本文主要是介绍设置好看的html标题样式,比较好看的css 自定义样式(标题 h1 h2 h3),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
导读
这篇文章主要介绍了比较好看的css 自定义样式(标题 h1 h2 h3),需要的朋友可以参考下
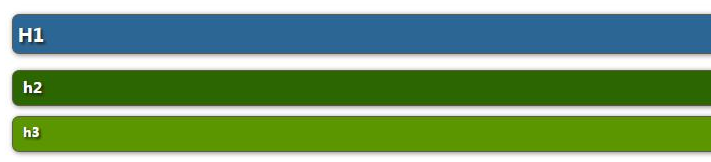
效果图

博客园中常用的样式
/*标题h1 h2 h3样式*/
#content {
color: black;
font: 0.875em/1.5em"微软雅黑", "PTSans", "Arial", sans-serif;
font-size: 16px;
}
#content h1 {
background: #2B6695;
border-radius: 6px 6px 6px 6px;
box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);
color: #FFFFFF;
font-family:"微软雅黑", "宋体", "黑体", Arial;
font-size: 18px;
font-weight: bold;
height: 25px;
line-height: 25px;
margin: 18px 0 !important;
padding: 8px 0 5px 5px;
text-shadow: 2px 2px 3px #222222;
}
这篇关于设置好看的html标题样式,比较好看的css 自定义样式(标题 h1 h2 h3)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






