本文主要是介绍【Bootstrap5学习 day10】,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Flex布局
弹性盒子是CSS3的一种新的布局模式,更适合响应式的设计
创建一个弹性盒子容器
使用d-flex类,创建flexbox容器并将直接子项转换为flex项
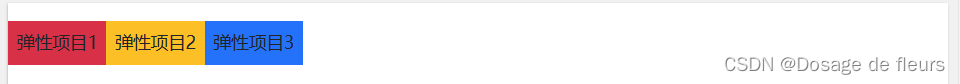
<div class="d-flex p-3 bg-info text-white"><div class="p-2 bg-secondary">弹性项目1 </div><div class="p-2 bg-secondary">弹性项目1 </div><div class="p-2 bg-secondary">弹性项目1 </div>
</div>

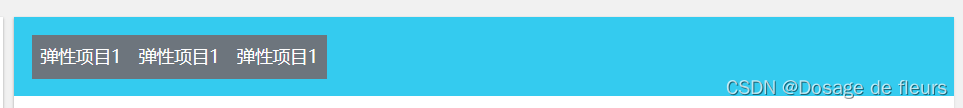
使用d-inline-flex类创建行内flexbox容器
<div class="d-inline-flex p-3 bg-info text-white"><div class="p-2 bg-secondary">弹性项目1 </div><div class="p-2 bg-secondary">弹性项目1 </div><div class="p-2 bg-secondary">弹性项目1 </div>
</div>

水平方向
.flex-row可以设置弹性子元素水平显示,这是默认的。
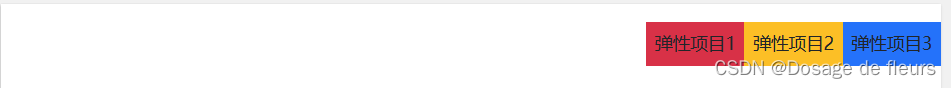
使用.flex-row-reverse类用于设置右对齐显示,即与.flex-row方向相反。
<div class="d-flex p-3 bg-info text-white flex-row-reverse"><div class="p-2 bg-secondary">弹性项目1 </div><div class="p-2 bg-secondary">弹性项目1 </div><div class="p-2 bg-secondary">弹性项目1 </div>
</div>
垂直方向
使用.flex-column垂直显示flex项目(彼此堆叠),或使用.flex-column-reverse反转垂直方向
<div class="d-flex flex-column"><div class="p-2 bg-danger">弹性项目1 </div><div class="p-2 bg-warning">弹性项目2 </div><div class="p-2 bg-primary">弹性项目3 </div>
</div>
<div class="d-flex flex-column-reverse"><div class="p-2 bg-danger">弹性项目1 </div><div class="p-2 bg-warning">弹性项目2 </div><div class="p-2 bg-primary">弹性项目3 </div>
</div>


换行
默认情况下,项目都排在一条线(又称“轴线”)上,flex-wrap属性定义,如果一条轴线排不下,如何换行?
-
flex-nowrap(默认):不换行。

-
flex-wrap:换行,第一行在上方。

-
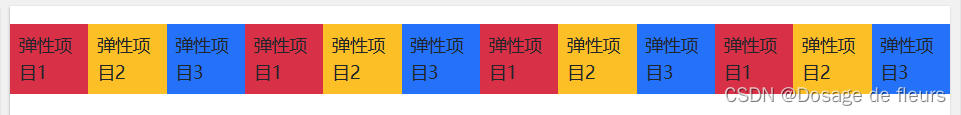
flex-wrap-reverse:换行,第一行在下方。

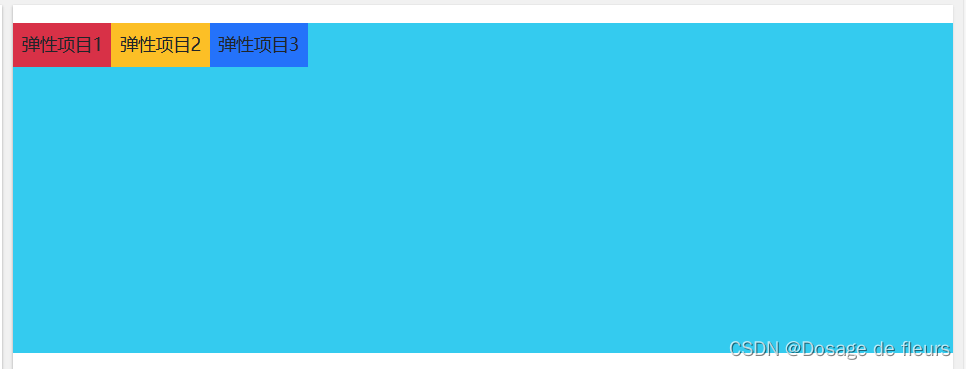
<div class="d-flex mt-3 flex-wrap-reverse bg-info"><div class="p-2 bg-danger">弹性项目1 </div><div class="p-2 bg-warning">弹性项目2 </div><div class="p-2 bg-primary">弹性项目3 </div><div class="p-2 bg-danger">弹性项目1 </div><div class="p-2 bg-warning">弹性项目2 </div><div class="p-2 bg-primary">弹性项目3 </div><div class="p-2 bg-danger">弹性项目1 </div><div class="p-2 bg-warning">弹性项目2 </div><div class="p-2 bg-primary">弹性项目3 </div><div class="p-2 bg-danger">弹性项目1 </div><div class="p-2 bg-warning">弹性项目2 </div><div class="p-2 bg-primary">弹性项目3 </div>
</div>
对齐内容
使用.justify-content-*类可以改变弹性项目的对齐方式,*号允许的值有
-
start(默认)

-
end

-
center

-
between

-
around

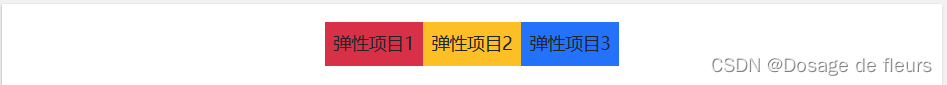
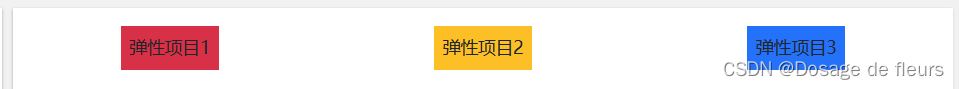
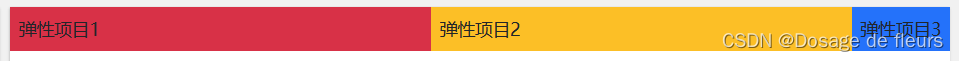
<div class="d-flex mt-3 justify-content-center"><div class="p-2 bg-danger">弹性项目1 </div><div class="p-2 bg-warning">弹性项目2 </div><div class="p-2 bg-primary">弹性项目3 </div>
</div>
使用.align-items-*控制单行弹性项目的垂直对齐方式,*号允许的值有
-
start

-
end

-
center

-
baseline

-
stretch(默认值)

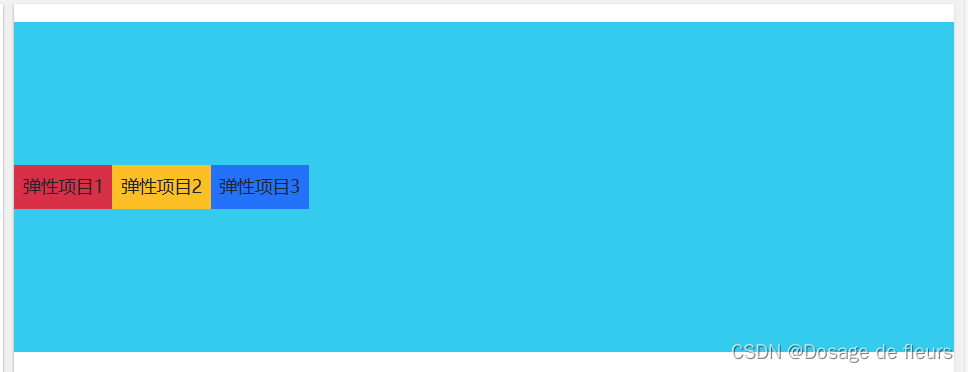
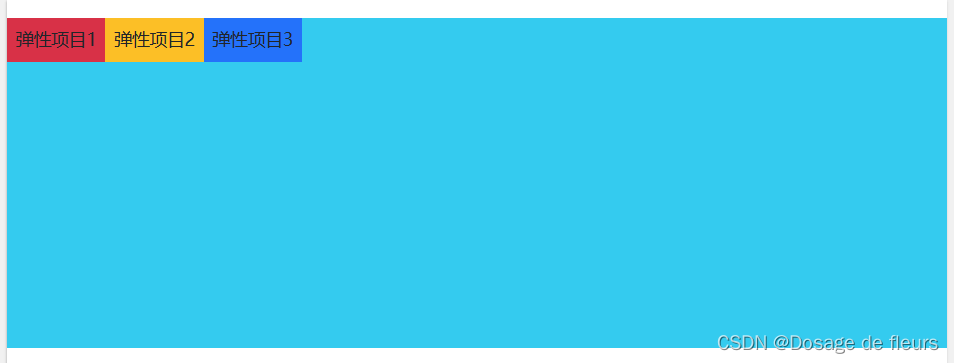
<div class="d-flex mt-3 align-items-center bg-info" style="height:300px"><div class="p-2 bg-danger">弹性项目1 </div><div class="p-2 bg-warning">弹性项目2 </div><div class="p-2 bg-primary">弹性项目3 </div>
</div>
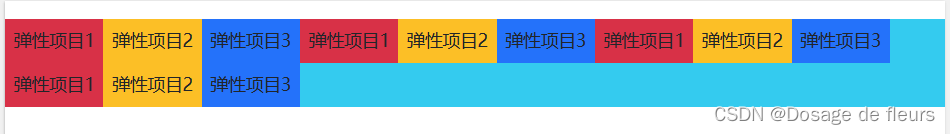
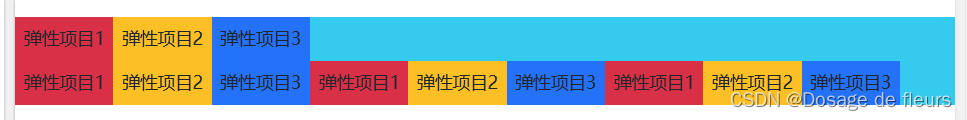
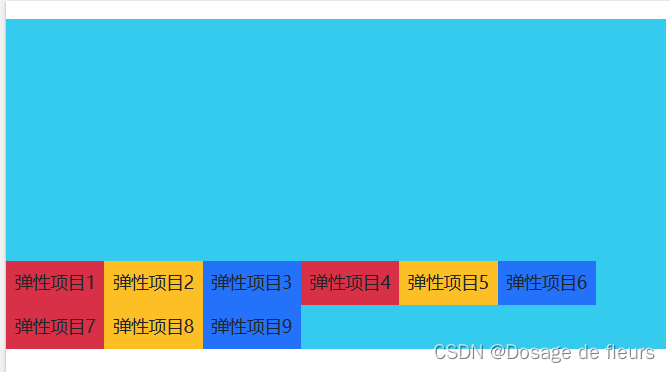
使用.align-content-*用于控制多行项目的对齐方式,*号允许的值有
-
start

-
end

-
center

-
between

-
around

-
stretch(默认值)

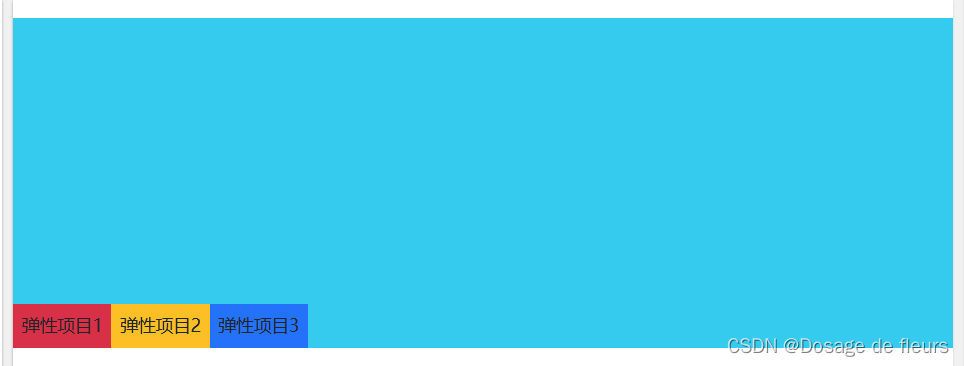
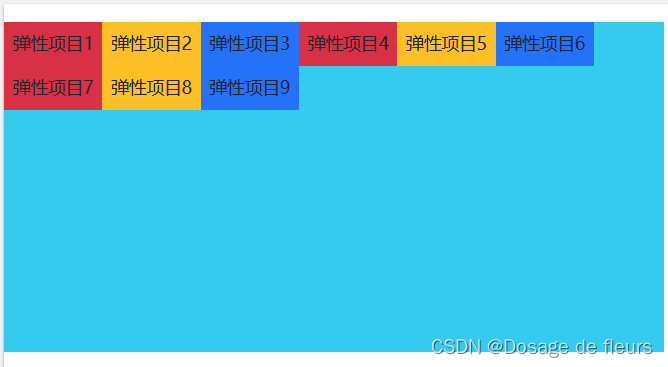
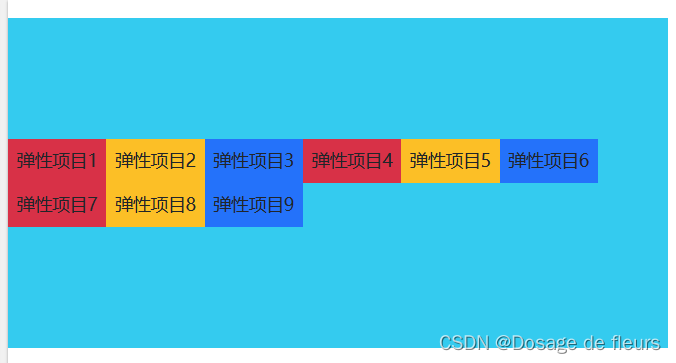
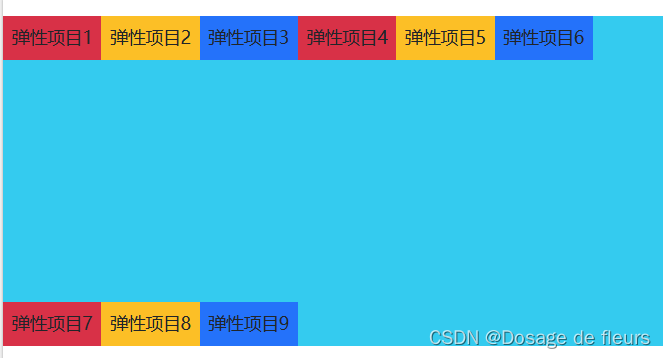
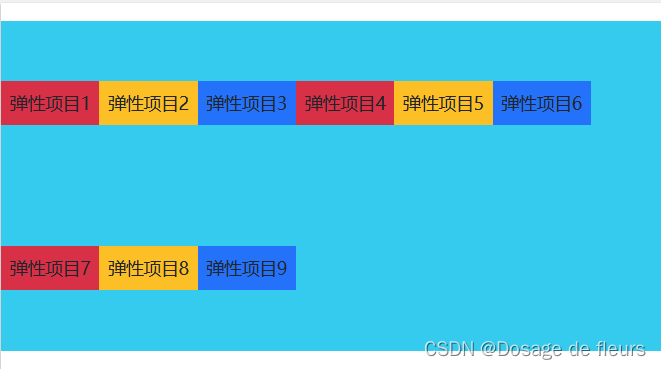
<div class="d-flex mt-3 flex-wrap align-content-start bg-info" style="height:300px;width:600px;"><div class="p-2 bg-danger">弹性项目1 </div><div class="p-2 bg-warning">弹性项目2 </div><div class="p-2 bg-primary">弹性项目3 </div><div class="p-2 bg-danger">弹性项目4 </div><div class="p-2 bg-warning">弹性项目5 </div><div class="p-2 bg-primary">弹性项目6 </div><div class="p-2 bg-danger">弹性项目7 </div><div class="p-2 bg-warning">弹性项目8 </div><div class="p-2 bg-primary">弹性项目9 </div>
</div>
顺序
使用order类可更改特定flex项的视觉顺序,其中最低的数字具有最高的优先级(order-1显示在order-2之前,以此类推)默认为0
<div class="d-flex"><div class="p-2 bg-danger">弹性项目1 </div><div class="p-2 bg-warning order-3">弹性项目2 </div><div class="p-2 bg-primary order-1">弹性项目3 </div>
</div>

等宽
在flex项目上使用.flex-fill可强制它们等宽
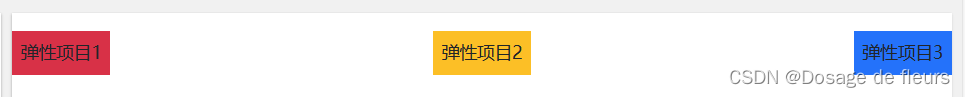
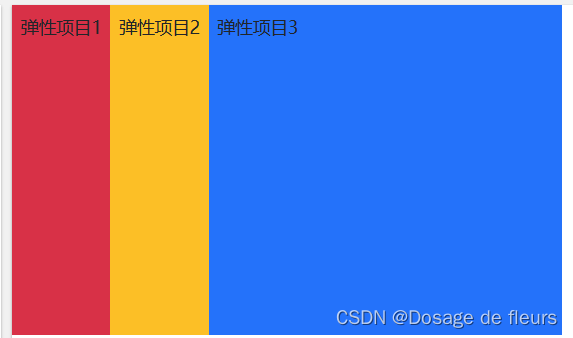
<div class="d-flex"><div class="p-2 bg-danger flex-fill">弹性项目1 </div><div class="p-2 bg-warning flex-fill">弹性项目2 </div><div class="p-2 bg-primary">弹性项目3 </div>
</div>

伸展
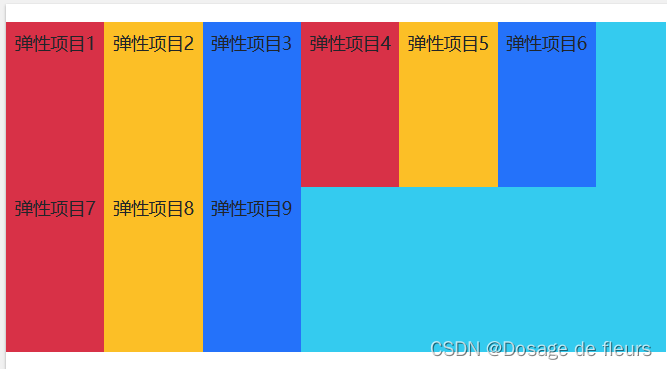
在flex项目上使用.flex-grow-1可占用多余的空间
<div class="d-flex bg-info" style="height:300px; width:500px><div class="p-2 bg-danger">弹性项目1 </div><div class="p-2 bg-warning">弹性项目2 </div><div class="p-2 bg-primary flex-grow-1">弹性项目3 </div>
</div>

指定子元素对齐
要指定子元素对齐可以使用.align-self-*类来控制,align-self-*属性允许单个项目有其他项目不一样的对齐方式
- start
- end
- center
- baseline
- stretch(默认值)
<div class="box d-flex bg-info" style="height:300px; width:500px"><div class="p-2 bg-danger">弹性项目1 </div><div class="p-2 bg-warning align-self-center">弹性项目2 </div><div class="p-2 bg-primary">弹性项目3 </div>
</div>

响应式flex类
可以根据不同的设备设置flex类,从而实现页面响应式布局,*号可以的值有:sm, md, lg或xl,对应的是小型设备、中型设备、大型设备、超大型设备。
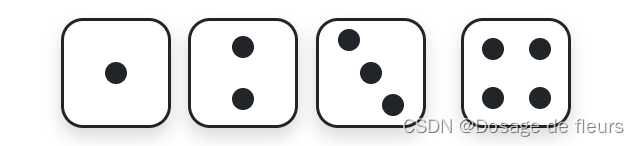
Flex布局练习(骰子模型)
目标效果:

实现:
<!DOCTYPE html>
<html>
<head>
<title>页面标题</title>
<!-- 新 Bootstrap5 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css"><!-- popper.min.js 用于弹窗、提示、下拉菜单 -->
<script src="https://cdn.staticfile.org/popper.js/2.9.3/umd/popper.min.js"></script>
<style>
.box{height:100px;width:100px;border-radius:20px;
}
.box span{width:20px;height:20px;
}
</style><!-- 最新的 Bootstrap5 核心 JavaScript 文件 -->
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container mt-3"><div class="d-flex"><div class="mx-3 box border border-3 border-dark shadow d-flex justify-content-center align-items-center"><span class="bg-dark rounded-circle"></span></div><div class="box border border-3 border-dark shadow d-flex justify-content-around align-items-center flex-column"><span class="bg-dark rounded-circle"></span><span class="bg-dark rounded-circle"></span></div><div class="mx-3 box border border-3 border-dark shadow d-flex p-2 justify-content-center"><span class="bg-dark rounded-circle align-self-start"></span><span class="bg-dark rounded-circle align-self-center"></span><span class="bg-dark rounded-circle align-self-end"></span></div><div class="mx-3 box border border-3 border-dark shadow d-flex p-3 flex-column align-content-between"><div class="d-flex justify-content-between"><span class="bg-dark rounded-circle align-self-start"></span><span class="bg-dark rounded-circle align-self-end"></span></div><div class="d-flex justify-content-between mt-4"><span class="bg-dark rounded-circle"></span><span class="bg-dark rounded-circle"></span></div></div></div>
</div>
</body>
</html>最终呈现效果:

这篇关于【Bootstrap5学习 day10】的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








