本文主要是介绍运行第一个SuperMap iClient for OpenLayers示例程序-展示4326地图,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一,官网下载开发包
下载地址 http://support.supermap.com.cn:8090/iserver/iClient/forJavaScript/web/download/download.html
SuperMap iClient for OpenLayers官网:http://support.supermap.com.cn:8090/iserver/iClient/forJavaScript/web/introduction/openlayersDevelop.html


二,运行
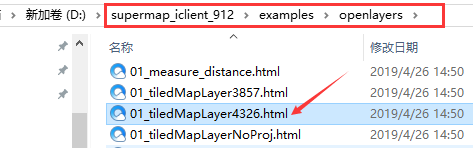
找到“01_tiledMapLayer4326.html”,双击打开即可


01_tiledMapLayer4326.html源码:此源码是刚刚下载的开发包里面的代码,未经任何修改
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title data-i18n="resources.title_tiledMapLayer4326"></title><script type="text/javascript" src="../js/include-web.js"></script><script type="text/javascript" src="../../dist/openlayers/include-openlayers.js"></script>
</head>
<body style=" margin: 0;overflow: hidden;background: #fff;width: 100%;height:100%">
<div id="map" style="width: 100%;height:100%"></div>
<script type="text/javascript">var map, url = (window.isLocal ? window.server : "http://support.supermap.com.cn:8090")+"/iserver/services/map-world/rest/maps/World";map = new ol.Map({target: 'map',controls: ol.control.defaults({attributionOptions: {collapsed: false}}).extend([new ol.supermap.control.Logo()]),view: new ol.View({center: [0, 0],zoom: 2,projection: 'EPSG:4326'})});var layer = new ol.layer.Tile({source: new ol.source.TileSuperMapRest({url: url,wrapX: true}),projection: 'EPSG:4326'});map.addLayer(layer);map.addControl(new ol.supermap.control.ScaleLine());
</script>
</body>
</html>经过测试,我发现除了使用上面这种方式引入js文件,还有几种引入.js文件的方式,如下:
1,使用本地地址
<script type="text/javascript" src="D:/supermap_iclient_912/examples/js/include-web.js"></script><script type="text/javascript" src="D:/supermap_iclient_912/dist/openlayers/include-openlayers.js"></script>

2,使用站点地址
<link href="https://cdnjs.cloudflare.com/ajax/libs/openlayers/4.6.5/ol.css" rel="stylesheet"><script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/openlayers/4.6.5/ol.js"></script><script type="text/javascript" src="http://iclient.supermap.io/dist/openlayers/iclient9-openlayers.js"></script>但是注意,无论使用哪种地址(本地/站点),html文件都需要放在下面这个文件夹里面!!!运行时才会显示出地图:D:\supermap_iclient_912\examples\openlayers

![]()
这篇关于运行第一个SuperMap iClient for OpenLayers示例程序-展示4326地图的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







