本文主要是介绍Threejs引入字体,实现3D文字,Canvas画布作为纹理贴图实现滚动字幕,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1,介绍
该示例使用的是 r95版本Three.js库。
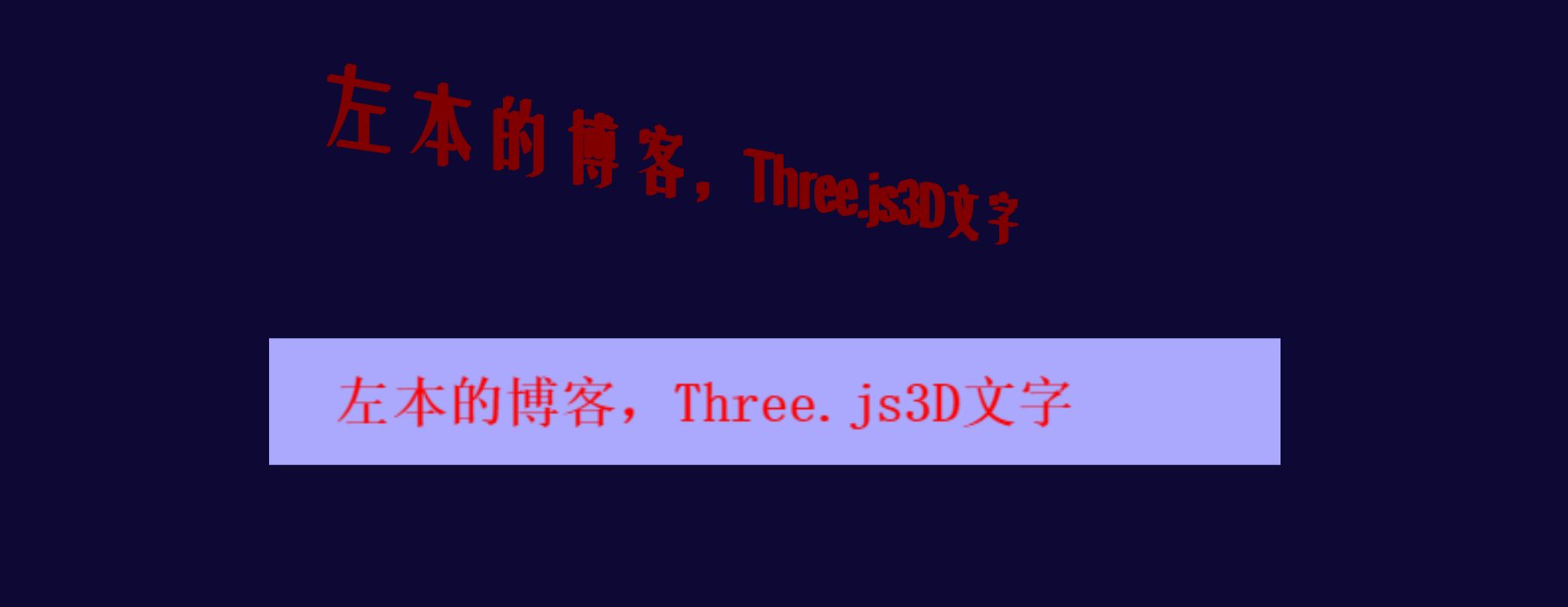
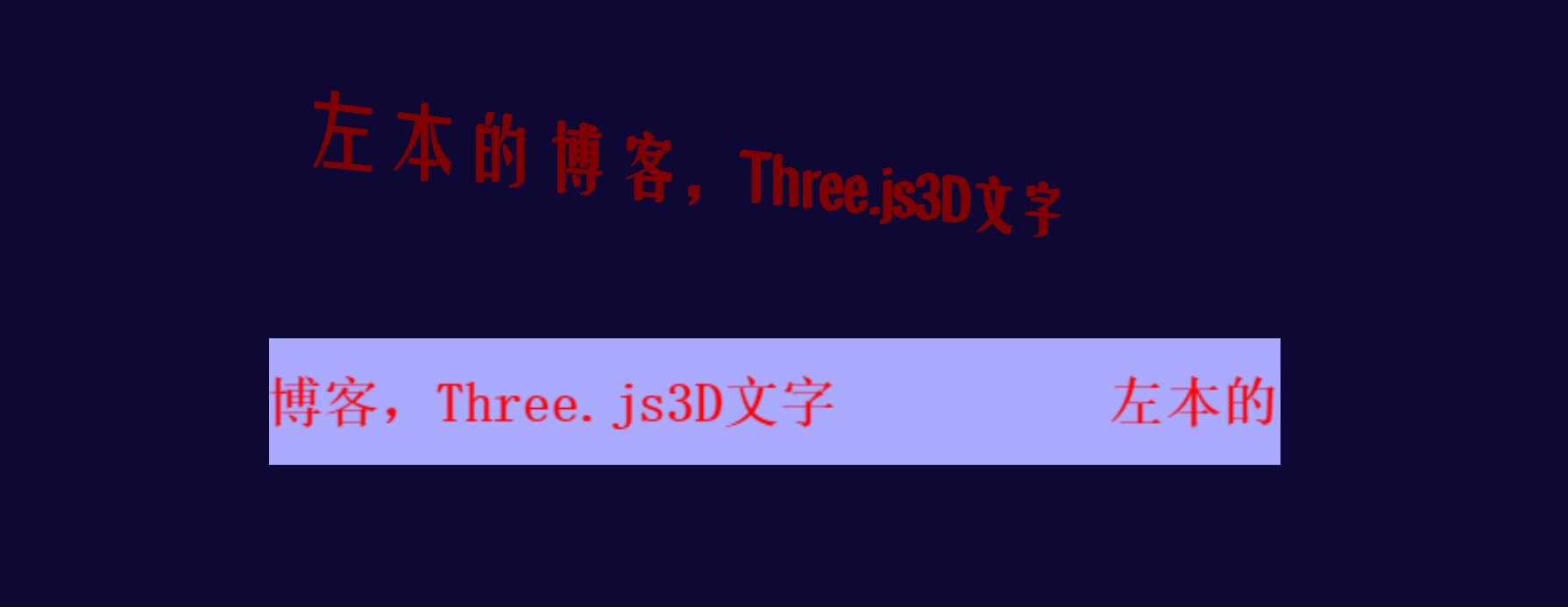
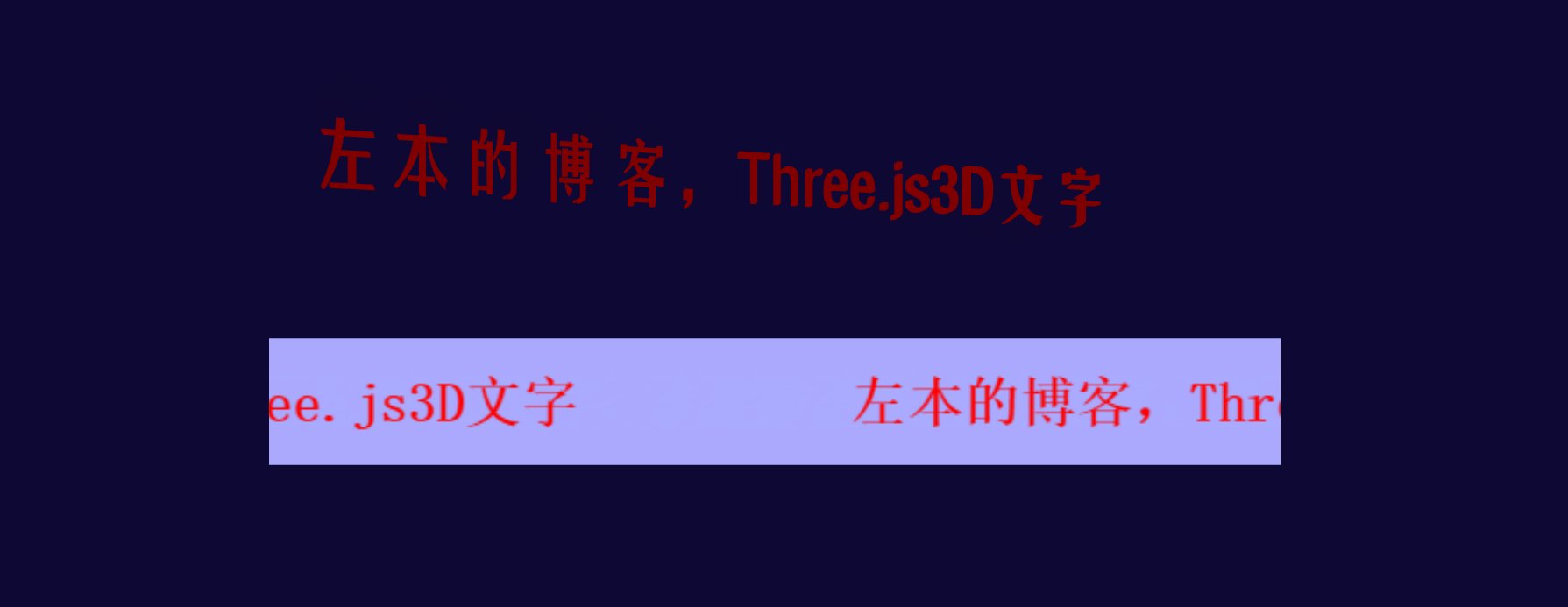
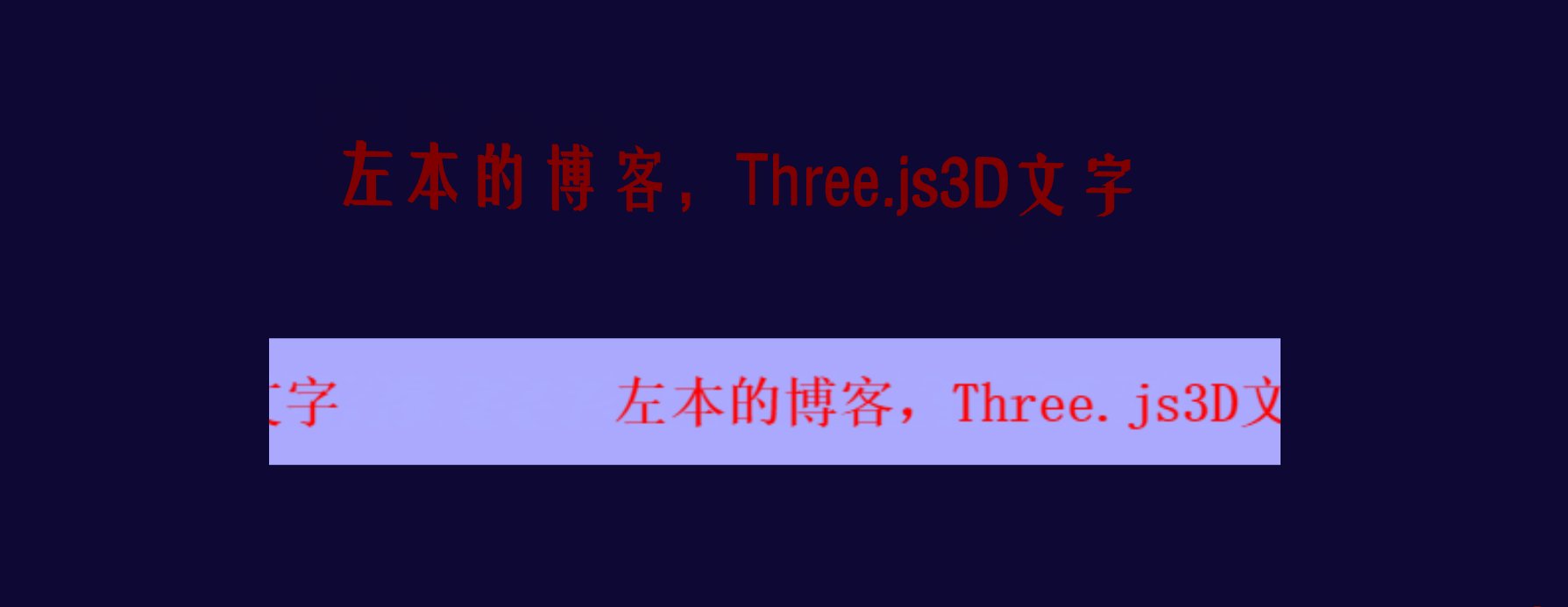
主要实现功能:Threejs引入字体,实现3D文字,Canvas画布作为纹理贴图实现滚动字幕。效果图如下:

2,主要说明
1,使用FontLoader加载字体,显示3D文字
2,使用Canvas作为纹理贴图,实现滚动字幕
Three.js提供了几种可以在场景中使用的字体。这些字体基于由TypeFace.js库提供的字体。TypeFace.js库可以将TrueType和OpenType字体转换为JavaScript文件或者JSON文件,以便在网页中的JavaScript程序中直接使用。在旧版本的Three.js使用字体时,需要用转换得到的JavaScript文件,而新版Three.js改为使用JSON文件了。
转换得到JSON文件后,你可以使用THREE.FontLoader加载字体,,并将字体对象赋给THREE.TextGeometry的font属性。
使用Facetype.js生成json字体入口
用于Threejs的谷歌字体库地址入口
function add3DFont() {new THREE.FontLoader().load('font/FZYaoTi_Regular.json', function(font) {//加入立体文字var text = new THREE.TextGeometry("左本的博客,Three.js3D文字", {// 设定文字字体font: font,//尺寸size: 24,//厚度height: 5});text.computeBoundingBox();// 设置偏移text.translate(-220, 0, 0);//3D文字材质var m = new THREE.MeshStandardMaterial({color: "#FF0000"});fontMesh = new THREE.Mesh(text, m)fontMesh.position.y = 100;scene.add(fontMesh);});
}
创建Canvas设置字体填充文字,作为纹理CanvasTexture引入到材质MeshPhongMaterial中。
// 创建LED电子屏幕
function addLEDScreen() {var canvas = document.createElement("canvas");canvas.width = 512;canvas.height = 64;var c = canvas.getContext('2d');c.fillStyle = "#aaaaff";c.fillRect(0, 0, 512, 64);// 文字c.beginPath();c.translate(256, 32);c.fillStyle = "#FF0000"; //文本填充颜色c.font = "bold 28px 宋体"; //字体样式设置c.textBaseline = "middle"; //文本与fillText定义的纵坐标c.textAlign = "center"; //文本居中(以fillText定义的横坐标)c.fillText("左本的博客,Three.js3D文字", 0, 0);var cubeGeometry = new THREE.BoxGeometry(512, 64, 5);canvasTexture = new THREE.CanvasTexture(canvas);canvasTexture.wrapS = THREE.RepeatWrapping;var material = new THREE.MeshPhongMaterial({map: canvasTexture, // 设置纹理贴图});var cube = new THREE.Mesh(cubeGeometry, material);cube.rotation.y += Math.PI; //-逆时针旋转,+顺时针scene.add(cube);
}
在线预览:左本的博客 (zuoben.top)
这篇关于Threejs引入字体,实现3D文字,Canvas画布作为纹理贴图实现滚动字幕的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!


