本文主要是介绍【jupyter notebook】转slide ppt播放,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
原博文:
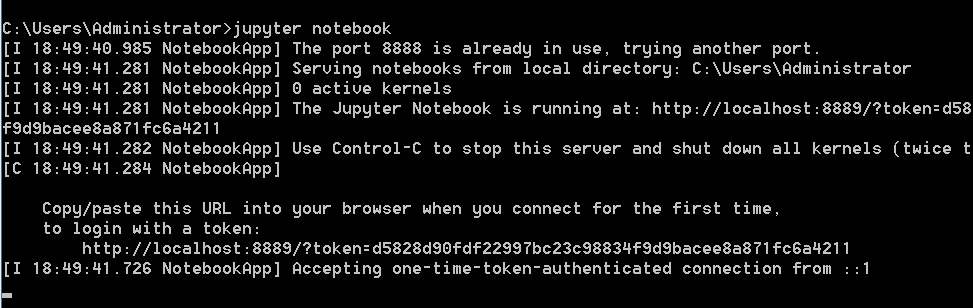
1. 打开命令行终端,运行jupyter notebook(安装jupyter notebook的过程就不介绍了)。

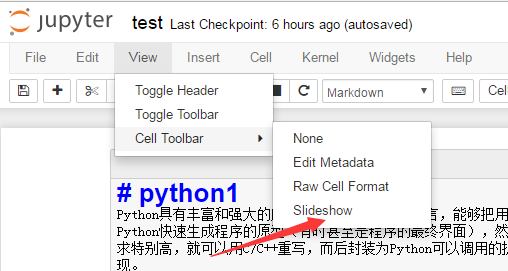
2. 在制作slides时,首先在view中,将视图切换到Slidesshow

3. 在要编辑的文本行中,slice type中选择slice或sub-slice。若选择slice,slice之间是左右切换,每个slice和sub-slice相当于一张幻灯片。同一个slice和它的菜单sub-slice之间是上下切换。
完成slice的制作后,我们就可以将.ipynb文件转换生成.html文件,以网页的形式展示幻灯片。
jupyter支持markdown语法,对于格式提供了很大的帮助。它使我们专心于码字,用「标记」语法,来代替常见的排版格式,而不像一般我们用的字处理软件 Word 或 Pages 有大量的排版、字体设置,使用markdown更方便快捷。
4.再打开一个命令行终端,进入所要转换的文件目录下,运行一下命令,生成html文件。
jupyter-nbconvert --to slides test.ipynb --reveal-prefix 'https://cdn.bootcss.com/reveal.js/3.5.0' --output test5.至此,完成了slice的制作,效果图如下
笔者记:关于嵌入图片、保存后转成slide显示
1、在该.ipynb文件的目录下,新建存放图片、动图的文件夹pic:


2、在.ipynb笔记中,修改图片来源:
3、设置图片大小位置等。
<table>
<td>
<img src="pic/p_n200_k3.gif" style="width:500;height:500px;"> <br>
</td>
<td>
<img src="pic/p_n100_k7.gif" style="width:500;height:500px;"> <br>
</td>
</table>果然可以“Jupyter中并排插入两张动图”啦。
4、将保存好的.ipynb转成slide,
jupyter-nbconvert --to slides clustering_compare.ipynb --reveal-prefix 'https://cdn.bootcss.com/reveal.js/3.5.0' --output clustering_compare
这篇关于【jupyter notebook】转slide ppt播放的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!










