h1专题
前端面试:title与h1的区别、b与strong的区别、i与em的区别?
在前端开发中,理解 HTML 标签的区别和语义非常重要,以便更好地组织内容和优化搜索引擎优化(SEO)。以下是 title 与 h1、b 与 strong、i 与 em 的区别: 1. title 与 h1 title: 位置:位于 <head> 标签中。目的:定义文档的标题,通常在浏览器标签页显示,搜索引擎结果页面中也使用该标题。语义:表示文档的主题。示例: <head> <title
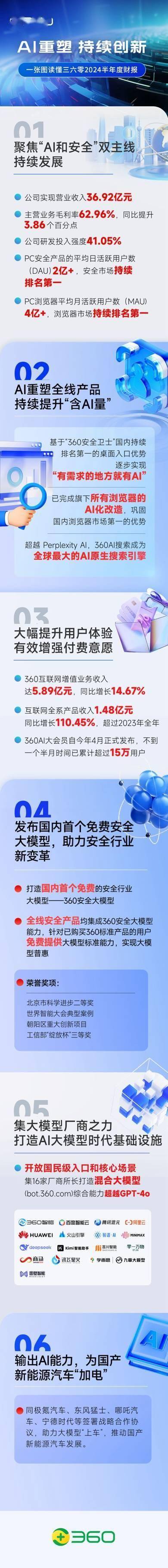
三六零2024年H1财报:毛利率62.96%提升3.86%,研发投入强度41.05%
发布 | 大力财经 8月30日,三六零集团(601360.SH,下称“360”)披露2024年H1财报显示,报告期内,公司实现营业收入36.92亿元;主营业务毛利率62.96%,同比提升3.86个百分点;实现归属于上市公司股东的净利润约为-3.41亿元;研发费用15.15亿元,占营业收入比例为41.05%;截至报告期末,公司货币资金为237.05亿元。 基于10年接近300亿元的高研发投入,3
Codeforces Round 952 (Div. 4) c++题解(A-H1)
开头 : 这场没打,今天vp了一下,写了A-G,然后就去吃饭了! 比赛链接 : Dashboard - Codeforces Round 952 (Div. 4) - Codeforces A 直接交换,输出即可 inline void solve(){string a , b ; cin >> a>> b ;char c = a[0] ;a[0] = b[0] ;b[0] = c
字符串匹配的KMP算法和C语言代码,不需要思考就能理解</h1>
KMP算法用于判断一个字符串是否包含另一个字符串,如果包含就返回脚标。其实KMP算法本身特别简单,我看了几篇本章都号称简单易懂,结果看得我云里雾里,直到我看到了阮一峰:字符串匹配的KMP算法,才真正看懂。下文的第一部分基本上都是阮一峰文章的转述,第二部分代码也是在网上其他地方找的。第三部分KMP算法的理解,才是笔者的东西,相信看了第三部分你会豁然开朗。 一、KMS算法的处理过程 下面用 KMP
0502_C高级H1
练习题: 5月2日作业: 第一题: 段错误 str指向申请堆空间内存的首地址,直接拷贝hello world 会导致段错误 第二题: 段错误 临时变量返回地址属于典型的段错误 第三题: hello 第四题: 段错误 free释放指针 并没有将指针指向空 实际指针依旧指向原地址 悬空指针解引用 典型的段错误 第五题: a)int a b)int *p c)int **p d)int a[10]
go.sum中,h1是如何计算出来的
转发:https://github.com/vikyd/note/blob/master/golang-checksum.md 里面有详细的代码,我具体操作过,go.mod的h1和整个文件夹的h1都可以进行计算
title与h1、b与strong、i与em、img的alt与title、src与href有什么区别?
title与h1 title的权重高于H1,其适用性要比H1广。 b与strong、i与em 物理元素:b、i 逻辑元素:em、strong 物理元素是告诉浏览器我应该以何种格式显示文字,逻辑元素告诉浏览器这些文字有怎么样的重要性。 结论:对于搜索引擎来说逻辑元素比物理元素要重视的多。 mg的alt与title alt 用于图片没显示时在图片显示区域显示一个说明文字。 title
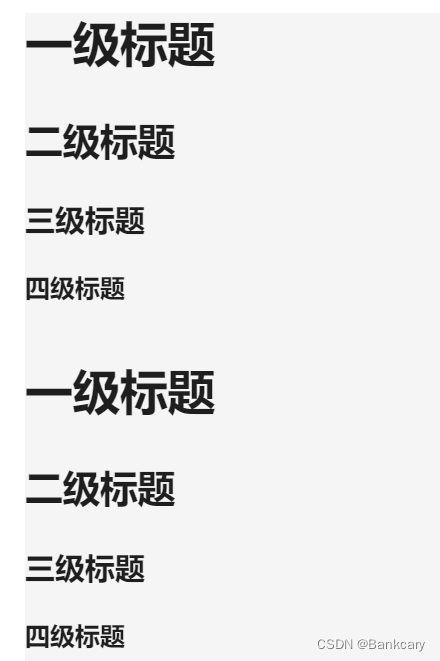
【AntDesign】解决嵌套section或layout中,h1字体比h2小问题
问题:以下情况均会导致h1比h2小,具体原因是浏览器默认样式里面,对h1不同层级设置了特殊的样式, <section class="css-dev-only-do-not-override-12q8zf4 ant-layout"><section class="css-dev-only-do-not-override-12q8zf4 ant-layout"></section></sectio
RecombiMAb anti-mouse PD-L1 (B7-H1) (D265A)
RecombiMAb anti-mouse PD-L1 (B7-H1) (D265A) 产品描述: 10F.9G2™-CP001单克隆抗体是原始10F.9G2™单克隆抗体的重组嵌合型抗体。可变结构域序列与原始10F.9G2™克隆号相同,但是恒定区序列已经从大鼠IgG2b变为小鼠IgG1。10F.9G2™-CP001单克隆抗体在Fc片段中也含有D265A突变,使其无法与内源性Fcγ受体结合。
KDG5V-8-33C330N200-EX-H-M-U-H1-20比例方向阀控制器
与外置电子放大器一起使用,在智能控制系统和液压系统之间提供接口。这是一种非常实用的方法,用于控制执行器的方向和速度,同时消除了机器负载的快速加速和减速所引起的冲击。除了提高机器的性能和寿命外,通过将方向和流量控制能力结合成一个封装,这些比例阀还显著简化了系统设计,该封装安装到标准 NFPA/ISO 底板或集成块上。该阀还可通过指定最适合系统要求的特定阀配置,针对各种应用轻松地进行定制。
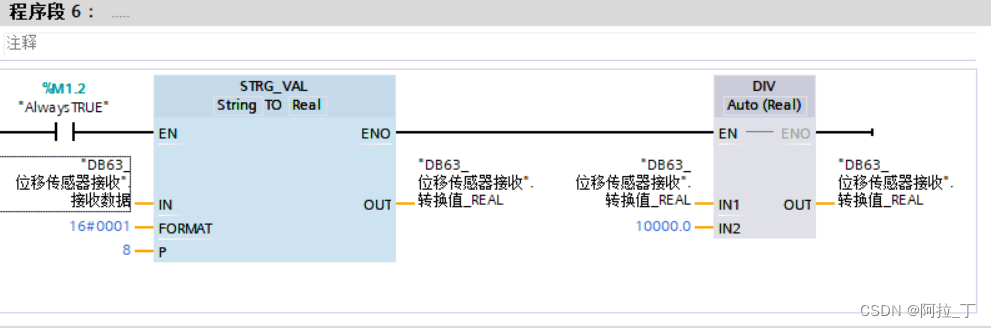
松下H1-G1系列激光位移传感器与西门子1200系列PLC进行RS485通讯
松下H1-G1系列激光位移传感器可以进行RS422和RS485通讯接口,通讯协议为自定义自由口通讯协议。本文采用了RS485通讯接口,使用的控制器硬件为西门子1200系列的PLC,CB1241通讯模块。 接线图: 激光位移传感器通讯接口采用通讯速度为38400k bps、数据长度8bit、奇偶校验无、停止位为1bit。 激光传感器默认设置为RS485通讯,默认站号:01
【概率论与数理统计】统计学假设检验的原假设H0、备择假设H1怎么确定?
可以参考我的另一篇博文: 【假设检验】单侧检验时,对拒绝域在左侧还是右侧的理解 统计学假设检验的原假设H0、备择假设H1怎么确定? 回答1 简单来说,就是反正法。 双侧检验 某机床厂加工一种零件,根据经验知道,该厂加工零件的椭圆度近似服从正态分布,其总体均值为m0=0.081mm,总体标准差为s= 0.025 。今换一种新机床进行加工,抽取n=200个零件进行检验,得到的椭圆度为0.07
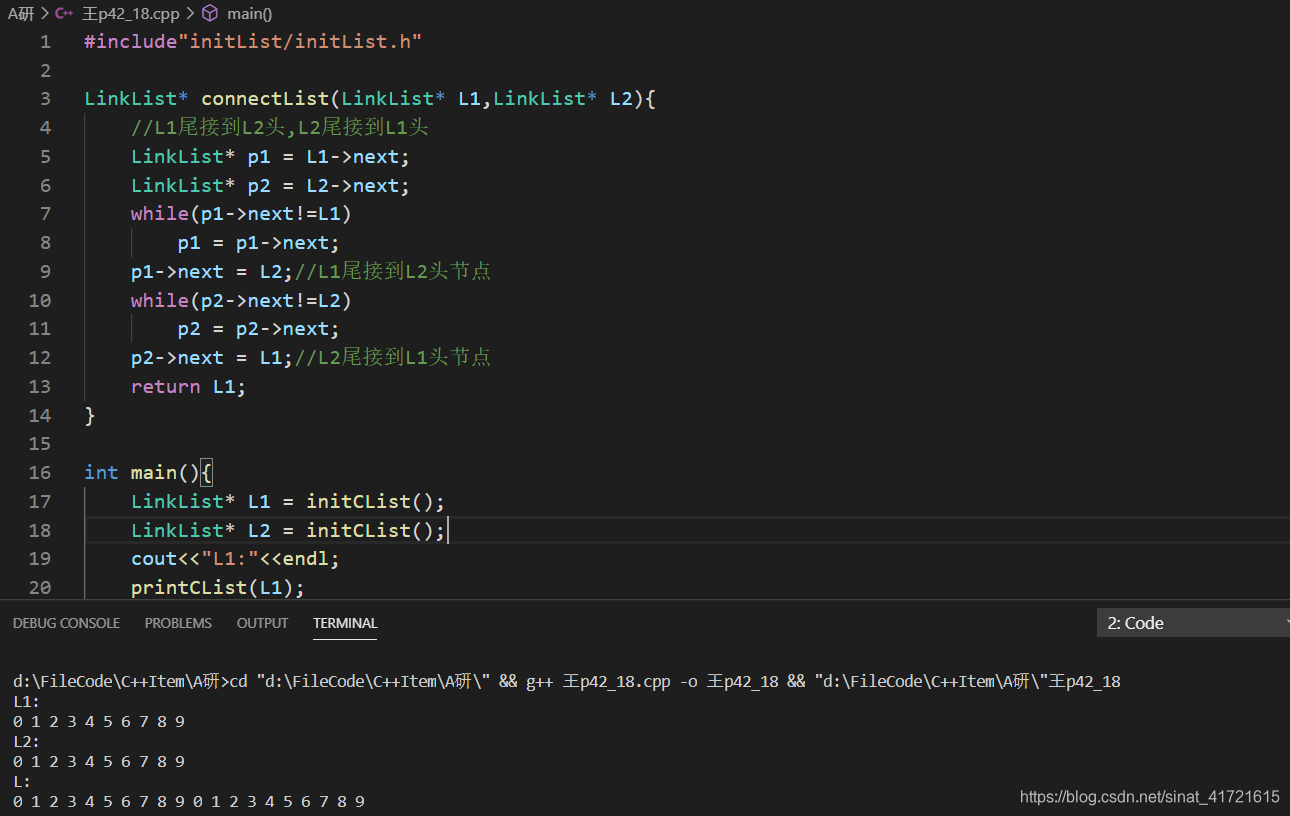
有两个循环单链表,链表头指针分别为h1和h2,编写一个函数将链表h2链接到链表 h1之后,要求链接后的链表仍保持循环链表形式。
代码: LinkList* connectList(LinkList* L1,LinkList* L2){//L1尾接到L2头,L2尾接到L1头LinkList* p1 = L1->next;LinkList* p2 = L2->next;while(p1->next!=L1)p1 = p1->next;p1->next = L2;//L1尾接到L2头节点while(p2->next!=L2)p
Softing FG-200——将FF H1现场总线集成到工业以太网
基金会现场总线FF(FOUNDATION Fieldbus)是专为过程自动化设计的通信协议,包含低速总线H1(31.25kbits/s)标准和高速以太网HSE(High Speed Ethernet,100Mbits/s)标准。FF H1主要针对于工业过程自动化,用于连接现场的各种设备,如传感器、执行器等,并且尤其适用于环境要求严格、实时性要求高的工业现场;HSE则通过以太网将控制器、H1子
Softing FG-200——将FF H1现场总线集成到工业以太网
基金会现场总线FF(FOUNDATION Fieldbus)是专为过程自动化设计的通信协议,包含低速总线H1(31.25kbits/s)标准和高速以太网HSE(High Speed Ethernet,100Mbits/s)标准。FF H1主要针对于工业过程自动化,用于连接现场的各种设备,如传感器、执行器等,并且尤其适用于环境要求严格、实时性要求高的工业现场;HSE则通过以太网将控制器、H1子
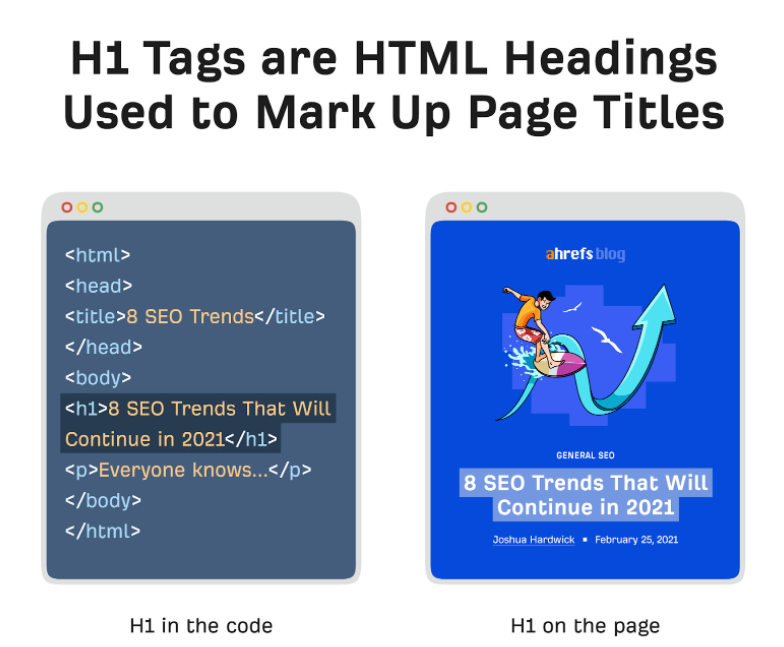
什么是H1标签?2021 年SEO最佳实践
H1标签是一个HTML的标题是最常用的标记网页标题。与H2、H3等较小的标题相比,大多数网站使用CSS使H1在页面上脱颖而出。 但是为什么H1标签很重要,你如何添加一个,以及有哪些最佳实践? 在本指南中,您将了解所有这些问题的答案: 为什么H1标签对SEO很重要 ?如何添加H1 标签?H1 标签的SEO最佳实践是什么? 为什么H1标签对SEO很重要 ? 以下是三个原因:
苹果手机的siri在哪里_苹果在AirPods中加入Siri,会掀起耳内AI风潮吗?-红鸟健康云手机H1...
随着人工智能的不断进步,耳内AI这股热潮肯定会到来,但在今年甚至于2019年,仍只会有少部分厂商会推出相关产品。 据爆料,苹果公司的第二代Airpods将会搭载Siri,支持语音唤醒,预计于今年秋季与新款iphone一同发布。 那么,耳机中内嵌AI有什么好处?它能够带来怎样的体验?我们知道,最近几年人工智能领域迎来了春天,依托于大数据和先进的算法,人工智能在安全、消防、办公、生活等方面已经能
设置好看的html标题样式,比较好看的css 自定义样式(标题 h1 h2 h3)
导读 这篇文章主要介绍了比较好看的css 自定义样式(标题 h1 h2 h3),需要的朋友可以参考下 效果图 博客园中常用的样式 /*标题h1 h2 h3样式*/ #content { color: black; font: 0.875em/1.5em"微软雅黑", "PTSans", "Arial", sans-serif; font-size: 16px; } #content h1 {
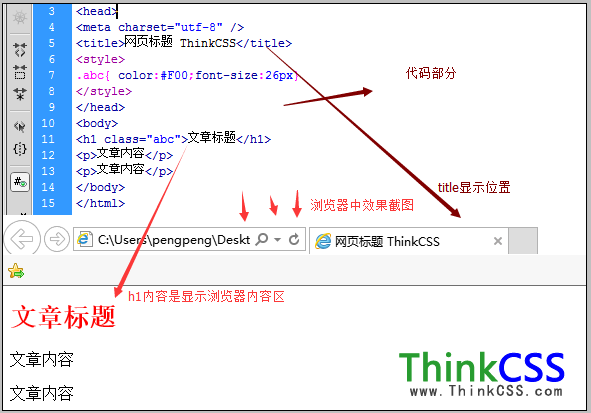
html中标题h1-h7,html h1 标题标签元素
h1 html标题标签 网页内容中,比如一篇文章标题,一般采�?strong> 标签来标记布局,这样显示标题在HTML中重要性,同时也考虑到告诉搜索引�?lt;h1>标签内内容为标题很重要�?/p> 一、h1语法结构 文章标题 �?lt;h1>开�?�?lt;/h1>结束的一对有开始有闭合的标签组�?/p> 同样h1标签也可以使�?a href="//www.css5.com.cn/articl
【CSS】CSS 文本样式 ③ ( 文字排版案例一 | 设置标题 | div 中设置布局 | hr 标签设置横线 | p 标签分割段落 | 设置页面总体文字大小 | 修改 h1 标签样式 )
文章目录 一、 文字排版案例二、设置标题三、div 中设置布局四、hr 标签设置横线五、p 标签分割段落六、设置页面总体文字大小七、修改 h1 标签样式八、文本中设置粗体显示九、使用 em 标签将部分文字标记为重要信息十、完整代码示例 一、 文字排版案例 网上找了一篇文章 , 为其排版 ; 狂人日记某君昆仲,今隐其名,皆余昔日在中学时良友;分隔多年,消
2021-10-22 面试题:html(四) Label的作用,CSS / JS 引入的位置,HTML和XHTML区别,title与h1的区别、b与strong的区别、i与em的区别
1.Label的作用是什么?是怎么用的? label标签用于绑定一个表单元素,当鼠标点击label标签内的文字时,浏览器会自动将焦点移到与label标签有关的表单控件上,增加用户体验 理解:点击label标签中文字,它的下一个兄弟节点或子节点input会自动获得焦点,如果是单复选框会被选中 2.HTML5的form如何关闭自动完成功能? 给不想要提示的form或input设置autocom
html标签(1):h1~h6,p,br,pre,hr
1.h1~h6:标题 <!DOCTYPE html><html><head><meta charset="UTF-8"><title></title></head><body><h1>一级标题</h1><h2>二级标题</h2><h3>三级标题</h3><h4>四级标题</h4><h5>五级标题</h5><h6>六级标题</h6></body></html> 2.p:段落(可以
h1 h2 章节标题 css html,第一个爬虫程序
最近热播的电视剧 《全职高手》是由小说改编而成的,爬取小说当做练习吧~~本文练习爬取第一章的章节标题和章节内容,并且保存到本地文件中。 创建一个 scrapy 项目 $ scrapy init first_scrapy 创建完成后目录结构跟下面?应该是一样的,在 spiders 目录下新建 novel.py 文件,待会咱就在这个文件中写爬虫程序。 写第一个爬虫 爬取网页源代码 import s
2023年H1汽车社媒营销趋势报告
2023上半年车市“内卷”,汽车营销玩法越来越多样,品牌的矩阵式营销也成为头部车企重点营销战略。 据乘联会预测,2023下半年车市将受到二季度价格战的透支,需要一定修复期。在整体形势较不利的情况下,车企如何破局实现销售的持续升温? 本报告根据2023年H1汽车行业品牌的整体表现,解析自主、国外、合资三大阵营的社媒营销趋势,洞察包含造车新势力的高增长品牌案例。 报告为各