本文主要是介绍Vue 项目中如何使用Bootstrap5(简单易懂),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Vue 项目中如何使用Bootstrap5(简单易懂)
- 安装
- 在 src/main.js 文件下引入包
- 在vue文件中使用

Bootstrap官网(中文):https://www.bootcss.com/
Bootstrap5文档:https://v5.bootcss.com/docs/getting-started/introduction/

安装
首先安装 bootstrap5 和 popperjs
# bootstrap 依赖popperjs 必须安装
npm install bootstrap @popperjs/core --save
or
pnpm install bootstrap @popperjs/core --save
or
yarn add bootstrap @popperjs/core --save
在 src/main.js 文件下引入包
import 'bootstrap'
import 'bootstrap/dist/css/bootstrap.min.css'
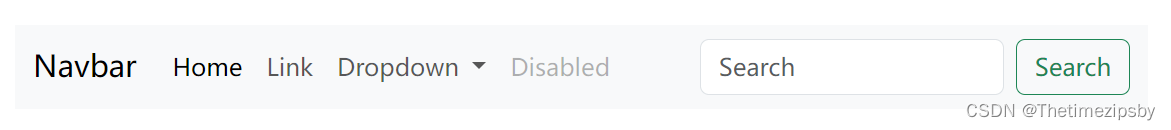
在vue文件中使用
<nav class="navbar navbar-expand-lg bg-body-tertiary"><div class="container-fluid"><a class="navbar-brand" href="#">Navbar</a><button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button><div class="collapse navbar-collapse" id="navbarSupportedContent"><ul class="navbar-nav me-auto mb-2 mb-lg-0"><li class="nav-item"><a class="nav-link active" aria-current="page" href="#">Home</a></li><li class="nav-item"><a class="nav-link" href="#">Link</a></li><li class="nav-item dropdown"><a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">Dropdown</a><ul class="dropdown-menu"><li><a class="dropdown-item" href="#">Action</a></li><li><a class="dropdown-item" href="#">Another action</a></li><li><hr class="dropdown-divider"></li><li><a class="dropdown-item" href="#">Something else here</a></li></ul></li><li class="nav-item"><a class="nav-link disabled">Disabled</a></li></ul><form class="d-flex" role="search"><input class="form-control me-2" type="search" placeholder="Search" aria-label="Search"><button class="btn btn-outline-success" type="submit">Search</button></form></div></div>
</nav>

可查看对应文档引用不同组件 https://v5.bootcss.com/docs/components/navbar/
到这里就结束了,后续还会更新 前端 系列相关,还请持续关注!
感谢阅读,若有错误可以在下方评论区留言哦!!!

这篇关于Vue 项目中如何使用Bootstrap5(简单易懂)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




