段落专题
Python清空Word段落样式的三种方法
《Python清空Word段落样式的三种方法》:本文主要介绍如何用python-docx库清空Word段落样式,提供三种方法:设置为Normal样式、清除直接格式、创建新Normal样式,注意需重... 目录方法一:直接设置段落样式为"Normal"方法二:清除所有直接格式设置方法三:创建新的Normal样
Python批量调整Word文档中的字体、段落间距及格式
《Python批量调整Word文档中的字体、段落间距及格式》这篇文章主要为大家详细介绍了如何使用Python的docx库来批量处理Word文档,包括设置首行缩进、字体、字号、行间距、段落对齐方式等,需... 目录关键代码一级标题设置 正文设置完整代码运行结果最近关于批处理格式的问题我查了很多资料,但是都没
【html】编辑器、基础、属性、标题、段落、格式化、 连接、头部、CSS、图像
目录 2.HTML编辑器 3.HTML基础 3.1 HTML标题 3.2 段落 4.HTML元素 4.1 元素语法 4.2 嵌套元素 4.3 HTML空元素 4.4 HTML提示,使用小写标签 5.HTML属性 5.1 属性实例 5.2 HTML 属性常用引用属性值 5.3 使用小写属性 5.4 HTML属性参考手册 6.HTML标题 6
日系编曲:日系旋律创作 日系音乐框架搭建 段落结构特点 曲式结构
日系旋律创作 日系旋律的特点 日系旋律的律动特征 日系旋律的特点 因为日语语种的的特点通常音符会比较碎片化,可能一句歌词里10个以上的音符都是常见的。 以五声音阶为基础的旋律创作。再利用34 71这类半音音符衔接。 日系中常用的两个五声音阶: 61235(小调五声音阶,适合小调) 12357(琉球简化音阶,适合大调) 日系音乐中常常出现的动机:125、175、561、3
python办公自动化:使用`Python-PPTX`进行文本框和段落操作
文本框和段落是PowerPoint演示文稿中最常用的元素之一。本节将介绍如何使用Python-PPTX库创建和修改文本框,以及如何操作文本框中的段落和文本内容。 1 创建文本框 在Python-PPTX中,文本框是通过幻灯片的shapes对象的add_textbox方法来创建的。以下是创建一个简单文本框的步骤: from pptx.util import Inches# 创建一个新的演
html段落标签、换行标签与字符实体
仅供学习,转载请注明出处 html段落标签 <p>标签定义一个文本段落,一个段落含有默认的上下间距,段落之间会用这种默认间距隔开,代码如下: <!DOCTYPE html><html><head><title>段落</title></head><body><p>HTML是 HyperText Mark-up Language 的首字母简写,意思是超文本标记语言,超文本指的是超链
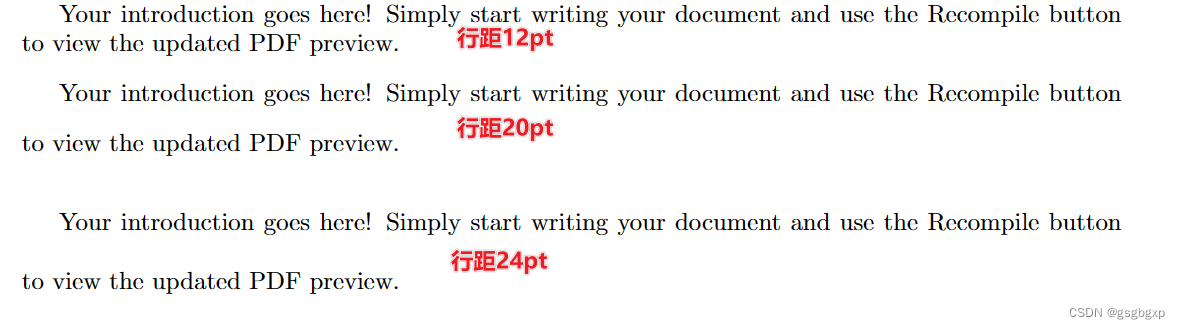
LaTeX中的段落设置-首行缩进、行间距、段间距等
各种长度参数 参数名称含义默认值\parindent首行缩进15.0pt\leftskip左缩进15.0pt\rightskip右缩进15.0pt\baselineskip基本行距12.0pt (字号10pt的1.2倍)\parskip段间距0.0pt plus 1.0pt\lineskip见下图\lineskiplimit见下图 各种长度单位 参考《Ishort 6.02》表5.6
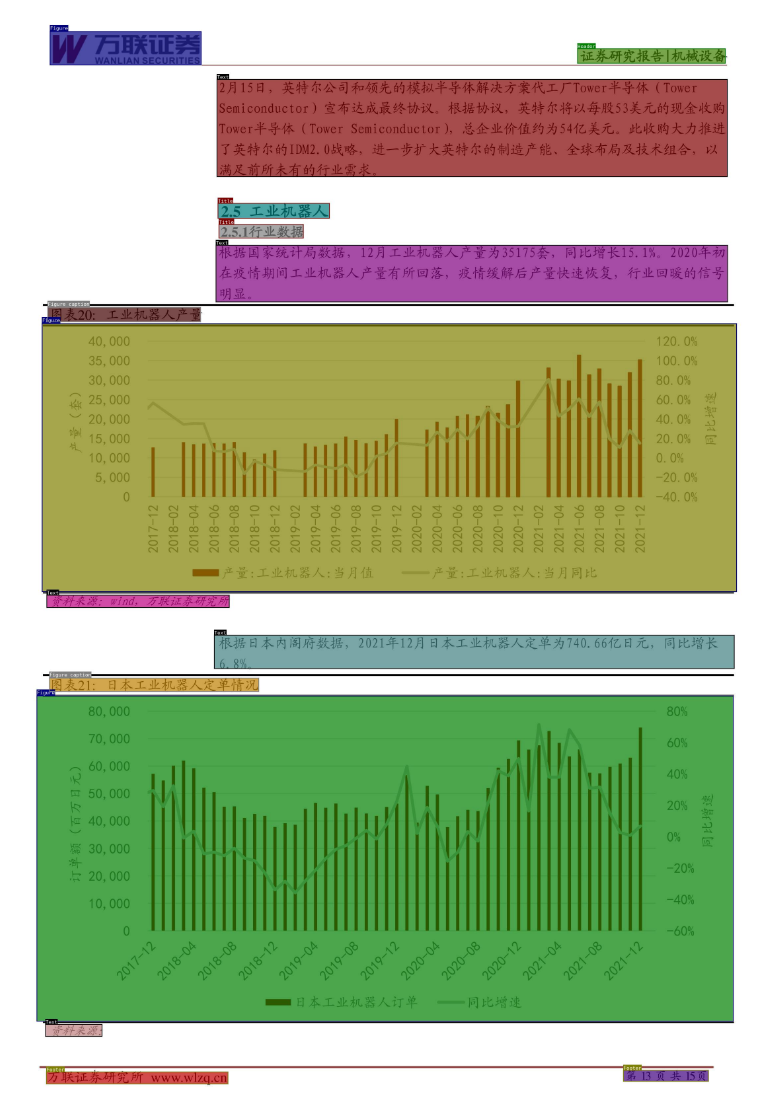
【文档智能】包含段落的开源的中文版面分析模型
github:https://github.com/360AILAB-NLP/360LayoutAnalysis 权重下载地址:https://huggingface.co/qihoo360/360LayoutAnalysis 一、背景 在当今数字化时代,文档版式分析是信息提取和文档理解的关键步骤之一。文档版式分析,也称为文档图像分析或文档布局分析,是指从扫描的文档图像中识别和提取文本、图像
HTML的标签(标题、段落、文本、图片、列表)
HTML的标签1 标题标签:段落标签:文本标签:图片标签:列表标签:有序列表:无序列表:定义列表:列表案例: 标题标签: 标签:h1~h6 注意:如果使用无效标签(比如:h7)会按照文本内容在页面展示。 <!DOCTYPE html><html><head><meta charset="UTF-8"><title></title></head><body
AI爆文写作:使用AI来帮你拆分吧,过程丝滑,效率翻倍:拆选题、拆标题、拆结构、拆逻辑、拆段落、收集素材吧!
文章目录 一、为什么要拆文?二、拆分拆什么?三、怎么拆?**1、拆选题和标题:理解作者意图****2、拆结构:学会谋篇布局****3、拆逻辑:洞察思路观点****4、拆段落:掌握起承转合****5、收集语料,丰富素材库** 四、拆分提示词 一、为什么要拆文? 新进入某个领域,模仿“过来人”无疑是最有效的方法。 就写作这件事来说,通过拆解优秀文章,我们可以洞察作者的写作意图,学习
html段落缩进效果
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html><head><meta charset="utf-8"/><title>段落缩进效果</title></head><body>《荀子
【菜鸟收藏:教你如何让Word为默认段落样式】
系统吧今日主题:教你如何让Word为默认段落样式 Word的段落样式:命名和存储为集合的字符和段落格式特征的组合。可选择段落并使用样式一次将所有格式特征应用到段落中。 Word中设置默认段落样式 使用Microsoft Word编辑文档时,如果没有为段落设置特定的样式,则自动使用默认段落样式。以Word2010软件为例介绍设置默认段落样式的方法: 第1步,打开Wor
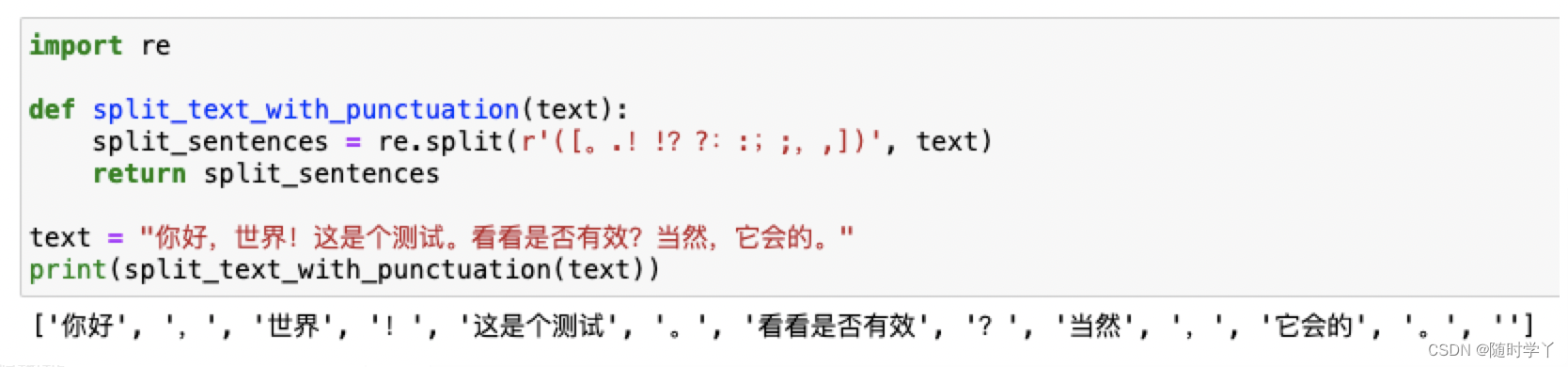
正则将段落分割成句子
这里分割段落不区分中英文标点,你可以根据需求改 分割后标点跟随句子后面 def split_sentences_keep_delimiter(text):pattern = r'[^。!!??::;;,,]+[。!!??::;;,,]'sentences = re.findall(pattern, text)last_sentence = re.sub(r'[。!!??::;;;,,]'
富文本编辑器CKEditor4简单使用-08(段落首行缩进插件 + 处理粘贴 Microsoft Word 中的内容后保持原始内容格式(包括首行缩进))
富文本编辑器CKEditor4简单使用-08(段落首行缩进插件 + 处理粘贴 Microsoft Word 中的内容后保持原始内容格式(包括首行缩进)) 1. 缩进,特殊方式处理——修改原工具栏里的增加缩进量2 缩进,插件处理——不含图片的可以解决2.1 下载段落插件 textindent2.2 使用段落插件 textindent2.3 修改textindent插件中的plugins.js文
【python】批量导出IEEE的文献信息为段落文本
问题背景:想了解一个领域最近在做些什么,要做一个全面的survey,但是从IEEE导出的.csv文件不是那么方便看。 为了get重要信息(文章名、刊源、摘要),想把这些信息整合到一个方便阅览的文件(.tex)上。 由于相关文献太多,手动操作浪费时间也不是那么实际。 已有从IEEE导出的搜索结果,一个.csv文件。 问题描述:将.csv文件中所关注的信息(我的需求是文章名、刊源、摘要),按照
HTML段落标签、换行标签、文本格式化标签与水平线标签
目录 HTML段落标签 HTML换行标签 HTML格式化标签 加粗标签 倾斜标签 删除线标签 下划线标签 HTML水平线标签 HTML段落标签 在网页中,要把文字有条理地显示出来,就需要将这些文字分段显示。在 HTML 标签中,<p>标签用于定义段落,它可以将整个网页分为若干个段落。 为文本分段可以使用段落标签<p> </p>包裹需要放在一段的文字 <p>这是第一个
Rethinking eventual consistency论文部分段落翻译
这篇论文貌似有两页格式不大友好,导致翻译软件无法识别,现在提供这部分的中文翻译(我也是自己弄的,质量不一定佳,需者自取) 链接: Rethinking eventual consistency论文部分段落翻译
HTML——2.属性、标题、段落
一、属性 属性提供了关于元素的额外信息,这些信息可以是元素的行为、样式或其他特性。属性以名称/值对的形式出现,通常写在开始标签中。让我们来看一些常见的HTML属性及其用法: 1. id 属性 id 属性用于为元素指定唯一的标识符。通过 id 属性,可以在CSS和JavaScript中方便地选择和操作特定的元素。 <div id="unique-id">This is a div elem
解决WordPress文章的段落首行自动空两格的问题
写文章时,段落首行都会空两格,可是WordPress自带的编辑器却没有考虑到这一点,导致发布的文章首行都是顶格的,看起来很不习惯。 我们通常的解决方法都是在发布文章时把编辑器切换到“文本”模式,然后再在首行手动键入两个全角的空格来实现的。但是这有两个弊端,一是麻烦,编辑不方便;再一个就是如果日后更换成了首行会自动空两格的主题,就会变成了首先空四个空格。 所以,最好的解决方法就是能实现发布文章时
段落标签<p></p>
<p></p>标签用于定义段落,将网页(主要是文字部分)分为若干个段落,段落和段落之间有一定的空隙。p为pararaph的缩写。 例: <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewp
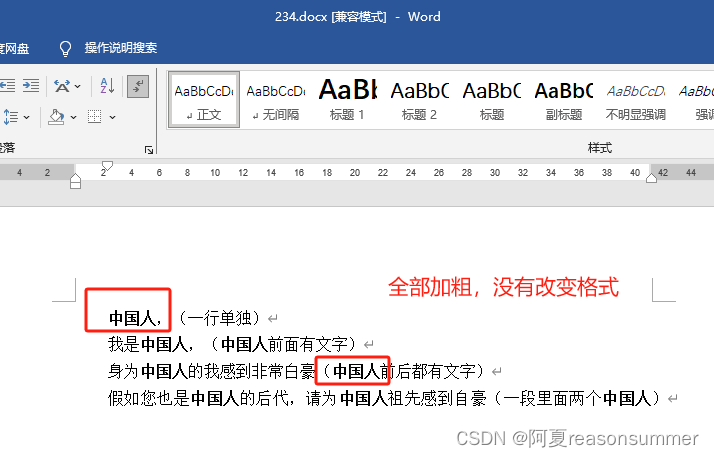
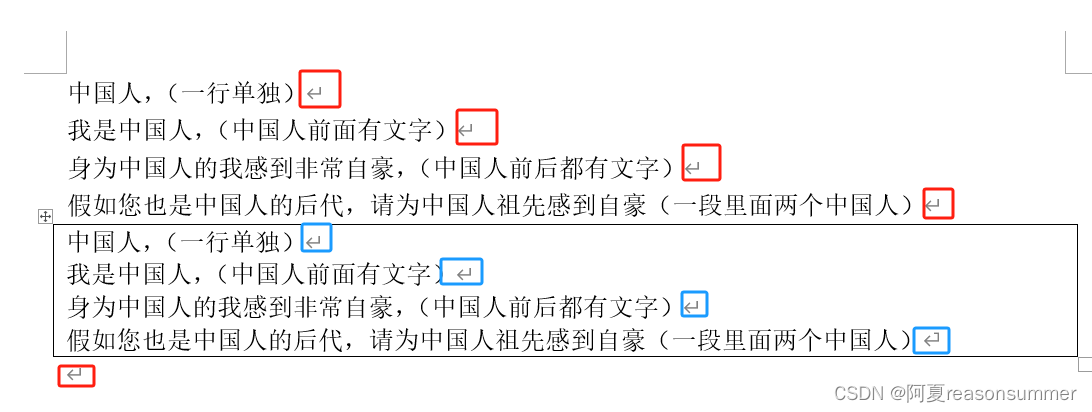
【技术类-05】python实现docx段落文字加粗(Win32)
背景需求: 【技术类-04】python实现docx表格文字和段落文字的“手动换行符(软回车)”变成“段落标记(硬回车)”-CSDN博客文章浏览阅读1k次,点赞10次,收藏10次。【技术类-04】python实现docx表格文字和段落文字的“手动换行符(软回车)”变成“段落标记(硬回车)”https://blog.csdn.net/reasonsummer/article/details
【技术类-04】python实现docx表格文字和段落文字的“手动换行符(软回车)”变成“段落标记(硬回车)”
作品展示: 背景需求: 把python实现docx表格文字和段落文字的“手动换行符(软回车)”变成“段落标记(硬回车)合并在一起统计数量 【技术类-02】python实现docx段落文字的“手动换行符(软回车)”变成“段落标记(硬回车)”-CSDN博客文章浏览阅读226次,点赞4次,收藏6次。【技术类-02】python实现docx段落文字的“手动换行符(软回车)”变成“段落标记(硬