本文主要是介绍原来swiper的这个swiper-slide的间距调的这儿!,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
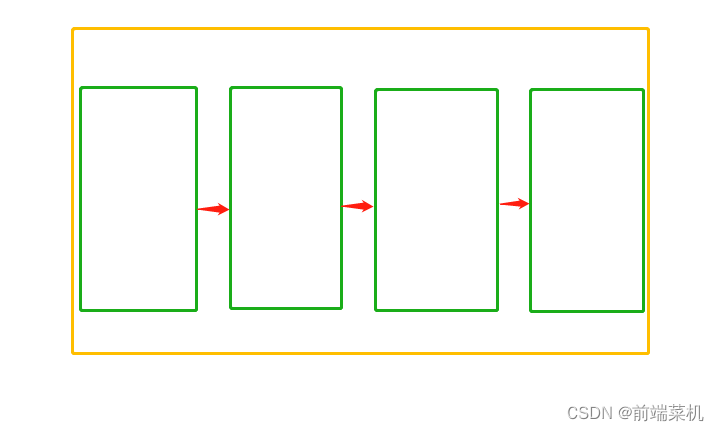
我想要的是两个轮播块之间的间距变成我想要的固定间距,间距如箭头宽度所示,如下图:


但是官网引入的轮播图,轮播块之间的间距是默认的,spaceBetween为0,不是我想要的轮播宽度,示图如下:


因为是新手,用的不熟练,上网查修改swiper-slide的间距,大多都是说修改slidesPerView,我试了一下,slidesPerView可以修改swiper-slide的宽度,但是不能修改swiper-slide之间的间隔距离。
想要修改swiper-slide间隔距离可以修改spaceBetween的值,可设正值和负值,正值越大,距离越宽,负值则会变小。
以下是效果图:


所以,如果有遇到同样问题的小伙伴,希望能帮助到各位,写得不好的欢迎指正。
这篇关于原来swiper的这个swiper-slide的间距调的这儿!的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









