本文主要是介绍html标签(1):h1~h6,p,br,pre,hr,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
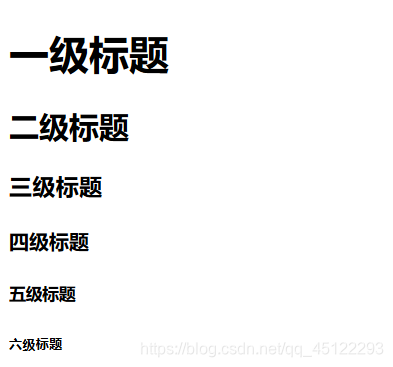
1.h1~h6:标题
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title></title>
</head>
<body><h1>一级标题</h1><h2>二级标题</h2><h3>三级标题</h3><h4>四级标题</h4><h5>五级标题</h5><h6>六级标题</h6>
</body>
</html>

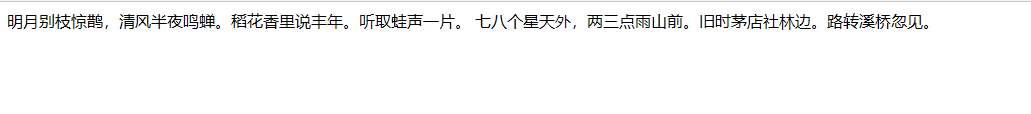
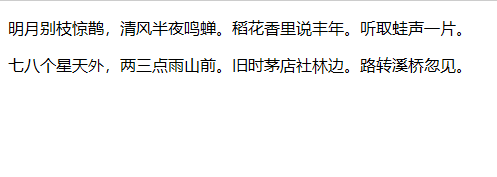
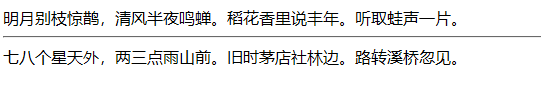
2.p:段落(可以实现分段)
<body>明月别枝惊鹊,清风半夜鸣蝉。稻花香里说丰年。听取蛙声一片。七八个星天外,两三点雨山前。旧时茅店社林边。路转溪桥忽见。
</body>

<body><p>明月别枝惊鹊,清风半夜鸣蝉。稻花香里说丰年。听取蛙声一片。</p><p>七八个星天外,两三点雨山前。旧时茅店社林边。路转溪桥忽见。</p>
</body>

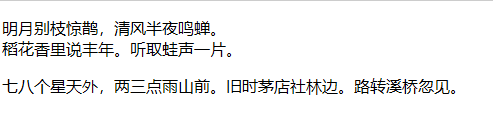
3.br:段内换行
<body><p>明月别枝惊鹊,清风半夜鸣蝉。<br />稻花香里说丰年。听取蛙声一片。</p><p>七八个星天外,两三点雨山前。旧时茅店社林边。路转溪桥忽见。</p>
</body>

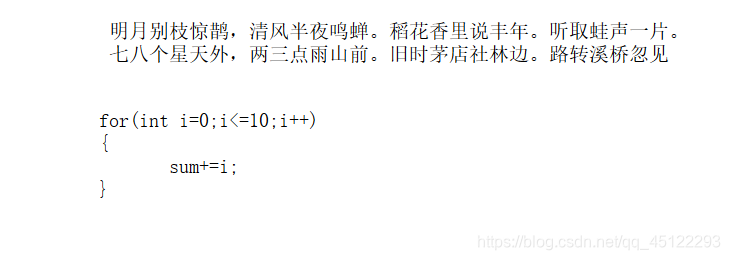
4.pre:预留格式(编辑的时候是什么格式,显示的时候就是什么格式,用来显示代码可用这种方式)
<body><pre>明月别枝惊鹊,清风半夜鸣蝉。稻花香里说丰年。听取蛙声一片。七八个星天外,两三点雨山前。旧时茅店社林边。路转溪桥忽见</pre><pre>for(int i=0;i<=10;i++){sum+=i;}</pre>
</body>
 5.hr:水平线
5.hr:水平线
<body>明月别枝惊鹊,清风半夜鸣蝉。稻花香里说丰年。听取蛙声一片。<hr />七八个星天外,两三点雨山前。旧时茅店社林边。路转溪桥忽见。</body>

这篇关于html标签(1):h1~h6,p,br,pre,hr的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





