bootstrap5专题
bootstrap5-学习笔记1-容器+布局+按钮+工具
参考: Bootstrap5 教程 | 菜鸟教程 https://www.runoob.com/bootstrap5/bootstrap5-tutorial.html Spacing · Bootstrap v5 中文文档 v5.3 | Bootstrap 中文网 https://v5.bootcss.com/docs/utilities/spacing/ 之前用bootstrap2和3比
媒体查询,Bootstrap5(1)
媒体查询 定义:根据视口的宽度从而呈现出不同的样式 根据宽度给端口分类 超小屏:0-575.9px 小屏:576-767.9px 中屏:768-991.9px 大屏:992-1199.9px 超大屏:1200-1399.9px 特大屏:1400px及以上 不同的端口配不同的样式:媒体查询 @media (min-width: 0) {p{color: red;}}@me
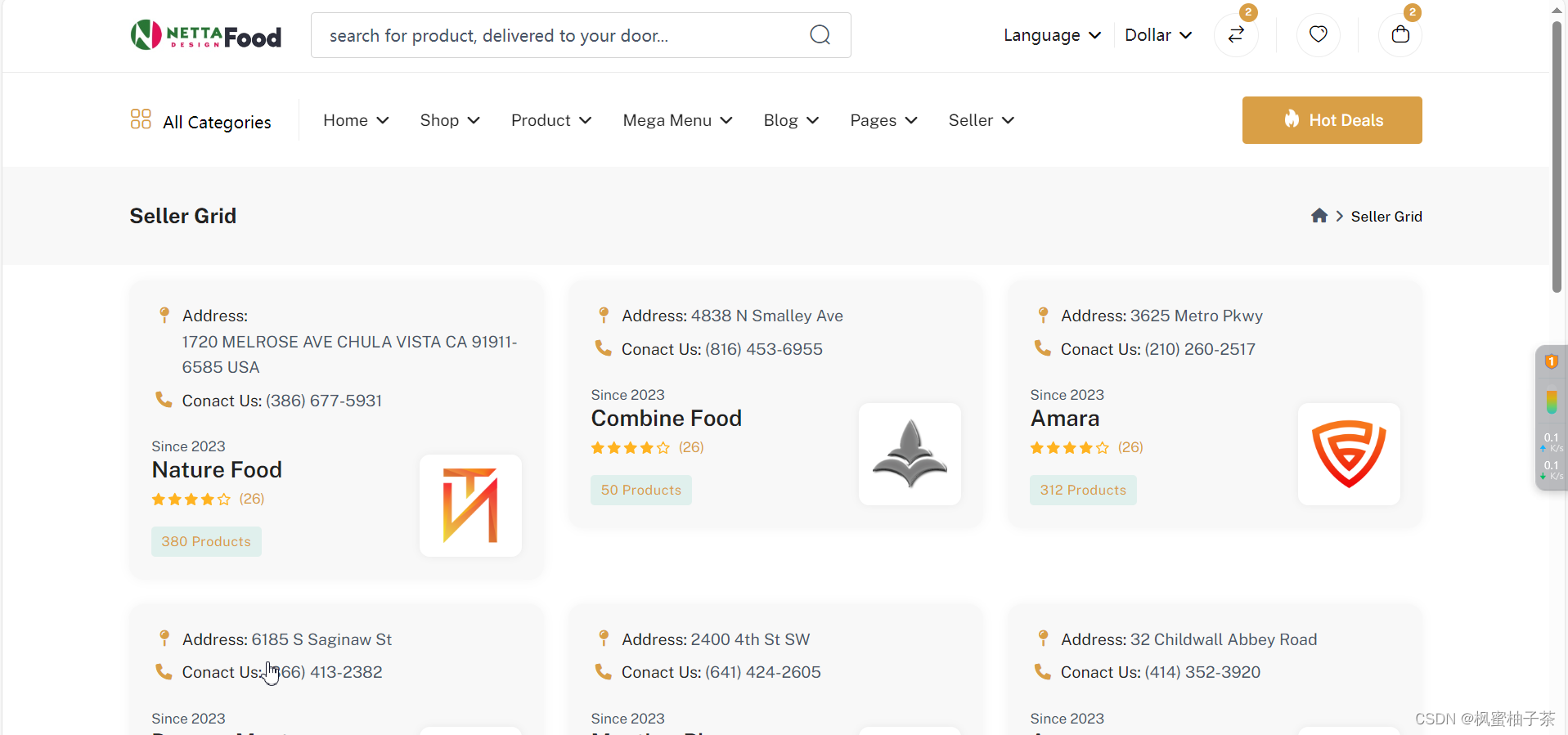
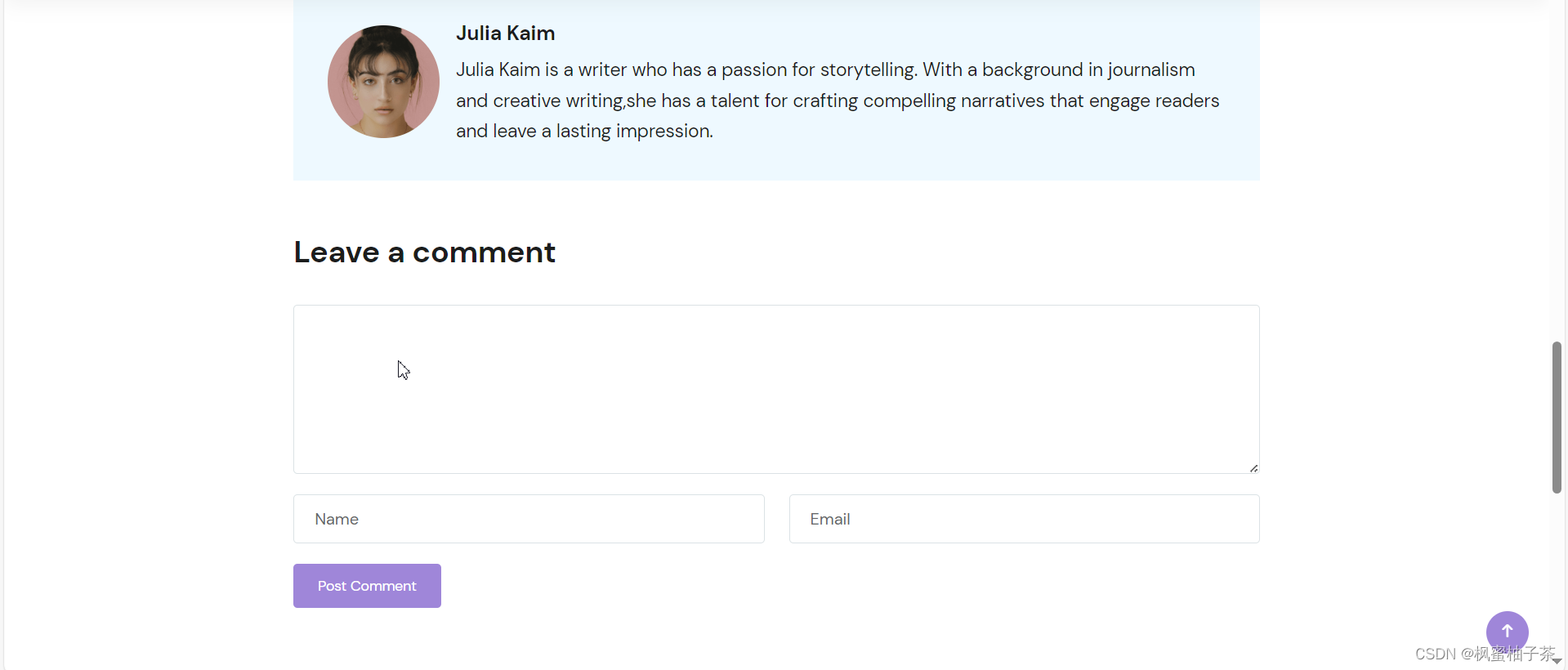
【前端素材】bootstrap5实现通用果蔬商城网页模板Netta Food(电商适用,附源码)
一、需求分析 通用果蔬商城网页是指专门为销售各类果蔬产品而设计的在线商城网页。它提供了一个方便的平台,使用户能够浏览、选择和购买各种果蔬产品。 通用果蔬商城网页通常具有以下功能: 商品展示:网页上展示各类果蔬产品的图片、价格、产地、描述等详细信息。用户可以通过浏览商品页面来了解产品的特点和优势。 分类和搜索:网页通常将果蔬产品按照不同的分类进行组织,如水果、蔬菜、时令水果等。用户可以通过
【前端素材】Bootstrap5实现儿童服装商城Kidify平台(适用电商,附源码)
一、需求分析 儿童服装商城是一个专门销售儿童服装的零售商店或在线平台。它提供各种类型和风格的儿童服装,包括婴儿服装、幼儿服装和儿童服装等。儿童服装商城的作用可以从以下几个方面来分析: 1. 提供多样化的选择:儿童服装商城通常会提供各种各样的儿童服装选项,包括不同年龄段、季节、款式和设计的服装。这样的多样性使得家长可以根据孩子的需要和偏好选择适合的服装。 2. 提供方便的购物体验:儿童服装商城
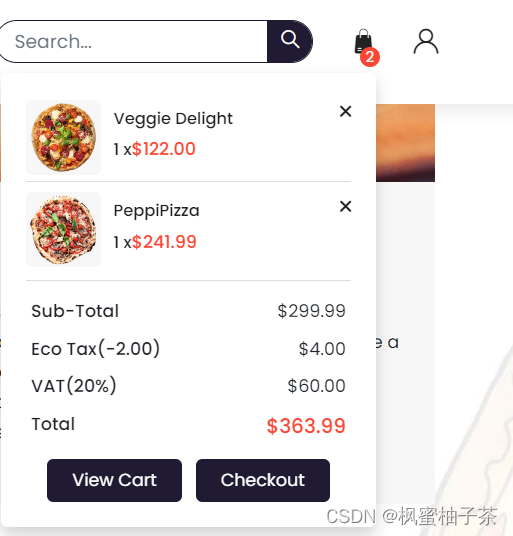
【前端模板】bootstrap5披萨餐厅网站Pizza King平台(电商适用,附源码)
一、需求分析 披萨餐厅网站是指由披萨餐厅创建和维护的在线平台,旨在提供与该餐厅相关的信息和服务。以下是一些常见的功能和内容,可以在披萨餐厅网站上找到: 餐厅介绍:网站通常会提供有关餐厅的背景信息,包括其历史、理念和价值观。这可以帮助顾客了解餐厅的故事和特色。 菜单和点餐:网站通常会列出餐厅的菜单,包括各种披萨口味、配料、价格等详细信息。顾客可以通过网站上的点餐系统在线下订单。 外卖服务:
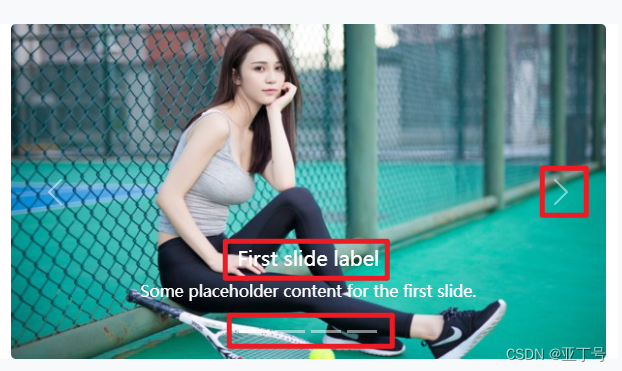
Bootstrap5 图片轮播
Bootstrap5 轮播样式表使用的是CDN资源 <title>亚丁号</title><!-- 自定义样式表 --><link href="static/front/css/front.css" rel="stylesheet" /><!-- 新 Bootstrap5 核心 CSS 文件 --><link rel="stylesheet" href="https://cdn.stati
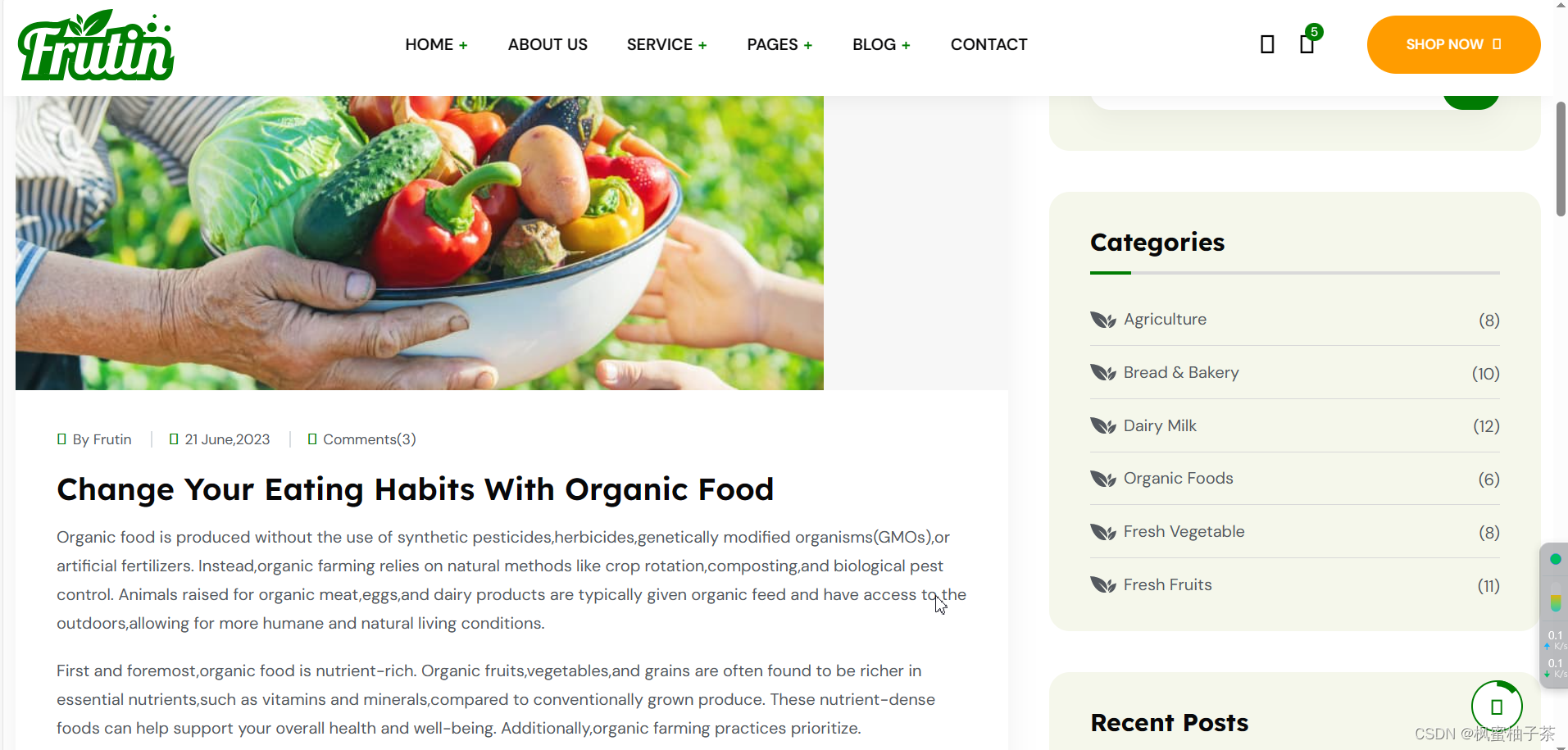
【前端素材】bootstrap5实现绿色果蔬电商Frutin
一、需求分析 绿色果蔬电商网站是指专门提供绿色、有机、天然果蔬产品在线销售的电子商务平台。这类网站通常提供以下功能: 产品展示和搜索:网站上展示各种绿色果蔬产品的图片、描述、产地等信息。用户可以通过搜索功能查找特定的果蔬产品或根据分类浏览不同种类的产品。 购买和支付:用户可以将心仪的绿色果蔬产品加入购物车,并通过网站提供的支付系统完成购买。网站通常支持多种支付方式,如信用卡、支付宝、微信支
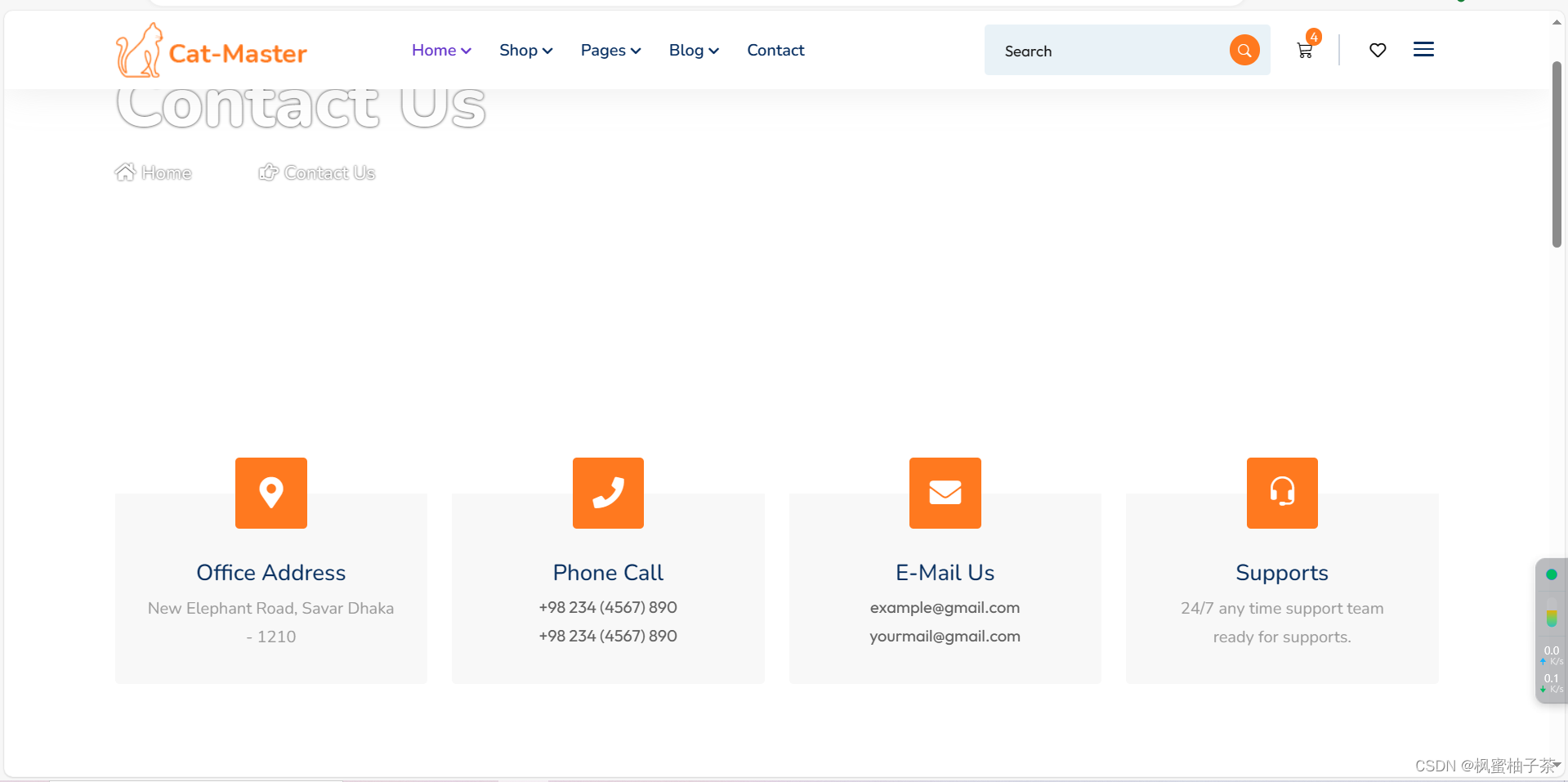
bootstrap5实现宠物商店网站 Cat-Master
一、需求分析 宠物商店网站是指专门为宠物商店或宠物用品商家而建立的在线平台。这种网站的功能通常旨在提供以下服务: 产品展示:宠物商店网站通常会展示宠物食品、玩具、床上用品、健康护理产品等各种宠物用品的图片和详细信息。这样,潜在的顾客可以通过网站浏览并选择所需的产品。 订单处理:宠物商店网站提供在线购买功能,顾客可以将选定的产品添加到购物车中,然后通过网站完成订单支付和交易。一些网站还提供快
【Bootstrap5学习 day10】
Flex布局 弹性盒子是CSS3的一种新的布局模式,更适合响应式的设计 创建一个弹性盒子容器 使用d-flex类,创建flexbox容器并将直接子项转换为flex项 <div class="d-flex p-3 bg-info text-white"><div class="p-2 bg-secondary">弹性项目1 </div><div class="p-2 bg-secondary">弹
【Bootstrap5学习 day12】
Bootstrap5 导航 Bootstrap5提供了一种简单快捷的方法来创建基本导航,它提供了非常灵活和优雅的选项卡和Pills等组件。Bootstrap5的所有导航组件,包括选项卡和Pillss,都通过基本的.nav类共享相同的基本标记和样式。 创建基本导航 要创建简单的水平菜单,可以将.nav类添加到<ul>元素,然后为每个<li>元素添加.nav-item并将.nav-link类添加到它
bootstrap5实现的在线商城网站Parlo
一、需求分析 在线商城网站是指基于互联网技术搭建的电子商务平台,通过网站提供商品和服务的展示、销售和交易功能。它的主要作用包括以下几个方面: 商品展示和销售:在线商城网站是商家展示商品的平台,可以通过图片、文字、视频等多种形式展示商品的特点、功能和优势。消费者可以在网站上浏览商品信息,比较不同商家的产品,选择自己需要的商品进行购买。 交易平台:在线商城网站提供了一个安全、便捷的交易环境
【Bootstrap5学习 day9】
Bootstrap5小工具 边框类 使用边框类为元素添加或删除边框 <div class="border bg-light border-primary"></div><div class="border border-3"></div><div class="border border-top-0"></div><div class="border border-right-0"></
Bootstrap5相对于4的个人更新笔记
目录 布局组件文本表单轮播导航进度提示样式 布局 新增.row-cols-*布局策略,从之前.row .col 的复杂布局变得更加快速新增.g-*水平和垂直div间隙,.gx-*水平间隙,.gy-* 垂直间隙新增.position-*对div进行各种各样的布局 组件 文本 新增属性role='button'以实现cursor:pointer互动,例如 <span r
Vue 项目中如何使用Bootstrap5(简单易懂)
Vue 项目中如何使用Bootstrap5(简单易懂) 安装在 src/main.js 文件下引入包在vue文件中使用 Bootstrap官网(中文):https://www.bootcss.com/ Bootstrap5文档:https://v5.bootcss.com/docs/getting-started/introduction/ 安装 首先安装 bootstr