本文主要是介绍【Bootstrap5学习 day12】,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Bootstrap5 导航
Bootstrap5提供了一种简单快捷的方法来创建基本导航,它提供了非常灵活和优雅的选项卡和Pills等组件。Bootstrap5的所有导航组件,包括选项卡和Pillss,都通过基本的.nav类共享相同的基本标记和样式。
创建基本导航
要创建简单的水平菜单,可以将.nav类添加到<ul>元素,然后为每个<li>元素添加.nav-item并将.nav-link类添加到它们的链接元素。
<ul class="nav"><li class="nav-item"><a class="nav-link" href="#">首页</a><li><li class="nav-item"><a class="nav-link" href="#">学习</a><li><li class="nav-item"><a class="nav-link" href="#">前端</a><li><li class="nav-item"><a class="nav-link" href="#">禁用</a><li>
</ul>

导航对齐
默认情况下,导航是左对齐的,可以使用flexbox实用程序添加.justify-content-center类使导航居中,添加.justify-content-end类使导航右对齐。
<ul class="nav justify-content-center"><li class="nav-item"><a class="nav-link" href="#">首页</a><li><li class="nav-item"><a class="nav-link" href="#">学习</a><li><li class="nav-item"><a class="nav-link" href="#">前端</a><li><li class="nav-item"><a class="nav-link" href="#">禁用</a><li>
</ul>

垂直导航栏
<ul class="nav flex-column"><li class="nav-item"><a class="nav-link" href="#">首页</a><li><li class="nav-item"><a class="nav-link" href="#">学习</a><li><li class="nav-item"><a class="nav-link" href="#">前端</a><li><li class="nav-item"><a class="nav-link" href="#">禁用</a><li>
</ul>

选项卡
使用类.nav-tabs添加到基本导航来生成选项卡式的导航,并将.active类添加到活动/当前链接。
<ul class="nav nav-tabs"><li class="nav-item"><a class="nav-link active" href="#">首页</a><li><li class="nav-item"><a class="nav-link" href="#">学习</a><li><li class="nav-item"><a class="nav-link" href="#">前端</a><li><li class="nav-item"><a class="nav-link" href="#">禁用</a><li>
</ul>

创建Pills导航
可以通过在基本导航上添加类.nav-pills来创建基于Pills的导航
<ul class="nav nav-pills"><li class="nav-item"><a class="nav-link active" href="#">首页</a><li><li class="nav-item"><a class="nav-link" href="#">学习</a><li><li class="nav-item"><a class="nav-link" href="#">前端</a><li><li class="nav-item"><a class="nav-link" href="#">禁用</a><li>
</ul>

响应式导航栏
响应式导航栏在手机等小视口的设备上会折叠,但当用户单机切换按钮时会展开。但是,它在中型和大型设备(例如笔记本电脑或台式机)上将正常显示为水平。
通过类.navbar可以创建一个标准的导航栏,若要创建响应式的导航栏,可以在类.navbar的基础上添加类.navbar-expand-xxl|xl|lg|md|sm来创建(大屏幕水平铺开,小屏幕垂直堆叠)。
导航栏上的选项卡可以使用<ul>元素并添加class="navbar-nav"类。然后再<li>元素上添加.nav-item类,<a>元素上使用.nav-link类。
<nav class="navbar navbar-expand-sm bg-light"><ul class="navbar-nav"><li class="nav-item"><a class="nav-link active" href="#">首页</a><li><li class="nav-item"><a class="nav-link" href="#">学习</a><li><li class="nav-item"><a class="nav-link" href="#">前端</a><li><li class="nav-item"><a class="nav-link" href="#">禁用</a><li>
</ul>


垂直导航栏
删除.nav-expand-*类可创建始终垂直的导航栏:
<nav class="navbar bg-light"><ul class="navbar-nav"><li class="nav-item"><a class="nav-link active" href="#">首页</a><li><li class="nav-item"><a class="nav-link" href="#">学习</a><li><li class="nav-item"><a class="nav-link" href="#">前端</a><li><li class="nav-item"><a class="nav-link" href="#">禁用</a><li>
</ul>

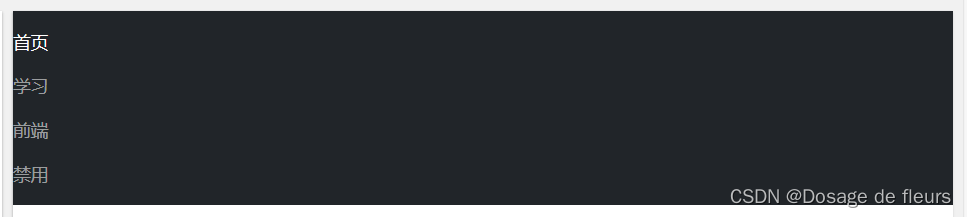
彩色导航栏
可以使用.bg-color类来更改导航栏的背景颜色,.navbar-dark类为导航栏中的所有链接添加白色文本颜色,或使用.navbar-light类添加黑色文本颜色。
<nav class="navbar bg-dark navbar-dark"><ul class="navbar-nav"><li class="nav-item"><a class="nav-link active" href="#">首页</a><li><li class="nav-item"><a class="nav-link" href="#">学习</a><li><li class="nav-item"><a class="nav-link" href="#">前端</a><li><li class="nav-item"><a class="nav-link" href="#">禁用</a><li>
</ul>
</nav>

品牌/标志
.navbar-brand类用于突出显示页面的品牌/标志/项目名称
<nav class="navbar navbar-expand-sm bg-dark navbar-dark"><div class="container-fluid"><a class="navbar-brand" href="#">Logo</a></div>
</nav>

固定导航栏
导航栏也可以固定在页面的顶部或底部。固定导航栏会在独立于页面滚动的固定位置(顶部或底部)保持可见。.fixed-top类使导航栏固定在页面的顶部,.fixed-bottom类把导航栏停留在页面底部.
<nav class="navbar navbar-expand-sm bg-dark navbar-dark fixed-top"><div class="container-fluid"><a class="navbar-brand" href="#">Logo</a></div>
</nav>
导航栏粘在顶部
使用.navbar元素上的.sticky-top类来创建随页面滚动知道到达顶部然后停留在那里的粘性顶部导航栏。
<div class="p-5 bg-warning"><h1>Hello</h1>
</div>
<nav class="navbar navbar-expand-sm bg-dark navbar-dark sticky-top"><div class="container-fluid"><a class="navbar-brand" href="#">Logo</a></div>
</nav>

这篇关于【Bootstrap5学习 day12】的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








