本文主要是介绍【CSS】CSS 文本样式 ③ ( 文字排版案例一 | 设置标题 | div 中设置布局 | hr 标签设置横线 | p 标签分割段落 | 设置页面总体文字大小 | 修改 h1 标签样式 ),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 一、 文字排版案例
- 二、设置标题
- 三、div 中设置布局
- 四、hr 标签设置横线
- 五、p 标签分割段落
- 六、设置页面总体文字大小
- 七、修改 h1 标签样式
- 八、文本中设置粗体显示
- 九、使用 em 标签将部分文字标记为重要信息
- 十、完整代码示例
一、 文字排版案例
网上找了一篇文章 , 为其排版 ;
狂人日记
某君昆仲,今隐其名,皆余昔日在中学时良友;分隔多年,消息渐阙。日前偶闻其一大病;适归故乡,迂道往访,则仅晤一人,言病者其弟也。劳君远道来视,然已早愈,赴某地候补⑵矣。因大笑,出示日记二册,谓可见当日病状,不妨献诸旧友。持归阅一过,知所患盖“迫害狂”之类。语颇错杂无伦次,又多荒唐之言;亦不著月日,惟墨色字体不一,知非一时所书。间亦有略具联络者,今撮录一篇,以供医家研究。记中语误,一字不易;惟人名虽皆村人,不为世间所知,无关大体,然亦悉易去。至于书名,则本人愈后所题,不复改也。七年四月二日识。
一
今天晚上,很好的月光。
我不见他,已是三十多年;今天见了,精神分外爽快。才知道以前的三十多年,全是发昏;然而须十分小心。不然,那赵家的狗,何以看我两眼呢?
我怕得有理。
二
今天全没月光,我知道不妙。早上小心出门,赵贵翁的眼色便怪:似乎怕我,似乎想害我。还有七八个人,交头接耳的议论我,张着嘴,对我笑了一笑;我便从头直冷到脚根,晓得他们布置,都已妥当了。
我可不怕,仍旧走我的路。前面一伙小孩子,也在那里议论我;眼色也同赵贵翁一样,脸色也铁青。我想我同小孩子有什么仇,他也这样。忍不住大声说,“你告诉我!”他们可就跑了。
我想:我同赵贵翁有什么仇,同路上的人又有什么仇;只有廿年以前,把古久先生的陈年流水簿子⑶,踹了一脚,古久先生很不高兴。赵贵翁虽然不认识他,一定也听到风声,代抱不平;约定路上的人,同我作冤对。但是小孩子呢?那时候,他们还没有出世,何以今天也睁着怪眼睛,似乎怕我,似乎想害我。这真教我怕,教我纳罕而且伤心。
我明白了。这是他们娘老子教的!
将文本拷贝到 HTML 文件中 :
<!DOCTYPE html>
<html lang="en"><head> <meta charset="UTF-8" /> <title>Google</title><base target="_blank"/><style></style></head><body>狂人日记
某君昆仲,今隐其名,皆余昔日在中学时良友;分隔多年,消息渐阙。日前偶闻其一大病;适归故乡,迂道往访,则仅晤一人,言病者其弟也。劳君远道来视,然已早愈,赴某地候补⑵矣。因大笑,出示日记二册,谓可见当日病状,不妨献诸旧友。持归阅一过,知所患盖“迫害狂”之类。语颇错杂无伦次,又多荒唐之言;亦不著月日,惟墨色字体不一,知非一时所书。间亦有略具联络者,今撮录一篇,以供医家研究。记中语误,一字不易;惟人名虽皆村人,不为世间所知,无关大体,然亦悉易去。至于书名,则本人愈后所题,不复改也。七年四月二日识。
一
今天晚上,很好的月光。
我不见他,已是三十多年;今天见了,精神分外爽快。才知道以前的三十多年,全是发昏;然而须十分小心。不然,那赵家的狗,何以看我两眼呢?
我怕得有理。
二
今天全没月光,我知道不妙。早上小心出门,赵贵翁的眼色便怪:似乎怕我,似乎想害我。还有七八个人,交头接耳的议论我,张着嘴,对我笑了一笑;我便从头直冷到脚根,晓得他们布置,都已妥当了。
我可不怕,仍旧走我的路。前面一伙小孩子,也在那里议论我;眼色也同赵贵翁一样,脸色也铁青。我想我同小孩子有什么仇,他也这样。忍不住大声说,“你告诉我!”他们可就跑了。
我想:我同赵贵翁有什么仇,同路上的人又有什么仇;只有廿年以前,把古久先生的陈年流水簿子⑶,踹了一脚,古久先生很不高兴。赵贵翁虽然不认识他,一定也听到风声,代抱不平;约定路上的人,同我作冤对。但是小孩子呢?那时候,他们还没有出世,何以今天也睁着怪眼睛,似乎怕我,似乎想害我。这真教我怕,教我纳罕而且伤心。
我明白了。这是他们娘老子教的!</body>
</html>
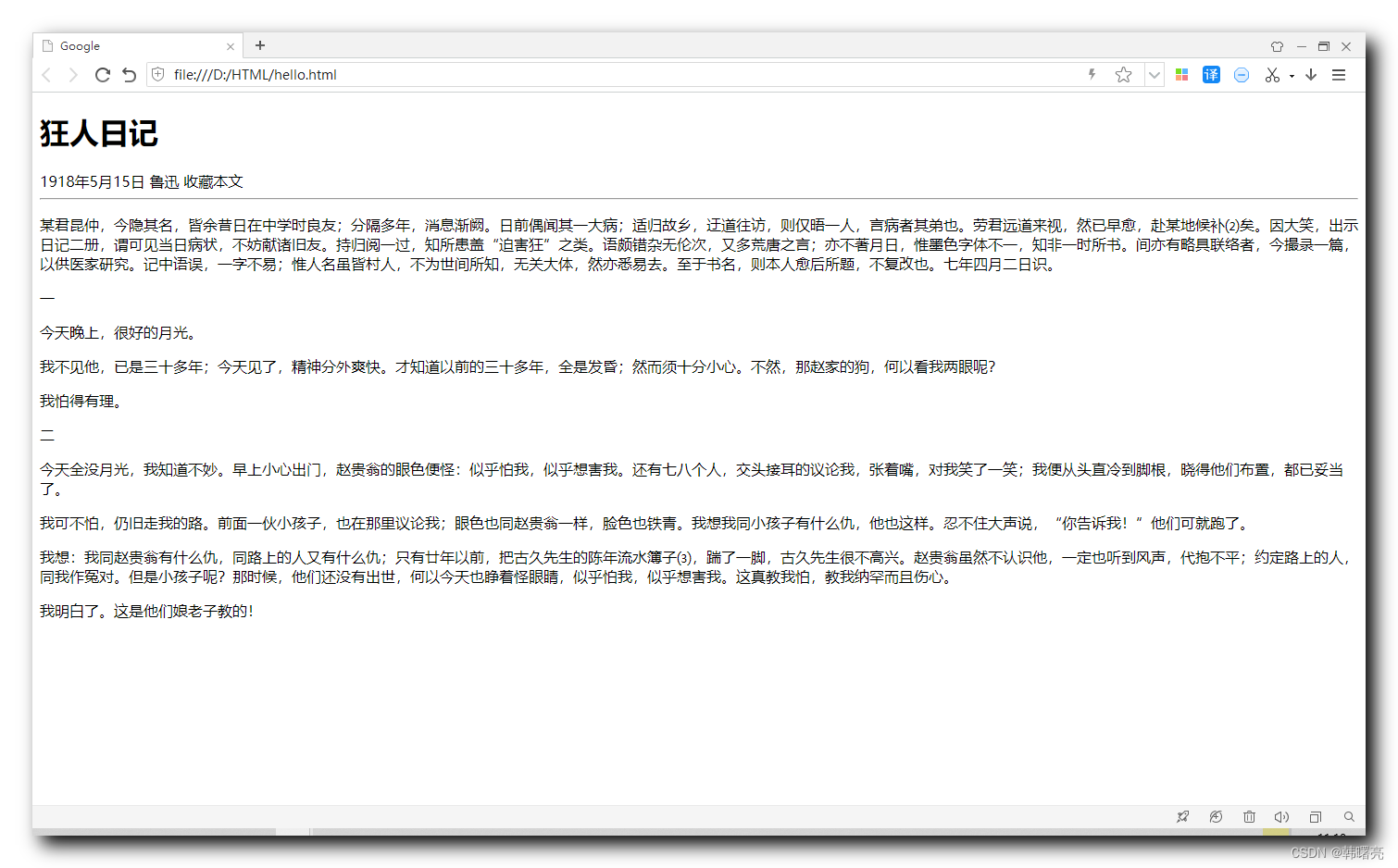
展示效果 :

二、设置标题
将标题放在 h1 标签中 :
<h1>狂人日记</h1>
效果如下 :

三、div 中设置布局
div 标签有换行功能 , 可以设置一行的内容 ;
<div>1918年5月15日 鲁迅 收藏本文</div>

四、hr 标签设置横线
使用 <hr/> 单标签 , 设置横线 ;
<h1>狂人日记</h1>
<div>1918年5月15日 鲁迅 收藏本文</div>
<hr/>

五、p 标签分割段落
使用 p 标签分割段落 代码示例 :
<!DOCTYPE html>
<html lang="en"><head> <meta charset="UTF-8" /> <title>Google</title><base target="_blank"/><style></style></head><body><h1>狂人日记</h1><div>1918年5月15日 鲁迅 收藏本文</div><hr/>
<p>
某君昆仲,今隐其名,皆余昔日在中学时良友;分隔多年,消息渐阙。日前偶闻其一大病;适归故乡,迂道往访,则仅晤一人,言病者其弟也。劳君远道来视,然已早愈,赴某地候补⑵矣。因大笑,出示日记二册,谓可见当日病状,不妨献诸旧友。持归阅一过,知所患盖“迫害狂”之类。语颇错杂无伦次,又多荒唐之言;亦不著月日,惟墨色字体不一,知非一时所书。间亦有略具联络者,今撮录一篇,以供医家研究。记中语误,一字不易;惟人名虽皆村人,不为世间所知,无关大体,然亦悉易去。至于书名,则本人愈后所题,不复改也。七年四月二日识。
</p><p>
一
</p><p>
今天晚上,很好的月光。
</p><p>
我不见他,已是三十多年;今天见了,精神分外爽快。才知道以前的三十多年,全是发昏;然而须十分小心。不然,那赵家的狗,何以看我两眼呢?
</p><p>
我怕得有理。
</p><p>
二
</p><p>
今天全没月光,我知道不妙。早上小心出门,赵贵翁的眼色便怪:似乎怕我,似乎想害我。还有七八个人,交头接耳的议论我,张着嘴,对我笑了一笑;我便从头直冷到脚根,晓得他们布置,都已妥当了。
</p><p>
我可不怕,仍旧走我的路。前面一伙小孩子,也在那里议论我;眼色也同赵贵翁一样,脸色也铁青。我想我同小孩子有什么仇,他也这样。忍不住大声说,“你告诉我!”他们可就跑了。
</p><p>
我想:我同赵贵翁有什么仇,同路上的人又有什么仇;只有廿年以前,把古久先生的陈年流水簿子⑶,踹了一脚,古久先生很不高兴。赵贵翁虽然不认识他,一定也听到风声,代抱不平;约定路上的人,同我作冤对。但是小孩子呢?那时候,他们还没有出世,何以今天也睁着怪眼睛,似乎怕我,似乎想害我。这真教我怕,教我纳罕而且伤心。
</p><p>
我明白了。这是他们娘老子教的!
</p></body>
</html>

六、设置页面总体文字大小
在 head 标签中 , 设置 body 标签中的 文字 默认 字体大小 16px ;
<style>body {font-size:16px;}</style>
该选项必须设置 , 为了更方便的进行浏览器适配 , 不同浏览器默认的字体大小不同 ;
七、修改 h1 标签样式
现在要设置 h1 不要显示那么大 , 且不需要加粗 ;

首先 , 在该标签上添加 类属性 ;
<h1 class="tittle">狂人日记</h1>
然后 , 在 head 标签中 , 使用 类选择器 , 为其添加样式 ;
<style>.tittle {font-size:30px;font-weight:400;}
</style>
最终效果为 :

八、文本中设置粗体显示
将作者名字粗体显示 , 直接使用 strong 标签设置即可 ;
<div>1918年5月15日 <strong>鲁迅</strong> 收藏本文</div>

九、使用 em 标签将部分文字标记为重要信息
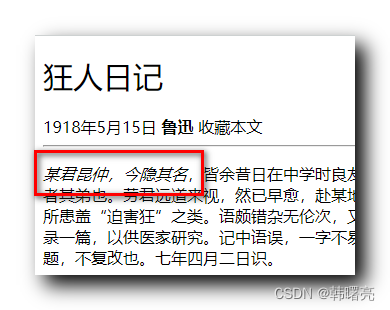
em 标签默认状态 :
<em>某君昆仲,今隐其名</em>

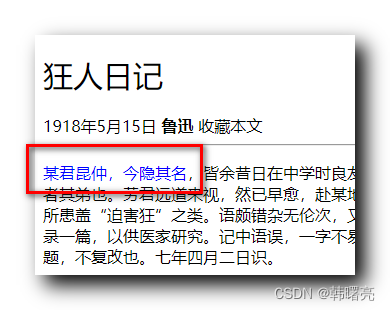
在 head 标签中 , 设置如下样式 , 取消其倾斜效果 , 颜色设置为 蓝色 ;
<style>em {font-style:normal;color:blue;}
</style>

十、完整代码示例
完整代码示例 :
<!DOCTYPE html>
<html lang="en"><head> <meta charset="UTF-8" /> <title>Google</title><base target="_blank"/><style>body {font-size:16px;}.tittle {font-size:30px;font-weight:400;}em {font-style:normal;color:blue;}</style></head><body><h1 class="tittle">狂人日记</h1><div>1918年5月15日 <strong>鲁迅</strong> 收藏本文</div><hr/>
<p>
<em>某君昆仲,今隐其名</em>,皆余昔日在中学时良友;分隔多年,消息渐阙。日前偶闻其一大病;适归故乡,迂道往访,则仅晤一人,言病者其弟也。劳君远道来视,然已早愈,赴某地候补⑵矣。因大笑,出示日记二册,谓可见当日病状,不妨献诸旧友。持归阅一过,知所患盖“迫害狂”之类。语颇错杂无伦次,又多荒唐之言;亦不著月日,惟墨色字体不一,知非一时所书。间亦有略具联络者,今撮录一篇,以供医家研究。记中语误,一字不易;惟人名虽皆村人,不为世间所知,无关大体,然亦悉易去。至于书名,则本人愈后所题,不复改也。七年四月二日识。
</p><p>
一
</p><p>
今天晚上,很好的月光。
</p><p>
我不见他,已是三十多年;今天见了,精神分外爽快。才知道以前的三十多年,全是发昏;然而须十分小心。不然,那赵家的狗,何以看我两眼呢?
</p><p>
我怕得有理。
</p><p>
二
</p><p>
今天全没月光,我知道不妙。早上小心出门,赵贵翁的眼色便怪:似乎怕我,似乎想害我。还有七八个人,交头接耳的议论我,张着嘴,对我笑了一笑;我便从头直冷到脚根,晓得他们布置,都已妥当了。
</p><p>
我可不怕,仍旧走我的路。前面一伙小孩子,也在那里议论我;眼色也同赵贵翁一样,脸色也铁青。我想我同小孩子有什么仇,他也这样。忍不住大声说,“你告诉我!”他们可就跑了。
</p><p>
我想:我同赵贵翁有什么仇,同路上的人又有什么仇;只有廿年以前,把古久先生的陈年流水簿子⑶,踹了一脚,古久先生很不高兴。赵贵翁虽然不认识他,一定也听到风声,代抱不平;约定路上的人,同我作冤对。但是小孩子呢?那时候,他们还没有出世,何以今天也睁着怪眼睛,似乎怕我,似乎想害我。这真教我怕,教我纳罕而且伤心。
</p><p>
我明白了。这是他们娘老子教的!
</p></body>
</html>
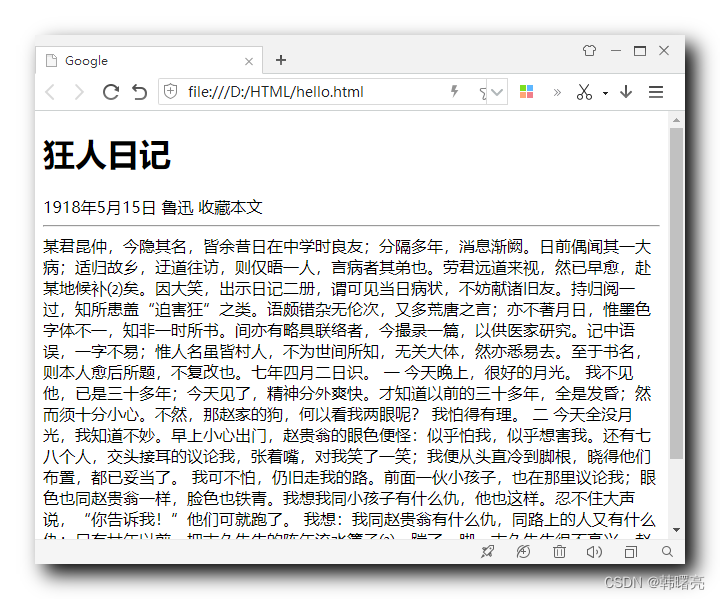
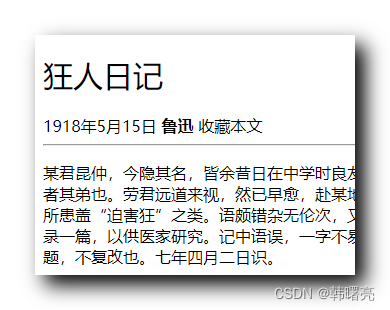
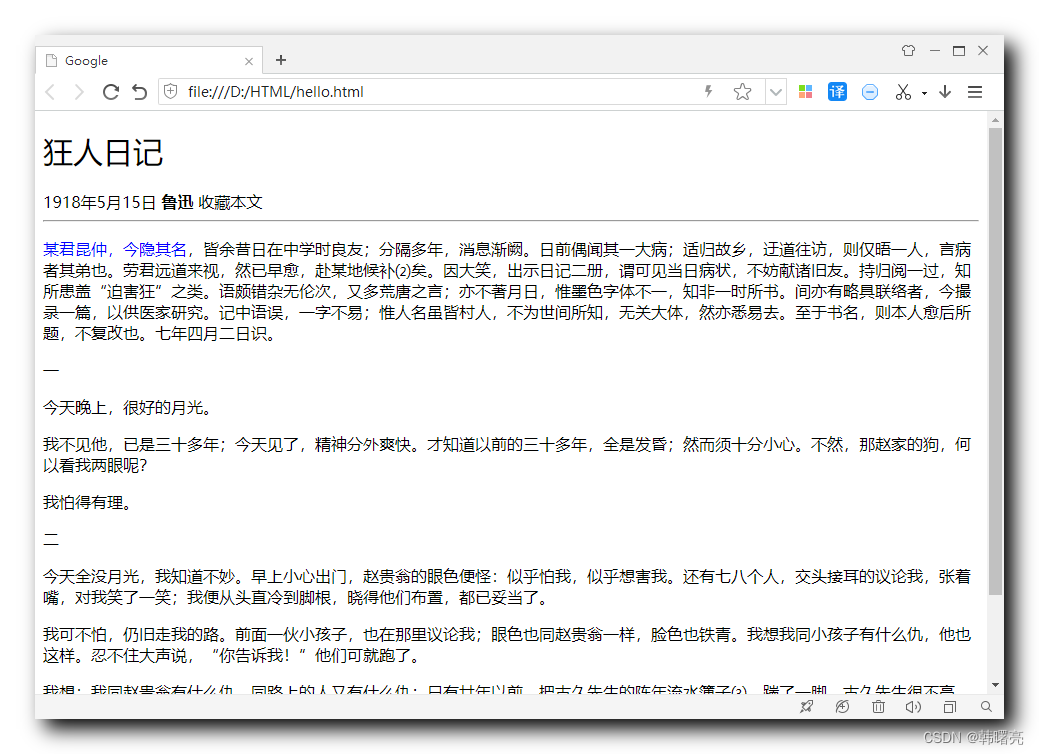
执行效果 :

这篇关于【CSS】CSS 文本样式 ③ ( 文字排版案例一 | 设置标题 | div 中设置布局 | hr 标签设置横线 | p 标签分割段落 | 设置页面总体文字大小 | 修改 h1 标签样式 )的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






