本文主要是介绍iClient对接百万海量点展示,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
作者:lly
背景
我们在开发过程中,有时难免会需要展示上百万的点数据。今天咱们就介绍下SuperMap iClient对于对接百万数据量的展示。
对于百万数据量的展示有以下两种方式:
1.Echarts插件展示,这种方式不再赘述,参考以下博客
https://blog.csdn.net/supermapsupport/article/details/100140949
2.高效率点图层展示,本文主要介绍通过高效率点图层展示百万点数据
一、高效率点图层
1.引入开发文件
<script type="text/javascript" include="papaparse,dat-gui,widgets" src="../js/include-web.js"></script>
<script type="text/javascript" include="deck" src="../../dist/leaflet/include-leaflet.js"></script>
2.初始化底图
map = L.map('map', {preferCanvas: true, //使用Canvas渲染closePopupOnClick: false, //设置为false后用户单击地图时不会关闭弹出窗口center: [40.7594, -73.91426],maxZoom: 18,zoom: 11});var url = host + "/iserver/services/map-china400/rest/maps/ChinaDark";L.supermap.tiledMapLayer(url).addTo(map);
3.读取数据
$.get('../data/nyc-taxi.csv', function (csvstr) {widgets.loader.removeLoader();var nycData = Papa.parse(csvstr, {skipEmptyLines: true, header: true});var data = nycData.data;addGraphicLayer(data);})
4.数据处理
将读取到的数据的每个点放入graphics要素数组中
//设置每个点的经纬度for (var i = 0; i < data.length; ++i) {var coordinates = data[i];if (coordinates.lng === coordinates.lat) {continue;}graphics[i] = L.supermap.graphic({latLng: L.latLng(coordinates.lat, coordinates.lng)});}
5.绘制图层
使用webgl方式渲染图层
graphicLayer = L.supermap.graphicLayer(graphics, {render: "webgl", //指定使用的渲染器(webgl渲染目前只支持散点)color: graphicStyle.color, //要素颜色highlightColor: graphicStyle.highlightColor, //webgl 渲染时要素高亮颜色radius: graphicStyle.radius, //要素半径,单位像素onClick: function (graphic) { //图层鼠标点击响应事件(webgl、canvas渲染时都有用)}}).addTo(map);
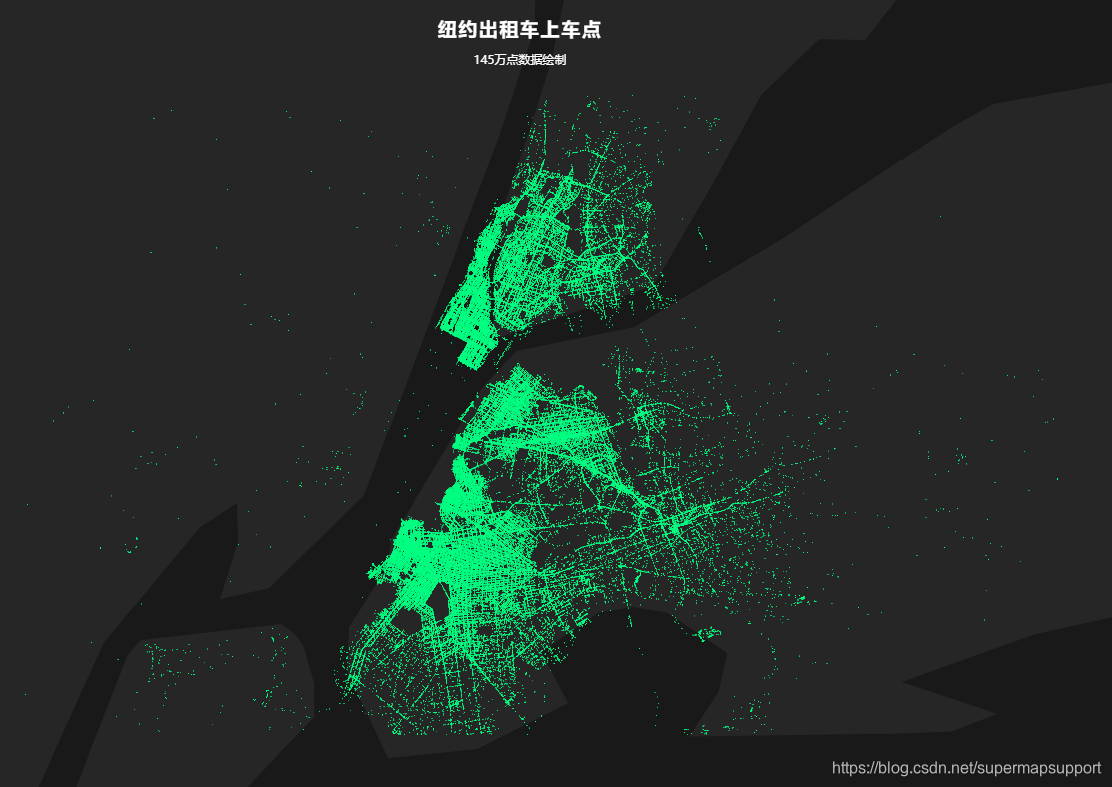
6.渲染结果

以上就是使用SuperMap iClient通过高效率点图层对接百万数据量的实现示例。完整代码如下:
http://iclient.supermap.io/examples/leaflet/editor.html#12_graphiclayer_webgl
这篇关于iClient对接百万海量点展示的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









