本文主要是介绍OpenGL ES 3. 光照-散射光,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
大家好,接下来将为大家介绍OpenGL ES 3. 光照-散射光。
OpenGL ES 3.0 中采用的光照模型相对现实世界进行了很大的简化,将光照分成了 3 种组成元素(也可以称为 3 个通道),包括环境光、散射光 以及 镜面光。
1、散射光介绍
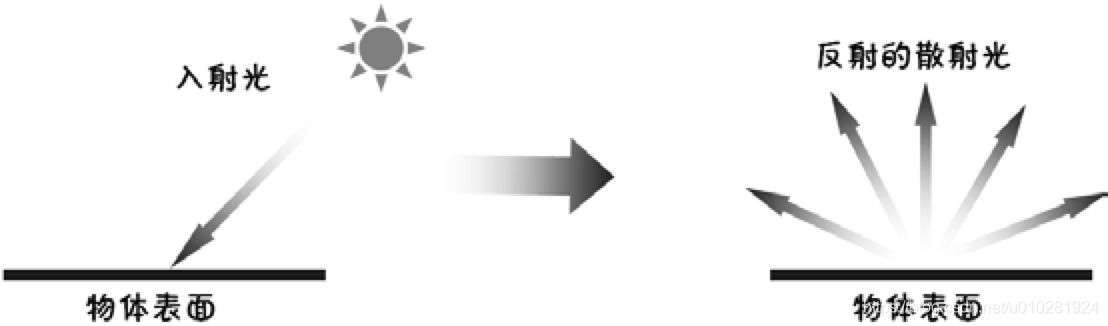
仅仅有环环境光的场景效果是很差的,没有层次感。接下来将介绍另外一种真实感好很多的光照效果—散射光(Diffuse),其指的是从物体表面向全方位 360°均匀反射的光,如下图所示。

散射光具体代表的是现实世界中的物体表面被光照射时,反射光在各个方向基本均匀(也称为“漫反射”)的情况,上图很好地说明了这个问题。
虽然反射后的散射光在各个方向是均匀的,但散射光反射的强度与入射光的强度以及入射的角度密切相关。因此,当光源的位置发生变化时,散射光的效果会发生明显变化。主要体现为当入射光垂直地照射到物体表面时比斜照时要亮,其具体计算公式如下。
散射光照射结果 = 材质的反射系数 * 散射光强度 * max(cos(入射角), 0) 。
2、在前述“绘制球体”的基础上,进行环境光的渲染
顶点着色器,引入了散射光diffuse:
#version 300 es
uniform mat4 uMVPMatrix; //总变换矩阵
uniform mat4 uMMatrix; //变换矩阵(包括平移、旋转、缩放)
uniform vec3 uLightLocation;
in vec3 aPosition; //顶点位置
in vec3 aNormal; //顶点法向量
out vec3 vPosition; //用于传递给片元着色器的顶点位置
out vec4 vDiffuse; //用于传递给片元着色器的散射光分量
void pointLight ( //散射光光照计算的方法in vec3 normal, //法向量inout vec4 diffuse, //散射光计算结果in vec3 lightLocation, //光源位置in vec4 lightDiffuse //散射光强度
){ vec3 normalTarget=aPosition+normal; //计算变换后的法向量vec3 newNormal=(uMMatrix*vec4(normalTarget,1)).xyz-(uMMatrix*vec4(aPosition,1)).xyz;newNormal=normalize(newNormal); //对法向量规格化//计算从表面点到光源位置的向量vpvec3 vp= normalize(lightLocation-(uMMatrix*vec4(aPosition,1)).xyz);vp=normalize(vp); float nDotViewPosition=max(0.0,dot(newNormal,vp)); //求法向量与vp向量的点积与0的最大值diffuse=lightDiffuse*nDotViewPosition; //计算散射光的最终强度
}
void main(){gl_Position = uMVPMatrix * vec4(aPosition,1); //根据总变换矩阵计算此次绘制此顶点的位置 vec4 diffuseTemp=vec4(0.0,0.0,0.0,0.0); pointLight(normalize(aNormal), diffuseTemp, uLightLocation, vec4(0.8,0.8,0.8,1.0)); vDiffuse=diffuseTemp; //将散射光最终强度传给片元着色器vPosition = aPosition; //将顶点的位置传给片元着色器
}#version 300 es
precision mediump float;
uniform float uR;
in vec3 vPosition;//接收从顶点着色器过来的顶点位置
in vec4 vDiffuse;//接收从顶点着色器过来的散射光最终强度
out vec4 fragColor;
void main()
{vec3 color;float n = 8.0;//一个坐标分量分的总份数float span = 2.0*uR/n;//每一份的长度//每一维在立方体内的行列数int i = int((vPosition.x + uR)/span);int j = int((vPosition.y + uR)/span);int k = int((vPosition.z + uR)/span);//计算当点应位于白色块还是黑色块中int whichColor = int(mod(float(i+j+k),2.0));if(whichColor == 1) {//奇数时为红色color = vec3(0.678,0.231,0.129);//红色}else {//偶数时为白色color = vec3(1.0,1.0,1.0);//白色}//最终颜色vec4 finalColor=vec4(color,0);
//根据散射光最终强度计算片元的最终颜色值fragColor=finalColor*vDiffuse;
}
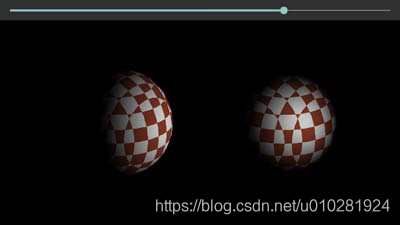
3、渲染结果示例

可见,引入散射光之后,光照的效果明显了很多,层次感也更明显。
最后,欢迎大家一起交流学习:微信:liaosy666 ; QQ:2209115372 。
这篇关于OpenGL ES 3. 光照-散射光的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









