slide专题
YOLOv9改进策略【损失函数篇】| Slide Loss,解决简单样本和困难样本之间的不平衡问题
一、本文介绍 本文记录的是改进YOLOv9的损失函数,将其替换成Slide Loss,并详细说明了优化原因,注意事项等。Slide Loss函数可以有效地解决样本不平衡问题,为困难样本赋予更高的权重,使模型在训练过程中更加关注困难样本。若是在自己的数据集中发现容易样本的数量非常大,而困难样本相对稀疏,可尝试使用Slide Loss来提高模型在处理复杂样本时的性能。 文章目录 一、本文介绍
Vue - 详细介绍 vue-monoplasty-slide-verify vue3-puzzle-vcode 滑动验证组件
Vue - 详细介绍 vue-monoplasty-slide-verify & vue3-puzzle-vcode 滑动验证组件 在日常的账号登录所需要的大部分是滑动验证来检验人为操作,免于字母验证码的繁琐输入,下面介绍在Vue2和Vue3中适用的滑动验证组件。 1、vue-monoplasty-slide-verify(Vue2) 安装: npm install --save vue-
【jupyter notebook】转slide ppt播放
原博文: 1. 打开命令行终端,运行jupyter notebook(安装jupyter notebook的过程就不介绍了)。 2. 在制作slides时,首先在view中,将视图切换到Slidesshow 3. 在要编辑的文本行中,slice type中选择slice或sub-slice。若选择slice,slice之间是左右切换,每个slice和sub-slice相当于一张幻灯片。
vue swiper 滑动切换slide时,导致setInterval卡顿,附带解决方法
具体现象如下图,可以看到,每次滑动slide或者通过导航箭头切换slide的时候,上方的倒计时总是在slide结束后卡顿0.3s左右的时间。 在导航箭头上,在每次执行slide滑动后,都有一个v-show的判断是否到达slide的尽头,然后分别决定他们是否显示。我的部分代码如下图,我会将一些相关的圈出来: 在图中,红框部分是用来判断导航箭头是否显示的 ,我发现在这里他们会导致动图中
(译)如何使用cocos2d制作一个滑动图片游戏(Slide Image Game):第一部分
http://www.th7.cn/Program/IOS/2011/07/29/35779.shtml
【1】Screen Slide
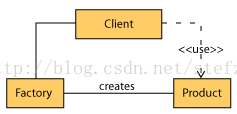
一、问题 1.为什么viewPage间的切换,需要用到“适配者”模式? 2.onCreate,onCreateView 这两个方法在什么情况下被触发? 二、适配器 模式 三、工厂 模式 关键词: ViewPager PagerAdapter FragmentActivity FragmentStatePagerAdapter 工厂
axure Dynamic Panel next slide left
2021年跨年,制作个动态图片展示,动态面板,根据不同的状态显示图片,向左边一页一页翻,相册: https://download.csdn.net/download/spencer_tseng/13997026 1:页面加载事件 onPageLoad 2:选择组件Widgets -设置动态面板 Set Panel State 3:选择NEXT 把循环勾起来,事件为1秒(1000ms
啥,ui叫我做一个移动端好看的轮播--异形的Slide
先看效果,得实现两边的缩放和无线滚动 实现方法 我的基础架构是 next.js+swiper 下载swiper包 yarn add swiper 下载后在页面中引用 import { useEffect, useState } from "react";import styles from "./index.module.css";import Image from "next
ionic slide-box 少于3张bug修复
http://346454763.iteye.com/blog/2261321 详细方法点击查看 第一种方法可以实现 赞!!!! 解决方案1:在slide-change事件里判断当前的index, 但是这种方式的循环看起来会很别扭 $scope.slideHasChanged = function(index) { $scope.slideIndex = in
目标检测进展slide - 代季峰
原文:目标检测进展slide - 代季峰 - AIUAI Recent Progress in Object Detection -slide 作者:Jifeng Dai 团队:Visual Computing Group,Microsoft Research Asia 1. 目标检测问题定义 2. 自 CVPR 2017 后的进展 代季峰,
使用openslide-python对whole slide image(WSI)进行读取、显示和金字塔构建、生成tiles
H&E染色的病理切片怎么读取 特点是:太大,每张600Mb~10Gb,一般软件打不开。 基于python开发,暂时想到3种打开方式: #coding:utf-8import openslideimport matplotlib.pyplot as plt#image fileimg_path = 'path/to/img/1.tif'#method 1slide1 = opensl
论文阅读——Slide-Transformer(cvpr2023)
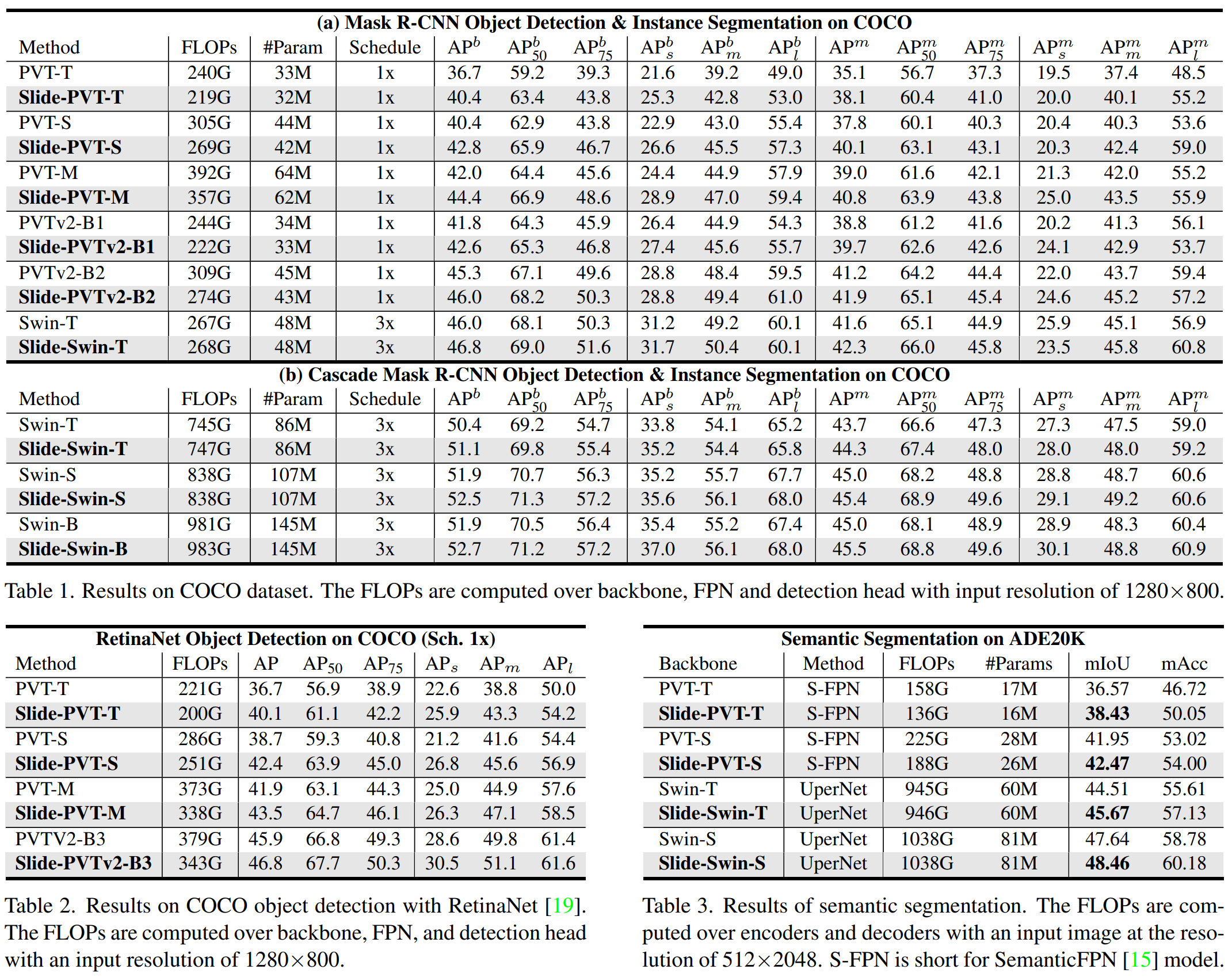
Slide-Transformer: Hierarchical Vision Transformer with Local Self-Attention 一、分析 1、改进transformer的几个思路: (1)将全局感受野控制在较小区域,如:PVT,DAT,使用稀疏全局注意力来从特征图选择稀疏的键对值,并且在所有查询中共享它们。 (2)就是Swin Transformer这条窗口注
原来swiper的这个swiper-slide的间距调的这儿!
我想要的是两个轮播块之间的间距变成我想要的固定间距,间距如箭头宽度所示,如下图: 但是官网引入的轮播图,轮播块之间的间距是默认的,spaceBetween为0,不是我想要的轮播宽度,示图如下: 因为是新手,用的不熟练,上网查修改swiper-slide的间距,大多都是说修改slidesPerView,我试了一下,slidesPerView可以修改swiper-slide
a.vue基础入门项目实战——(awesome-vue、image require、slide实现)实战04
目录 ✎?什么是awesome-vue slide自我实现 ✎?如何将信息传到slideShow.vue中 图片使用(require) ✎ 实现动画 vue内容 如何绝对定位(translateX) ✎?什么是awesome-vue 查找vue组件方式(包含了很多一些人自己写的路由等组件) https://github.com/vuejs/awesome-vue 如
vue中,移动端h5项目用 vue-monoplasty-slide-verify 插件 实现拼图滑块验证
git源码、文档地址: https://github.com/monoplasty/vue-monoplasty-slide-verify 实现效果如下: 使用: 1.安装插件:npm install --save vue-monoplasty-slide-verify。 2.引入插件:在 main.js 文件中引入插件。 import Vue from 'vue'import Slide
[论文阅读]AdvMIL: Adversarial multiple instance learning for the survival analysis on whole-slide images
AdvMIL: Adversarial multiple instance learning for the survival analysis on whole-slide images 论文信息摘要引言2. 相关工作2.1. WSI的生存分析2.2. 对抗性时间到事件分析 3. 方法3.1. 准备工作3.2. 对抗性多实例学习3.3. k折交叉半监督学习 4. 实验和结果4.1. 实验设
论文阅读:MuRCL: Multi-Instance Reinforcement Contrastive Learning for Whole Slide Image Classification
@[TOC]MuRCL: Multi-Instance Reinforcement Contrastive Learning for Whole Slide Image Classification 论文介绍 这篇文章是发表于TMI的关于WSI的多实例分类的文章,作者是厦门大学的学生。 论文地址:https://ieeexplore.ieee.org/abstract/document/997
Allegro PCB Design GXL (legacy) 使用slide推挤走线,走线的宽度就发生改变的原因
Allegro PCB Design GXL (legacy) version 16.6-2015 使用slide推挤走线,走线的宽度就会发生改变。 后来发现是因为约束管理器(Constraint Manager)中设置了最大线宽(Max Line Width)。 把最大线宽改为0,再推挤走线,走线的宽度就不会发生改变了。
dotnet OpenXML 的 Slide Master 和 Slide Layout 是什么
本文来告诉大家在解析 PPT 文档的时候,元素继承以及占位符需要用到的 Slide Master 和 Slide Layout 是什么 在做 Office 解析的时候,小伙伴需要特别的去学习一下 Office 哦,不然有很多概念将会难以理解。而 Office 有多强?光属性定义加上注释的 C# 代码文件就有 15M 这么多 基本上所有市面上的解析 Office 的软件都只是实现很少的一部分功能
论文阅读:SCL-WC: Cross-Slide Contrastive Learning for Weakly-Supervised Whole-Slide Image Classification
论文阅读:SCL-WC: Cross-Slide Contrastive Learning for Weakly-Supervised Whole-Slide Image Classification 论文信息摘要1 引言2 相关工作2.1 弱监督WSI分类2.2 对比表示学习(Contrastive representation learning) 3 方法3.1 弱监督WSI分类定义3.
vue中Swiper动态渲染swiper-slide后轮播图呆滞划不动的问题
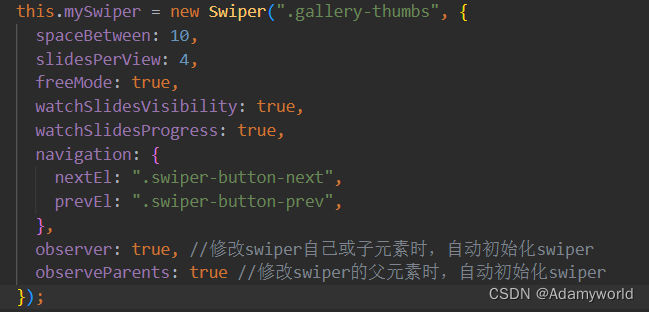
因项目开发中很多都有用到轮播图的地方,然后选择用了swiper,记录一下,之前一直没有发布这个文章,现在官方好像已经优化了这个问题。 下载引入,具体参考官方文档Swiper演示 - Swiper中文网 问题描述:在图片滑动时,卡住不动了。 解决方法如下: 添加: observer: true, observeParents: true 因为this.mySwiper
极验三代 极验滑块slide文件AST还原分析
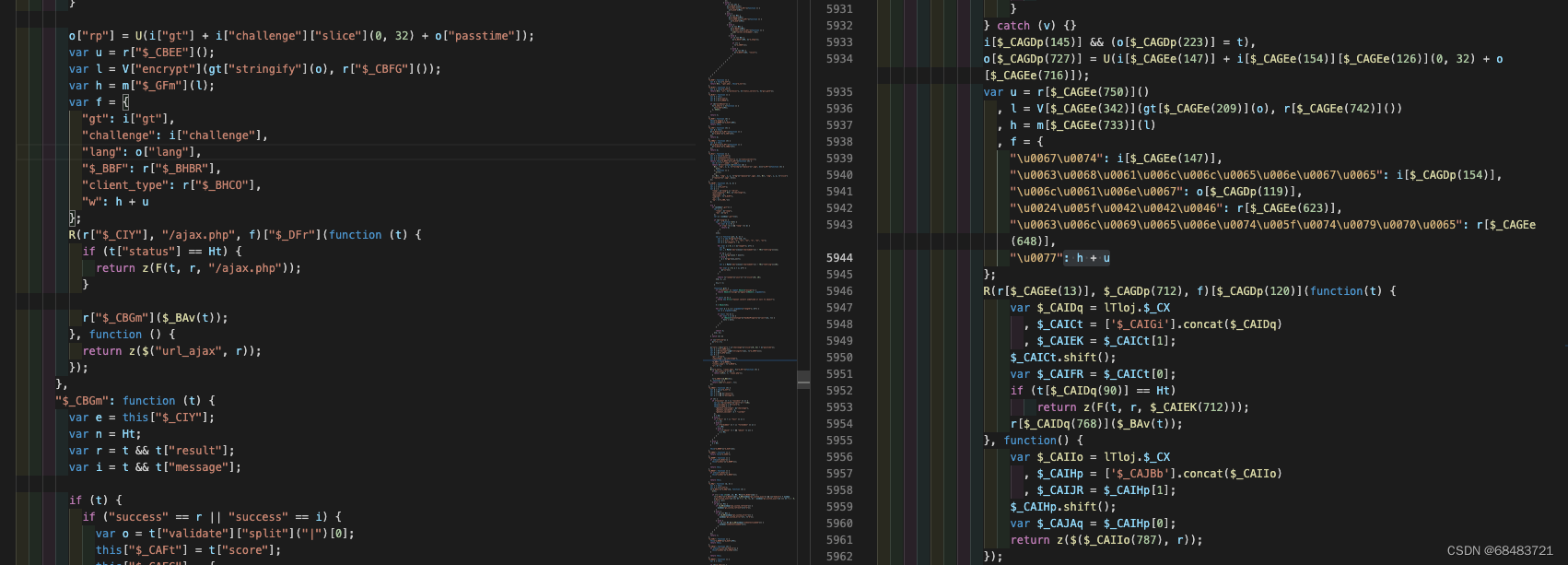
文章目录 精彩预告警告与声明:概述本文核心主旨:把混淆的代码,转换成我们方便阅读的形式! 一 文件整体结构二 代码结构分析与处理混淆点1:中间变量,冗余代码处理方式 混淆点3:var...for...switch...case结构,冗余代码处理方式 混淆点3:调用解密函数,影响阅读处理方式 混淆点4:unicode编码,影响阅读处理方式 混淆点5:逻辑表达式,影响阅读处理方式 混淆点6:














![[论文阅读]AdvMIL: Adversarial multiple instance learning for the survival analysis on whole-slide images](https://img-blog.csdnimg.cn/37505903362a428ea58f65594867209e.jpeg#pic_center)