本文主要是介绍Supermap iClient for OpenLayers实现沿路画面功能,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Supermap iClient for OpenLayers实现沿路画面功能
作者:yangjl
实现沿路画面的功能主要方法是利用iServer网络分析服务中的最佳路径分析GIS功能。因本次主要是以实现路画面功能为谈论重点,感兴趣的同学可以在前文博客中查找如何在iDesktop制作网络数据集以及iServer中如何发布网络分析服务。
实现原理:
- 利用鼠标左键进行绘制点,再通过最佳路径分析功能得出每个点到前一个点的最近线路,并记录分析出线路的NodeFeature。
- 利用双击事件结束绘制,并分析出最后一条线路,记录NodeFeature。
- 通过NodeFeature构造出几何面对象。
开发准备:
沿路画面功能的呈现与实现,需要iServer发布网络分析服务以及SuperMap iClient for OpenLayers
- iServer发布网络分析服务,具体可参考iServer在线帮助文档 地址:http://support.supermap.com.cn/DataWarehouse/WebDocHelp/iServer/index.htm.
- SuperMap iClient for OpenLayers产品开发指南 地址:
http://iclient.supermap.io/web/introduction/openlayersDevelop.html.
基于iClient for OpenLayers实现沿路画面:
为代码简洁实现利用CDN在线引入OpenLayers文件,进行单网页的开发。
具体步骤如下:
- 引入js库
<link href="https://cdnjs.cloudflare.com/ajax/libs/openlayers/4.6.5/ol.css" rel="stylesheet" />
<link href='http://iclient.supermap.io/dist/openlayers/iclient9-openlayers.min.css' rel='stylesheet' />
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/openlayers/4.6.5/ol.js"></script>
<script type="text/javascript" src="http://iclient.supermap.io/dist/openlayers/iclient9-openlayers.min.js"></script>- 加载地图
//加载地图new ol.supermap.MapService(url).getMapInfo(function (serviceResult) {var mapJSONObj = serviceResult.result;map = new ol.Map({target: 'map',controls: ol.control.defaults({attributionOptions: {collapsed: false}}).extend([new ol.supermap.control.Logo()]),view: new ol.View({center: [5105, -3375],zoom: 1,projection: projection,origin: [48.4, -55.58]})});var layer = new ol.layer.Tile({source: new ol.source.TileSuperMapRest(ol.source.TileSuperMapRest.optionsFromMapJSON(url, mapJSONObj))});map.addLayer(layer);});- 添加交互控件,绘制点图形
//创建交互控件画点,同时通过count变量监听点击的次数,以此改变鼠标hover的test内容样式draw = new ol.interaction.Draw({source: vector_source,type: "Point",snapTolerance: 20,style:function(e){if(count==0){return new ol.style.Style({text:new ol.style.Text({text:""})})}else if(count==1){return new ol.style.Style({text:new ol.style.Text({text:"点击左建继续画区",padding:[3,3,3,3],backgroundFill:new ol.style.Fill({color:"rgba(87, 86, 86,0.45)"}),textAlign:"left",font:"bold 12px red"})})}else {return new ol.style.Style({text:new ol.style.Text({text:"点击确定地点,双击结束",backgroundFill:new ol.style.Fill({color:"rgba(87, 86, 86,0.45)"}),textAlign:"left",padding:[3,3,3,3],font:"bold 12px red"})})}}});map.addInteraction(draw); //向地图添加交互控件map.on("dblclick",dblick); //注册地图鼠标双击事件draw.on("drawstart",function(){count=count+1; //点击一次增加count数});- 获取绘制点的几何对象存入pointlist数组并进行最近路径分析
draw.on("drawend",function(e){//获取绘制点的几何对象,并存入数组pointlist.push(new ol.geom.Point(e.feature.getGeometry().A));if(pointlist.length>1){console.log(pointlist[pointlist.length-2],pointlist[pointlist.length-1],"1");create_road(pointlist[pointlist.length-2],pointlist[pointlist.length-1]) //分析每个点到前一个点的最近线路}})- 最佳路径分析的实现方法的定义,同时将每次分析出来的路径的nodefeature存入到数组中供构造面对象时使用
//设置最佳路径分析参数信息var resultSetting = new SuperMap.TransportationAnalystResultSetting({returnEdgeFeatures: true,returnEdgeGeometry: true,returnEdgeIDs: true,returnNodeFeatures: true,returnNodeGeometry: true,returnNodeIDs: true,returnPathGuides: true,returnRoutes: true});var analystParameter = new SuperMap.TransportationAnalystParameter({resultSetting: resultSetting,weightFieldName: "SmLength"});var findPathParameter = new SuperMap.FindPathParameters({isAnalyzeById: false,nodes: [one,two], //传入绘制点node参数hasLeastEdgeCount: false,parameter: analystParameter});new ol.supermap.NetworkAnalystService(serviceUrl).findPath(findPathParameter, function (serviceResult) {//分析出线路并在前端进行渲染显示console.log(serviceResult.result,"serviceResult.result");line_source=new ol.source.Vector({wrapX: false});var line_layer = new ol.layer.Vector({source: line_source});map.addLayer(line_layer)//将分析出来组成线路的NodeFeature存入数组serviceResult.result.pathList.map(function(value){console.log((new ol.format.GeoJSON()).readFeatures(value.route),"value.route");line_source.addFeatures((new ol.format.GeoJSON()).readFeatures(value.route));console.log(value,"va")console.log(value.nodeFeatures.features.length)for(var i=0;i<value.nodeFeatures.features.length;i++){ console.log(value.nodeFeatures.features[i].geometry.coordinates)polygon_point.push(value.nodeFeatures.features[i].geometry.coordinates) }}); })- 定义双击事件,结束绘制,构造面对象
var dblick=function(){console.log(pointlist[0],pointlist[pointlist.length-1],"dbclick");create_road(pointlist[0],pointlist[pointlist.length-1]);//进行最后一次的路径分析vector_source.clear();//清除点矢量图层clearInteraction();//移除交互控件setTimeout(() => {//构造面对象并进行展示console.log(polygon_point,"polygon_point")// polygon_point.push(polygon_point[0])var polygon = new ol.geom.Polygon([polygon_point]);console.log(polygon,"polygon")var polygonSource = new ol.source.Vector({features: [new ol.Feature(polygon)],wrapX: false});var polygon_layer=new ol.layer.Vector({source: polygonSource,style: new ol.style.Style({stroke: new ol.style.Stroke({color: 'red',width: 3}),fill: new ol.style.Fill({color: 'rgba(0, 0, 255, 0.1)'})})});map.addLayer(polygon_layer)}, 2000);
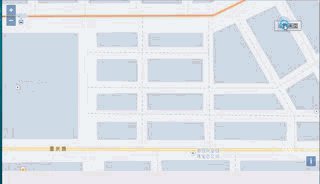
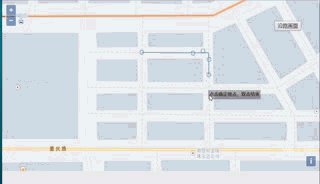
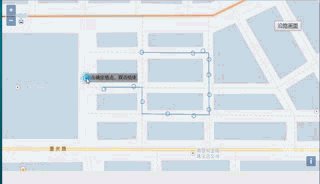
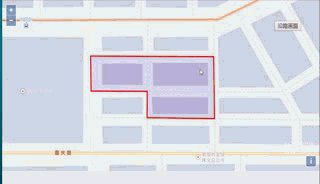
}效果展示

以上就是实现沿路画面功能的所有内容。
源码及所需数据下载地址:https://github.com/leondekill/Along-the-street-draw-the-area.
这篇关于Supermap iClient for OpenLayers实现沿路画面功能的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




