本文主要是介绍SuperMap iClient for JavaScript 时空数据动画的实现,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
SuperMap iClient for JavaScript 时空数据动画的实现
作者: Hyacinth
什么数据才能称之为时空数据呢?
通俗地讲,对象在不同的时间节点,空间位置发生变化的数据。
大家都知道,常见的图层渲染方式有VML,SVG,Canvas,不知道也没关系,下面我就来简单介绍一下这三种渲染方式,其中VML的全称是Vector Markup Language(矢量可标记语言),图形可以任意放大缩小而不损失图形的质量,这在制作地图上有很大用途,VML只是被IE支持;SVG,可缩放矢量图形(Scalable Vector Graphics)是基于可扩展标记语言(XML),用于描述二维矢量图形的一种图形格式。SVG由W3C制定,是一个开放标准;而Canvas是HTML5的一部分,它可通过js脚本进行动态渲染位图像。
JavaScript客户端采用了HTML5 Canvas的帧(关于这个具体的原理实现,网上有很多的讲解以及代码的实现,这里我就不细说了),来进行动态地渲染矢量数据。因此需要支持Canvas渲染的浏览器才有效果。IE9以上(含IE9),Chrome,Firefox,Opera等浏览器均支持Canvas。
iClient for JavaScript动态渲染数据,主要会用到SuperMap.Layer.AnimatorVector接口,该动画图层主要对时空数据进行增删改等基本的数据管理操作。他其中一个关键的属性—animator,动画管理类,用来管理该动画图层的播放,暂停等操作。
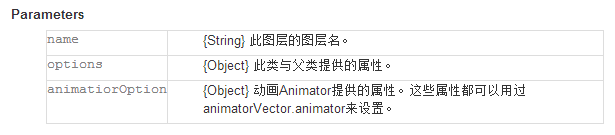
这里介绍一下SuperMap.Animator这个接口,它只负责时间上的控制,具体动画效果需要用户在初始化时的回调函数内部进行实现。可独立使用,不依赖于AnimatorVector。首先,我们可通过下面的图表,来看看Animator到底有些什么属性和参数:
下面,我们通过一个具体的例子来感受一下animator是如何来运行的,
/*首先初始化动画管理类*/animator = new SuperMap.Animator(callbackFunction,{speed:1,//设置速度startTime:0,//设置开始时间endTime:100,//设置结束时间frameRate:34//设置帧率});}//回调函数,每帧具体实现的渲染代码function callbackFunction(){//获取canvas元素var c=document.getElementById("Canvas");cxt=c.getContext("2d");cxt.clearRect(0,0,cxt.canvas.width, cxt.canvas.height); //清除Canvas(已显示的),避免产生错误 cxt.save(); //保存当前坐标值以及状态,对应的类似“push”操作 cxt.translate(10,0); //移动起点坐标 cxt.lineWidth=2; //设置边框的宽度,单位为像素 cxt.fillStyle='#FF9900'; //设置填充色 cxt.beginPath(); //开始绘制新路径 cxt.rect(0,0,20,10); //绘制一个矩形 cxt.fill(); //填充背景 cxt.closePath(); //关闭绘制的新路径}} //开始播放function startAnimator(){animator.start();}
其中frameRate,表示每秒播放的动画的次数,默认为60(浏览器默认播放帧率为60),即每秒播放60次。帧率设置的越高,每秒渲染的次数越多,动画连贯性越好,性能越低; 帧率设置的越低,每秒渲染的次数越少,动画连贯性越差,性能越好。
上面已经介绍了时空数据的概念,那具体怎样制作,我们一起来看看吧
各行业在时空数据上使用的数据格式不统一,千奇百怪,如下图的有文本形式、excel表格形式、各种数据库方式、也有使用我们原有的supermap格式等,只要具有以下3个属性字段的数据,就可以使用我们的AnimatorVector进行动态渲染:
- ID:即具有唯一标示的字段;
- Time:即要素当前所在的时间节点字段;
- Location:要素当前所在的空间位置字段。
接下来,就是我们最关键的部分啦,那就是时空数据动画的具体实现过程
- 构建和添加AnimatorVector图层
//初始化动画图层
animatorVector = new SuperMap.Layer.AnimatorVector("Vector Layer", {},{speed:0.2,startTime:0,endTime:100
});
map.addLayers([animatorVector]); //添加图层
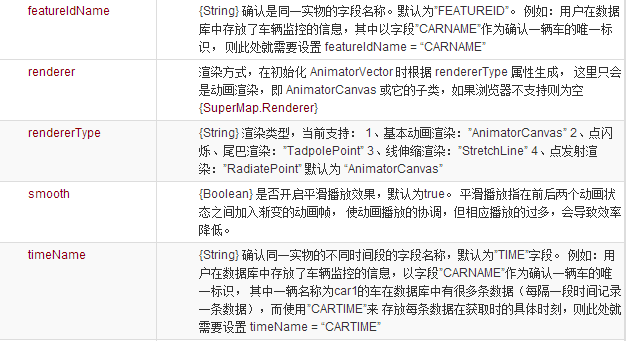
上面是初始化动画图层的代码,不难看出,参数包含3个部分,而具体的各个部分的参数是什么,可通过下面的图表知道:
第二部分可选参数,除去其父类SuperMap.Layer所拥有的属性以外,还有下面几个属性。其中featureIdName和timeName这两个字段对应在上节所提到的数据的ID和Time字段,你可以使用默认的值FEATUREID,TIME,也可自定义其值,只要在向图层添加矢量要素时,赋予相应的值;rendererType是SuperMap.Renderer.AnimatorCanvas,底层渲染方式。基本动画渲染是指点线面渐变渲染。第三部分,前面已经做了介绍,这里就不细说了。
2. 创建和添加矢量要素
在上一节,已经提到,时空数据的来源各种各样,而AnimatorVector的矢量要素只需要满足3点就行,那如何将这3点加入要素,
比如下表给出了某一点在不同时刻的坐标位置信息,
根据其值创建矢量要素,代码如下:
//创建和添加矢量要素animatorVector.addFeatures([new SuperMap.Feature.Vector(new SuperMap.Geometry.Point(2325.144,-2619.2997),//添加第一个时间节点的位置{//如果自定义了featureidName与timeName的值,这里就需要填写相应的值FEATUREID:"point",//设置要素的idTIME:1 //第一个时间节点}),new SuperMap.Feature.Vector(new SuperMap.Geometry.Point(2295.2035,-2654.0703),//添加第二个时间节点的位置{FEATUREID:"point",TIME:2})//然后按照时间节点依次添加要素]);
无论你的数据是什么样的,只要你能够具有这三个属性,就可以创建矢量要素。
3. AnimatorVector图层所支持的事件
AnimatorVector除去父类Layer所支持的事件外,还支持下面两个事件
animatorVector.events.on({"drawfeaturestart": drawfeaturestart});animatorVector.animator.events.on({"firstframestart":framestart});
drawfeaturestart 事件:在每次绘制在当前时间节点内的feature时触发;同时动画管理类支持firstframestart事件:是在绘制第一帧时触发
4. 实例
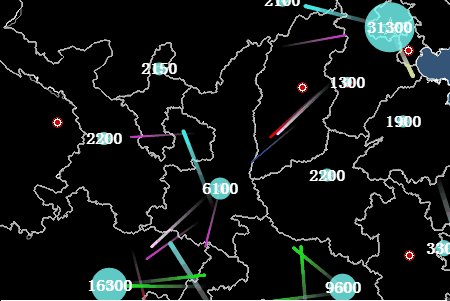
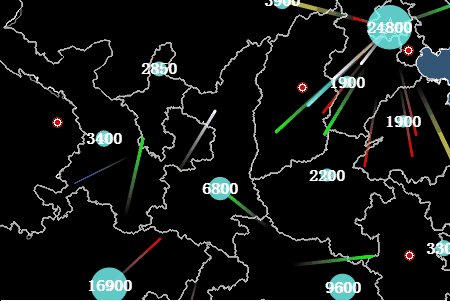
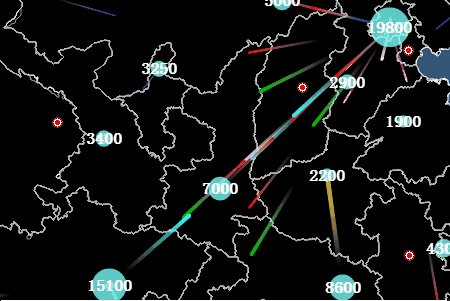
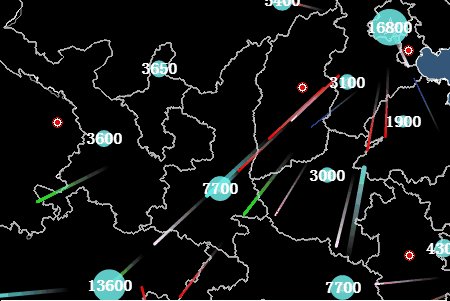
这里将最佳路径分析的结果作为数据,实现时空数据的动画展现
主要代码如下:
// 初始化图层vectorLayer = new SuperMap.Layer.Vector("Vector Layer");animatorLayer=new SuperMap.Layer.AnimatorVector("Animator",{timeName:"Linetime"},{//设置速度为每帧播放0.05小时的数据speed:0.05,//开始时间为0晨startTime:0,//结束时间设置为最后运行结束的汽车结束时间endTime:100});
map.addLayers([animatorLayer]); //添加动画图层
//最佳路径分析成功的回调函数
function processCompleted(findPathEventArgs) {//创建和添加矢量要素
for(var k = 0, len = result.pathList[0].nodeFeatures.length; k < len; k++) {var car = new SuperMap.Feature.Vector(result.pathList[0].nodeFeatures[k].geometry,{FEATUREID:"1",Linetime:k //根据节点生成时间}, carstyle //点要素的样式);cars.push(car);} animatorLayer.addFeatures(cars); //添加要素}
是不是觉得意犹未尽呀,我们的iClient for JavaScript可是自带了非常详细又美观的时空数据动画的范例代码以及实际效果,可进入下面的地址,再点击可视化——时空数据查看咯:
http://support.supermap.com.cn:8090/iserver/iClient/forJavaScript/examples/examples.html
看过以后,是不是觉得很简单呀,那就赶快行动起来,去试一试吧!
这篇关于SuperMap iClient for JavaScript 时空数据动画的实现的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!