本文主要是介绍富文本编辑器CKEditor4简单使用-08(段落首行缩进插件 + 处理粘贴 Microsoft Word 中的内容后保持原始内容格式(包括首行缩进)),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
富文本编辑器CKEditor4简单使用-08(段落首行缩进插件 + 处理粘贴 Microsoft Word 中的内容后保持原始内容格式(包括首行缩进))
- 1. 缩进,特殊方式处理——修改原工具栏里的增加缩进量
- 2 缩进,插件处理——不含图片的可以解决
- 2.1 下载段落插件 textindent
- 2.2 使用段落插件 textindent
- 2.3 修改textindent插件中的plugins.js文件
- 2.3.1 修改插件按钮提示信息
- 2.3.2 修改插件里的缩进偏移量和缩进单位
- 2.4 开启textindent插件 并 看效果
- 2.4.1 开启插件
- 2.4.2 段落首行缩进测试
- 2.4.3 来源word粘贴(保留缩进格式测试)
- 2.5 附核心代码
- 2.6 关于安装插件的其他详细内容
- 2.7 下载项目
- 3. 查看自己的CKEditor4版本号
- 4. word里有图片的问题(待解决)
- 4.1 问题描述
- 4.2 关于Paste from Word插件
- 4.2.1 下载Paste from Word插件
- 4.3 解压所有插件
1. 缩进,特殊方式处理——修改原工具栏里的增加缩进量
-
请看上篇文章,如下:
富文本编辑器CKEditor4简单使用-07(处理浏览器不支持通过工具栏粘贴问题 和 首行缩进的问题).
2 缩进,插件处理——不含图片的可以解决
2.1 下载段落插件 textindent
-
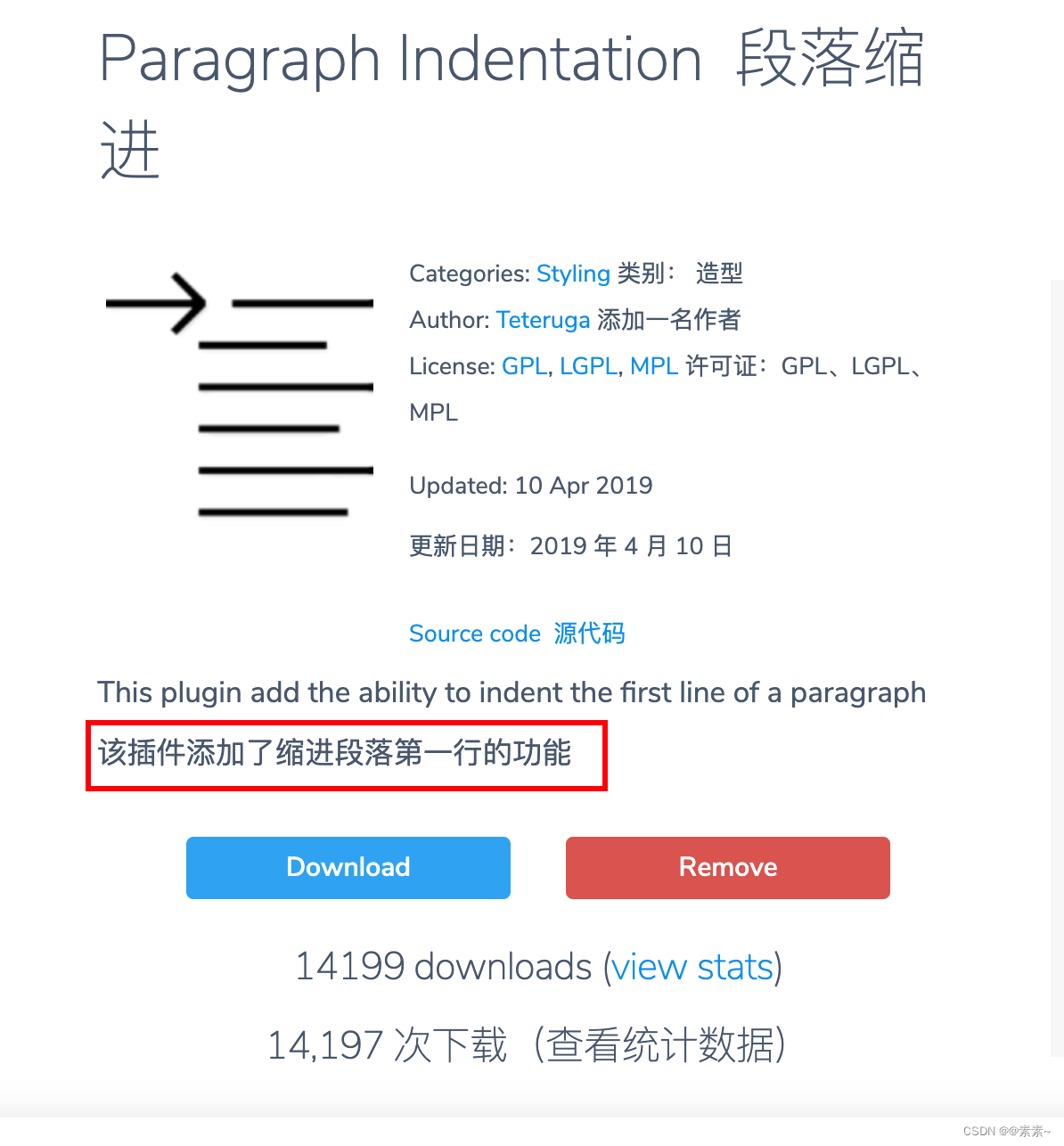
下载段落缩进插件,如下:
https://ckeditor.com/cke4/addon/textindent.

-
备注:该插件没有依赖插件,所以只需要下载该一个插件即可使用!
2.2 使用段落插件 textindent
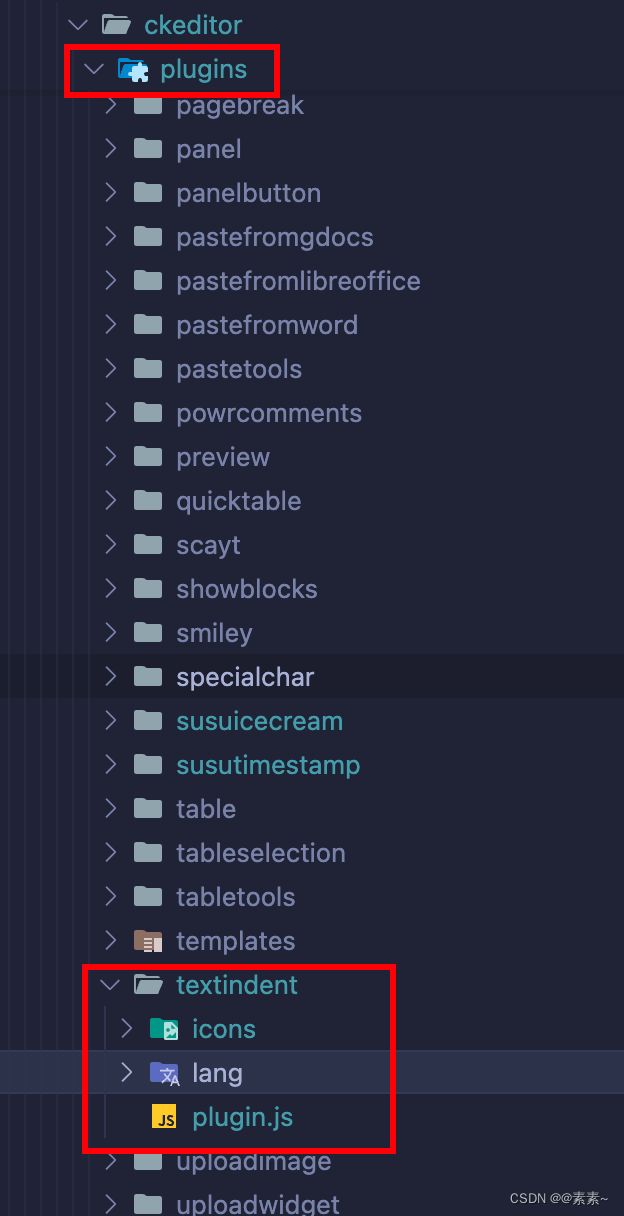
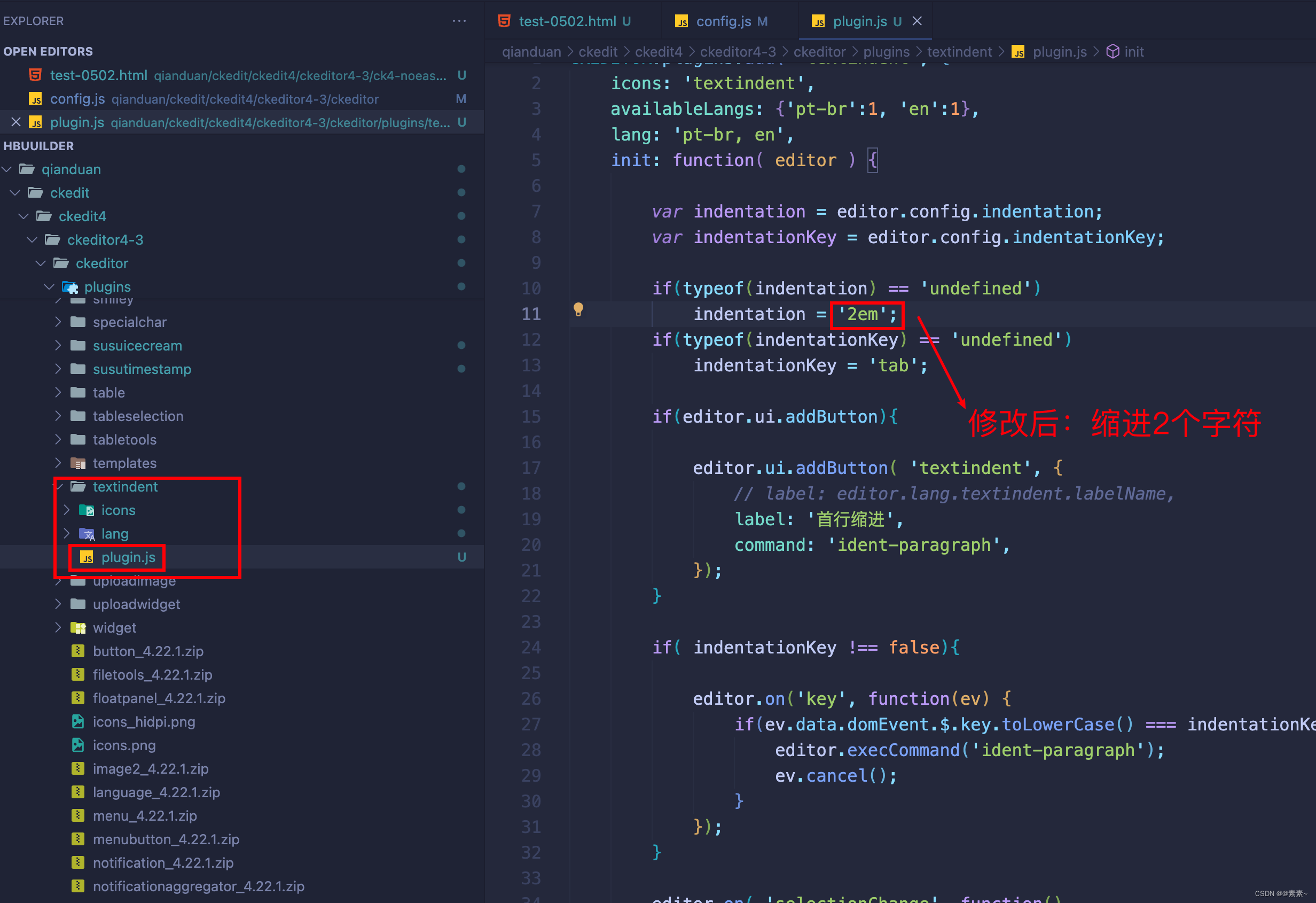
- 下载之后解压,然后放在plugins目录下,如下:

2.3 修改textindent插件中的plugins.js文件
2.3.1 修改插件按钮提示信息
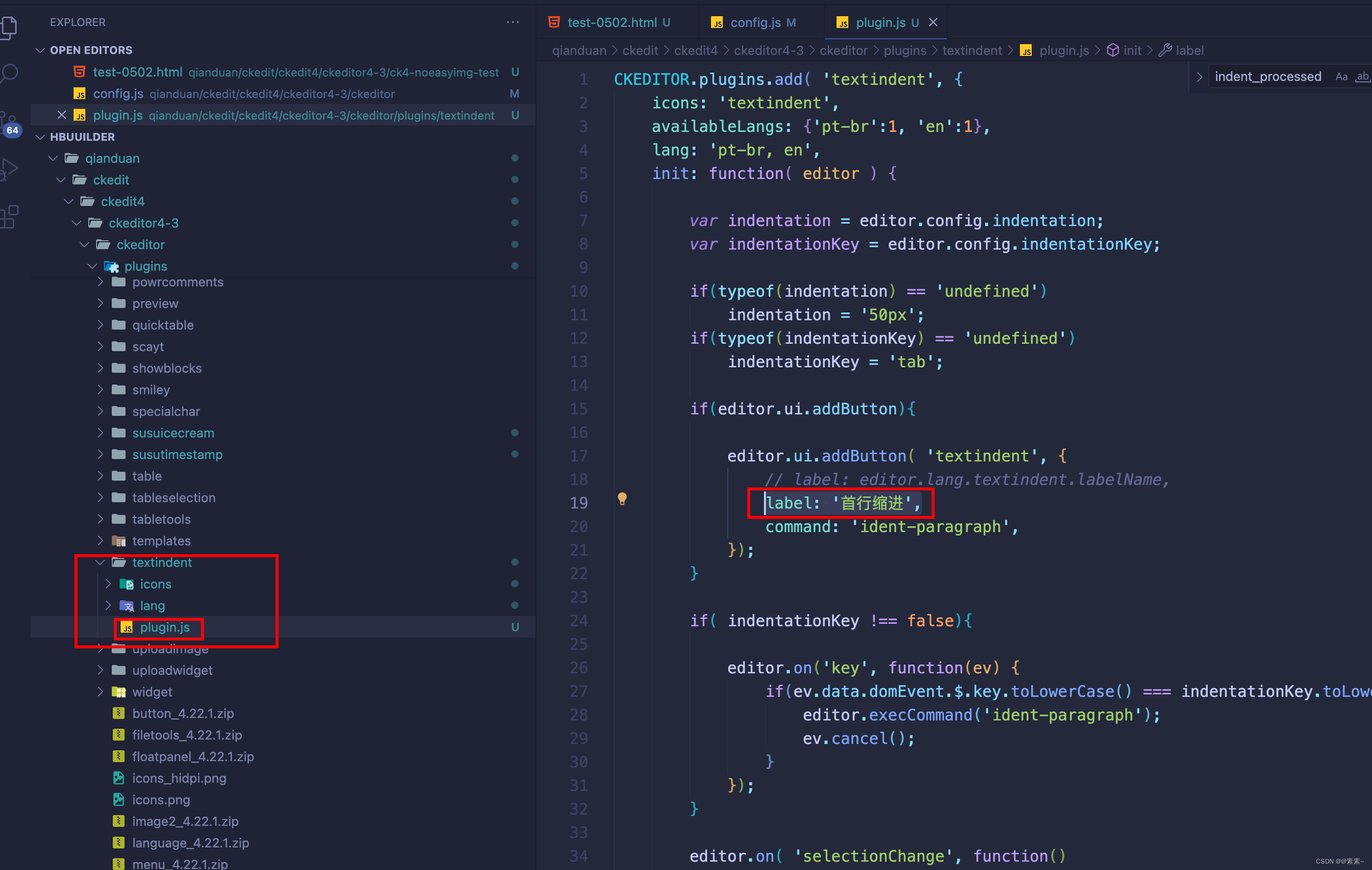
- 这个看自己,因为提示信息是一串英文的,所以这里改成明了的汉字,如下:

2.3.2 修改插件里的缩进偏移量和缩进单位
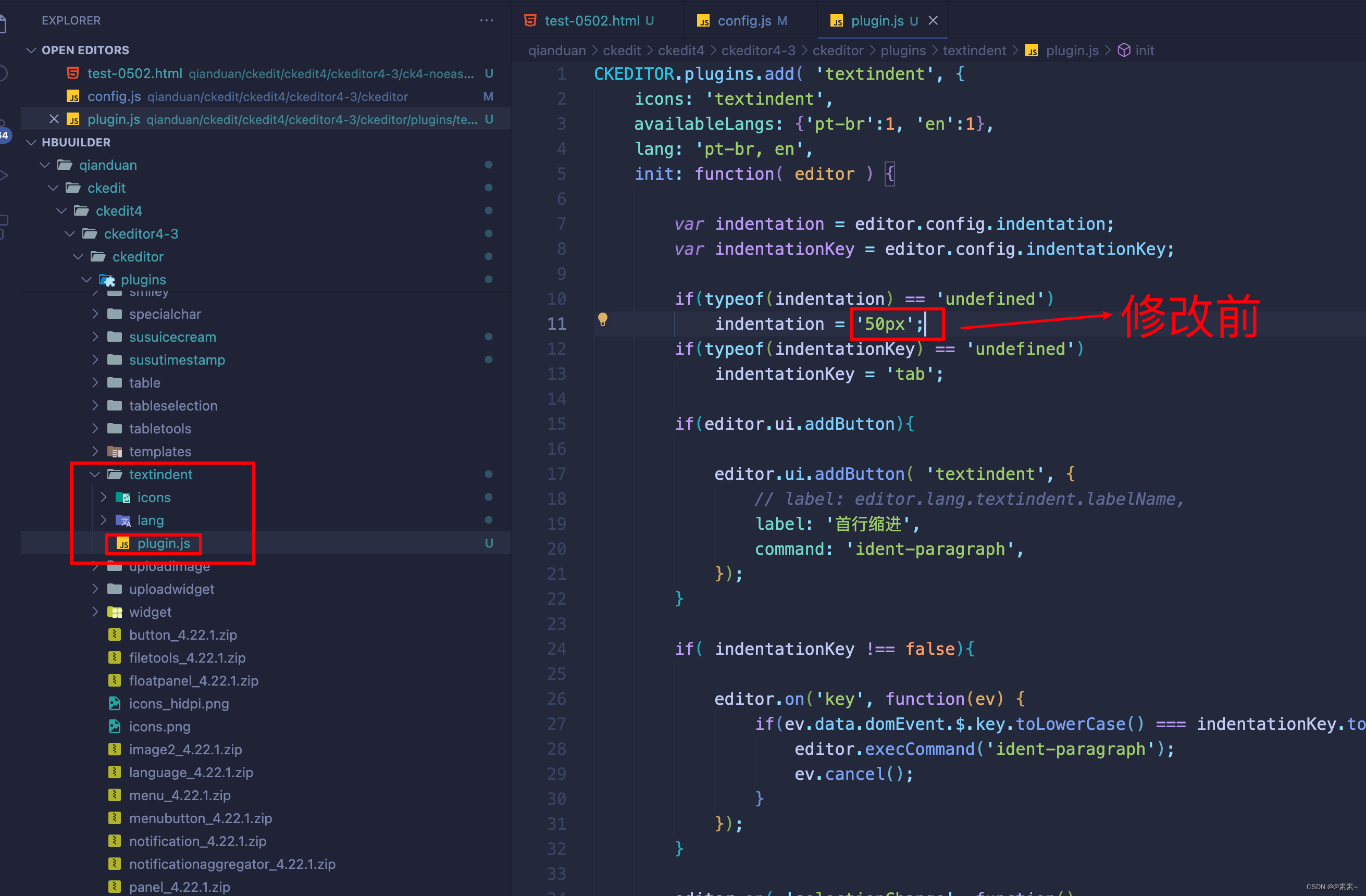
- 如下:


2.4 开启textindent插件 并 看效果
2.4.1 开启插件
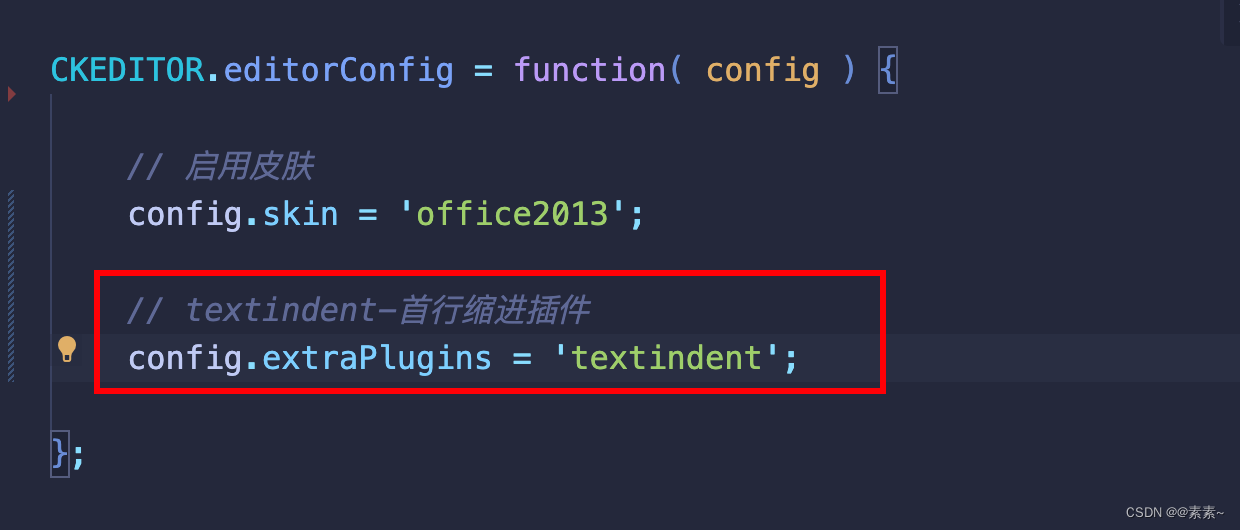
- 开启插件配置如下:


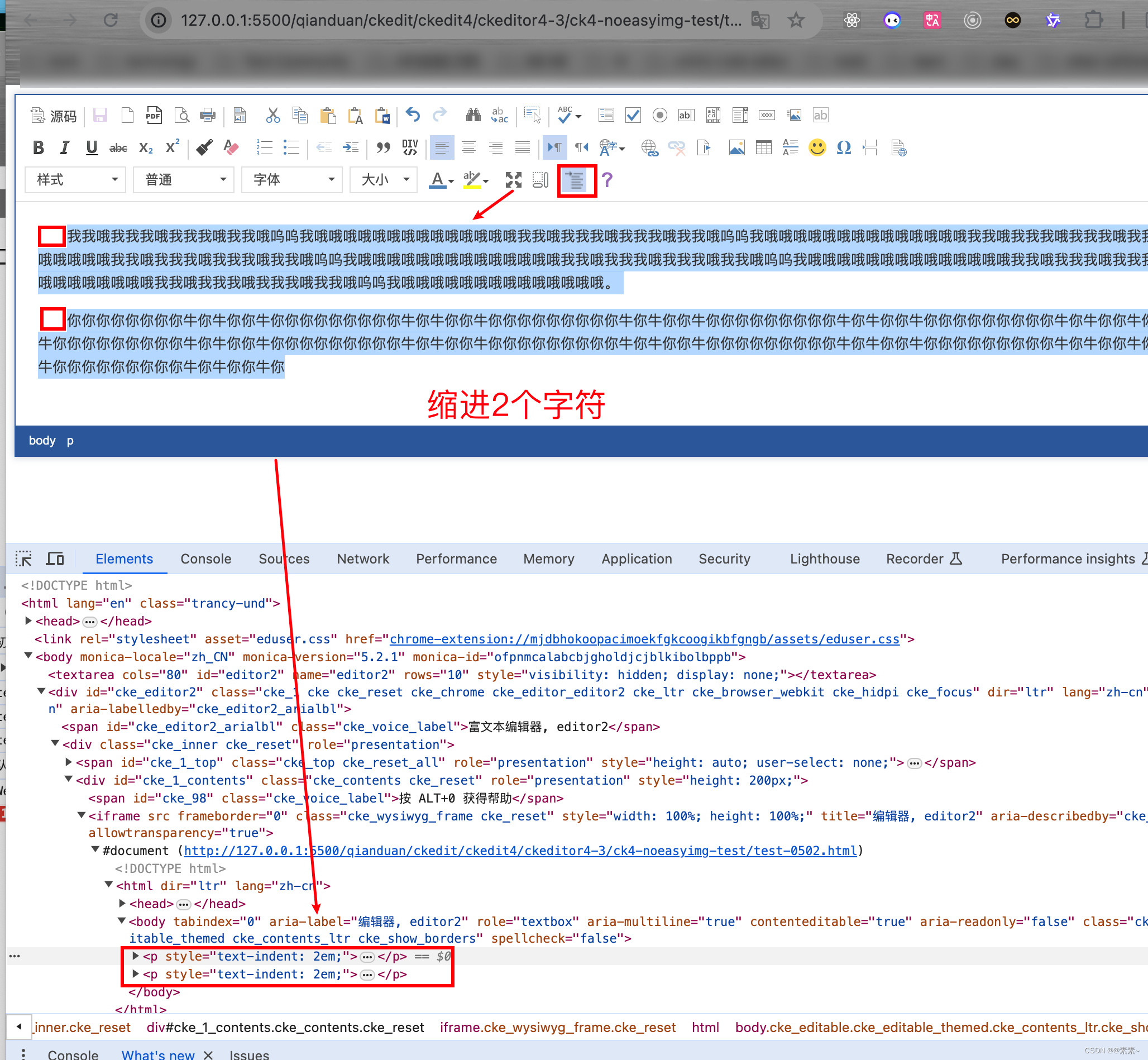
2.4.2 段落首行缩进测试
-
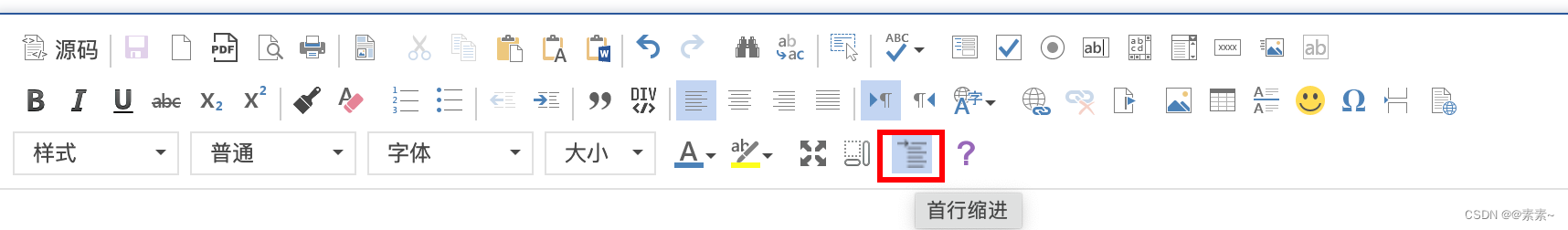
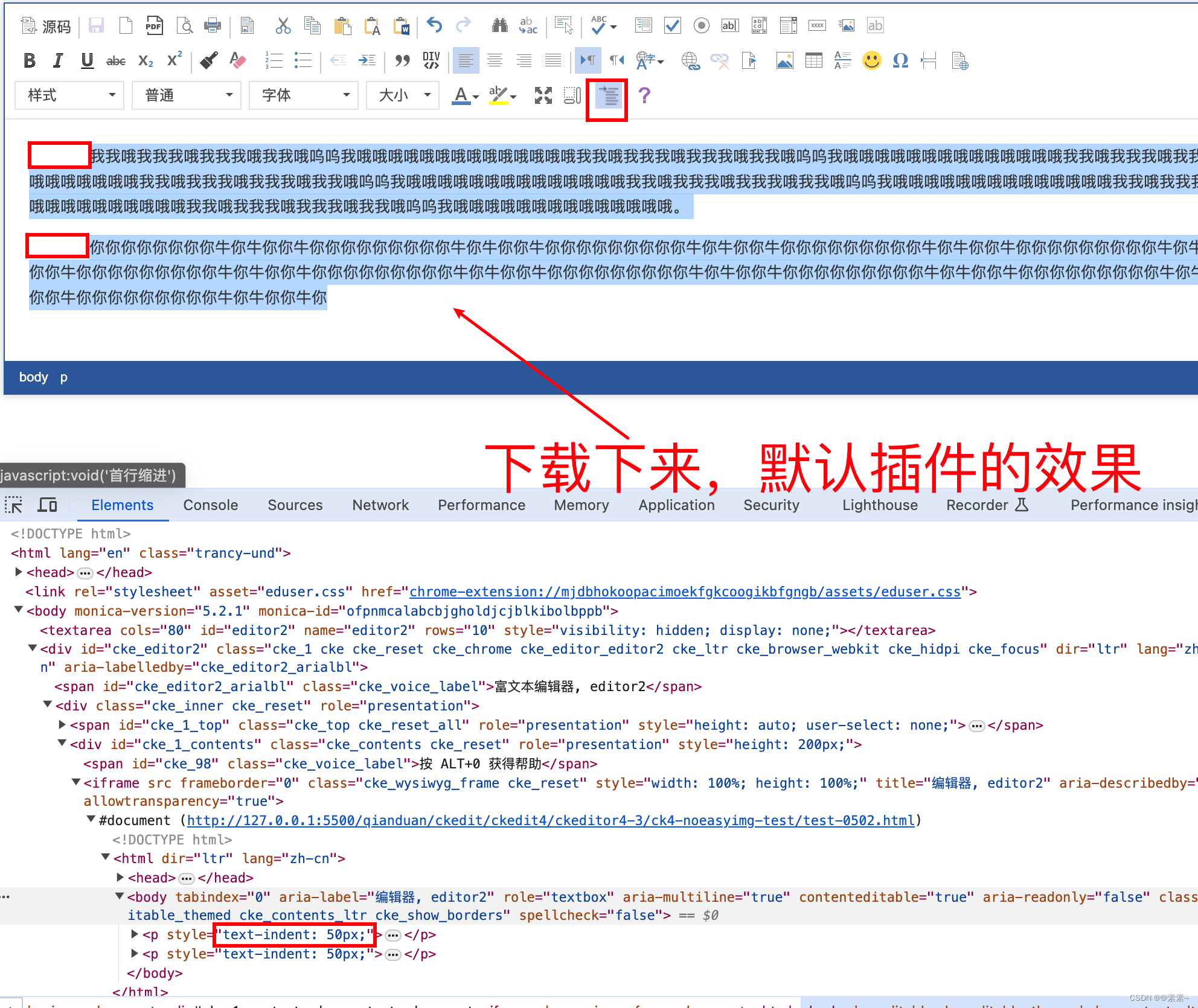
看效果
-
如果不修改缩进偏移量和缩进单位的话,原本效果如下:

-
修改缩进偏移量和缩进单位后的效果,如下:

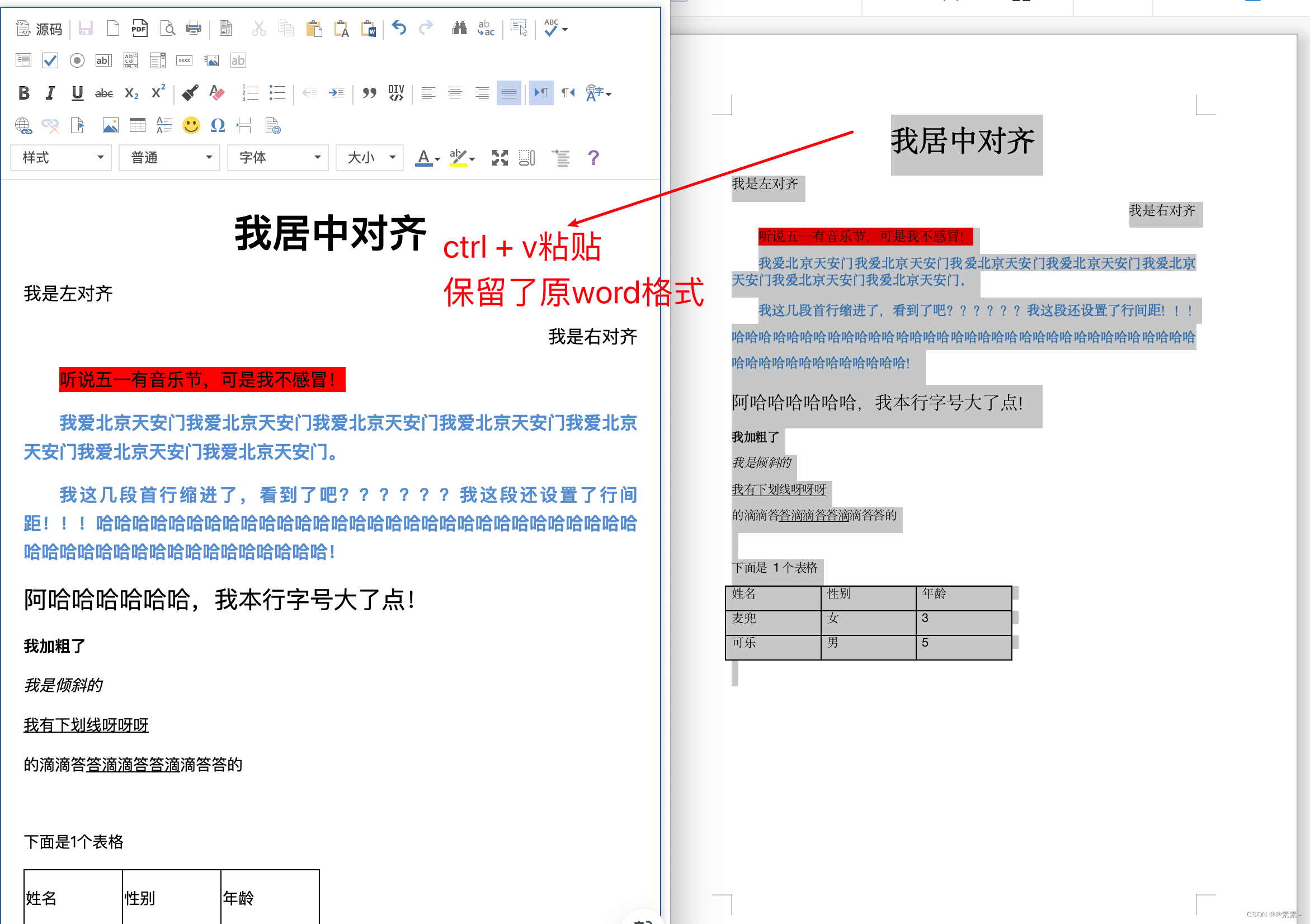
2.4.3 来源word粘贴(保留缩进格式测试)
- 使用这个插件之后,从word里复制出的内容再粘贴格式保持不变(包括首行缩进格式),如下:

- 通过工具栏的按钮粘贴也是一样的可以实现这种效果。
- 注意前提:一定要开启
textindent插件,否则首行缩进格式丢失!
2.5 附核心代码
- text.html,如下:
<!doctype html> <html lang="en"><head><meta charset="utf-8"><meta name="robots" content="noindex, nofollow"><title>Setting text part language</title><script src="../ckeditor/ckeditor.js"></script> </head><body><textarea cols="80" id="editor2" name="editor2" rows="10"></textarea><script>var editor = CKEDITOR.replace('editor2', {});editor.on("beforeCommandExec", function (event) {// 显示粘贴按钮的粘贴对话框并右键单击粘贴if (event.data.name == "paste") {event.editor._.forcePasteDialog = true;}// 不要显示Ctrl+Shift+V的粘贴对话框if (event.data.name == "pastetext" && event.data.commandData.from == "keystrokeHandler") {event.cancel();}});</script> </body></html> - config.js,如下:
CKEDITOR.editorConfig = function( config ) {// 启用皮肤config.skin = 'office2013';// textindent-首行缩进插件config.extraPlugins = 'textindent';};
2.6 关于安装插件的其他详细内容
- 可参考下面的文章:
富文本编辑器CKEditor4简单使用-02(常用插件安装及使用).
2.7 下载项目
-
如果不想下载官网项目,下载后还需要单独下载插件,可直接从下面链接下载,包括常用的插件,项目拿来即用,如下:
ckeditor4(4.22.1-含上传图片、快速表格、首行缩进等插件).
3. 查看自己的CKEditor4版本号
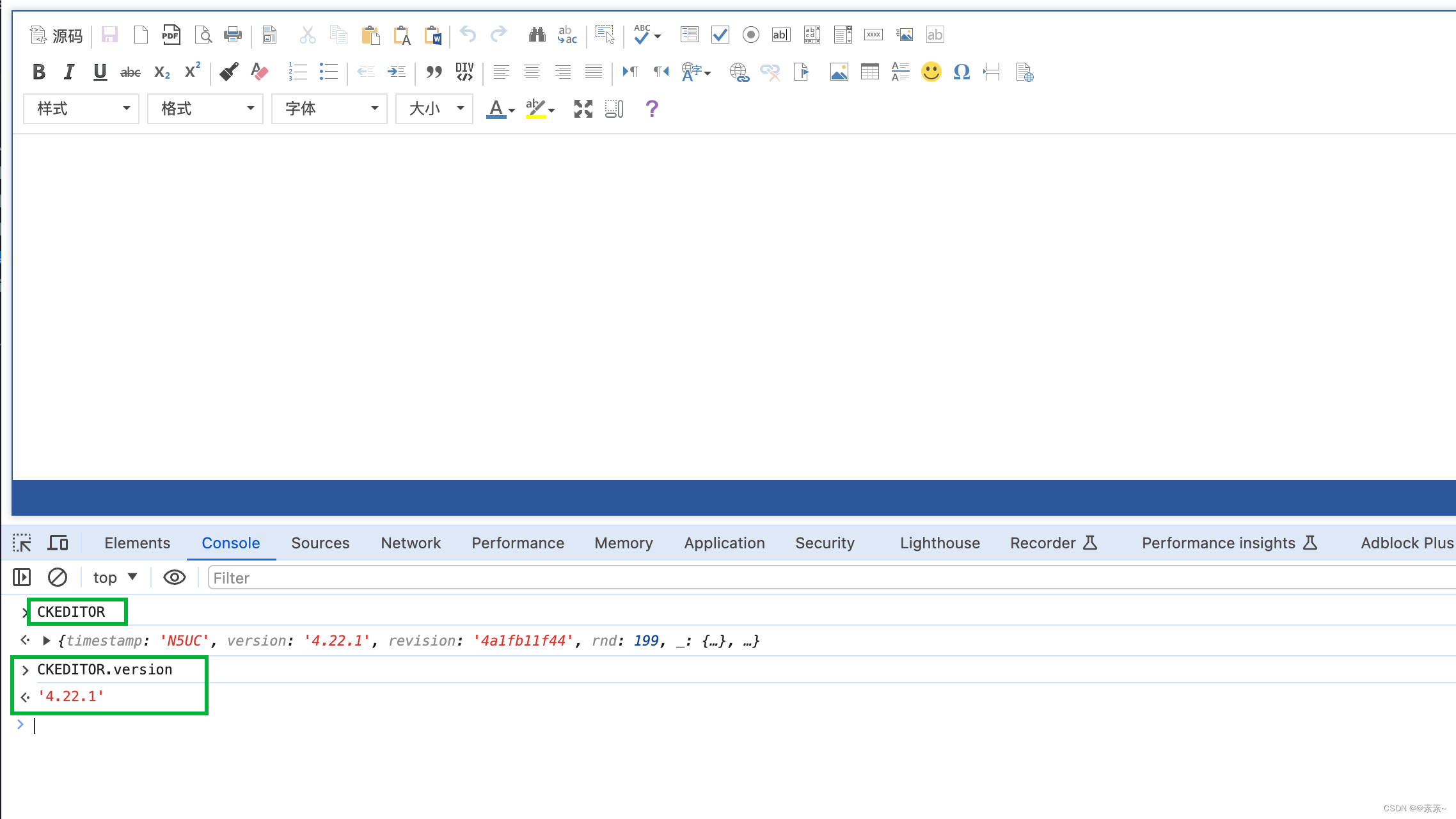
- 后续下载插件有的会根据CKEditor4的版本下载对应插件的版本号,所以先确定一下自己的版本号,在浏览器的控制台中输入命令即可查询,查询版本号的方式如下:
CKEDITOR 或 CKEDITOR.version
4. word里有图片的问题(待解决)
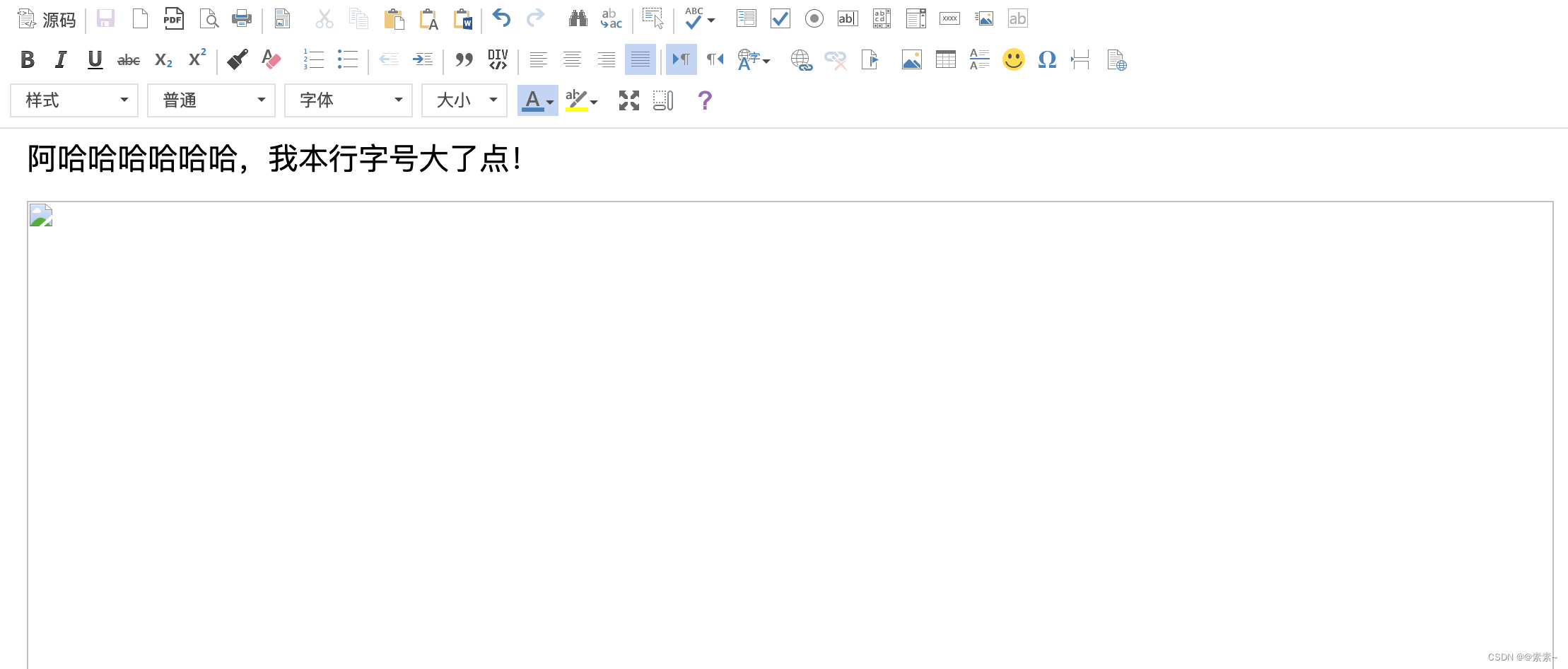
4.1 问题描述
- 如果粘贴的word里有图片,复制之后图片不展示,如下:

4.2 关于Paste from Word插件
4.2.1 下载Paste from Word插件
- 下载地址:
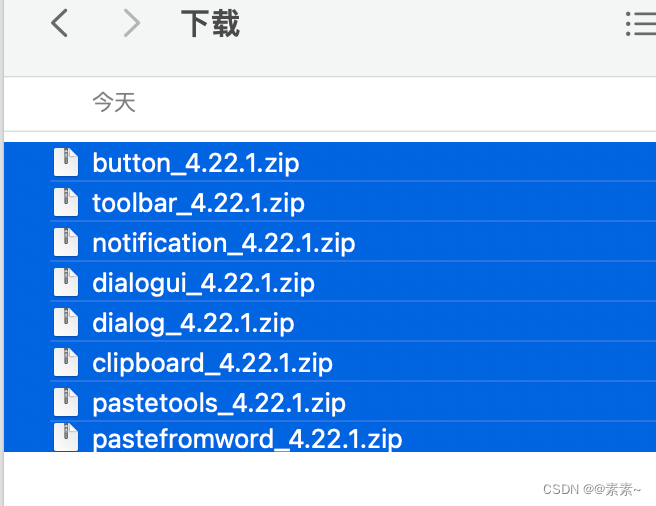
https://ckeditor.com/cke4/addon/pastefromword. - 下载所需的所有依赖插件,如下:

- 关于
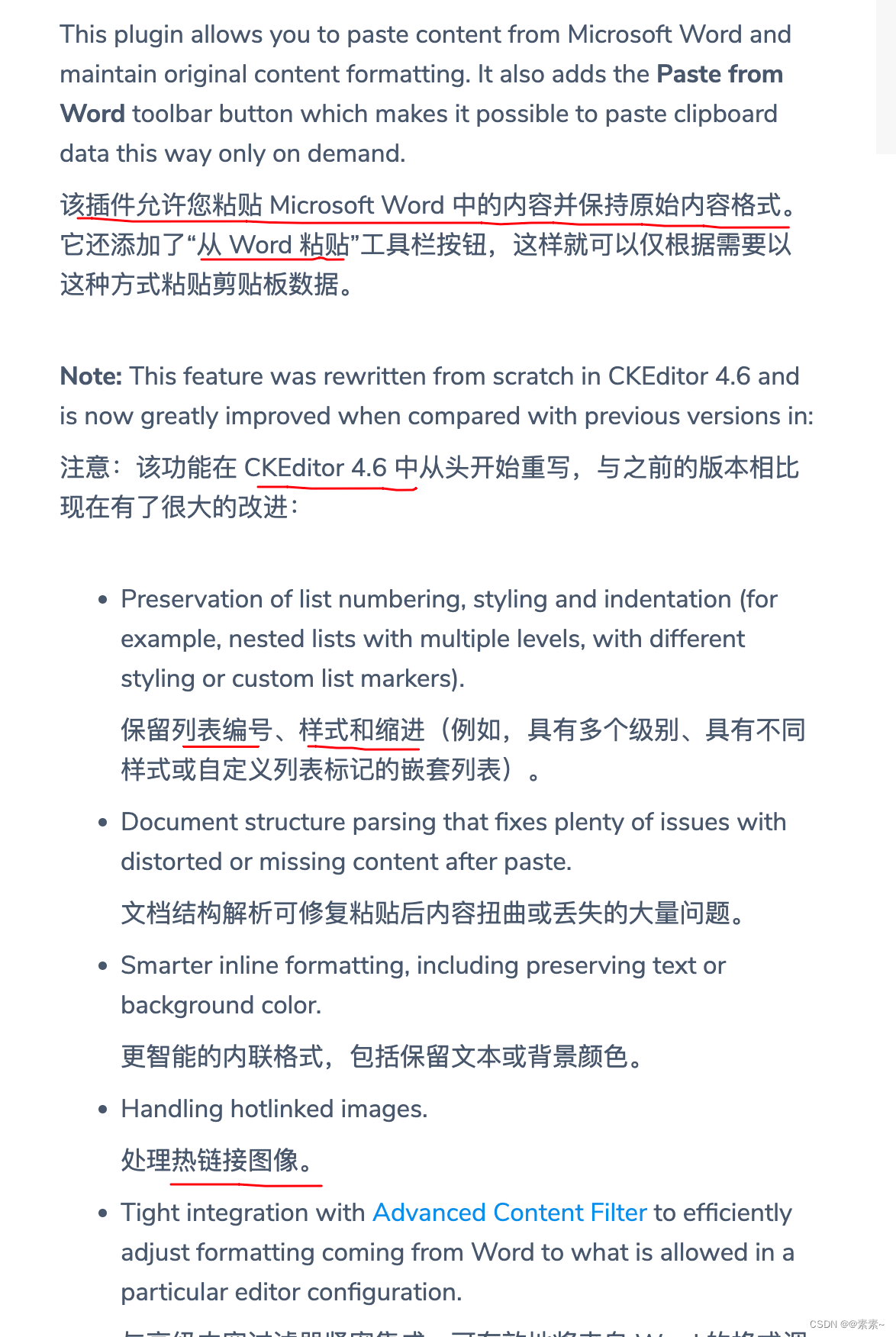
Paste from Word插件,如下:

4.3 解压所有插件
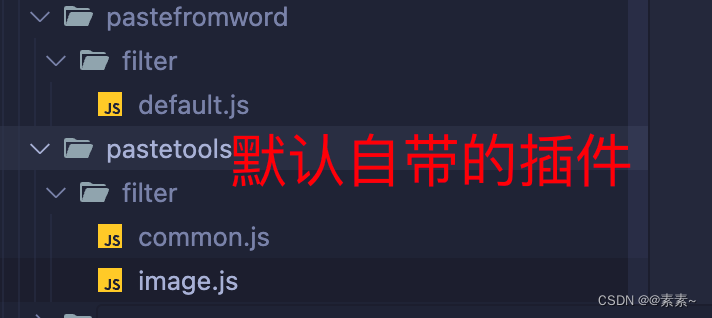
- 解压所有插件并放到plugins目录下(已有的插件不用替换),如下

- 问题是:此插件无论怎么配置都不生效,把默认插件换成下载的插件之后重新配置还是不生效,不知道此插件啥情况!!!
- 参考官网配置如下:
https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-pasteFromWordRemoveFontStyles. - 感兴趣的、用过的朋友可以交流一下!
这篇关于富文本编辑器CKEditor4简单使用-08(段落首行缩进插件 + 处理粘贴 Microsoft Word 中的内容后保持原始内容格式(包括首行缩进))的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






