本文主要是介绍bootstrap5-学习笔记1-容器+布局+按钮+工具,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
参考:
Bootstrap5 教程 | 菜鸟教程
https://www.runoob.com/bootstrap5/bootstrap5-tutorial.html
Spacing · Bootstrap v5 中文文档 v5.3 | Bootstrap 中文网
https://v5.bootcss.com/docs/utilities/spacing/
之前用bootstrap2和3比较多,最近用到了5,发现好多地方不一样了,所以学习一下。主要写没用过的特性,随缘更新。
目录
- 容器
- 属性
- 布局
- 规则
- 按钮
- 属性
- 按钮组
- 工具Utilities
- spacing
- 浮动
- border
- 宽度与高度
容器
Bootstrap 5 需要一个容器元素来包裹网站的内容。
.container类用于固定宽度并支持响应式布局的容器。.container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。
container 的行为复杂一些:
- 宽度 (max-width) 会根据屏幕宽度同比例放大或缩小。超级小屏幕(<576px)是100%,然后每种范围有一个固定宽度。超级大屏幕 (≥1400px) 是 Bootstrap 5 新增加的, Bootstrap 4 最大的是特大屏幕 (≥1200px)
- margin-left, margin-right 都为 auto,保持 container 容器居中。
container-fluid 的行为就简单:
- margin:0 宽度:100%
属性
-
容器内边距
默认情况下,容器都填充左右内边距,顶部和底部不填充。Bootstrap 提供了一些间距类用于填充边距。 比如.pt-5就是用于填充顶部内边距(记为padding-top,5在下面有解释)。 -
边框和颜色
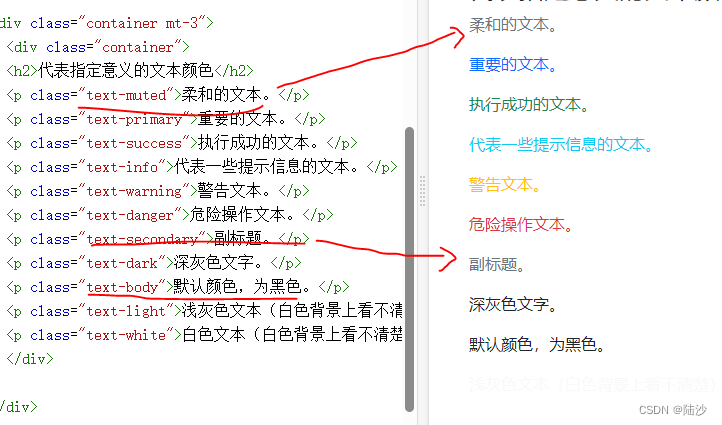
bg-dark就是背景色为深色,text-white是文本为白色。这种属性也可以用在其他标签里,比如<p>、<a>等。类似还有bg-primary|bg-success|bg-info|bg-warning|bg-danger|bg-secondary(中灰色)|bg-light(浅灰色)。至于字体的颜色,如下图所示:

后面跟数字表示颜色的透明度,如.text-black-50就是透明度为50的黑色文本<div class="container p-5 my-5 border"><h1>我的第一个 Bootstrap 页面</h1><p>这个容器有一个边框和一些边距。</p> </div> <div class="container p-5 my-5 bg-dark text-white"><h1>我的第一个 Bootstrap 页面</h1><p>这个容器具有深色背景色和白色文本,以及一些额外的边距。</p> </div> <div class="container p-5 my-5 bg-primary text-white"><h1>我的第一个 Bootstrap 页面</h1><p>这个容器具有蓝色背景色和白色文本,以及一些额外的边距。</p> </div>背景色可以加渐变,只要后面跟一个
bg-gradient即可。 -
响应式容器
可以使用.container-sm|md|lg|xl。max-witdth会随之变化
布局
规则
- 系统最多分为12列
.col-针对所有设备,.col-sm-平板,.col-md-桌面显示器,.col-lg-大桌面显示器,.col-xl-特大桌面显示器,.col-xxl-超大桌面显示器- 网格每一行需要放在容器中
- Bootstrap 5 和 Bootstrap 4 使用 flexbox(弹性盒子) 而不是浮动。 Flexbox 的一大优势是,没有指定宽度的网格列将自动设置为等宽与等高列
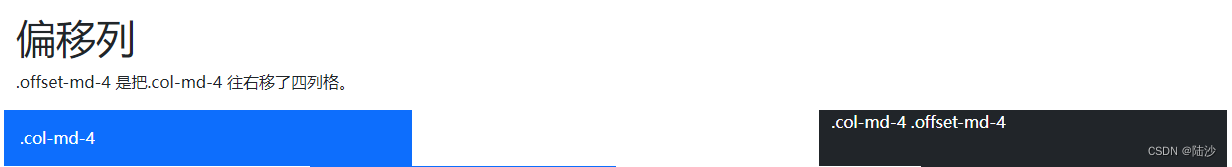
.row表示行,下面如果只用.col,不指定设备和列数的话,会均分行- 偏移列:使用
.offset-设备-偏移列数<div class="row"><div class="col-md-4 p-3 bg-primary text-white">.col-md-4</div><div class="col-md-4 offset-md-4 bg-dark text-white">.col-md-4 .offset-md-4</div> </div>
按钮
属性
-
颜色:
class="btn"是无框黑字白底按钮 -
边框:加outline 关键词,如
class="btn btn-outline-primary"就是一个蓝色边框、白色背景、蓝色字体的按钮 -
大小:
btn-lg|btn-sm -
块级:
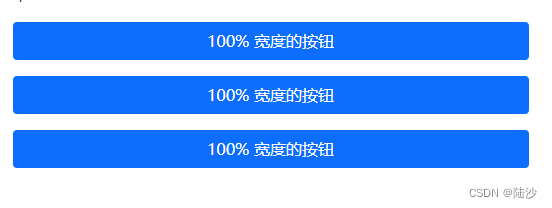
btn-block。如果有多个块级,可以使用gap-数字设置。<div class="d-grid gap-3"><button type="button" class="btn btn-primary btn-block">100% 宽度的按钮</button><button type="button" class="btn btn-primary btn-block">100% 宽度的按钮</button><button type="button" class="btn btn-primary btn-block">100% 宽度的按钮</button> </div>
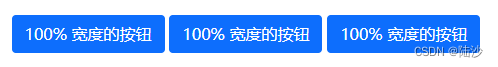
.d-grid是指在父级元素是成块的,如果去掉会变成:

-
按钮状态
<div class="container mt-3"><h2>按钮状态</h2><button type="button" class="btn btn-primary">主要按钮</button><button type="button" class="btn btn-primary active">点击后的按钮</button><button type="button" class="btn btn-primary" disabled>禁止点击的按钮</button><a href="#" class="btn btn-primary disabled">禁止点击的链接</a> </div><a>里要把 disabled 写在 class 里,可以理解为是套用的button格式

-
加载中的按钮
<!-- 一个旋转的圆弧。还可以换成spinner-grow spinner-grow-sm --><button class="btn btn-primary" disabled><span class="spinner-border spinner-border-sm"></span>Loading..</button>
按钮组
- 水平按钮组
在外层<div>上添加.btn-group,控制大小是另外加.btn-group-lg或者.btn-group-sm<div class="btn-group btn-group-sm"><button type="button" class="btn btn-primary">Apple</button><button type="button" class="btn btn-primary">Samsung</button><button type="button" class="btn btn-primary">Sony</button> </div> - 垂直按钮组
使用.btn-group-vertical - 带下拉菜单的按钮
<!-- 注意 btn外层的div class="btn-group" --> <div class="btn-group"><button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">Sony</button><ul class="dropdown-menu"><li><a class="dropdown-item" href="#">Tablet</a></li><li><a class="dropdown-item" href="#">Smartphone</a></li></ul> </div>
工具Utilities
这里包含的是包括背景、颜色、边框等一堆乱七八糟的东西,这些可以用在很多元素上,属于一些公共的特性。
spacing
前面一些 class 里写了诸如 p-5, my-5, mt-3 这样的数字,其实是控制边距的。说明:
格式是:{property}{sides}-{size} for xs and {property}{sides}-{breakpoint}-{size} for sm, md, lg, xl, and xxl.
- property 里m 表示 margin(外边距),p 表示padding(内边距)
- sides 表示方向,或者说是哪一边
- t 表示top,b 表示bottom,x 表示水平方向(左右),y 表示垂直方向(上下),s 表示LTR时左边和RTL的右边,e 则相反。如果不写 sides 表示四面都设置
- size 包括 [0, 5] 和 auto。其中 0 表示真的设为0,3 表示将 margin 或者 padding 设置为
$spacer,1~5分别表示设为$spacer的0.25,0.5,1.5 和 3.5倍。
水平居中:如果指定了 width ,并且 display:block,那么可以使用.mx-auto,使元素在水平方向上居中
浮动
.clearfix是清除浮动,start和end表示向左向右。
<div class="clearfix"><span class="float-start">Float left</span><span class="float-end">Float right</span></div>
也可以根据尺寸设置浮动效果,像.float-md-end
不浮动:.float-none
border
使用.border。
<div class="container mt-3"><span class="border"></span> <!-- 默认,全边框 --><span class="border border-0"></span> <!-- 无边框 --><span class="border border-top-0"></span> <!-- 只去掉顶部边框 --><span class="border border-end-0"></span> <!-- 只去掉右边(LTR,所以右边是end)边框 --><span class="border border-bottom-0"></span><span class="border border-start-0"></span><br><!-- 以下是保留xx位置的border --><span class="border-top"></span> <!-- 只保留顶部边框 --><span class="border-end"></span><span class="border-bottom"></span><span class="border-start"></span>
</div>
- 调节linewidth使用
.border-数字,其中数字取 [0, 5] - 边框颜色使用
.border-颜色,颜色可以是primary, success, info, dark white什么的 - 圆角边框使用
.rounded[-位置/形状],位置的话top/bottom/start/end就是字面意思,circle表示边框是圆形,pill表示是胶囊型 - 圆角的大小可以用
.rounded-数字,数字取值[0, 3]
宽度与高度
.w-数字表示宽度为百分之多少(eg:25/50/75/100),也可以用auto。.mw-100表示最大宽度为100
.h-数字表示高度为百分之多少,跟宽度一样的。
这篇关于bootstrap5-学习笔记1-容器+布局+按钮+工具的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




