本文主要是介绍【前端素材】Bootstrap5实现儿童服装商城Kidify平台(适用电商,附源码),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、需求分析
儿童服装商城是一个专门销售儿童服装的零售商店或在线平台。它提供各种类型和风格的儿童服装,包括婴儿服装、幼儿服装和儿童服装等。儿童服装商城的作用可以从以下几个方面来分析:
1. 提供多样化的选择:儿童服装商城通常会提供各种各样的儿童服装选项,包括不同年龄段、季节、款式和设计的服装。这样的多样性使得家长可以根据孩子的需要和偏好选择适合的服装。
2. 提供方便的购物体验:儿童服装商城可以为家长提供方便的购物体验。无论是实体店还是在线平台,都可以让家长在一个地方找到所需的儿童服装,而不必四处奔波。在线平台还可以提供24小时的购物便利,让家长可以根据自己的时间安排进行购物。
3. 提供专业的儿童服装建议:儿童服装商城通常会有专业的销售人员或在线客服团队,他们可以提供关于尺码、面料、季节适应性等方面的建议和指导。这对于不熟悉儿童服装的家长来说是非常有帮助的。
4. 保证产品的质量和安全性:儿童服装商城通常会对所售卖的产品进行质量和安全性的把关。这包括选择符合标准的面料和材料,确保服装的舒适度和耐用性,并遵循相关的安全标准,比如不含有害物质,符合儿童安全要求等。
5. 促进儿童时尚和个性表达:儿童服装商城也可以推动儿童时尚和个性表达。他们提供的多样化选择和设计可以让孩子们根据自己的喜好选择服装,并展示自己的个性和风格。
总之,儿童服装商城为家长提供了方便、多样化和专业的购物体验,同时也为孩子们提供了时尚和个性表达的机会。
二、界面展示
很有趣的动画界面载入动画

1、系统首页

2、广告栏

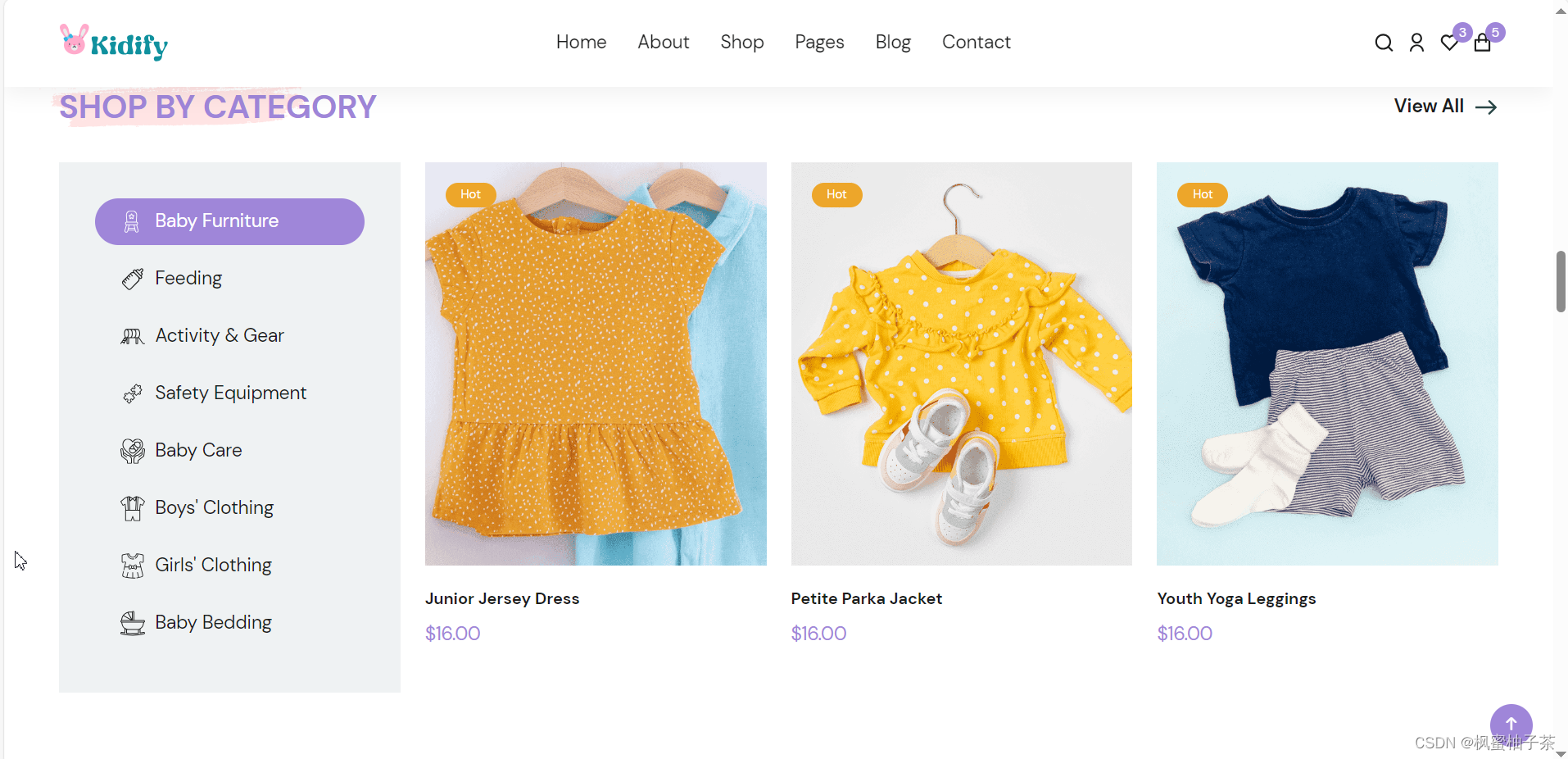
3、商品导航栏
 4、商品栏
4、商品栏

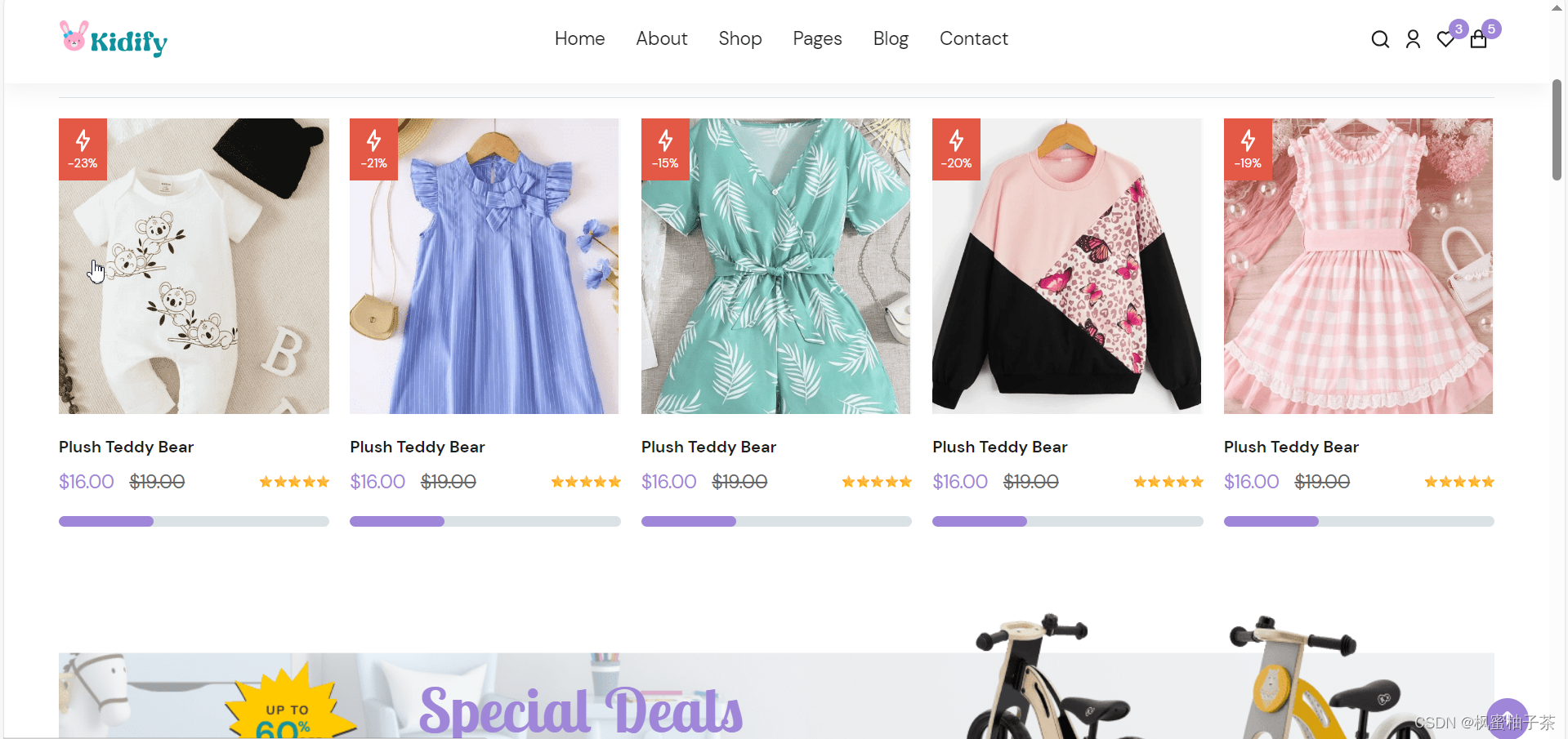
5、商品列表
【列表样式1】

【列表样式2】

6、商品详情


7、购物车
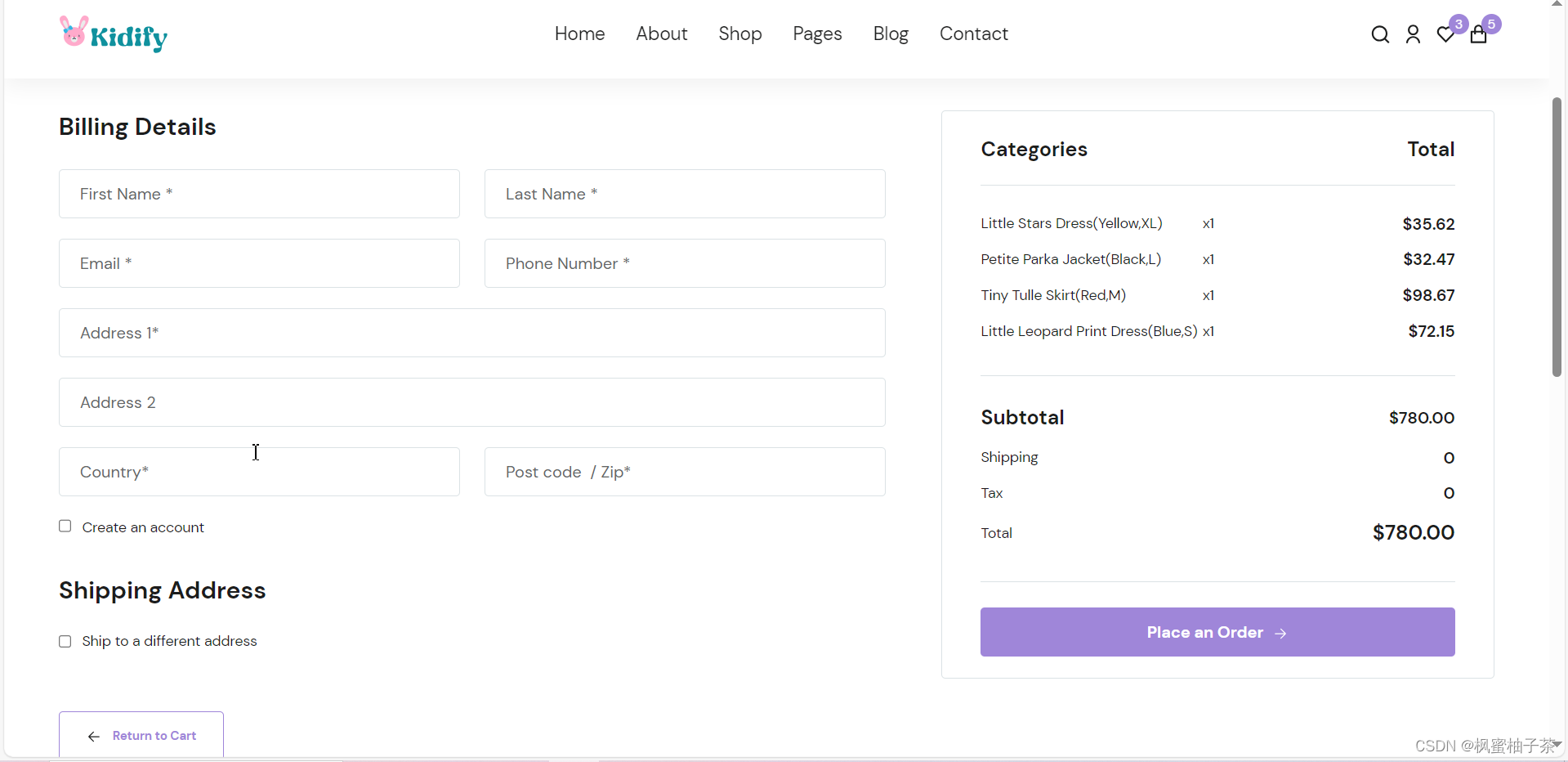
 8、结算页面
8、结算页面

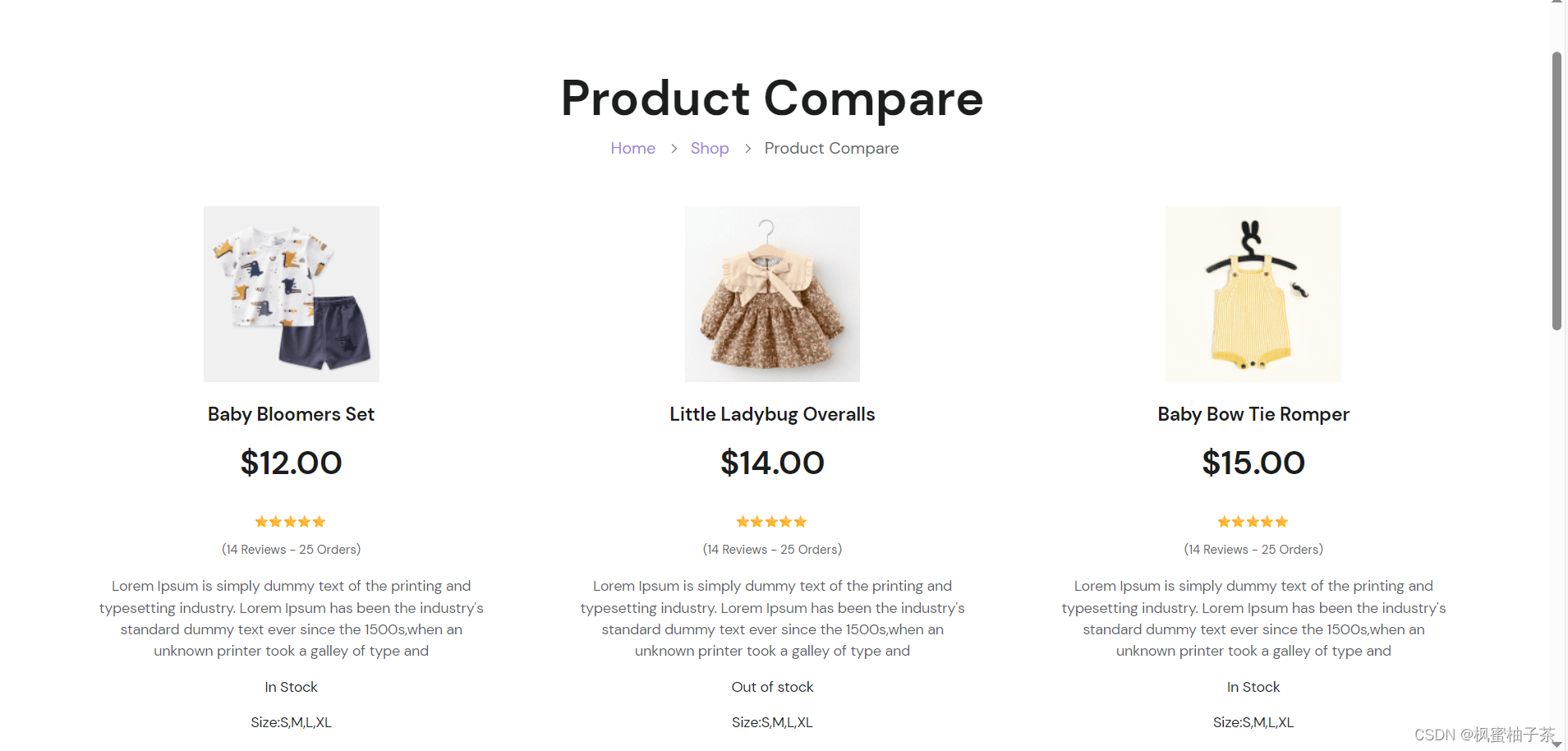
9、商品对比栏
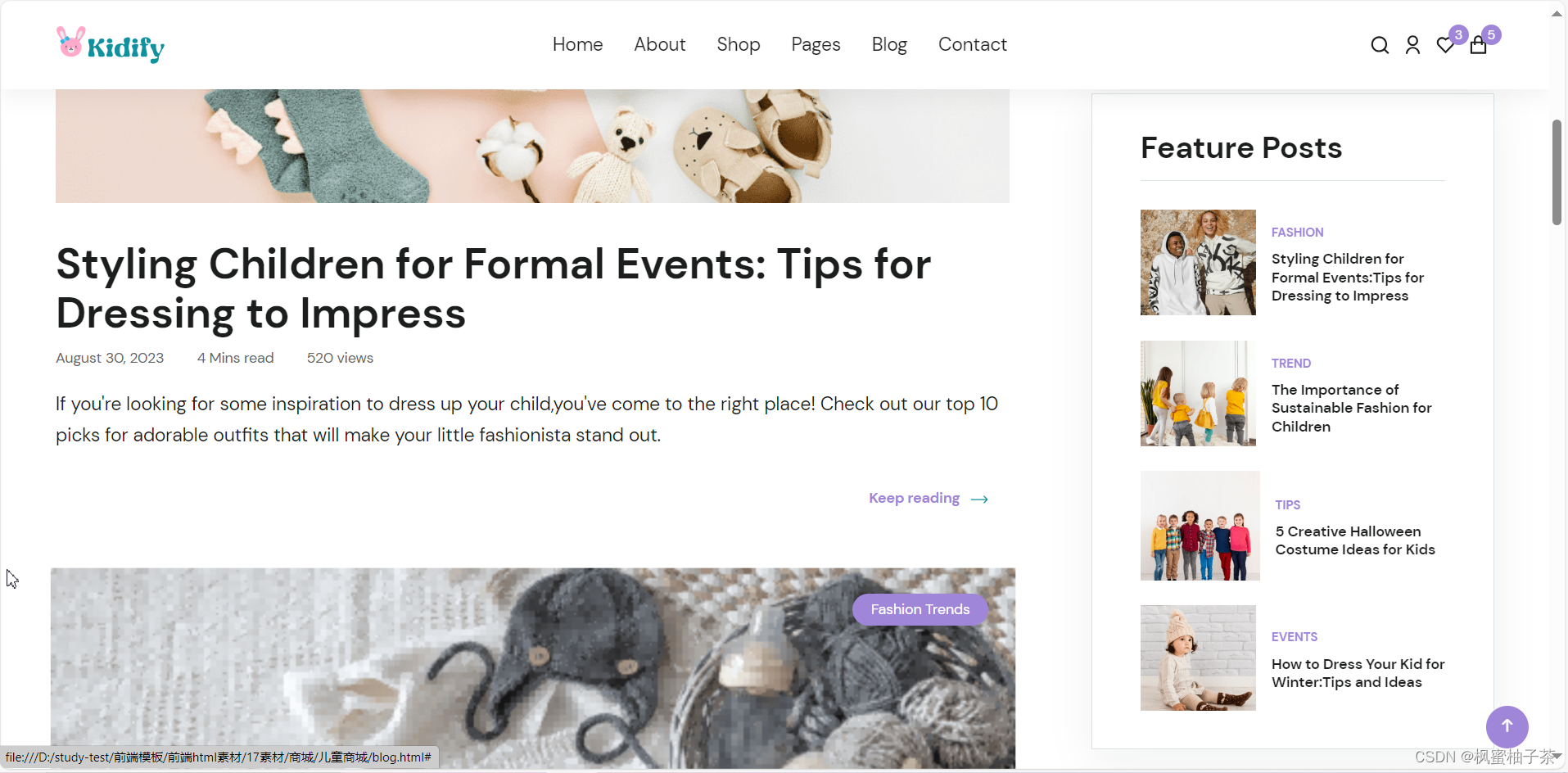
 10、服装博文
10、服装博文

11、博文详情


三、资源获取
前端素材Bootstrap5实现儿童服装商城Kidify平台(适用电商,附源码)资源-CSDN文库
这篇关于【前端素材】Bootstrap5实现儿童服装商城Kidify平台(适用电商,附源码)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








