本文主要是介绍【前端素材】bootstrap5实现通用果蔬商城网页模板Netta Food(电商适用,附源码),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、需求分析
通用果蔬商城网页是指专门为销售各类果蔬产品而设计的在线商城网页。它提供了一个方便的平台,使用户能够浏览、选择和购买各种果蔬产品。
通用果蔬商城网页通常具有以下功能:
-
商品展示:网页上展示各类果蔬产品的图片、价格、产地、描述等详细信息。用户可以通过浏览商品页面来了解产品的特点和优势。
-
分类和搜索:网页通常将果蔬产品按照不同的分类进行组织,如水果、蔬菜、时令水果等。用户可以通过分类导航或搜索功能快速找到所需的果蔬产品。
-
购物车和结算:用户可以将感兴趣的果蔬产品添加到购物车中,并随时查看购物车的内容。在结算时,用户可以选择支付方式,并填写收货地址等相关信息。
-
促销和优惠:通常,在通用果蔬商城网页上会展示当前的促销活动和优惠信息,如打折、买一送一等。这可以吸引用户的注意并促使他们进行购买。
-
安全支付:网页提供多种支付选项,如信用卡、借记卡、第三方支付平台等。支付过程应该是安全的,并确保用户的个人和财务信息得到保护。
-
订单跟踪:一旦用户完成支付,网页提供订单跟踪功能,允许用户实时了解订单状态和预计的交货时间。
-
评价和评论:用户可以对购买的果蔬产品进行评价和评论,帮助其他用户做出购买决策,并提供反馈给商家。
-
客户服务:通过网页,用户可以与客户服务团队进行沟通,提出问题、请求退货或退款等。
这些功能旨在提供一个便捷、安全和愉悦的购物体验,让用户能够方便地购买各类优质的果蔬产品。
二、界面展示
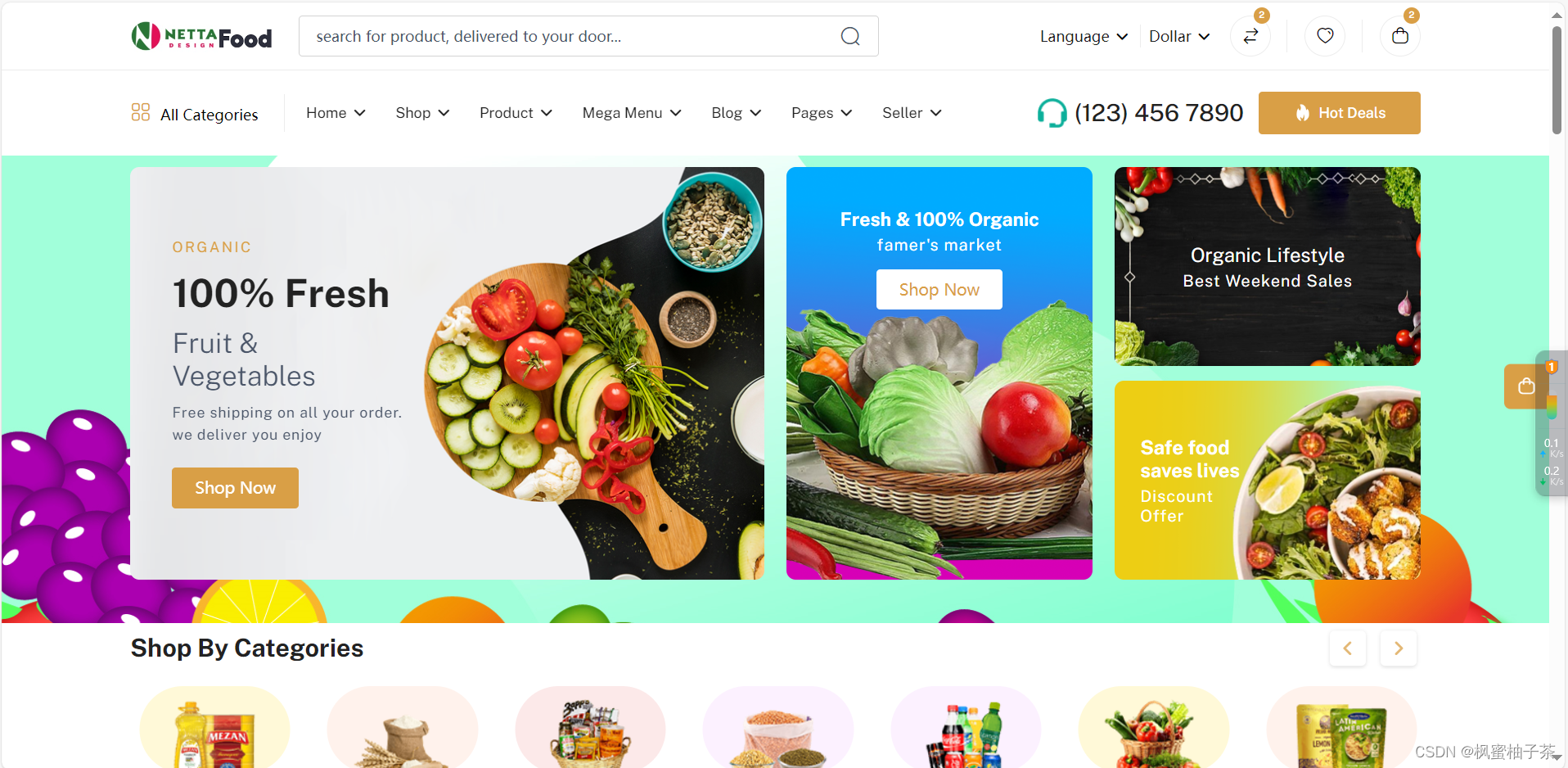
1、系统首页

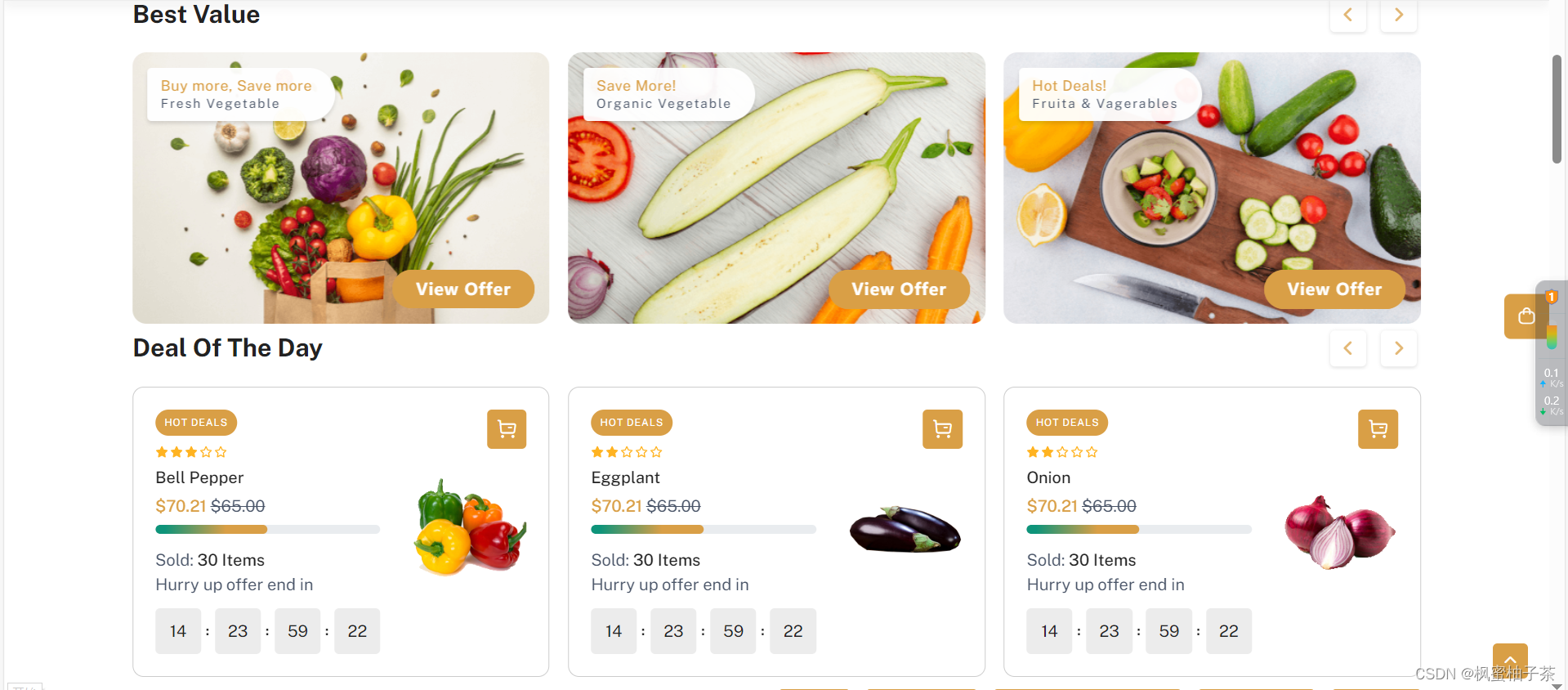
2、商品广告栏



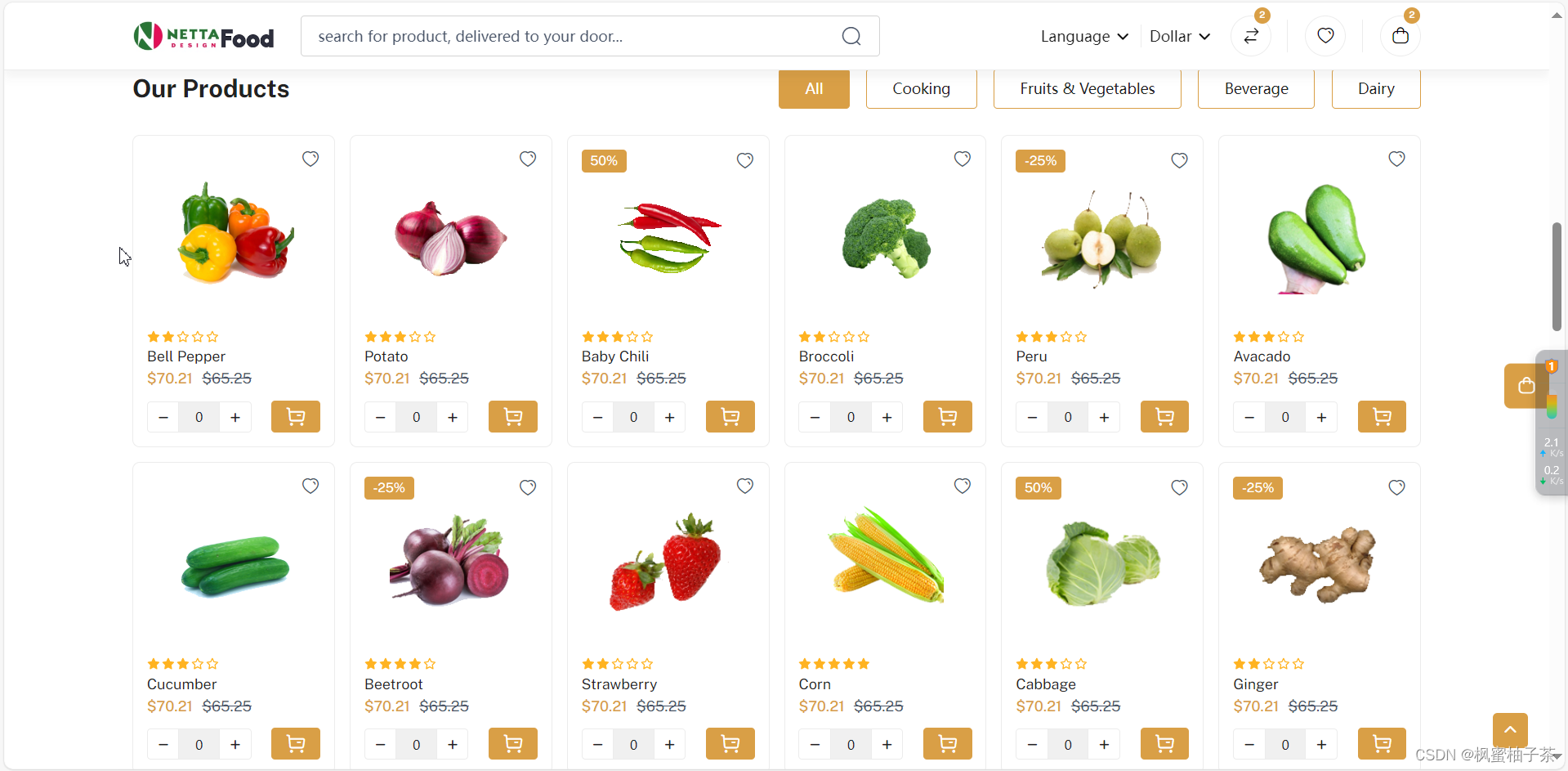
3、商品栏

【快速预览】
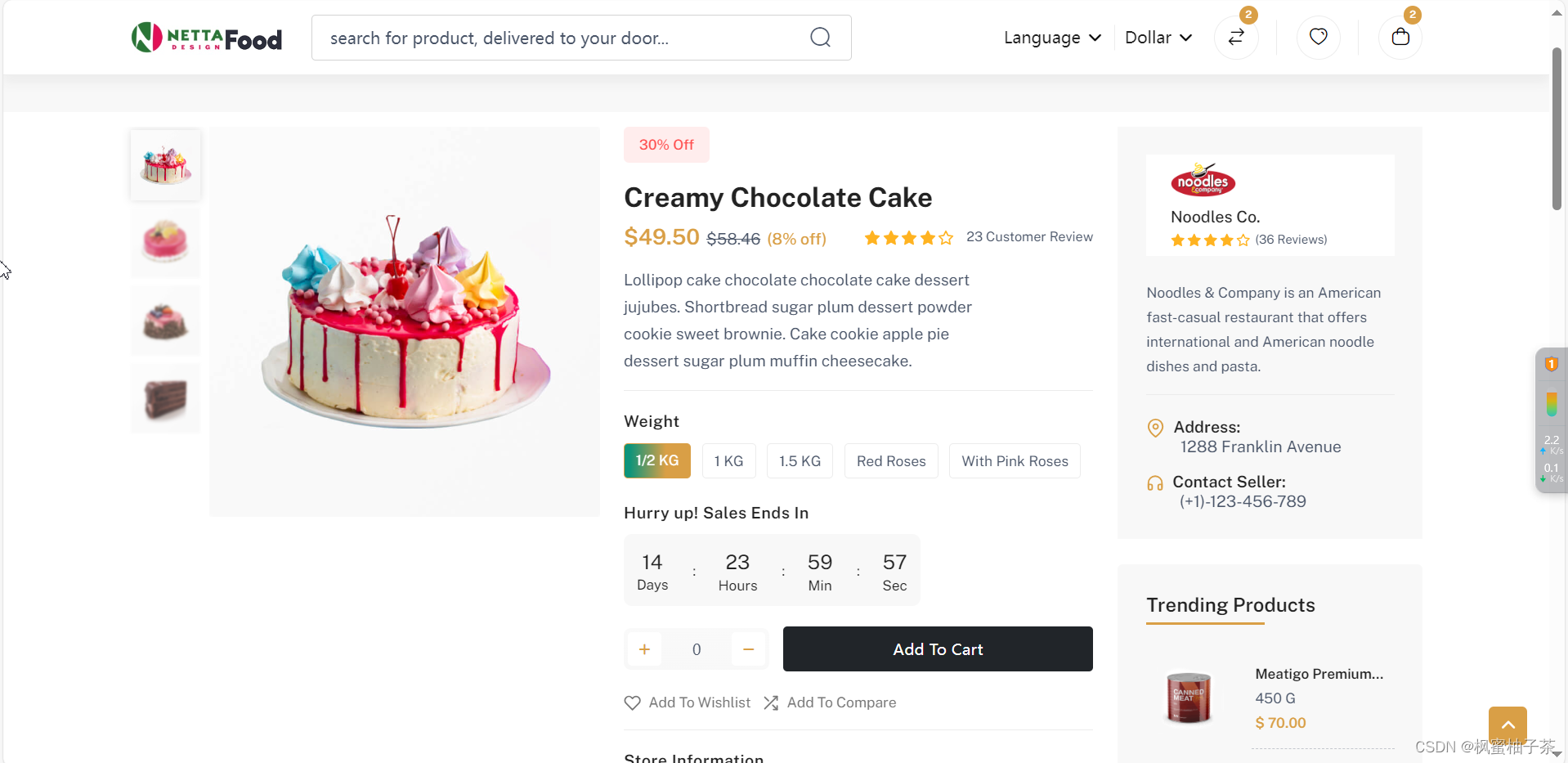
 【查看详情】
【查看详情】

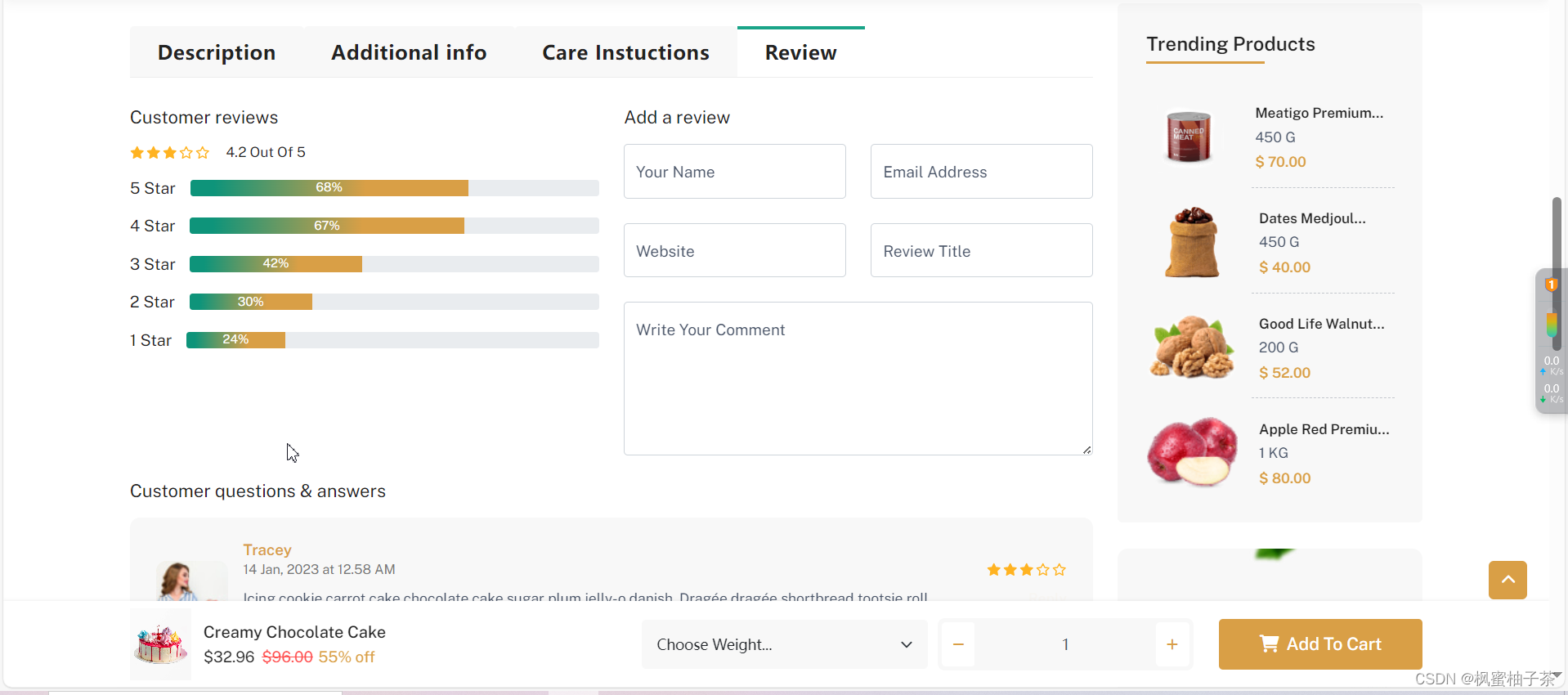
【商品参数栏】
包含商品参数信息、商家描述、顾客评论
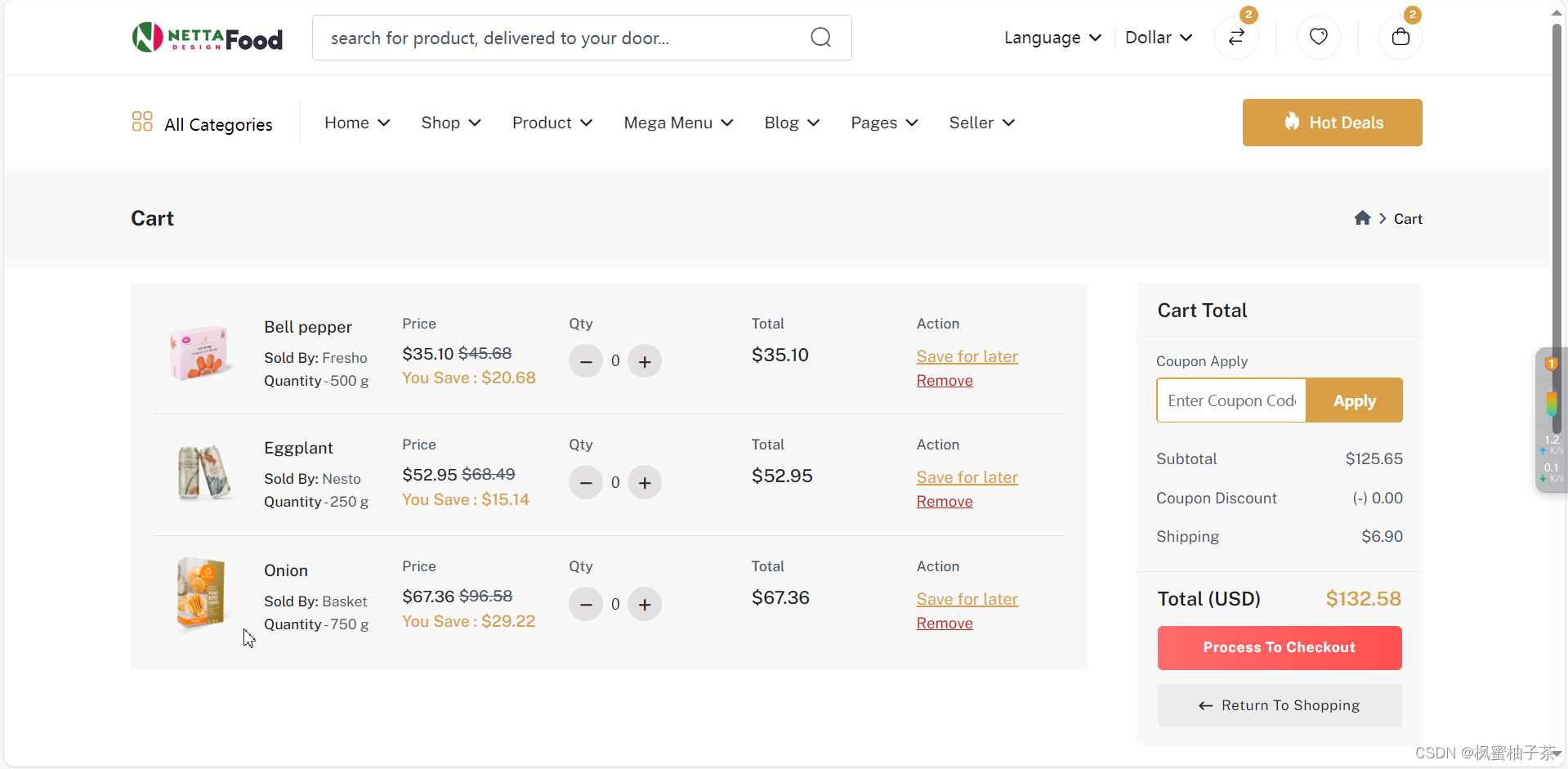
 4、添加购物车
4、添加购物车

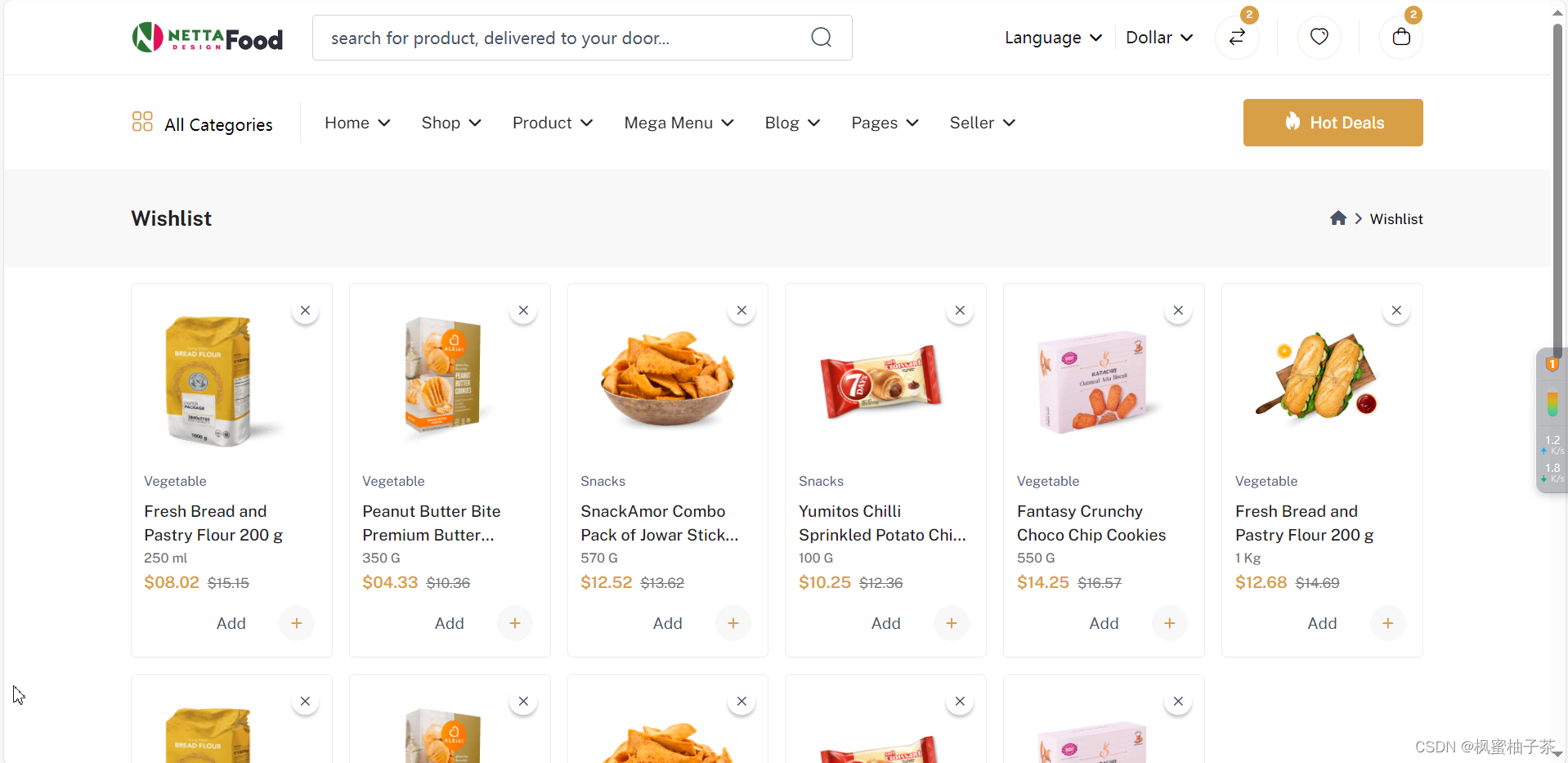
5、商品心愿单

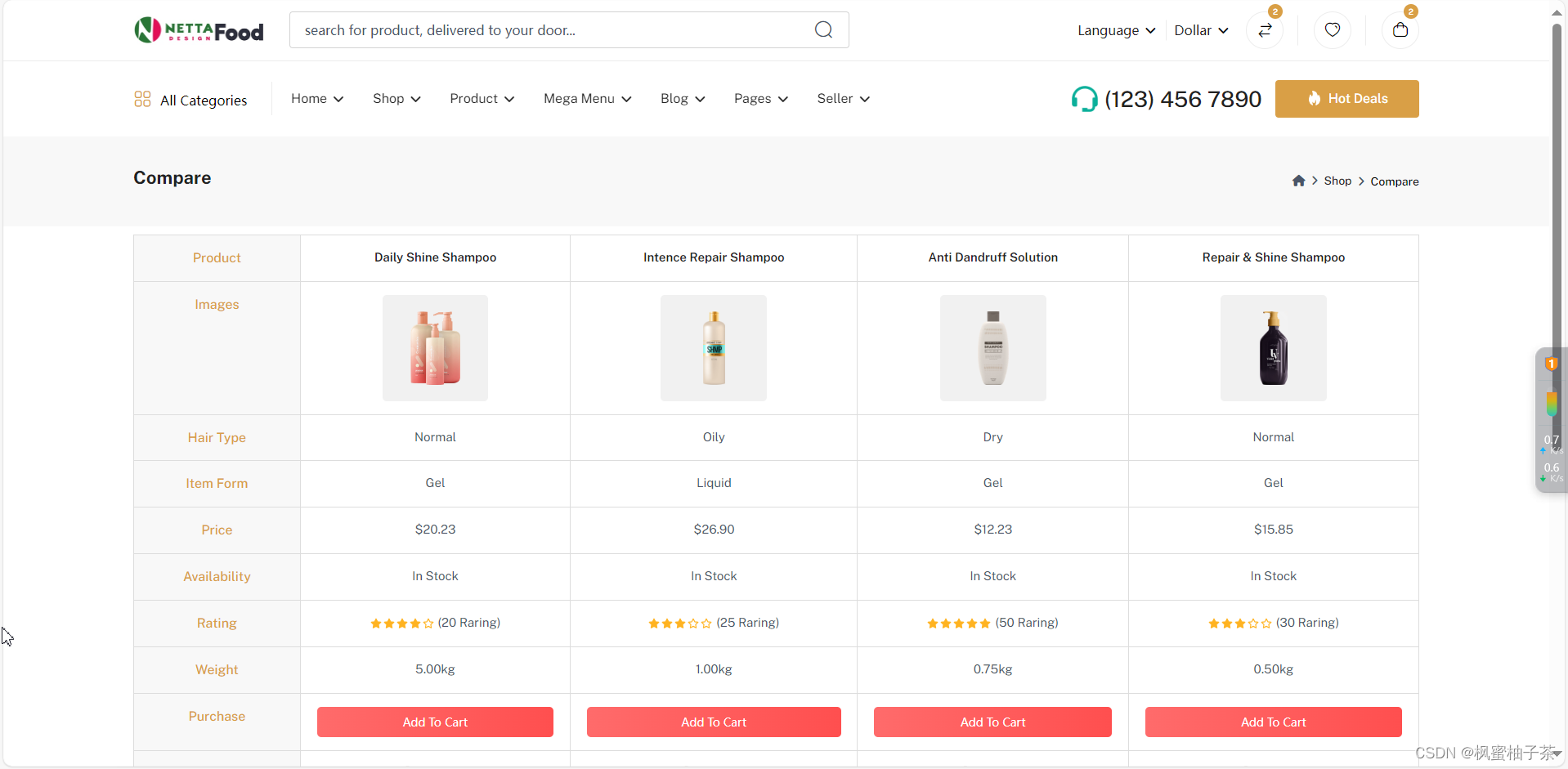
6、商品参数对比
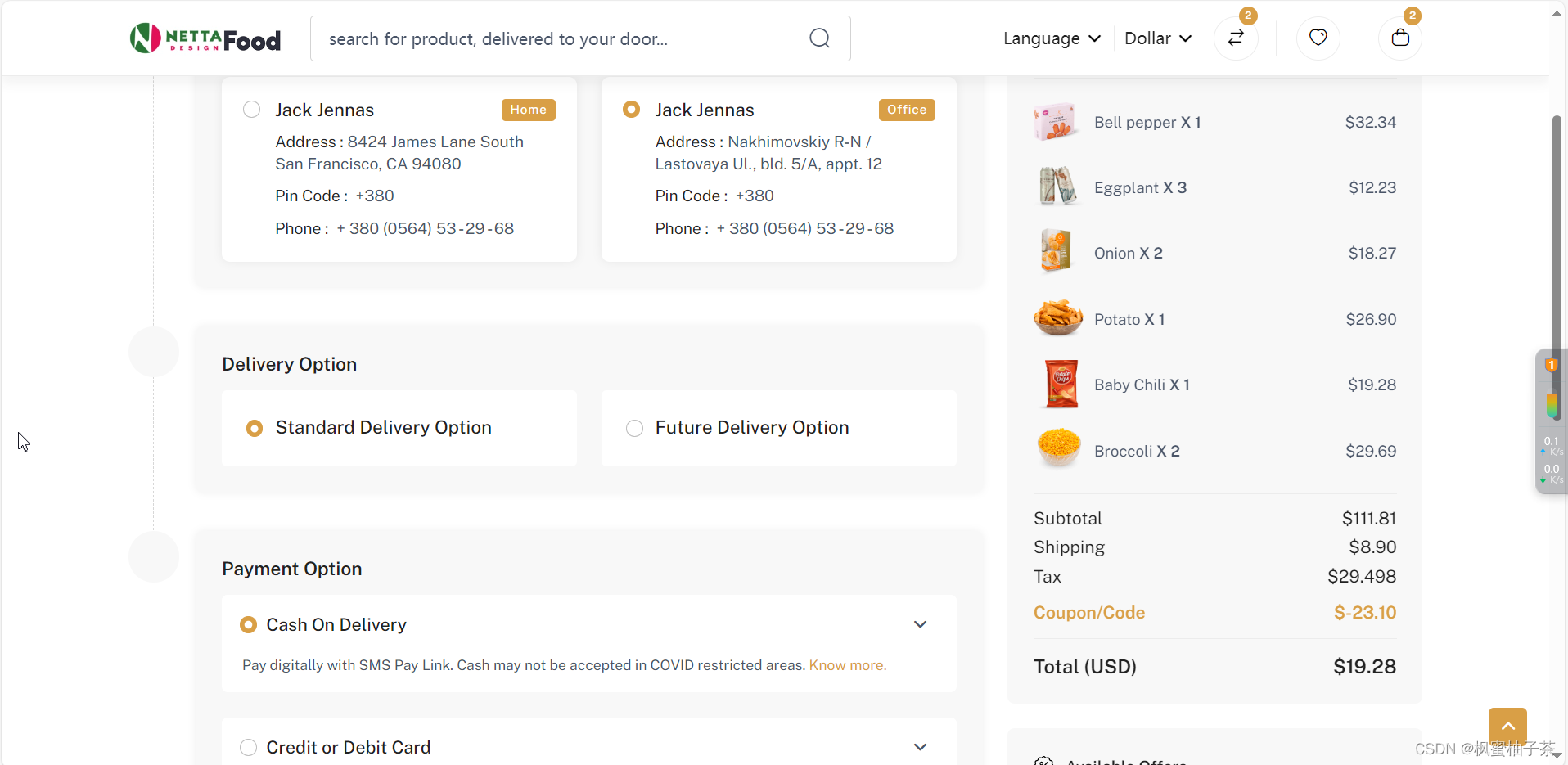
 7、账单结算
7、账单结算

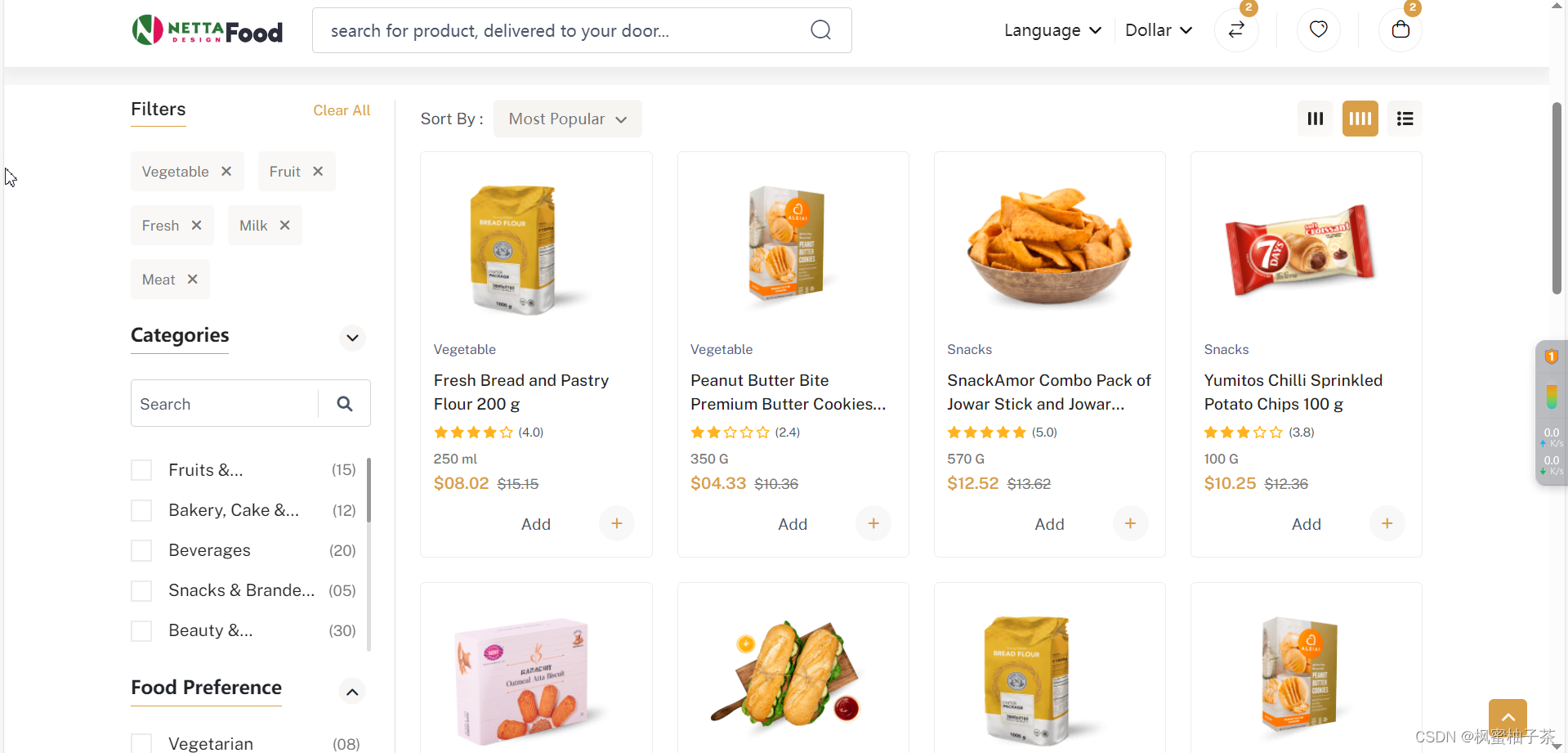
8、商品导航栏
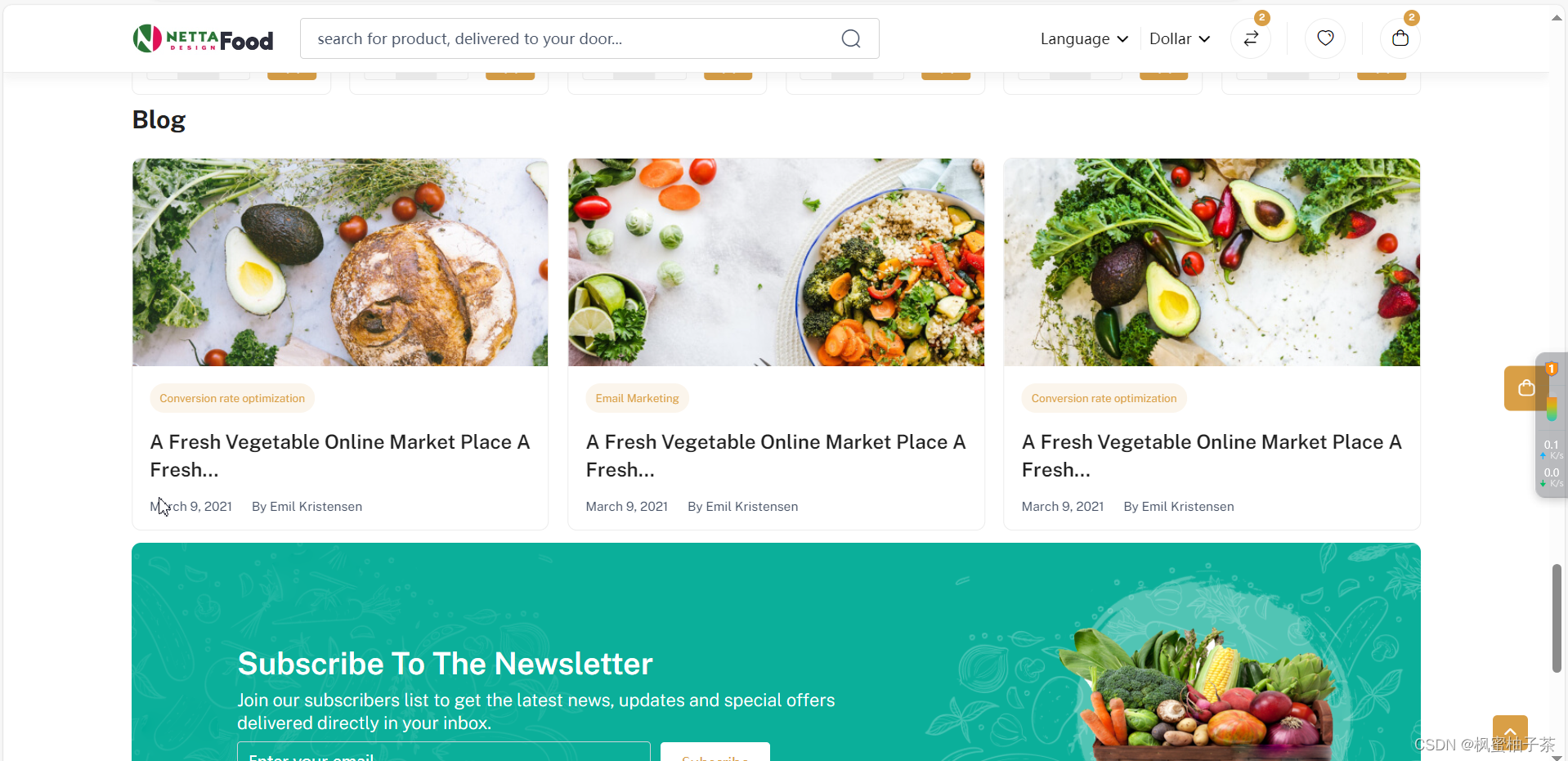
 9、博文信息
9、博文信息

10、博文详情

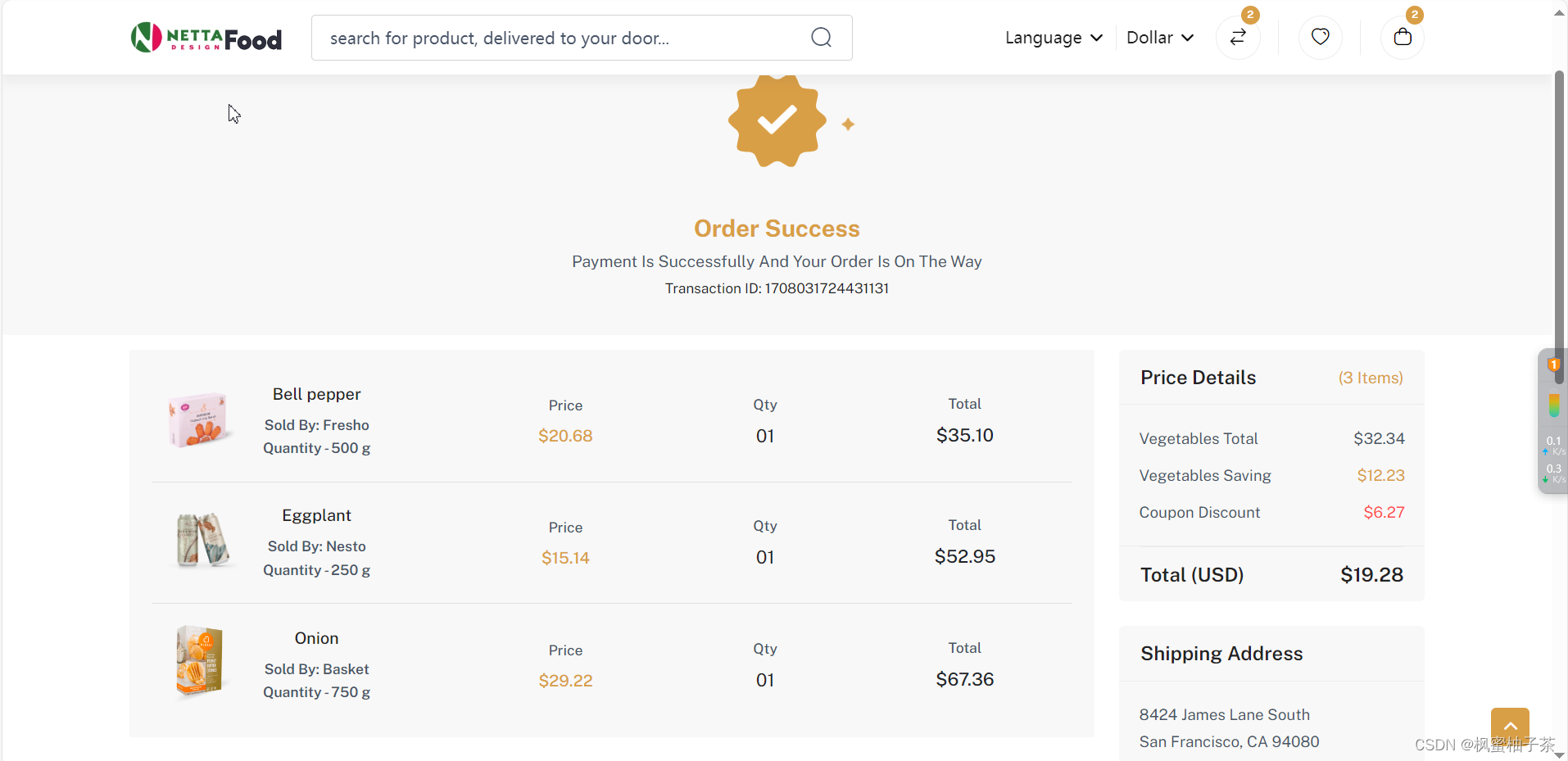
11、下单成功
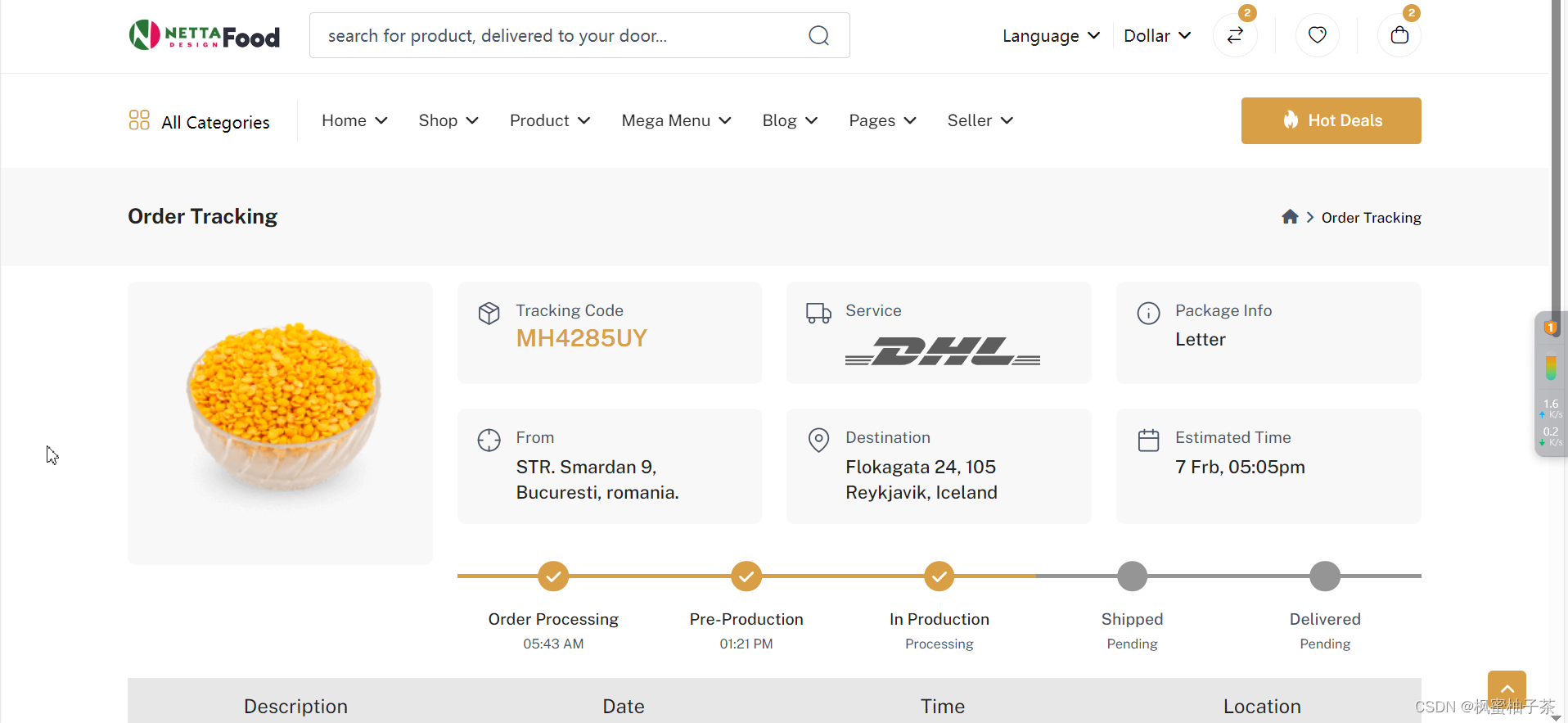
 12、物流信息
12、物流信息

13、用户个人主页

14、商家入驻
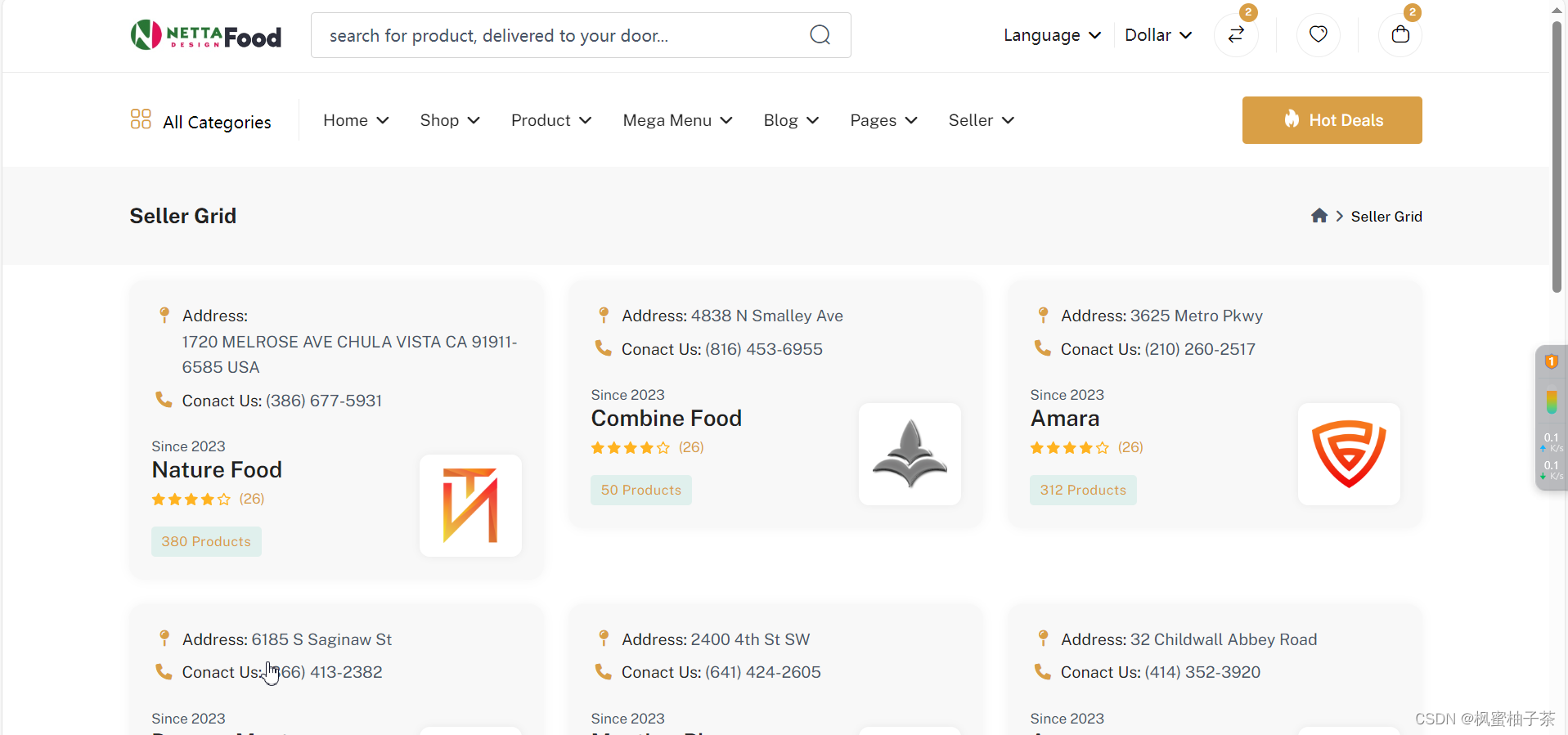
 15、商家主页
15、商家主页

16、招商

三、资源获取
bootstrap5实现通用果蔬销售网页模板NettaFood(附源码)资源-CSDN文库
这篇关于【前端素材】bootstrap5实现通用果蔬商城网页模板Netta Food(电商适用,附源码)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





