本文主要是介绍html中标题h1-h7,html h1 标题标签元素,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
h1 html标题标签
网页内容中,比如一篇文章标题,一般采�?strong>
标签来标记布局,这样显示标题在HTML中重要性,同时也考虑到告诉搜索引�?lt;h1>标签内内容为标题很重要�?/p>
一、h1语法结构
文章标题
�?lt;h1>开�?�?lt;/h1>结束的一对有开始有闭合的标签组�?/p>
同样h1标签也可以使�?a href="//www.css5.com.cn/article/962.shtml">class和id引入外部CSS样式�?/p>
文章标题
主题标题
二、h1标题标签特点与使用建�?用什么地�?
html h1标题标签常常一个网页中最好只使用一次即可,不要使用两次或两次以上,这样才能符合h1重要和唯一性。其它标题元素比�?a href="//www.css5.com.cn/html/1243.shtml">h2标签�?a href="//www.css5.com.cn/html/1221.shtml">h3标签、h4标签可以在一个网页中多次使用�?/p>
h1用什么地方,一般标记一个网页中文章标题、主题标题�?/p>
三、默认h1标签
默认初始化状态下,h1标签字体�?a href="/css/882.shtml">加粗的,而且字体大小也非常大。通常不同浏览器也是有着大小不同区别,所以实�?a href="//www.css5.com.cn/">DIV CSS布局时,我们还是需要提前或要使用时候对其设置需要的CSS样式(比如字体大小、是否加粗)等具体需求具体再设置
四、标题标签与网页标题标签区分
html h1与html title标签虽然都叫标题标签,但一�?a href="//www.css5.com.cn/html/939.shtml">
放网页标题,放文章标题。所以本质还是有区别的�?/p>
五、html h1简单用�?/h3>
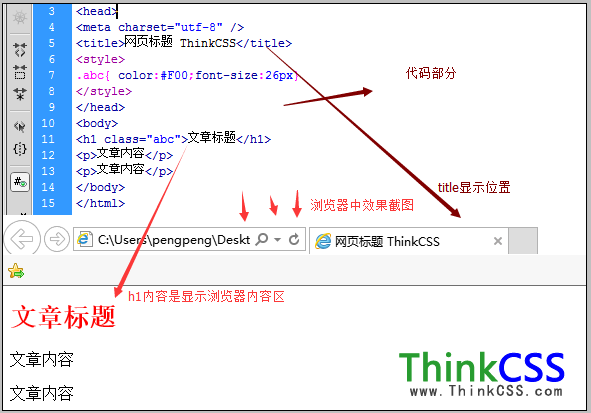
HTML源代码:
网页标题 CSS5.abc{ color:#F00;font-size:26px}
文章标题
文章内容
文章内容
这里使用h1标签同时使用class设置CSS�?/p>

h1标题标签实例截图
以上实例实际让大家作为H1和TITLE同为HTML标题标签的用法语法等分清和认清楚h1和title �?/p>
标签(Tag): 标题 h1
本文分享URL地址�?a href="/html/1152.shtml">/html/1152.shtml
作者:css5
这篇关于html中标题h1-h7,html h1 标题标签元素的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







