本文主要是介绍【前端模板】bootstrap5披萨餐厅网站Pizza King平台(电商适用,附源码),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、需求分析
披萨餐厅网站是指由披萨餐厅创建和维护的在线平台,旨在提供与该餐厅相关的信息和服务。以下是一些常见的功能和内容,可以在披萨餐厅网站上找到:
-
餐厅介绍:网站通常会提供有关餐厅的背景信息,包括其历史、理念和价值观。这可以帮助顾客了解餐厅的故事和特色。
-
菜单和点餐:网站通常会列出餐厅的菜单,包括各种披萨口味、配料、价格等详细信息。顾客可以通过网站上的点餐系统在线下订单。
-
外卖服务:许多披萨餐厅提供外卖服务,网站通常会提供外卖的选项,并允许顾客在网上下订单并提供送货地址。
-
店铺定位和联系方式:网站通常会提供餐厅的地址、电话号码和电子邮件地址等联系信息,以便顾客可以方便地找到餐厅或与其进行沟通。
-
优惠和促销活动:披萨餐厅经常推出各种优惠和促销活动,网站可能会在首页或特定页面上展示当前的优惠信息,如折扣、套餐等。
-
用户评价和反馈:一些披萨餐厅网站可能提供用户评价和反馈的功能,让顾客可以分享他们对餐厅的体验和意见。这对其他潜在顾客来说是有参考价值的。
-
预订和活动信息:如果披萨餐厅举办特殊活动或接受预订,网站可能会提供相关信息,如预订表格、活动日历等。
-
社交媒体链接:许多披萨餐厅网站会在页面上提供与其社交媒体账号的链接,这样顾客可以关注餐厅的最新动态和更新。
以上是一些常见的披萨餐厅网站功能和内容,具体的功能可能因餐厅的大小、定位和目标受众而有所不同。
二、界面展示
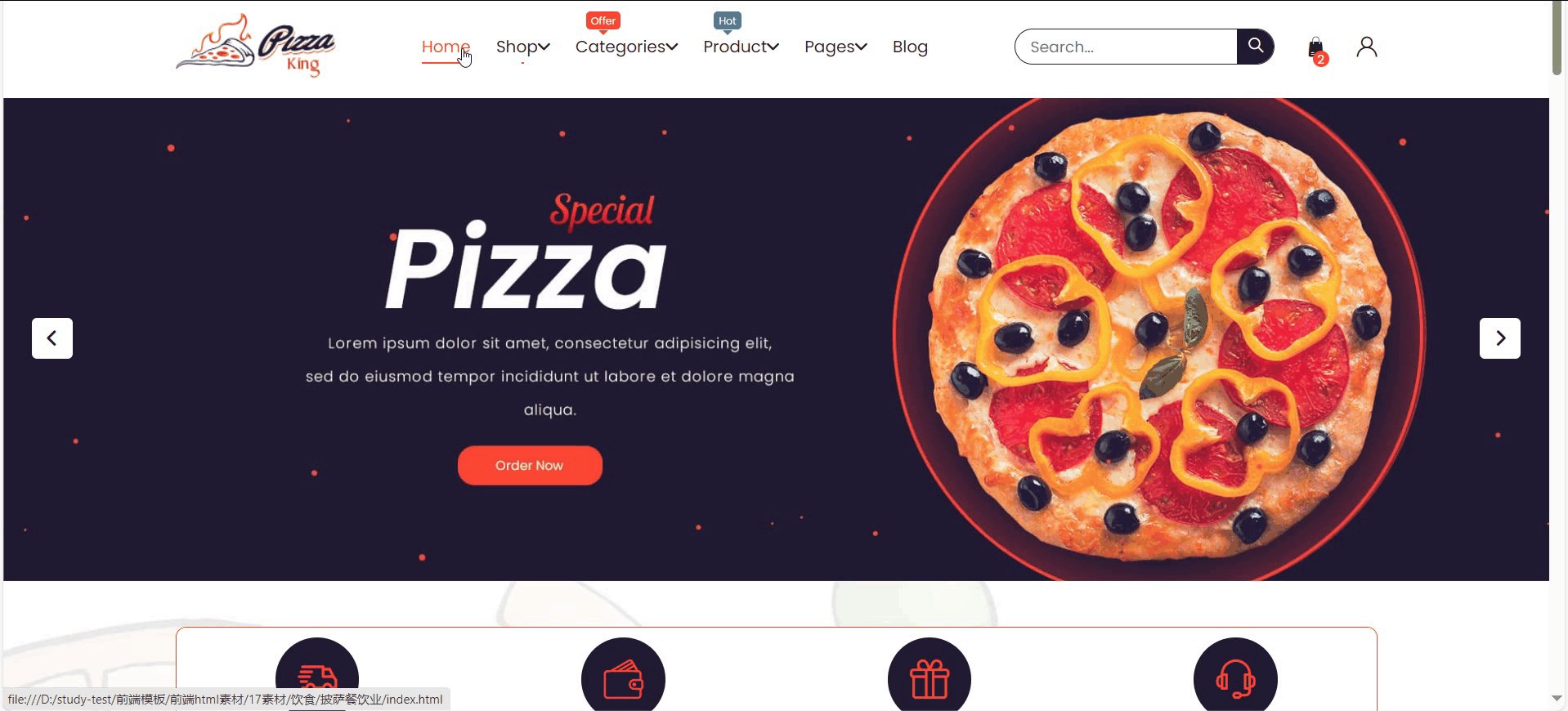
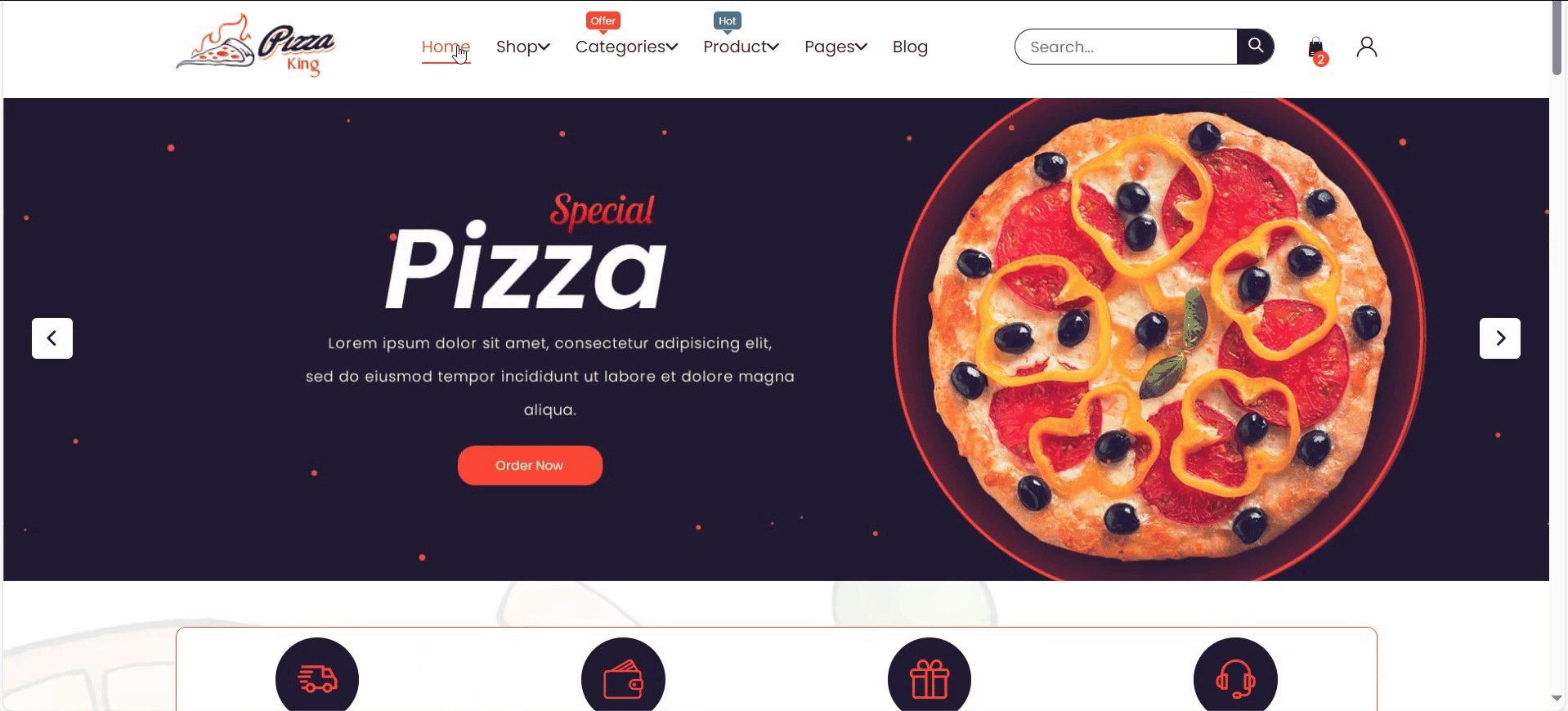
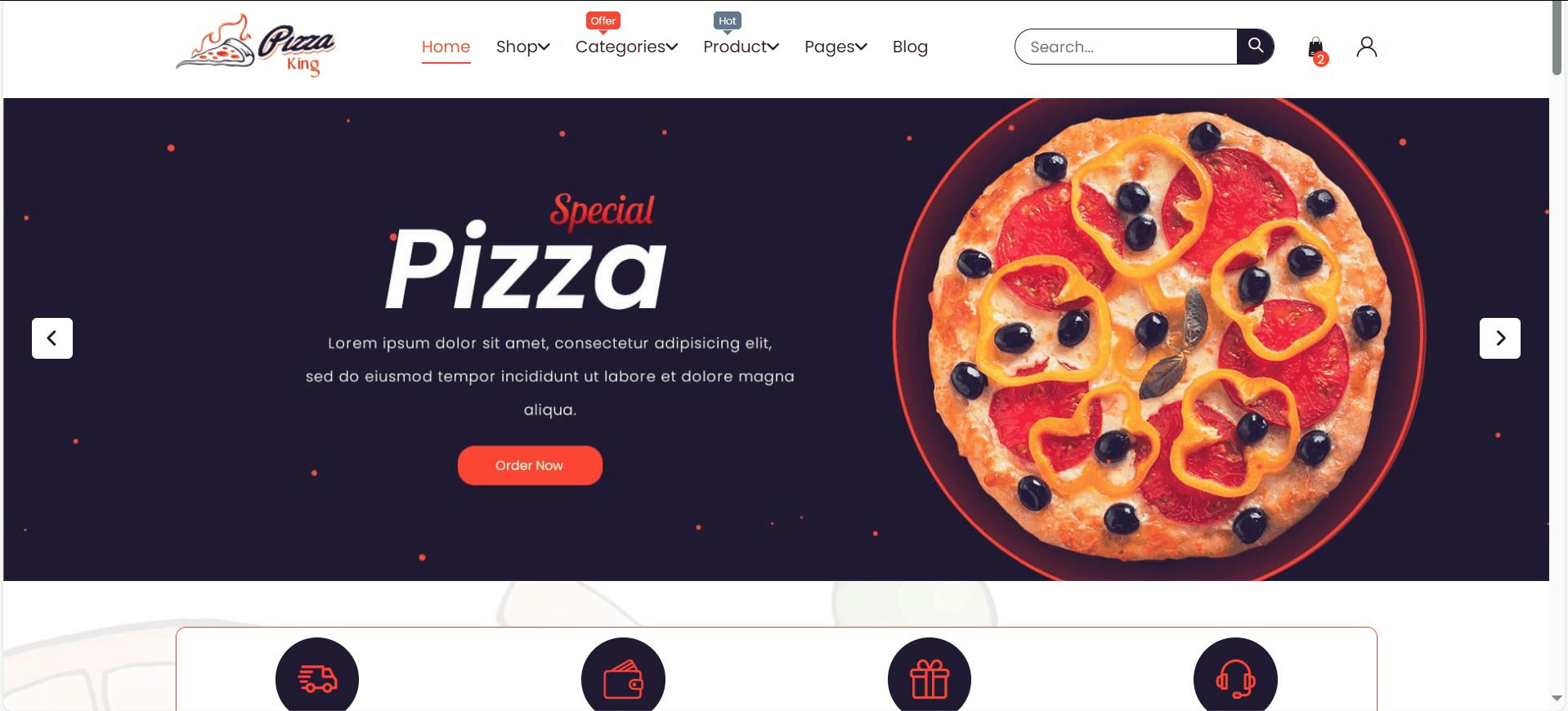
1、系统首页,披萨饼状的加载动画

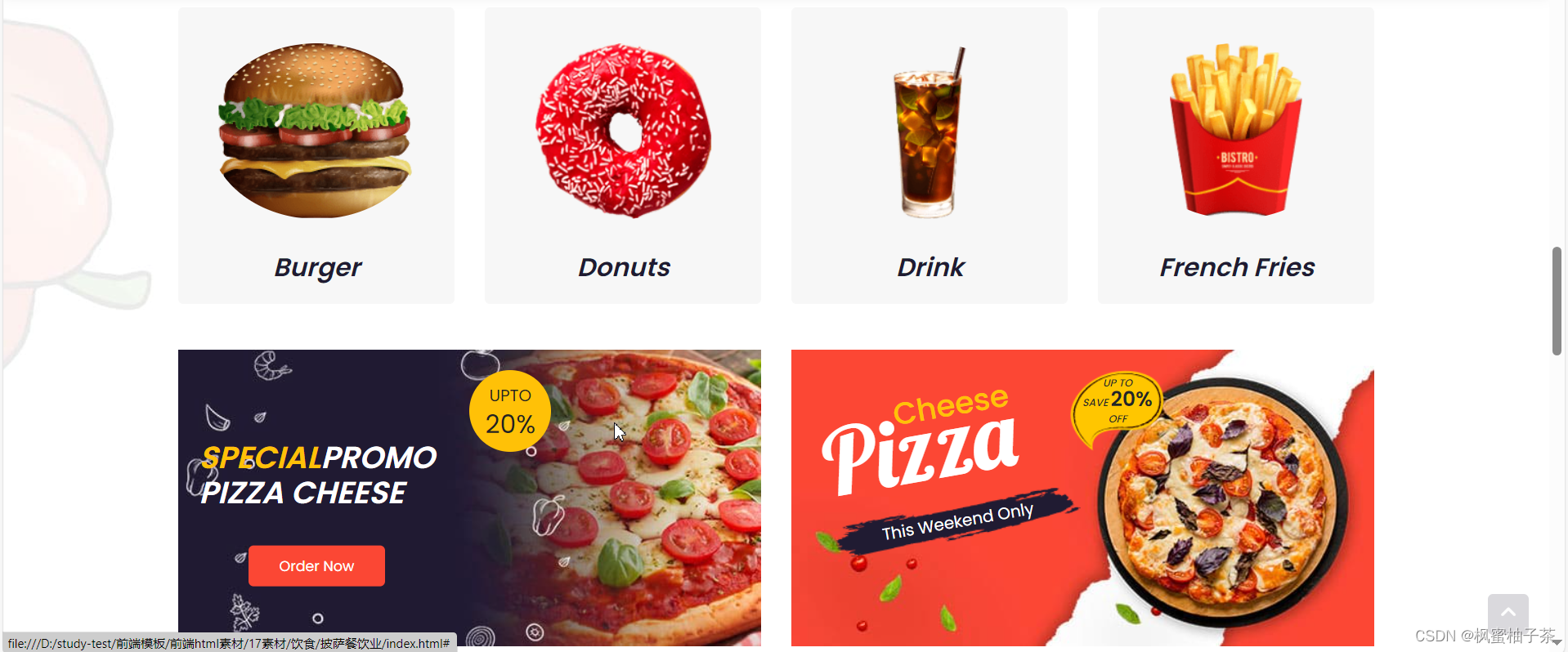
2、广告页面


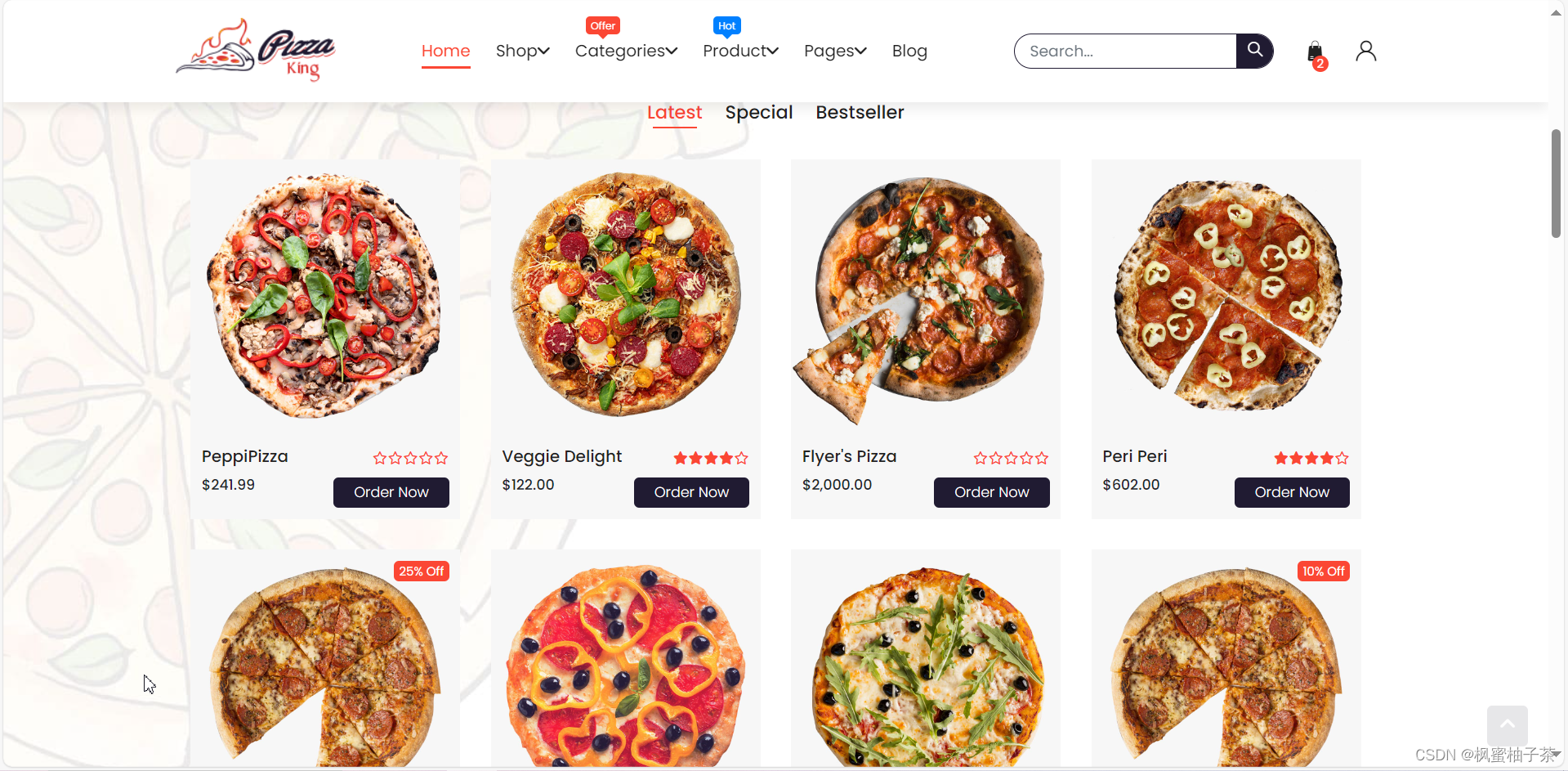
3、披萨展示页面

4、查看披萨详情

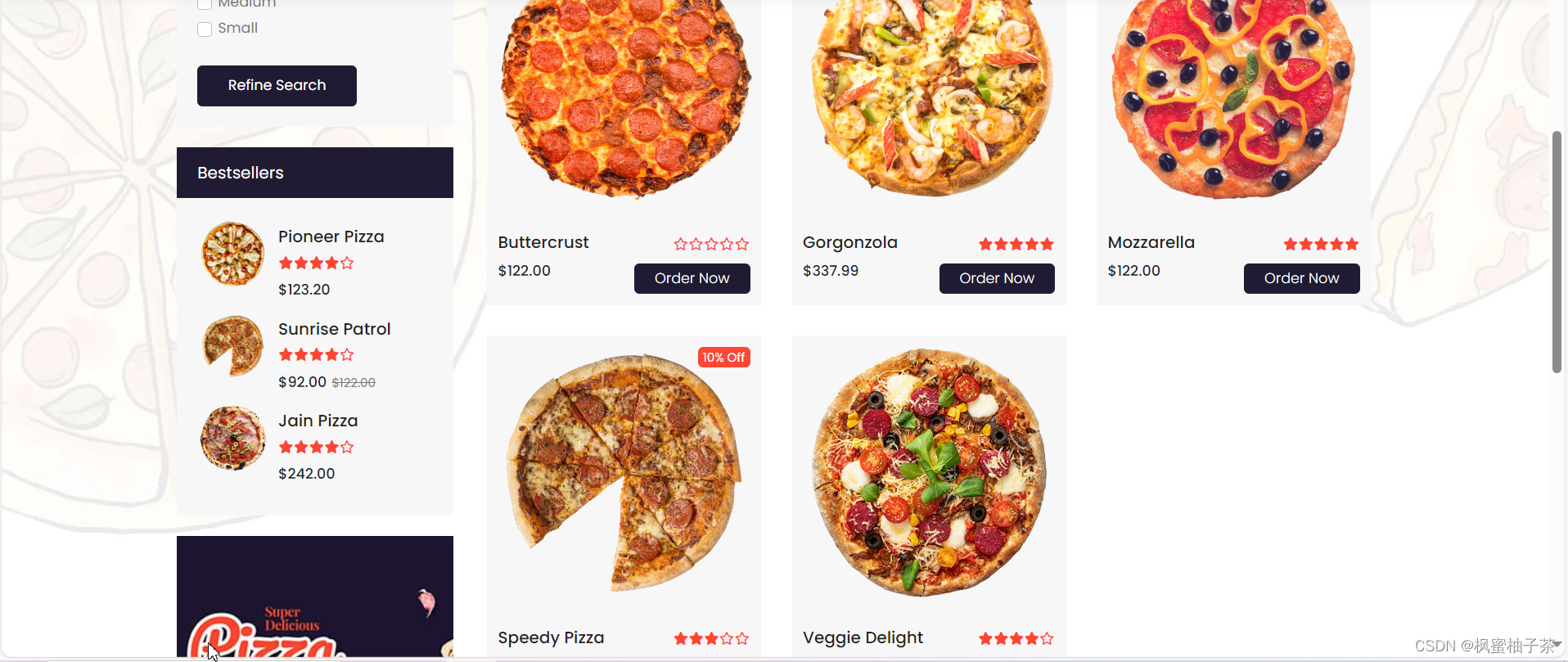
5、披萨商店



6、下单

7、个人设置
 8、披萨博文
8、披萨博文

9、博文详情
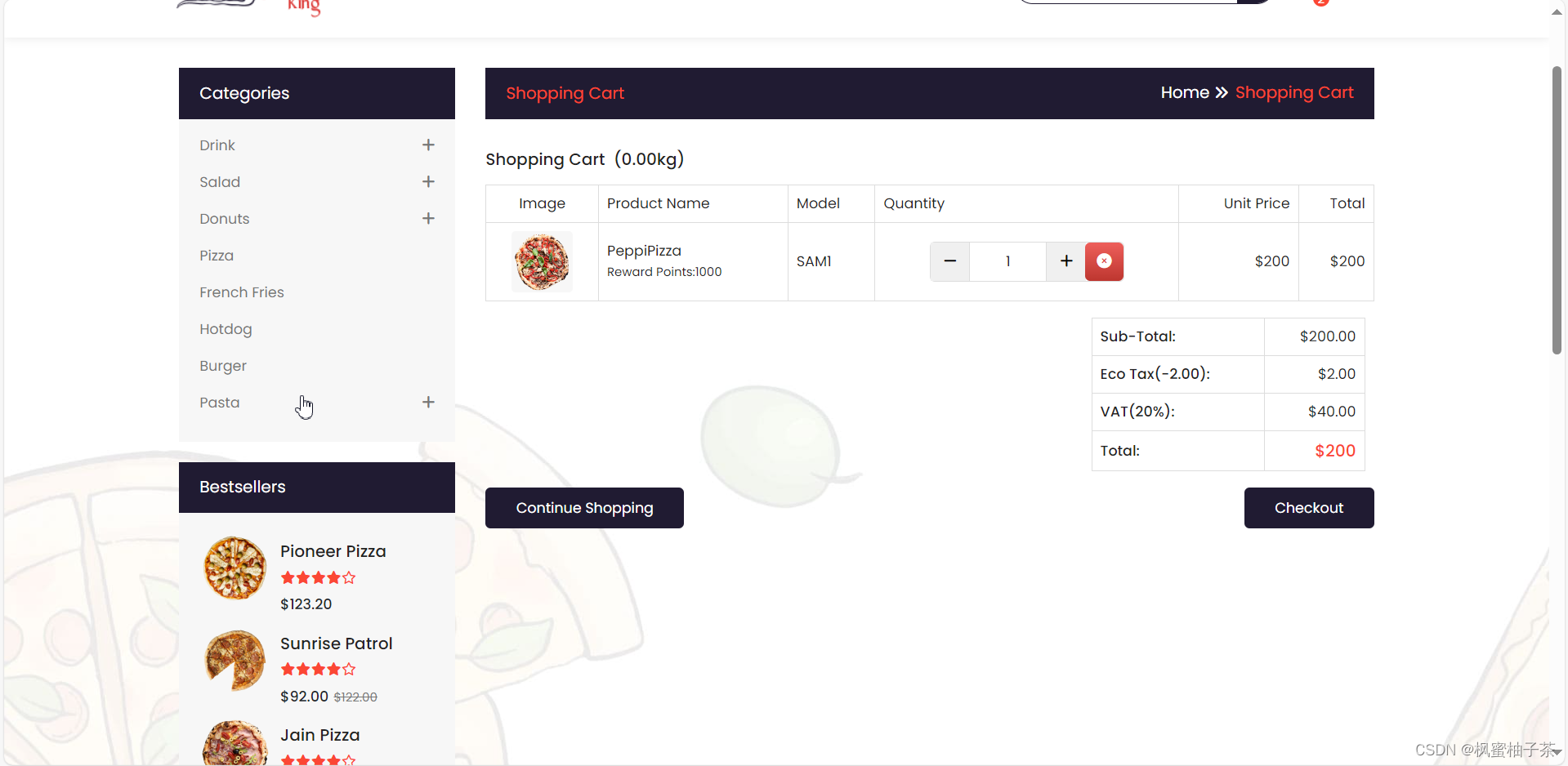
 10、购物车和搜索栏
10、购物车和搜索栏

三、资源获取
前端模板bootstrap5披萨餐厅网站PizzaKing平台(附源码)资源-CSDN文库
这篇关于【前端模板】bootstrap5披萨餐厅网站Pizza King平台(电商适用,附源码)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






