本文主要是介绍iClient对接密度分析,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
作者:XingJuniServer的分布式分析服务提供多种分析服务,密度分析是其中之一。该服务根据接收的分析参数,并将分析结果发布成Rest地图服务,然后将地图服务的地址返回给iClient,iClient再将其显示在地图上。本文以SuperMap iClient JavaScript for Classic为例,介绍如何对接密度分析服务。
开发准备
iClient通过iServer实现密度分析服务, 因此需要使用一下两款软件:
1. iServer,并开启分布式分析服务,具体步骤可参考:超图大数据环境搭建之操作系统搭建;
2. iClient for JavaScript,产品下载和文档可参考iClient产品官方网站。
iServer上的密度分析
1. 首先进入iServer服务列表,打开分布式分析服务
iserver服务列表地址:http://[ip]:8090/iserver/services

2. 打开分布式分析服务的空间分析业务
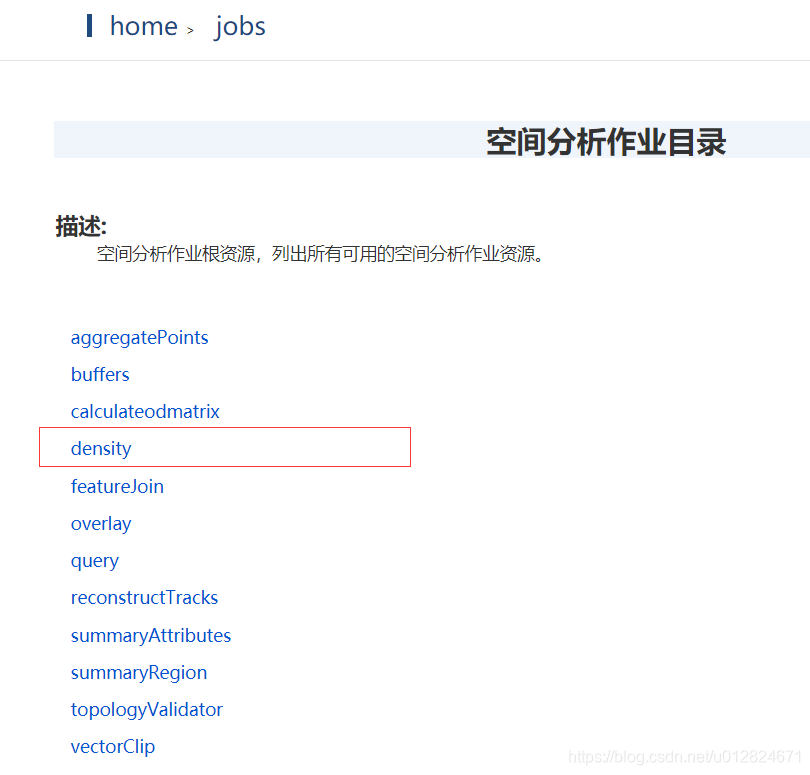
依次点击页面中的“distributeanalyst/rest” -> jobs -> spatialanalyst, 以下截图展示了所有支持的空间分析功能,
今天我们要使用的就是"density",即密度分析服务。

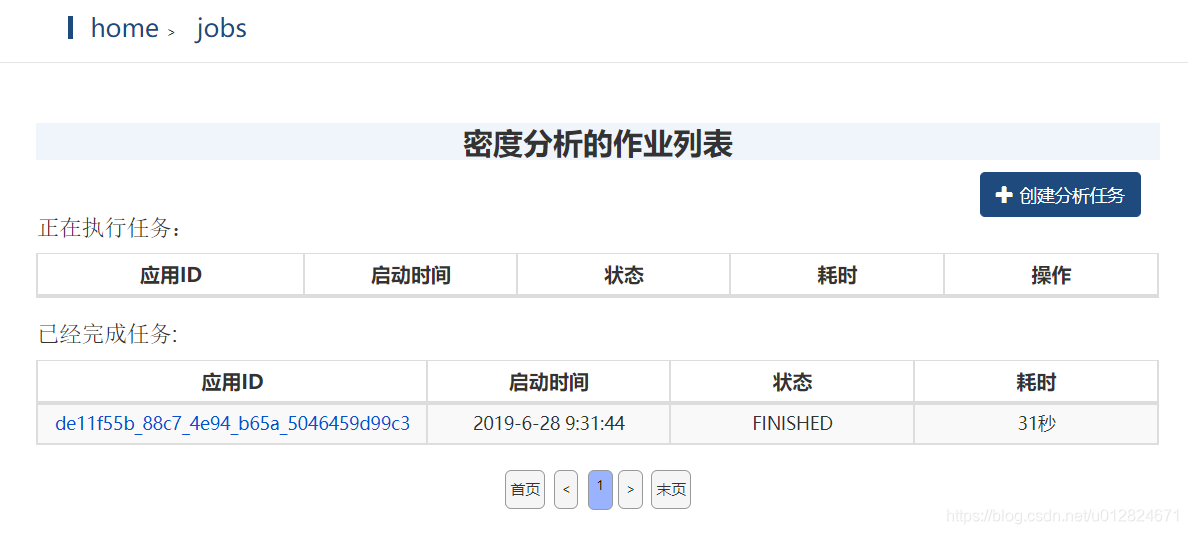
3. 密度分析任务页面
该页面将展示密度分析任务执行情况,点击每一个分析任务链接,可以参考任务详情。

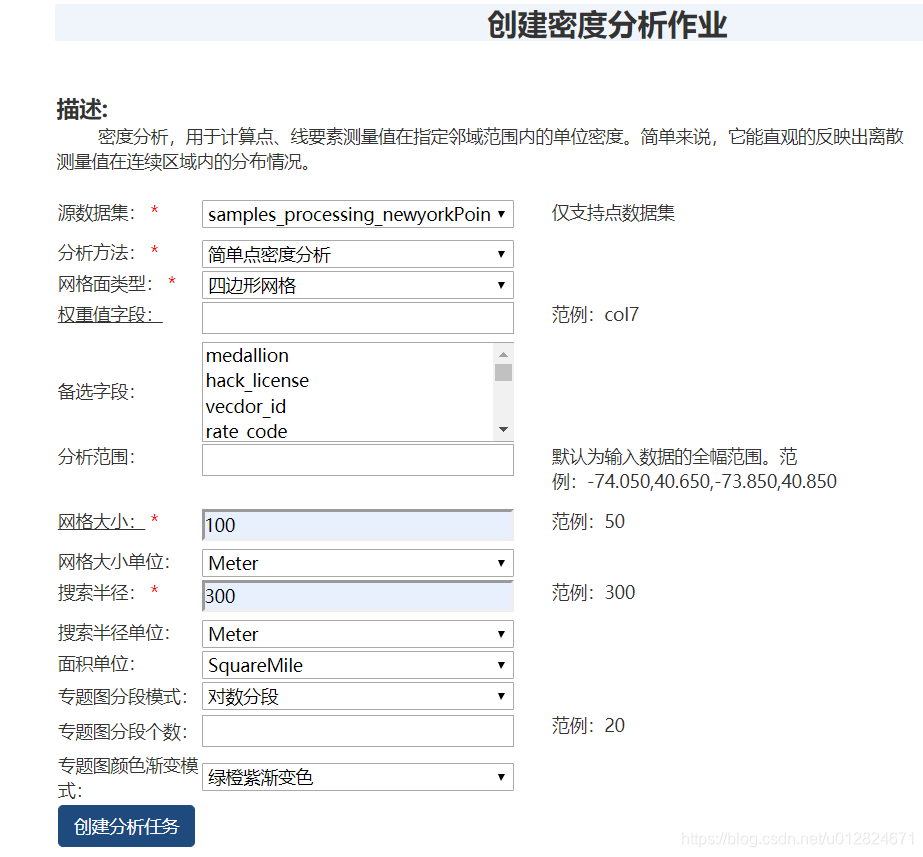
4. 创建密度分析任务
点击上述页面中的“创建分析任务”,即可打开下图的页面,设置必要的参数后,点击页面下方的“创建分析任务”即可。
我们使用iClient请求密度分析服务,也是会使用到页面中对应的参数。

iClient对接密度分析服务
为了代码简洁,以及快速开发,我们应用iClient提供的在线js库。我们先创建一个"分布式分析-密度分析.html"的文件,
然后按照以下步骤添加代码。
1. 引入iClient的js库
<script type="text/javascript" src="http://iclient.supermap.io/web/libs/iclient8c/libs/SuperMap.Include.js"></script>
<script type="text/javascript" src="http://iclient.supermap.io/dist/classic/iclient-classic.js"></script>2. 显示一幅地图
首先添加一个用于显示地图的div元素:
<div id="map" style=" margin:0 auto; width: 100%; height:100%"></div>然后,script中创建Map,然后添加iServer中的地图
// 地图
var map = new SuperMap.Map("map", {controls: [new SuperMap.Control.Navigation(),new SuperMap.Control.Zoom(),new SuperMap.Control.LayerSwitcher()],allOverlays: true
});// iServer服务地址(使用前,请修改服务地址)
var host = "http://10.10.0.254:8090";
// 地图图层
var mapURL = host + "/iserver/services/map-world/rest/maps/World";
var layer = new SuperMap.Layer.TiledDynamicRESTLayer("World", mapURL, null, {maxResolution: "auto"
});
layer.events.on({"layerInitialized": addLayer
});
// 添加地图图层,设置显示位置
function addLayer() {map.addLayers([layer]);map.setCenter(new SuperMap.LonLat(-73.95, 40.75), 10);
}3. 创建密度分析任务
首先,添加一个按钮,点击按钮后开始分析,以对照分析前后地图的不同。
<button id="btn" onclick="analyze()">分析</button>其次,要使用分布式分析服务,首先要使用iClient注册,iServer中分布式分析服务使用的Token。
// 分布式分析服务地址
var processingsUrl = host + "/iserver/services/distributedanalyst/rest/v1/jobs";// iServer服务token, 必须有效, 可在iServer上生成
// 注册服务Token
var token = "5e55uXJlJh0XxczUuKiyidPGz_WZXXfOghbOsiarbRcAB7btVoBEQoqahG6f0ifHrkSDLX9Zspz6tfCoJp4WhA..";
SuperMap.SecurityManager.registerToken(processingsUrl, token);然后,构建密度分析参数。
// 密度分析参数
var kernelDensityJobParameter = new SuperMap.KernelDensityJobParameter({datasetName: "samples_newyork_taxi_2013-01_14k", // 分析的点数据集名称method: 0, // 分析方法:简单点密度分析: 0, 核密度分析: 1meshType: 0, // 网格面类型:四边形网格: 0, 六边形网格: 1fields: "col7,col8", // 权重字段query: new SuperMap.Bounds(-74.150, 40.550, -73.750, 40.950), // 分析范围resolution: 80, // 网格大小radius: 300, // 搜索半径meshSizeUnit: "Meter", // 网格大小单位radiusUnit: "Meter", // 搜索半径单位areaUnit: "SquareMile" // 面积单位
});最后,创建密度分析服务请求。
// 分布式分析
var processingService = new SuperMap.REST.ProcessingService(processingsUrl, {withCredentials: window.isLocal
});var resultLayer;// 开始分析
function analyze() {console.log("Analyzing....")if (map && resultLayer) {map.removeLayer(resultLayer);}processingService.addKernelDensityJob(kernelDensityJobParameter, function(serviceResult) {//widgets.loader.removeLoader();console.log("Finish....")if (serviceResult.error) {var errorMsg = serviceResult.error;console.log(errorMsg);return;}serviceResult.result.setting.serviceInfo.targetServiceInfos.map(function(info) {if (info.serviceType === 'RESTMAP') {SuperMap.FetchRequest.get(info.serviceAddress + '/maps').then(function(response) {return response.json();}).then(function(result) {// 添加分析结果图层var mapUrl = result[0].path;resultLayer = new SuperMap.Layer.TiledDynamicRESTLayer("resultLayer", mapUrl, {transparent: true});resultLayer.events.on({"layerInitialized": addLayer});function addLayer() {console.log("Add layer: " + mapUrl);map.addLayer(resultLayer);}});}});}, 6000);
}
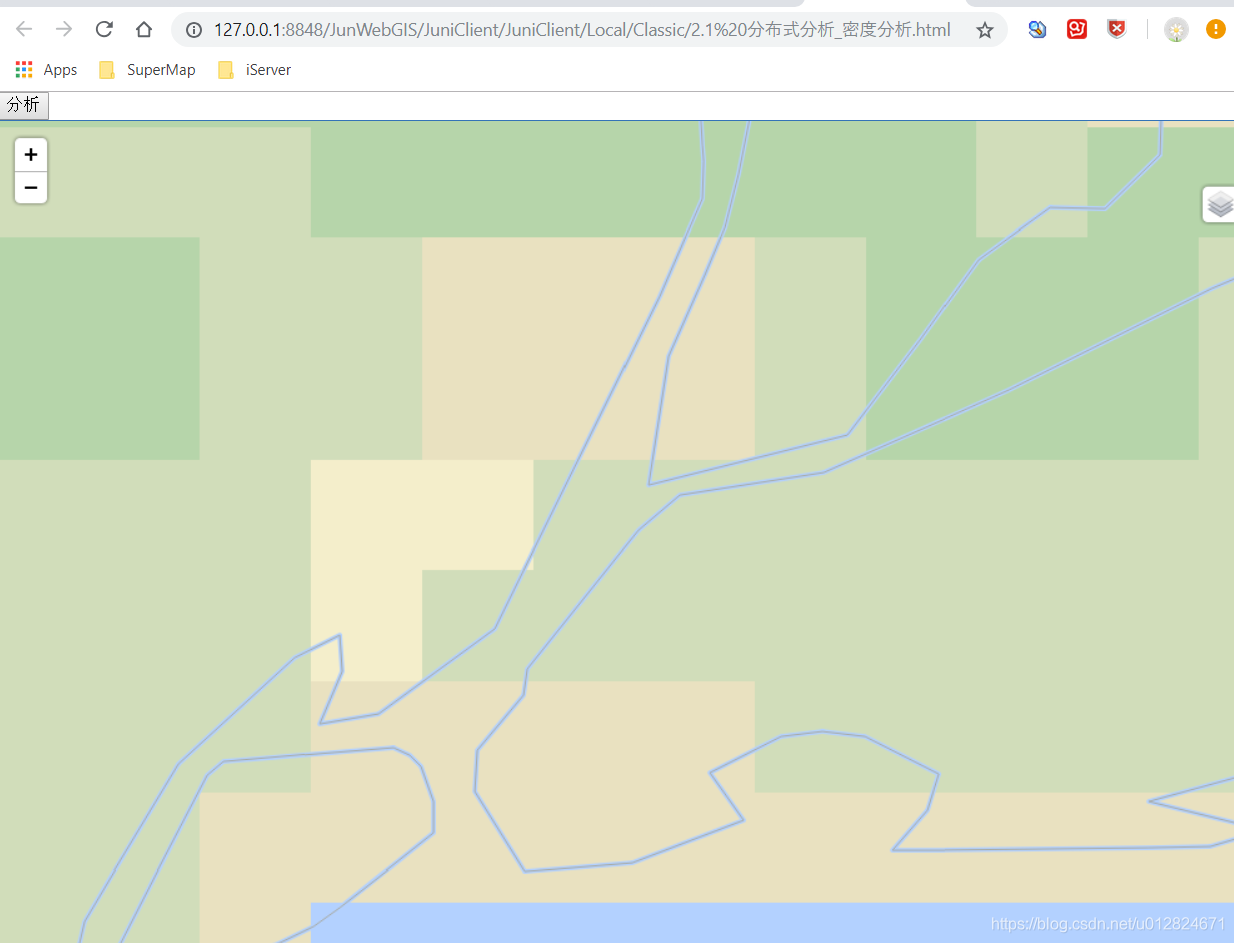
密度分析结果
前面我们已经写好了“分布式分析_密度分析.html”文件,现在就在浏览器打开它,如下图所示:

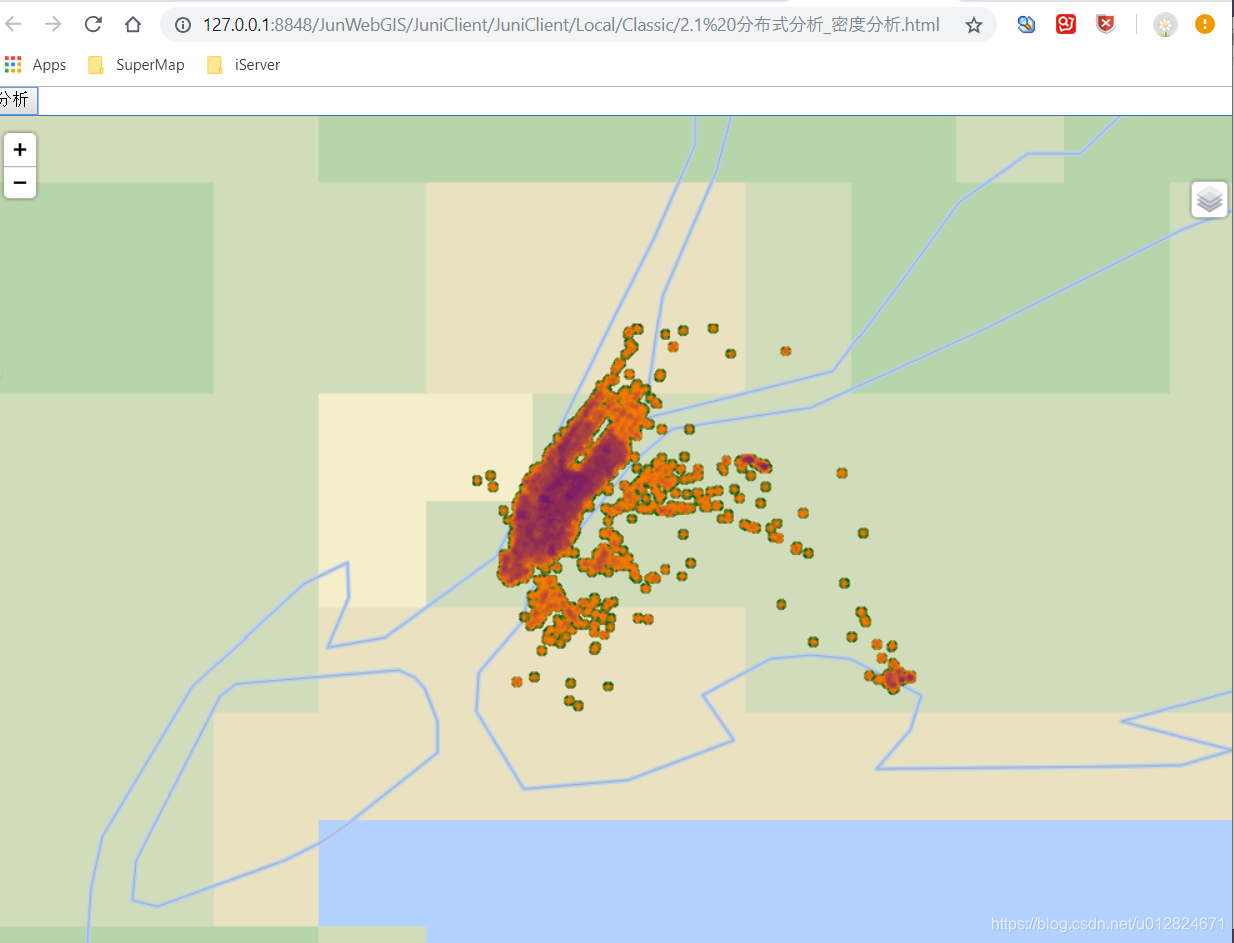
然后,点击分析,等待分析结束,得到如下结果:

至此,iClient对接iServer密度分析的功能就已介绍完毕,下面是完整的“分布式分析_密度分析.html”文件内容,仅供参考:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>分布式分析服务-密度分析</title></head><body style=" margin: 0;overflow:hidden;width: 100%;height:100%;position: absolute;top: 0;"><button id="btn" onclick="analyze()">分析</button><div id="map" style=" margin:0 auto; width: 100%; height:100%"></div><script type="text/javascript" src="http://iclient.supermap.io/web/libs/iclient8c/libs/SuperMap.Include.js"></script><script type="text/javascript" src="http://iclient.supermap.io/dist/classic/iclient-classic.js"></script><script>// 地图var map = new SuperMap.Map("map", {controls: [new SuperMap.Control.Navigation(),new SuperMap.Control.Zoom(),new SuperMap.Control.LayerSwitcher()],allOverlays: true});// iServer服务地址(使用前,请修改服务地址)var host = "http://10.10.0.254:8090";// 地图图层var mapURL = host + "/iserver/services/map-world/rest/maps/World";var layer = new SuperMap.Layer.TiledDynamicRESTLayer("World", mapURL, null, {maxResolution: "auto"});layer.events.on({"layerInitialized": addLayer});// 添加地图图层,设置显示位置function addLayer() {map.addLayers([layer]);map.setCenter(new SuperMap.LonLat(-73.95, 40.75), 9);}// 密度分析参数var kernelDensityJobParameter = new SuperMap.KernelDensityJobParameter({datasetName: "samples_newyork_taxi_2013-01_14k", // 分析的点数据集名称method: 0, // 分析方法:简单点密度分析: 0, 核密度分析: 1meshType: 0, // 网格面类型:四边形网格: 0, 六边形网格: 1fields: "col7,col8", // 权重字段query: new SuperMap.Bounds(-74.150, 40.550, -73.750, 40.950), // 分析范围resolution: 80, // 网格大小radius: 300, // 搜索半径meshSizeUnit: "Meter", // 网格大小单位radiusUnit: "Meter", // 搜索半径单位areaUnit: "SquareMile" // 面积单位});// 分布式分析服务地址var processingsUrl = host + "/iserver/services/distributedanalyst/rest/v1/jobs";// iServer服务token, 必须有效, 可在iServer上生成// 注册服务Tokenvar token = "5e55uXJlJh0XxczUuKiyidPGz_WZXXfOghbOsiarbRcAB7btVoBEQoqahG6f0ifHrkSDLX9Zspz6tfCoJp4WhA..";SuperMap.SecurityManager.registerToken(processingsUrl, token);// 分布式分析var processingService = new SuperMap.REST.ProcessingService(processingsUrl, {withCredentials: window.isLocal});var resultLayer;// 开始分析function analyze() {console.log("Analyzing....")if (map && resultLayer) {map.removeLayer(resultLayer);}processingService.addKernelDensityJob(kernelDensityJobParameter, function (serviceResult) {//widgets.loader.removeLoader();console.log("Finish....")if (serviceResult.error) {var errorMsg = serviceResult.error;console.log(errorMsg);return;}serviceResult.result.setting.serviceInfo.targetServiceInfos.map(function (info) {if (info.serviceType === 'RESTMAP') {SuperMap.FetchRequest.get(info.serviceAddress + '/maps').then(function (response) {return response.json();}).then(function (result) {// 添加分析结果图层var mapUrl = result[0].path;resultLayer = new SuperMap.Layer.TiledDynamicRESTLayer("resultLayer", mapUrl, {transparent: true});resultLayer.events.on({"layerInitialized": addLayer});function addLayer() {console.log("Add layer: " + mapUrl);map.addLayer(resultLayer);}});}});}, 6000);}</script></body>
</html>
这篇关于iClient对接密度分析的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





