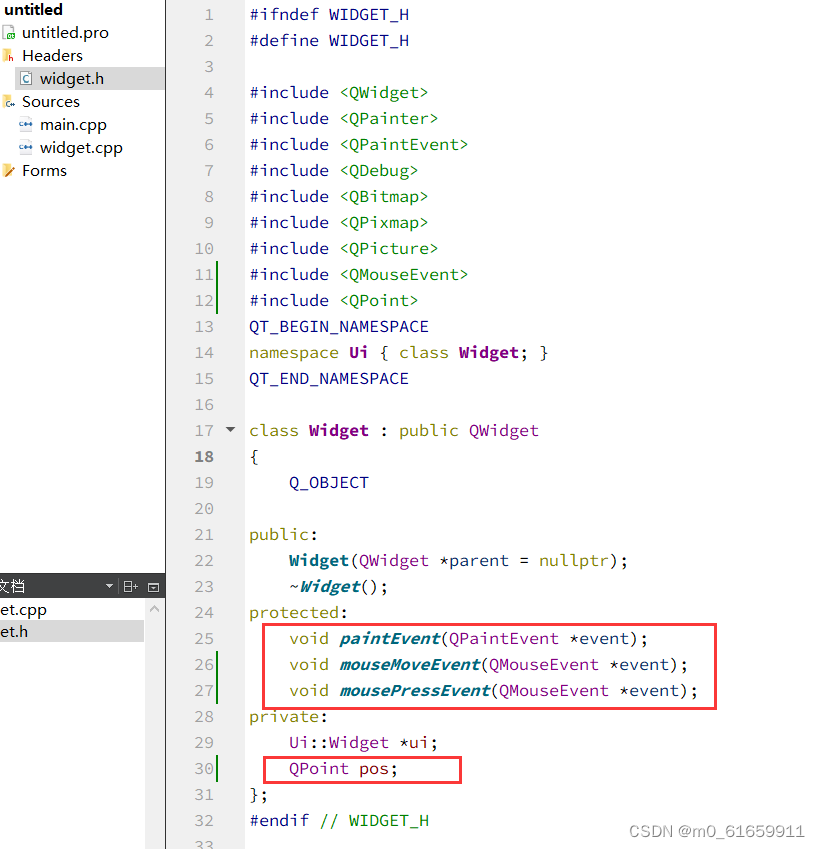
protected:void paintEvent(QPaintEvent *event);void mouseMoveEvent(QMouseEvent *event);void mousePressEvent(QMouseEvent *event); private:Ui::Widget *ui;QPoint pos;
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this);setWindowFlags(Qt::FramelessWindowHint | windowFlags());//去掉边框//设置窗口背景透明setAttribute(Qt::WA_TranslucentBackground); } void Widget::mousePressEvent(QMouseEvent *event){if(event->button() == Qt::LeftButton){// 鼠标坐标 - 窗口左上角的点的坐标pos = event->globalPos() - this->frameGeometry().topLeft();}else if(event->button() == Qt::RightButton){//右键按下,关闭close();} } void Widget::mouseMoveEvent(QMouseEvent *event){if(event->buttons() & Qt::LeftButton){move(event->globalPos() - pos);} }
六。简单绘图工具制作
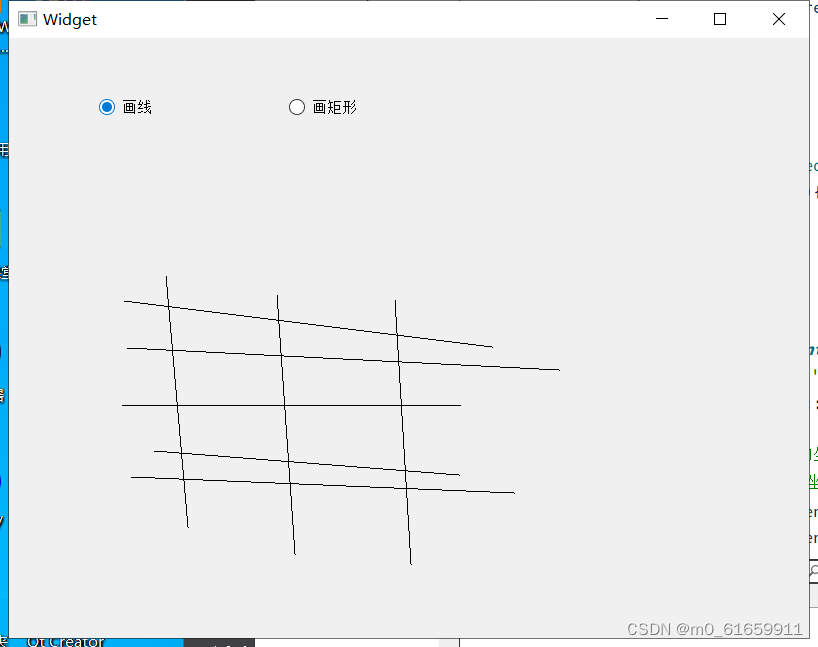
结果:
1.两个按钮
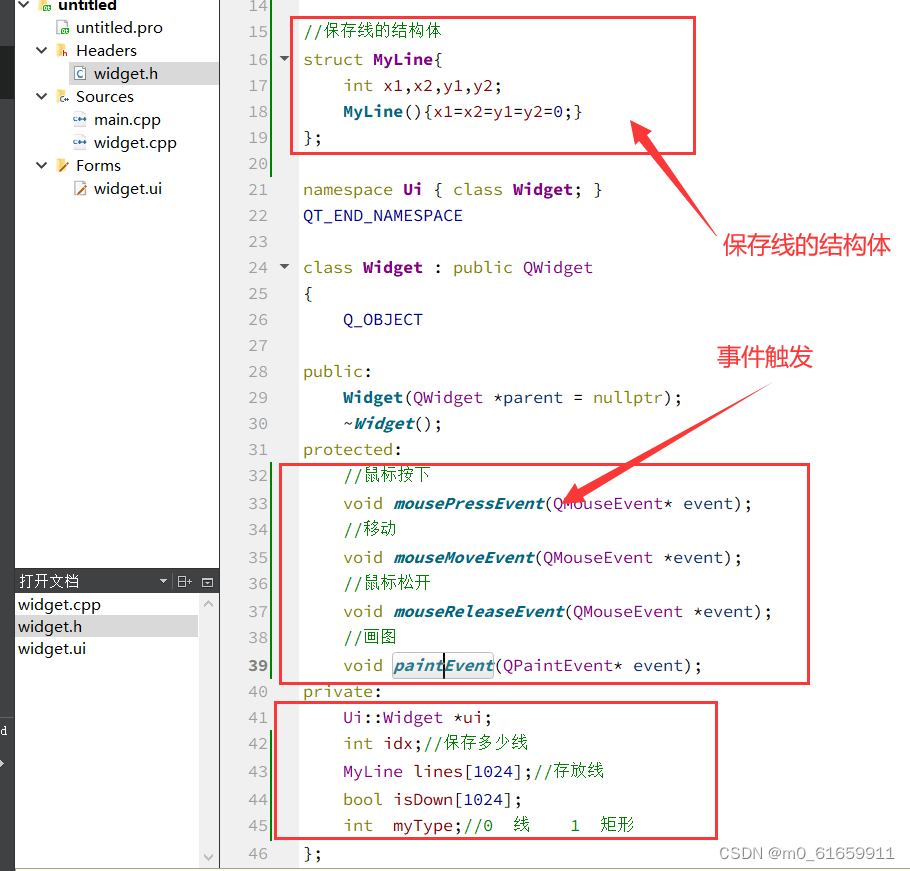
2.widget。h
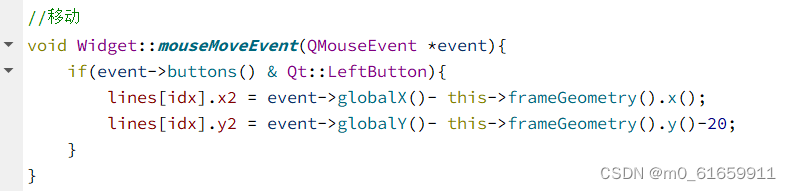
3.widget。cpp
鼠标按下事件
鼠标移动事件
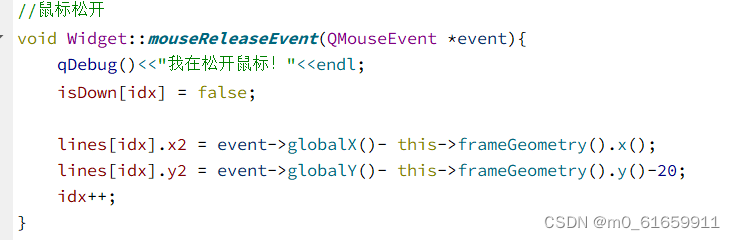
鼠标释放事件
绘图事件
这篇关于【QT学习】9.绘图,三种贴图,贴图的转换,不规则贴图(透明泡泡),简单绘图工具制作的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!