本文主要是介绍vue Element Plus Cascader级联选择器点击标签选中复选框,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
element-plus原功能
element-plus的Cascader级联选择器点击标签时是不会选中复选框的,我们想要实现点击标签时也能选中复选框这个效果,那么就要用到一些原生的方法
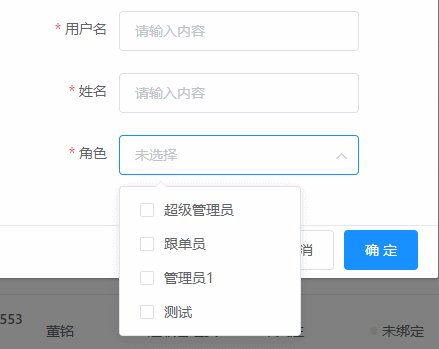
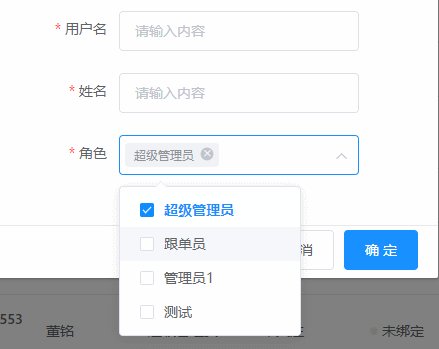
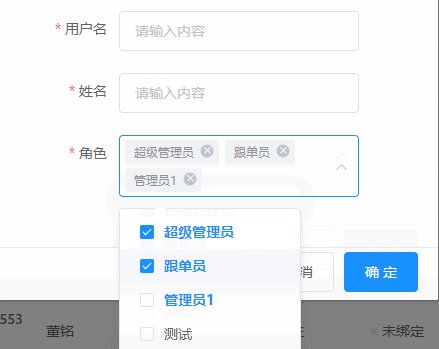
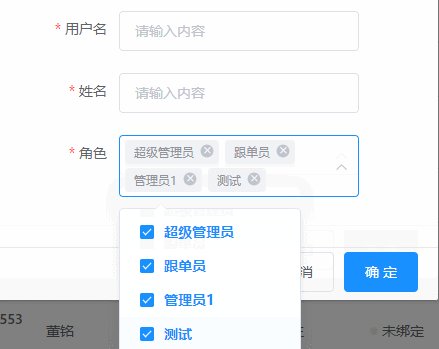
实现效果

mounted() {// Cascader 级联选择器: 点击文本就让它自动点击前面的input就可以触发选择。setInterval(function() {document.querySelectorAll('.el-cascader-node__label').forEach(el => {el.onclick = function() {if (this.previousElementSibling) this.previousElementSibling.click();};});}, 1000);
},
这篇关于vue Element Plus Cascader级联选择器点击标签选中复选框的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







