间距专题
Python批量调整Word文档中的字体、段落间距及格式
《Python批量调整Word文档中的字体、段落间距及格式》这篇文章主要为大家详细介绍了如何使用Python的docx库来批量处理Word文档,包括设置首行缩进、字体、字号、行间距、段落对齐方式等,需... 目录关键代码一级标题设置 正文设置完整代码运行结果最近关于批处理格式的问题我查了很多资料,但是都没
什么是LED智能会议一体机?COB超微小间距LED会议一体机大势所趋
LED智能会议一体机,作为现代会议室革新的核心装备,正逐步颠覆传统会议模式的界限。它不仅仅是一台集成了高清显示、触控互动、音视频处理及远程协作等功能于一体的智能设备,更是推动会议效率与体验双重飞跃的关键力量。随着技术的不断进步,特别是COB(Chip On Board)超微小间距LED技术的引入,LED智能会议一体机正迎来前所未有的发展机遇,成为大势所趋。 COB技术通过将LED芯片直接封装在基
全倒装COB超微小间距LED显示屏的工艺技术,相比SMD小间距有何优势
全倒装COB(Chip On Board)超微小间距LED显示屏,在工艺技术上的革新,相较于传统的SMD(Surface Mount Device)小间距LED显示屏,展现出了多方面的显著优势。 首先,全倒装技术极大地提升了LED芯片的散热性能。通过将芯片直接焊接在基板上,减少了热阻,使得热量能够更快速地传导至基板并散发出去,有效避免了因高温导致的光衰和色彩偏移问题,从而保证了显示屏的长期稳定性
全倒装COBP1.5超微小间距LED显示屏快速抢占市场
随着全倒装COBP1.5超微小间距LED显示屏技术的日益成熟与成本的逐步降低,其市场渗透力愈发强劲,迅速在多个领域绽放出耀眼的光芒。不仅在传统的广告传媒、会议展览中成为不可或缺的视觉盛宴制造者,更在高端监控、虚拟现实体验、乃至医疗影像展示等前沿科技领域崭露头角。 随着市场需求的多样化,各大厂商纷纷加大研发投入,不断推出定制化解决方案,以满足不同场景下的特殊需求。这种灵活性与创新性,进一步推动了全
P0.7全倒装COB超微小间距LED显示屏厂家已量产,加速高清显示的发展
随着P0.7全倒装COB超微小间距LED显示屏技术的成功量产,这一里程碑式的成就不仅标志着高清显示技术迈入了全新纪元,更预示着未来视觉体验将迎来前所未有的变革。各大应用场景,如指挥中心、会议中心、大型活动直播、高端影院乃至家庭娱乐,都将因这项技术而焕发新生。 市场上,消费者对于视觉质量的追求日益高涨,P0.7全倒装COB显示屏以其极致细腻的画质、超高的色彩还原度以及卓越的稳定性,迅速成为行业新宠
全倒装P1.2COB技术推动超微小间距市场,已成为行业主流产品
随着全倒装P1.2 COB(Chip on Board)技术的不断成熟与广泛应用,超微小间距市场正以前所未有的速度蓬勃发展,不仅巩固了其作为行业主流产品的地位,更引领着显示技术迈向新的高度。这项技术通过直接将LED芯片封装在基板上,极大地提升了像素密度与发光效率,使得显示屏在保持高分辨率的同时,还能实现更广的视角、更高的对比度和更低的能耗,为用户带来前所未有的视觉盛宴。 在此背景下,各大厂商纷纷
高质量的小间距LED显示屏有什么表现
随着企业对宣传和品牌形象提升的需求日益增长,LED显示屏凭借其立体化宣传和低成本优势,逐渐成为企业宣传的重要工具。近年来,小间距LED显示屏在市场上逐渐普及,生产厂家和产品种类也不断增加。面对如此众多的选择,许多人在选择时往往感到困惑。那么,什么样的小间距LED显示屏才算得上是高质量的呢? 1. 发光管的高质量 高质量的小间距LED显示屏首先表现为其发光管的卓越品质。优质的发光管具有稳
力扣刷题--164. 最大间距【简单】
题目描述🍗 给定一个无序的数组 nums,返回 数组在排序之后,相邻元素之间最大的差值 。如果数组元素个数小于 2,则返回 0 。 您必须编写一个在「线性时间」内运行并使用「线性额外空间」的算法。 示例 1: 输入: nums = [3,6,9,1] 输出: 3 解释: 排序后的数组是 [1,3,6,9], 其中相邻元素 (3,6) 和 (6,9) 之间都存在最大差值 3。 示例 2:
css spacing设置间距
word-spacing属性用于设置单词之间的间距。它只影响英文单词之间的间距,对中文无效。例如,设置word-spacing: 30px;将在每个单词之间增加30像素的间距。这个属性可以增加或减少字与字之间的空白,并且允许负值,即减少字与字之间的间距。 letter-spacing属性用于设置字母之间的间距,适用于中文和英文。例如,设置letter-spacing: 10px;将在每个字母之
(力扣164)C语言-基数排序 最大间距
文章目录 题目解题思路代码 题目来源 力扣164 代码是官方题解,这篇文章是对官方题解的一个理解,记录学习日常哒,如若有错,欢迎指出吖~谢谢。 题目 给定一个无序的数组 nums,返回 数组在排序之后,相邻元素之间最大的差值 。如果数组元素个数小于 2,则返回 0 。 您必须编写一个在「线性时间」内运行并使用「线性额外空间」的算法。 示例 1: 输入: nums =
P0.9/P1.25全倒装共阴节能COB超微小间距LED显示屏已抢占C位
COB(Chip on Board)技术最早发源于上世纪60年代,是将LED芯片直接封装在PCB电路板上,并用特种树脂做整体覆盖。COB实现“点” 光源到“面” 光源的转换。点间距有P0.3、P0.4、P0.5、P0.6、P0.7、P0.9、P1.25、P1.538、P1.5625、P1.86、P1.875等。 COB封装有正装COB封装与倒装COB封装。正装COB的发光角度与打线距离,从技术路线
全倒装共阴节能COB超微小间距LED显示屏P1.5625技术参数
COB(Chip on Board)技术最早发源于上世纪60年代,是将LED芯片直接封装在PCB电路板上,并用特种树脂做整体覆盖。COB实现“点” 光源到“面” 光源的转换。点间距有P0.3、P0.4、P0.5、P0.6、P0.7、P0.9、P1.25、P1.538、P1.5625、P1.86、P1.875等。 晶锐创显倒装COB在正装COB的基础上,主要有以下几点优势: 1、超高可靠性 晶锐创
Naive UI的间距 Space组件出现问题:n-space的子元素无法获取父元素的宽度
<n-space></n-space>中的子元素无法获取父元素的宽度 原因:n-space会自动给每个子元素一个包裹的div容器 由于包裹的div容器是在浏览器解析过程中产生--->在文档中我们无法获取 解决方法: 弃用n-space选择div使用wrap-item API (是否存在包裹子元素的容器,false 值只会对支持 flex gap 的浏览器生效,2.30.5版本以上)
web前端之选项卡集合、动态添加类名、动态移除类名、动态添加样式、激活、间距、节流、tabBar
MENU input的checked属性(Html+Style)伪元素(Html+Style+JavaScript)激活类(Html+Style+JavaScript)vue伪元素 input的checked属性(Html+Style) 前言 代码段创建一个使用HTML和CSS实现的标签式内容切换组件。通过选择不同的标签,可以展示相应的内容。 代码段实现一个简洁的标签切换
MATLAB 计算两点沿某个方向的间距(81)
MATLAB 计算两点沿某个方向的间距(81) 一、算法介绍二、算法实现1.代码2.效果 一、算法介绍 上一章介绍了如何计算点到空间直线的距离,这里进一步的,我们也可以计算两个点,沿着某个方向的距离,这在很多处理中都会使用到,实际上就是将两点投影到该方向的直线,再计算间距。 所以这里说的距离,不是两点的三维距离,是某个方向上,这两点的距离,如果该方向通过两点,那该方向上两点
inline-block元素的空白间距解决
现象: 使用inline-block来代替float进行布局,会发现留下了一个问题。就是使用inline-block的元素之间会均在空白间距。如图: 出现的浏览器: IE8-9、Firefox、Safari、chrome,但是间距大小是由父元素字体大小决定的 原因:平时写代码,为了使代码看上去“层级分明”,通常会在标签结束符后顺手打个回车,而回车会产生回车符,回车符相当于空白符,通常情况
iOS8下设置table的分割线,左侧总是有间距
原因: ios7的时候在storyboard 设置 TableView的separator intend = 0 可以让tableview的分割条顶到头。 但是,升级了iOS8时,发现不起作用了。iOS8 在cell和tableview中都引入了layoutMargins属性,而且这个属性在iOS 7中并没有,所以你需要区别对待这两个版本。 解决办法如下: -(void)tableV
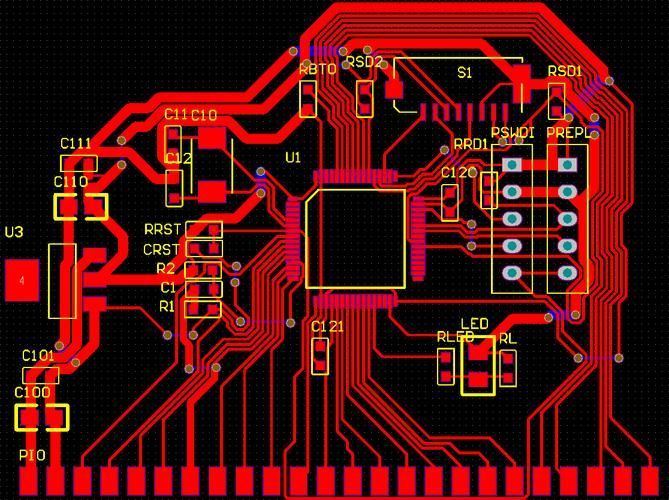
PCB线宽和线间距设计PCB抄板
尽量加宽电源、地线宽度,最好是地线比电源线宽,它们的关系是:地线>电源线>信号线,通常信号线宽:0.2~0.3mm,最细宽度可达到0.05~0.07mm,电源线宽为1.2~2.5mm 一般宽度不宜小于0.2mm(8mil),在高密度高精度的PCB上,间距和线宽一般0.3mm(12mil)。 当铜箔的厚度在50um左右时,导线宽度1~1.5mm (60mil) = 2A,
[iOS]修改UILabel的行间距/段间距/缩进
[iOS]修改UILabel的行间距/段间距/缩进 - (void)viewDidLoad {[super viewDidLoad];UILabel *dLabel = _desLab;NSString *dLabelString = dLabel.text;NSMutableAttributedString *attributedString = [[NSMutableAttri
RadioButton 设置Margin间距
在RadioGroup下动态添加的RadioButton不能设置间距,试了很多种方案也是不行。 以下代码与我的写的类似 源码 : layout <RadioGroup android:id="@+id/rg_nav" android:orientation="vertical" android:layout_width="wrap_content" andro
调整导航条上leftBarButtonItem和rightBarButtonItem与屏幕边界的间距
我们发现,在设置navigationItem的leftBarButtonItem或rightBarButtonItem时,用CustomView初始化UIBarButtonItem,不论怎么设置CustomView的frame,添加到导航条上之后总是和屏幕边界有一定的间距(5pix),如何自由调整这个间距呢? 初始化一个用于控制间距的UIBarButtonItem实例negativ
【Altium】PCB设计中如何设置同一网络的间距规则
【更多软件使用问题请点击亿道电子官方网站】 1、文档目标: 对同一网络的各个元素间设置间距规则 2、应用场景: PCB设计规则中,当对网络设置间距规则时,默认的约束对象是不同的网络之间才生效,在一些特殊情况下,同一网络的个别元素之间也需要保持一定的间距。 3、软硬环境: Window 10 AD23.4.1 (AD版本无限制) 4、解决方法: 在规则设置中
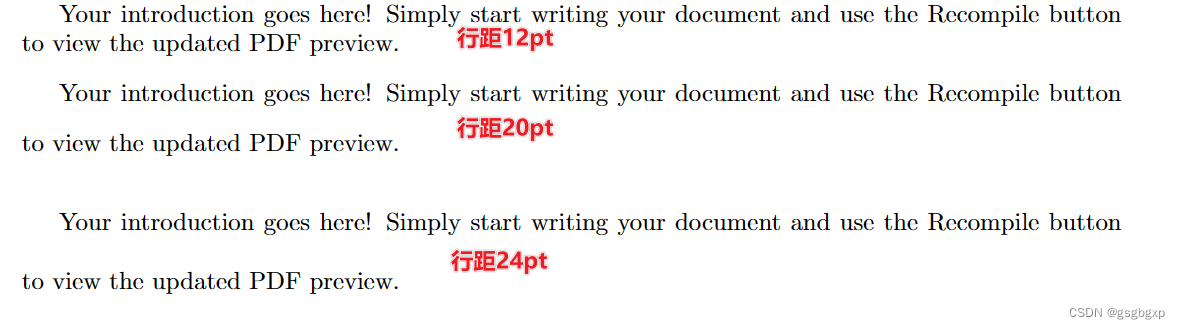
LaTeX中的段落设置-首行缩进、行间距、段间距等
各种长度参数 参数名称含义默认值\parindent首行缩进15.0pt\leftskip左缩进15.0pt\rightskip右缩进15.0pt\baselineskip基本行距12.0pt (字号10pt的1.2倍)\parskip段间距0.0pt plus 1.0pt\lineskip见下图\lineskiplimit见下图 各种长度单位 参考《Ishort 6.02》表5.6
Bootstrap 间距实用类
Bootstrap 间距实用类(Spacing Utilities) Bootstrap 提供了一套强大的实用类,用于快速设置元素的 margin 和 padding。这些类名遵循一致的命名规则,支持响应式设计,可以在不同的视口尺寸上进行调整。 1. 基本概念 属性:指定是 margin 还是 padding,分别用 m 和 p 表示。方向:指定属性的应用方向。 t:top(上)b:bott
[word] word文档字体间距怎么调整? #其他#经验分享
word文档字体间距怎么调整? 调整word文档字体间距的方法: 打开一个预先写好文字的文档。选中所有文字,点击字体右下角的“更多选项”。 在弹出的“字体”对话框中进入“字符间距”选项卡,在“间距”选项中即可设置字体间距。 设置结果如下:
















![[iOS]修改UILabel的行间距/段间距/缩进](https://img-blog.csdn.net/20160429162022143)



![[word] word文档字体间距怎么调整? #其他#经验分享](https://img-blog.csdnimg.cn/img_convert/477be82f32c3c3d5a3578ddcc8226fc2.jpeg)