本文主要是介绍vue中Swiper动态渲染swiper-slide后轮播图呆滞划不动的问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
因项目开发中很多都有用到轮播图的地方,然后选择用了swiper,记录一下,之前一直没有发布这个文章,现在官方好像已经优化了这个问题。
下载引入,具体参考官方文档Swiper演示 - Swiper中文网
问题描述:在图片滑动时,卡住不动了。
解决方法如下:

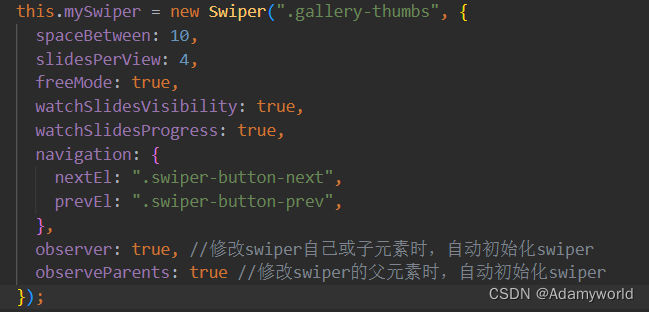
添加:
observer: true,
observeParents: true
因为this.mySwiper中没有值导致的,需要进行swiper初始化一下
这篇关于vue中Swiper动态渲染swiper-slide后轮播图呆滞划不动的问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







