iclient专题
SuperMap iClient for JavaScript 时空数据动画的实现
SuperMap iClient for JavaScript 时空数据动画的实现 作者: Hyacinth 什么数据才能称之为时空数据呢? 通俗地讲,对象在不同的时间节点,空间位置发生变化的数据。 大家都知道,常见的图层渲染方式有VML,SVG,Canvas,不知道也没关系,下面我就来简单介绍一下这三种渲染方式,其中VML的全称是Vector
SuperMap iClient 7C for Flash之热点图的时间轴控制
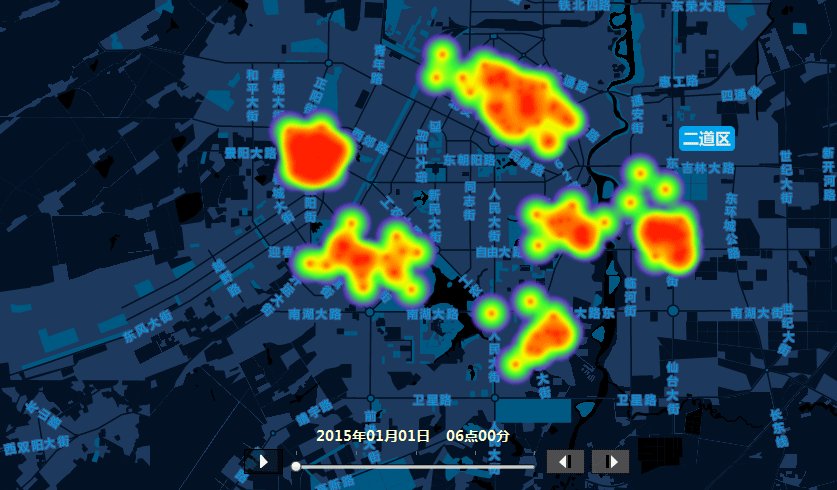
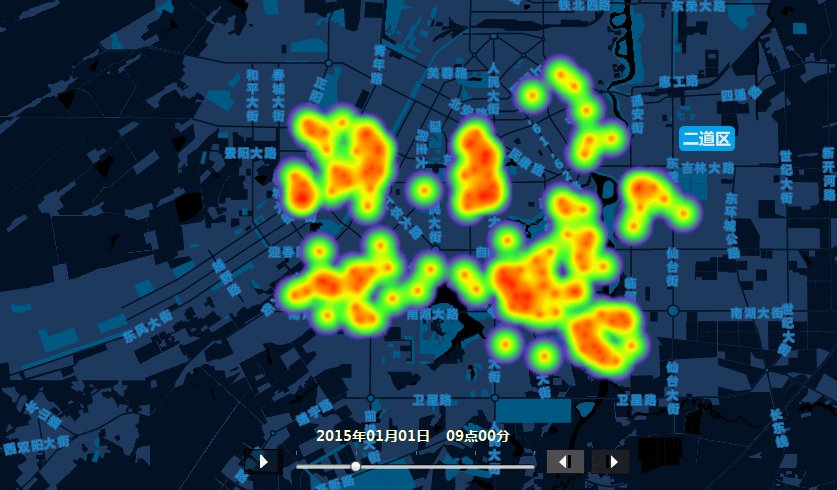
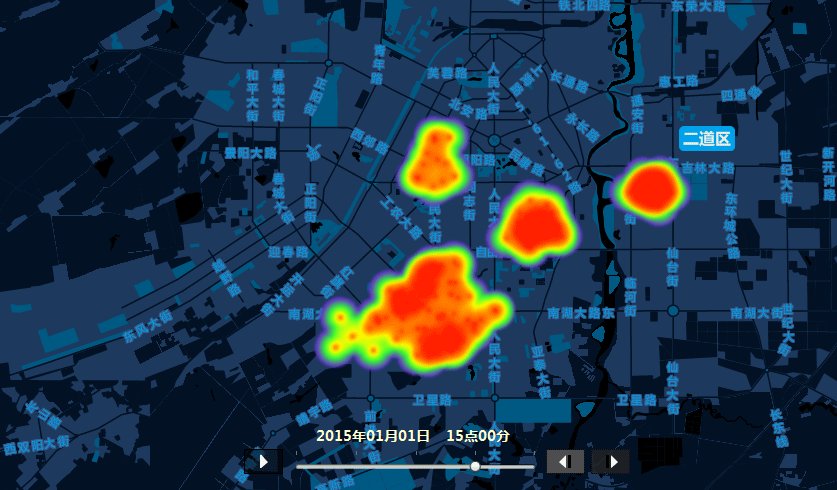
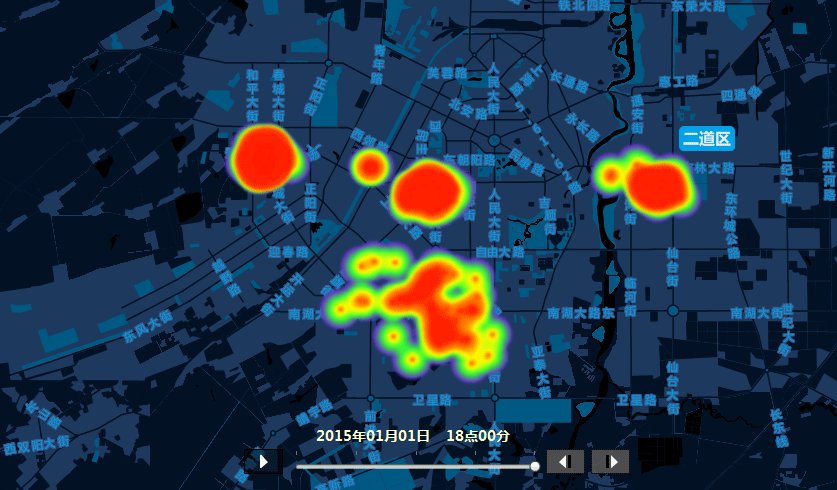
作者:小阳 ###一、概述 如今大数据时代的到来,数据可视化在人们的日常生活中扮演着越来越重要的角色,当然,热点图也是当中流行的一种数据可视化表达的手段之一。那什么是热点图呢?——热点图通常将一些不易理解或表达的数据,比如密度,频率,温度等,用区域和颜色这种更容易被人理解的方式来呈现的一种数据可视化手段。在热点图中,暖色一般代表事件发生频率比较高或事物分布密度比较大的区域,冷色反之。那热点
SuperMap iClient for JavaScript常见问题解答集锦 (二)
作者:朝阳 问:使用iClinet for JavaScript产品,如何在添加地物时,增加自己的属性字段。 答:首先需要在所编辑的数据集增加所需字段,然后在JS代码,EditFeaturesParameters.features 里面写入增加内容,如: features = { fieldNames:[“NEW_LABLE”], fieldValues:[“测试字段”], geome
SuperMap iClient for JavaScript常见问题解答集锦(一)
作者:朝阳 问:iClient for JavaScript中, selectFeature获取到当前的要素,进行样式的修改,然后将其添加到另一个矢量图层上,拖动缩放地图是,报“Uncaught NotFoundError: Failed to execute removeChild on Node: The node to be removed is not a child of t
iClient for JavaScript求两线交点、线线打断、点打断线
作者:MR. 完整代码[^footnote]在页面底部提供下载 一、求两线交点 ###1. 思路 线都是由数量不等的点连起来形成的。计算两条线的交点,我们需要一个基础算子,其中一个办法是判断两条线段(两点相连)是否相交、相交的话算出交点。有了这个算子,我们循环整条线就行了,比较好的办法是把整条线上,每相邻两点取到的线段,按x坐标排下序,再去循环执行算子。 ###2. 计算线段交
SuperMap iClient for JavaScript 时空数据动画的实现(二)
前篇我们介绍了时空数据的基本概念及如何创建时空数据动画。具体详细内容请访问SuperMap iClient for JavaScript 时空数据动画的实现(一)该篇我们着重介绍时空动画效果中的其他三个变形,让你的时空动画效果更佳绚丽! 阅读SuperMap.Layer.AnimatorVector的API参考我们发现里面有两个这样的属性: | 名称 |解释| |: -------------:
Supermap iClient for JavaScript 多数据集查询
作者:柳惠珠 一. 前言 在日常使用查询的时候,经常会对多个数据集进行查询,一个一个数据集查询会非常的耗时也麻烦。iClient for Javascript提供了多数据集查询的功能。下面我就以SQL查询为例,分别阐述一下地图查询与数据集查询的具体用法。 二. 地图查询 1 . SuperMap.REST.QueryBySQLParameters queryParams,这个属
SuperMap iClient for JavaScript查询过滤条件构建
作者:Lily 一、 前言 查询是使用SuperMap iClient for JavaScript经常用到的一个功能,当然在使用过程中我们必须设置查询过滤参数,尤其是必设属性-过滤条件(attributeFilter),一般来说就相当于 SQL 语句中的 WHERE 子句,其格式为:WHERE <条件表达式>, attributeFilter 就是其中的“条件表达式”。 该
SuperMap iClient for WebGL实现WFS查询功能
SuperMap iClient for classic已经实现对接WFS服务,可以对WFS进行查询并展示出查询的结果,但是官网范例中,目前没有关于WebGL客户端的示例,在此文章中将简单介绍iClient for WebGL如何实现WFS查询功能。 前期准备 WFS服务地址,此次使用的地址是SuperMap官方的wfs服务地址:“http://support.supermap.com.cn:
SuperMap iClient for Openlayers 实现WFS查询功能
SuperMap iClient for classic已经实现对接WFS服务,可以对WFS进行查询并展示出查询的结果,但是官网范例中,目前没有关于Openlayers客户端的示例,在此文章中将简单介绍iClient for Openlayers如何实现WFS查询功能。 前期准备 WFS服务地址,此次使用的地址是SuperMap官方的wfs服务地址:“http://support.superm
iClient对接点聚合分析
作者:XingJun 点聚合分析与“iClient对接密度分析”一文中提到的密度分析一样,也是 iServer的分布式分析服务提供多种分析服务之一。该服务根据接收的分析参数,并将分析结果发布成Rest地图服务,然后将地图服务的地址返回给iClient,iClient再将其显示在地图上。本文以SuperMap iClient JavaScript for Classic为例,介绍如何对接
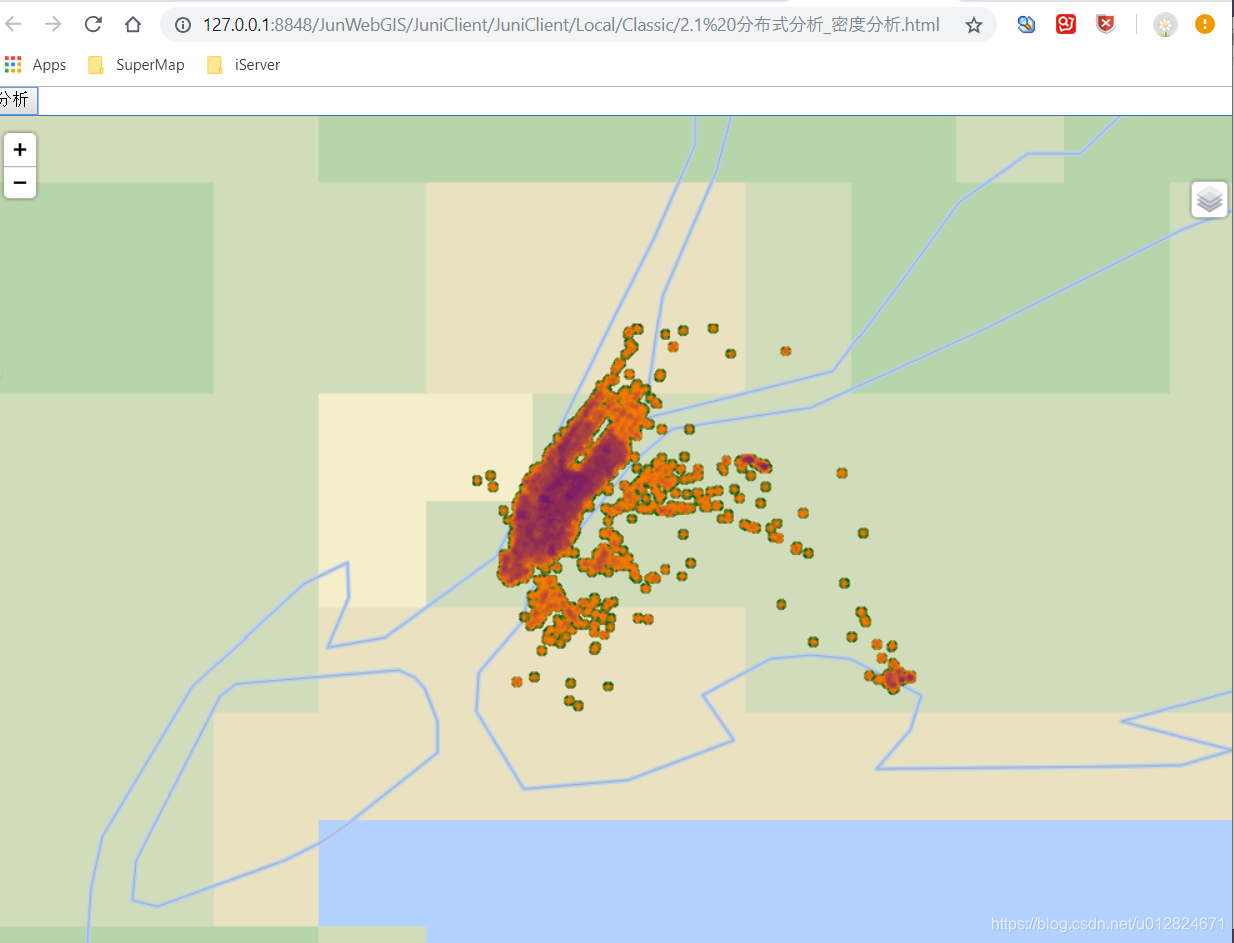
iClient对接密度分析
作者:XingJun iServer的分布式分析服务提供多种分析服务,密度分析是其中之一。该服务根据接收的分析参数,并将分析结果发布成Rest地图服务,然后将地图服务的地址返回给iClient,iClient再将其显示在地图上。本文以SuperMap iClient JavaScript for Classic为例,介绍如何对接密度分析服务。 开发准备 iClient通过iS
iClient对接缓冲区分析
作者:lly 在SuperMap iServer分布式分析服务中,提供了针对海量数据的缓冲区分析功能。本文将介绍如何通过iClient对接分布式分析服务中的缓冲区分析。 一、开发准备 1、iServe开启分布式分析服务,参考博客 https://blog.csdn.net/supermapsupport/article/details/90903095 2、iClient开发包,可以通
iClient对接大数据叠加分析
在SuperMap iServer分布式分析服务中,提供了针对海量数据的叠加分析功能。具体包括了相交、擦除、合并等七种模式。本文将介绍如何通过iClient对接分布式分析服务中的叠加分析。 开发准备 1、iServer产品,需要开启分布式分析服务,依赖分布式计算集群 2、iClient SDK,可以通过iClient 产品官网进行下载 iServer上的分布式分析叠加分析作业 在分布式分析
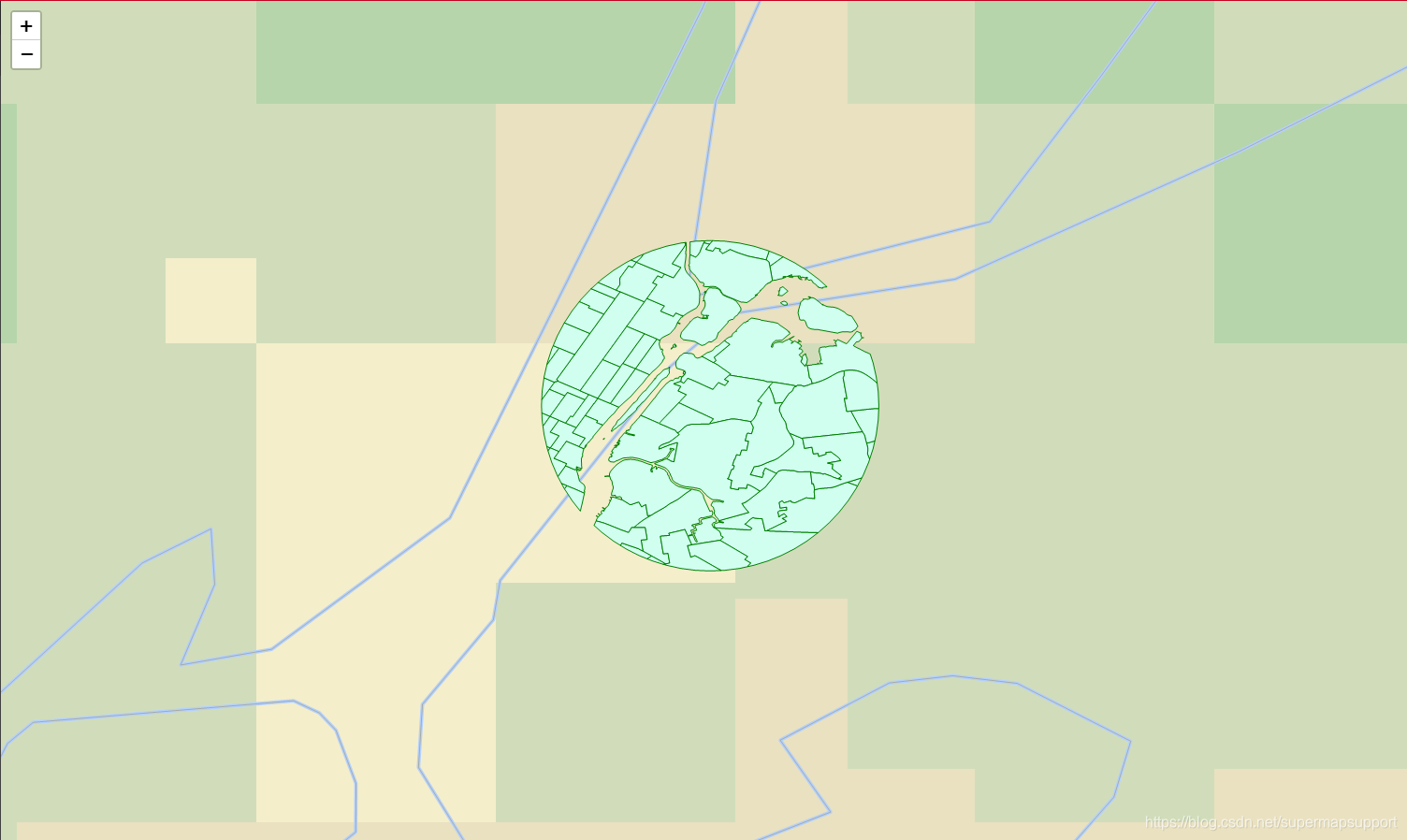
iClient 对接矢量裁剪分析
作者:XingJun 在iServer提供的众多分布式分析服务功能之中,矢量裁剪分析服务可以以分布式分析的方式对服务上的数据集进行裁剪分析,用于裁剪的数据分为服务上的数据集和前端提供的几何对象(GeoJSON)格式,采用的空间查询模式: 内部裁剪(clip), 外部裁剪(intersect), 分析结果将以一幅rest地图形式返回,可用于前端显示。本文以SuperMap iClie
iClient 对接单对象查询分析
作者:XingJun 在iServer提供的众多分布式分析服务功能之中,单对象查询服务可以以分布式分析的方式对服务上的数据集进行查询,查询的数据分为服务上的数据集和前端提供的几何对象(GeoJSON)格式,采用的空间查询方法括包含(CONTAIN), 交叉(CROSS), 分离(DISJOINT),重合( IDENTITY), 相交(INTERSECT), 叠加(OVERLAP
基于SuperMap iClient for MapboxGL实现等时圈功能
功能介绍 等时圈是指从某点出发,以某种交通方式在特定时间内能到达的距离覆盖的范围。之前在简书上看到过一篇文章,介绍的是基于mapboxgl使用turf去实现等时圈的方法:等时圈实现 。 最近在使用超图产品进行学习,看到iClient产品里clasic,for Leaflet,for OpenLayers都有服务区分析这个功能,看了一下是和等时圈的功能是一样的,在mapbox里找了一下并没有在分析
Supermap iClient for OpenLayers实现沿路画面功能
Supermap iClient for OpenLayers实现沿路画面功能 作者:yangjl 实现沿路画面的功能主要方法是利用iServer网络分析服务中的最佳路径分析GIS功能。因本次主要是以实现路画面功能为谈论重点,感兴趣的同学可以在前文博客中查找如何在iDesktop制作网络数据集以及iServer中如何发布网络分析服务。 实现原理: 利用鼠标左键进行绘制点,再通过最佳路
iClient对接百万海量点展示
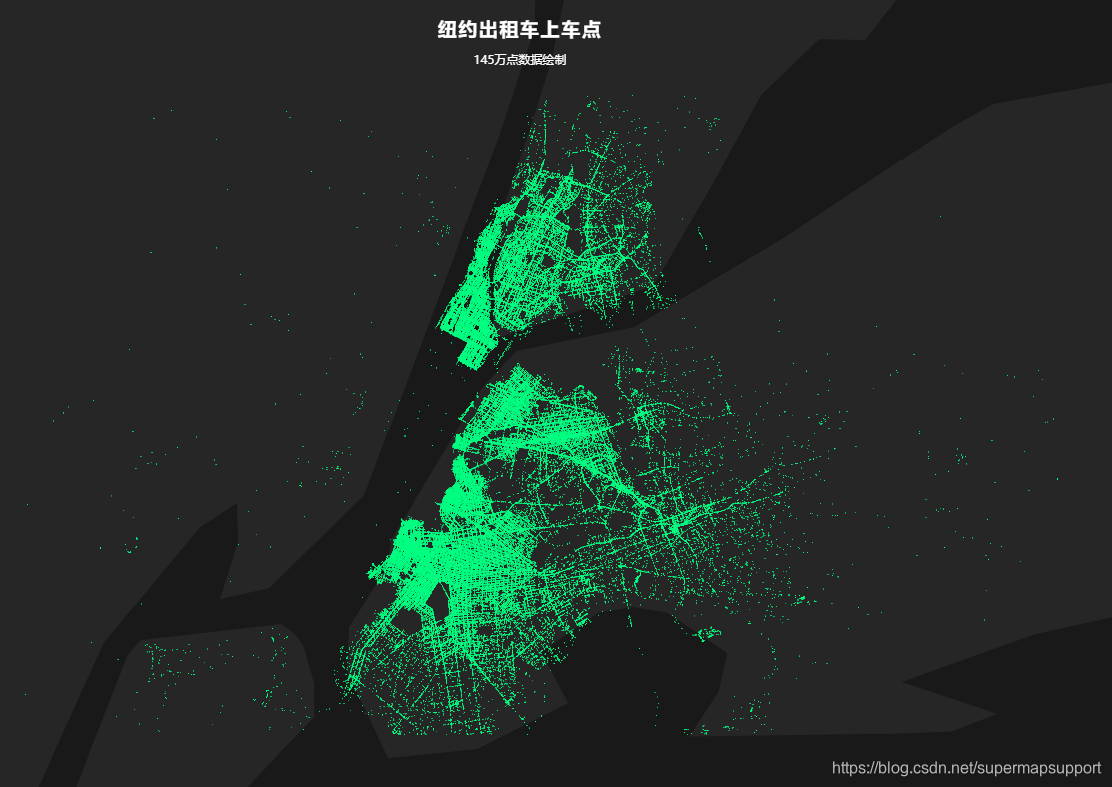
作者:lly 背景 我们在开发过程中,有时难免会需要展示上百万的点数据。今天咱们就介绍下SuperMap iClient对于对接百万数据量的展示。 对于百万数据量的展示有以下两种方式: 1.Echarts插件展示,这种方式不再赘述,参考以下博客 https://blog.csdn.net/supermapsupport/article/details/100140949 2.高效率点图层
iClient求点所在瓦片行列号
作者:yangjl 前言 前段时间有客户小伙伴问我如何通过坐标点来获取所在瓦片的行列号,在查看网上博客以及资料后解决了小伙伴的需求并写下这篇文章。首先我们需要理解地图比例尺以及分辨率的意义。分辨率在GIS中可以理解为地面分辨率,或者空间分辨率,其意义表示一个像素代表的地面实际距离,它常用于电子设备屏幕上来衡量实际距离,而比例尺是表示图上距离与实际距离之比。 理论部分 1. 分辨率与比
iClient旅行商分析模拟物资配送
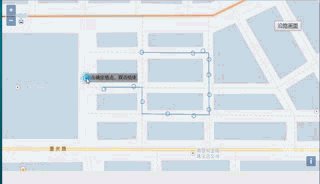
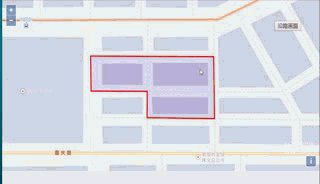
作者:lly 背景 在特殊时期,需要根据情况对交通进行管控,实行某些道路区域禁止通行的措施,在这中情况下,需要根据具体禁行情况进行物资配送的规划,所以我们使用iClient旅行商分析,来进行物资配送的模拟。 一、构建显示图层 分别构建禁行点,配送中心,目的点图层和数组 var resultLayer = L.featureGroup().addTo(map);var Sto
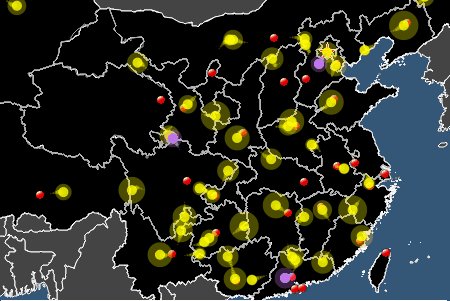
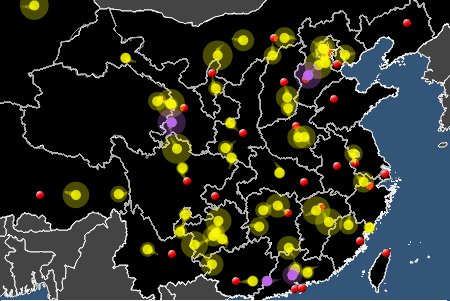
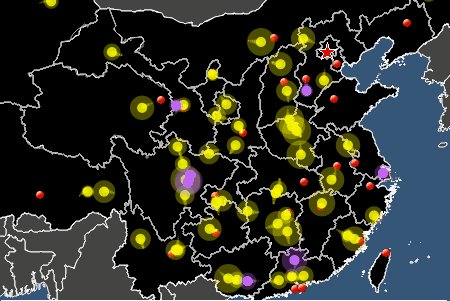
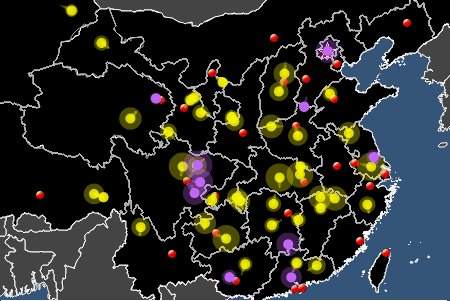
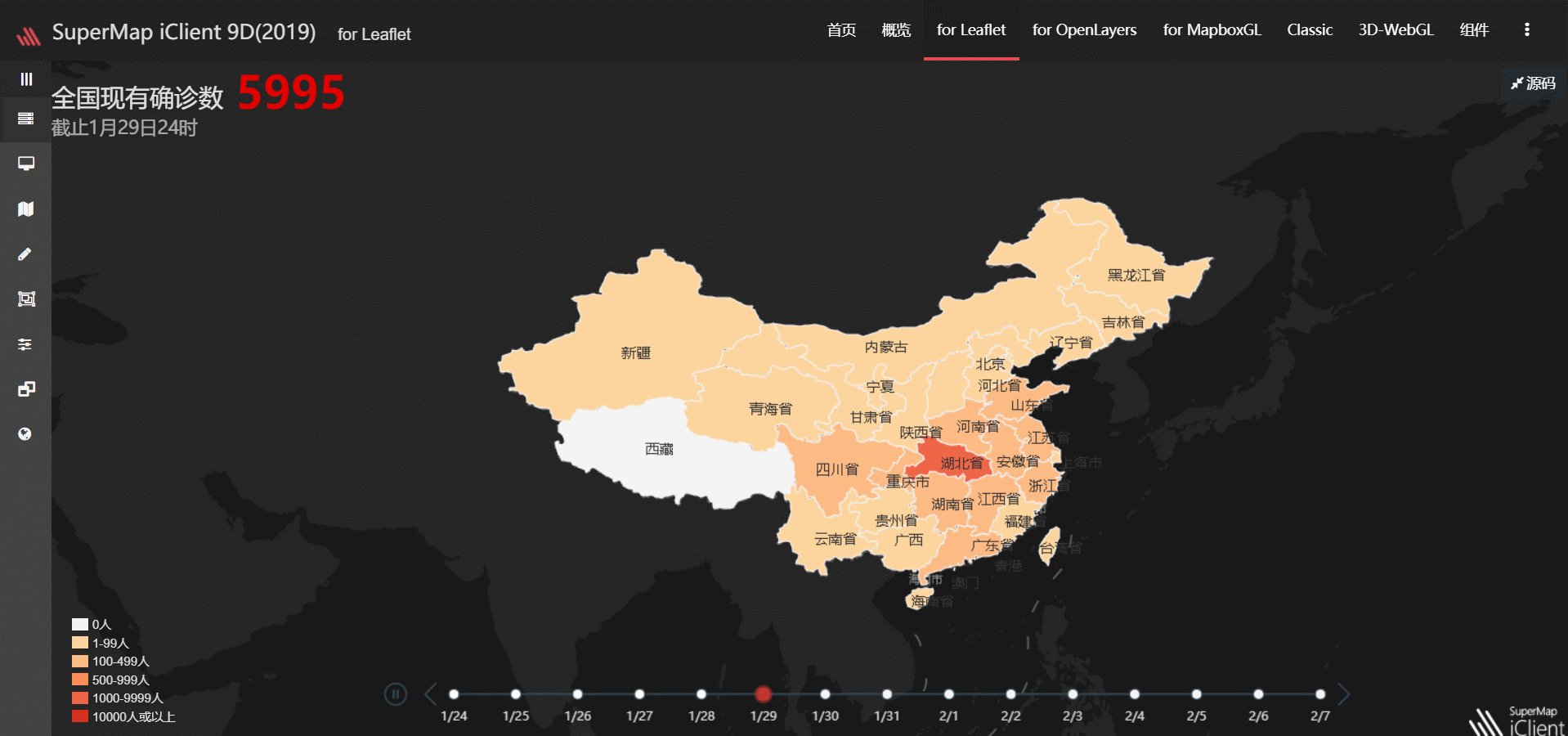
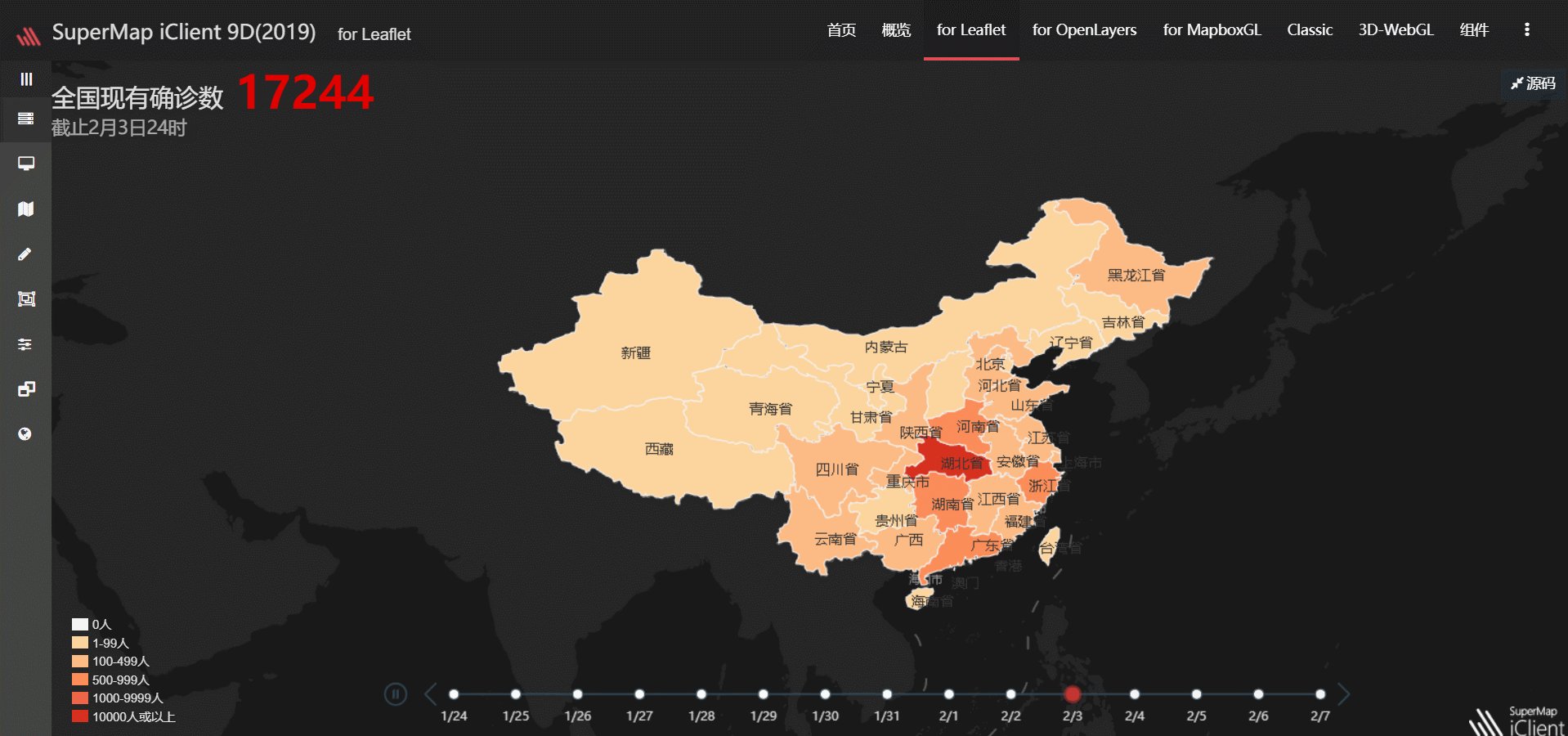
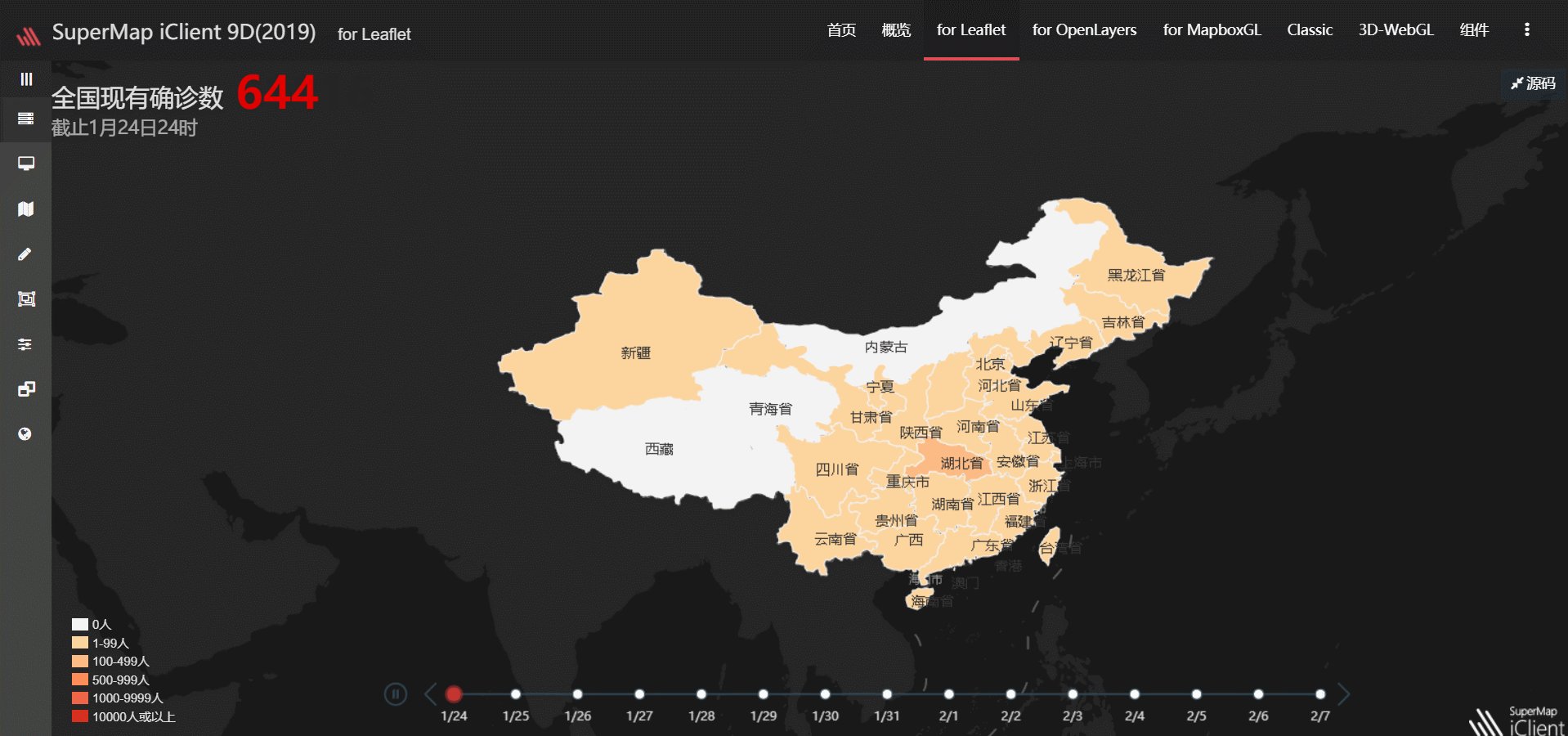
iClient模拟疫情变化过程
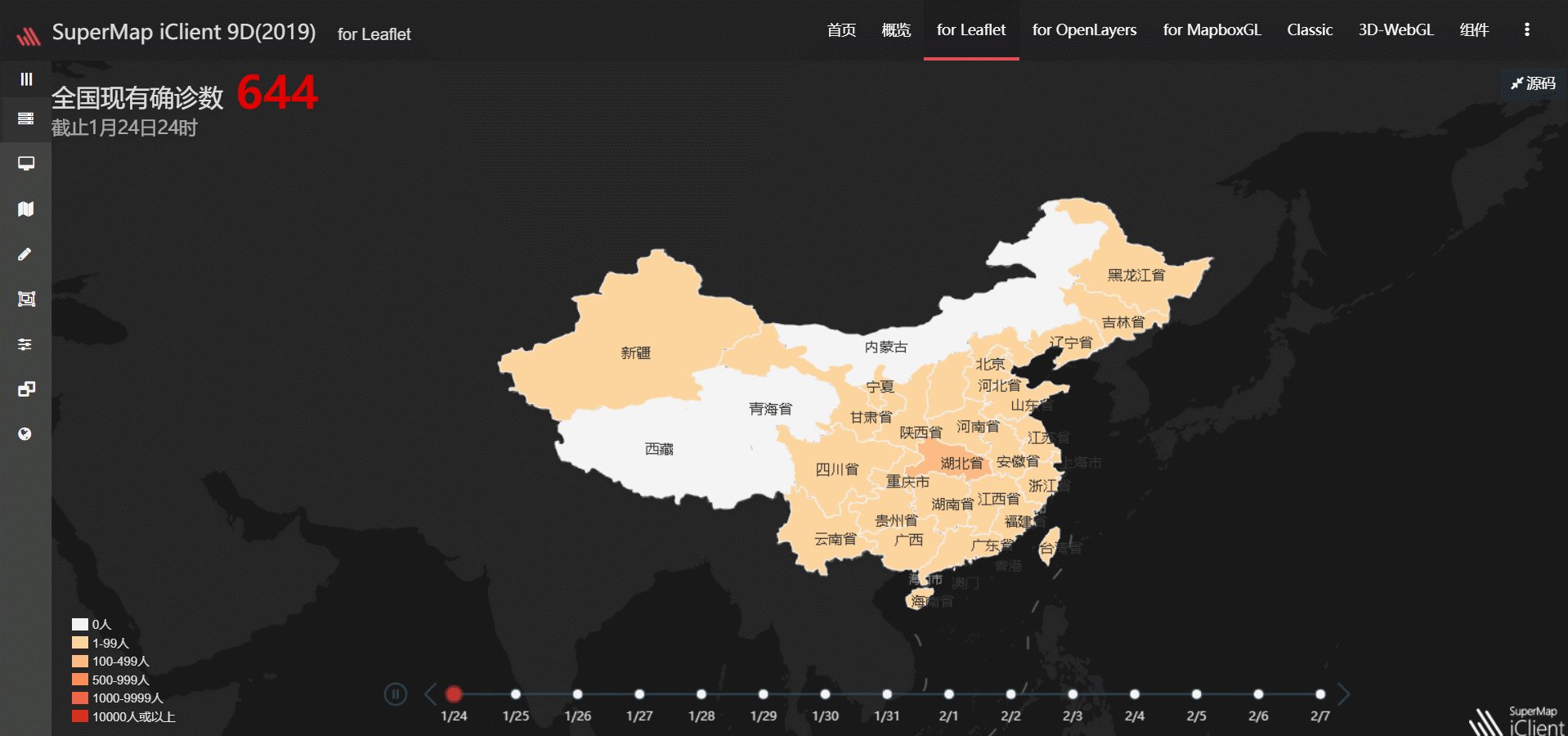
作者:lly 背景 为了方便直观的了解疫情的变化过程,我们使用iClien客户端专题图来动态展示疫情的变化。 首先我们来看一看实现效果: 一、数据制作 数据需要制作为以下格式,即每天对应一个属性字段,并填充相应的数据,例: 行政区划D25D26四川12湖北1020 二、字段查询 查询时间字段,用于专题图赋值 var param = new SuperMap.FieldPar
SuperMap iClient 3D for WebGL实现二三维联动
作者:kk 前言 本篇博客介绍的主要内容是如何基于SuperMap iClient 3D for WebGL和SuperMap iClient JavaScript实现二三维联动 一、初始化三维场景和二维地球 三维场景: var viewer = new Cesium.Viewer('cesiumContainer'); 二维地图: var map = L.map('map
SuperMap iClient 3D for WebGL调用spatialanalyst空间分析服务对线数据进行放样
作者:kk 前言 本篇博客介绍的是如何在SuperMap iClient 3D for WebGL调用spatialanalyst空间分析服务对线数据进行放样 一、首先需要在iServer发布空间分析服务 操作截图 iServer发布空间分析服务 二、请求参数 代码如下: var line = [{'x':116.44564437859106,'y':39.9030262
SuperMap iClient 3D for WebGL 实现label不随屏幕旋转
作者:kk 前言 提示:SuperMap iClient 3D for WebGL中label总是随着屏幕旋转面向用户,但是在有的场景中需要label固定在某个地方,比如说高速公路旁边的广告牌,这时就需要label固定朝向某个方位。下面就让我们来看看如何去实现这种需求。 一、首先需要绘制一个canvas用于文字的展示 代码如下: var canvas=document.cre
运行第一个SuperMap iClient for OpenLayers示例程序-展示4326地图
一,官网下载开发包 下载地址 http://support.supermap.com.cn:8090/iserver/iClient/forJavaScript/web/download/download.html SuperMap iClient for OpenLayers官网:http://support.supermap.com.cn:8090/iserver/iClient/forJ