选择器专题
Python利用GeoPandas打造一个交互式中国地图选择器
《Python利用GeoPandas打造一个交互式中国地图选择器》在数据分析和可视化领域,地图是展示地理信息的强大工具,被将使用Python、wxPython和GeoPandas构建的交互式中国地图行... 目录技术栈概览代码结构分析1. __init__ 方法:初始化与状态管理2. init_ui 方法:
ExtMvc store不能通过xtype选择器得到的办法
store 不能通过xtype选择器得到, init : function() { this.control({ 'smsmenu gridpanel[name='company'] : { render:function(grid,opts){
SFC CSS 功能:深层选择/插槽选择器/动态绑定
深层选择器 如果您希望样式中的选择器scoped“深入”,即影响子组件,则可以使用:deep()伪类: <style scoped>.a :deep(.b) {/* ... */}</style> 以上内容将被编译为: .a[data-v-f3f3eg9] .b {/* ... */} 提示 创建的 DOM 内容v-html不受范围样式的影响,但您仍然可以使用深
前端面试:浏览器是怎样解析CSS选择器的?
浏览器解析CSS选择器的过程是一个复杂而高效的过程,涉及多个步骤。以下是浏览器解析CSS选择器的基本流程: 构建DOM树: 浏览器首先解析HTML文档,构建DOM(文档对象模型)树。DOM树是HTML元素的层次结构表示。 构建CSS规则树: 浏览器解析CSS样式表,构建CSS规则树。每个CSS规则包含选择器和相应的样式声明。 选择器匹配: 浏览器遍历DOM树中的每个节点,并将其与CSS
div+css 选择器分组 属性选择器 css插入方法 css背景属性
1、CSS 概述: CSS 指层叠样式表 (Cascading Style Sheets) 样式定义如何显示 HTML 元素 样式通常存储在样式表中 把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题 外部样式表可以极大提高工作效率 外部样式表通常存储在 CSS 文件中 多个样式定义可层叠为一 2、选择器的分组 你可以对选择器进行分组,这样,被分组的选择器就可以分享相同的声明。用
css 类选择器 id选择器 html选择器 通配符选择器 父子选择器
1、css使用的基本语法: 选择器 { 属性1:属性值; 属性2:属性值; 属性3:属性值; . . . } 2、Css使用的必要性: (1)、统一网页不同个体的风格 (2)、可以使用滤镜 3、Css中常用的4种选择器: (1)、类选择器,又叫class选择器: 类选择器格式: . 类选择器{
vue 日期选择器 (DateTimePicker 日期时间选择器)
单选 <el-date-pickerv-model="value1"type="date"placeholder="选择日期"value-format="yyyy.MM.dd"@input="changeTime"></el-date-picker> // 日期选择changeTime(e) {console.log(e.replace(/\./g, "-"));},
jQuery 兄弟元素选择器
本篇文章介绍jQuery的兄弟元素选择器 什么是兄弟元素? <ul id="list"><li class="li-1">web-7258</li><li class="li-2">web前端</li><li class="li-3">helang.love@qq.com</li><li class="li-4">web梦之蓝</li><li class="li-5">jQuery之美</li
jQuery 子元素选择器 find() 和 children()
在前面的文章中多次提到了 子元素 和 直接子元素,本篇文章来说明这两者的区别。 <div id="list"><div name="a"><div name="c">web前端</div><div name="d">梦之蓝</div></div><div name="b">web-7258</div></div> 上面的HTML代码中,通过name值给div命名 console.log($
Css:css的属性选择器vs关系选择器及css中伪元素
css的属性选择器: 注:属性值只能由数字,字母,下划线,中划线组成,并且不能以数字开头。 1、[属性] 选择含有指定属性的元素,用[]中括号表示。 <style>[title]{color:red;}p[title]{color:blue;}</style><p title="titleValue">属性选择器p标签含有title属性测试</p><p title="Titlev
用 CSS (E+F)相邻选择器 設置多段兄弟元素第一個的樣式
場景是實現 多段的兄弟元素的第一個添加間距 如: <c></c><a class='test'></a><a class='test'></a><a class='test'></a><a class='test'></a><b></b><b></b><a class='test'></a><a class='test'></a><a class='test'></a><a class='te
vue中的css深度选择器
在Vue.js项目中,尤其是在使用组件化开发时,我们时常需要修改组件内部的样式,但Vue的样式封装特性(如<style scoped>)会阻止外部样式直接作用于组件内部。为了应解决这个问题,Vue社区引入了深度选择器(也称为穿透选择器或阴影穿透选择器),让我们能够跨越组件的封装边界,对内部元素进行样式定制。 解决办法一: 由于scoped属性的防渗透作用,添加的样式不会生效,将scoped属
前端学习之路12-CSS选择器
选择器 基本选择器 * :所有元素<元素类型>: 类型选择器类名: .class1id选择器: #id1属性选择器:[<条件>] ,[href] 复合选择器 并集选择器:由逗号分隔的多个选择器 a, span后代选择器:空格分隔 a span选择子元素: 子代选择器跟后代选择器很像,不过只选择匹配元素中的直接后代, > 分隔; body > * > span选择兄弟元素: <> + <
jquery-选择器、筛选器、样式操作、文本操作、属性操作、文档处理
选择器 基本选择器层级选择器属性选择器 基本筛选器样式操作文本操作属性操作文档处理 选择器 基本选择器 $("#id")$(".className")$("tagName")$("#id, .className, tagName")$("div.c1") 层级选择器: $("x y"); // x的所有后代y(子子孙孙)$("x > y"); // x的所
<Rust>egui学习之小部件(七):如何在窗口中添加颜色选择器colorpicker部件?
前言 本专栏是关于Rust的GUI库egui的部件讲解及应用实例分析,主要讲解egui的源代码、部件属性、如何应用。 环境配置 系统:windows 平台:visual studio code 语言:rust 库:egui、eframe 概述 本文是本专栏的第七篇博文,主要讲述颜色选择器部件colorpicker的使用。 事实上,类似于iced,egui都提供了示例程序,本专栏的博文都是建立
伪类选择器、文字、颜色
一、选择器 1、伪类选择器--运动 transition:1s //运动的时间 兼容性:火狐、谷歌 ie11 ie10 ie9以下,用js操作 //老版的兼容性问题 浏览器的内核前缀(谷歌、火狐、欧鹏) -webkit-transition:1s;-moz-transition:1s;-o-transition:1s;transition:1s /* js中: W
jQuery基础——选择器的补充方法——过滤方法、查找方法
写在前面 参考文献:莫振杰《从0到1:jQuery快速上手》 这期主讲过滤方法。 什么是过滤方法? 下面详细展开说说。 在之前的学习中,我们已经接触到了大量的选择器,包括基本选择器、伪类选择器等方法用于选择、操作元素。 但实际上,我们还可以使用“方法”的形式来选择、操作元素。 这种“方法”跟函数方法很类似,主要包含过滤方法和查找方法,这两个方法跟之前学习的选择器是互补
CSS选择器的魔法:探索:not-child()与:nth-child()
CSS选择器是前端开发中的强大工具,它们允许我们以精确的方式选择和操作网页上的元素。在这篇文章中,我们将深入探讨两个非常有用的CSS选择器::not-child()和:nth-child()。通过这些选择器,我们可以创建动态且具有吸引力的网页布局。 :not-child():排除特定元素 :not-child()选择器允许我们排除特定元素,从而对其他元素应用样式。这在创建复杂的布局时非常有用,
实战 element-plus 级联选择器(Cascader)+企微部门架构
先看效果 : 1、部门架构数据来源于企业微信; 2、部门层级关系的展现和勾选; 具体实现: 1、组件官方文档 http://element-plus.org/zh-CN/component/cascader.html 级联选择器组件要求的数据格式: 重点:了解清楚数据格式 2、后端写法(php) // 递归查询负责的子部门(给 elementplus 组件
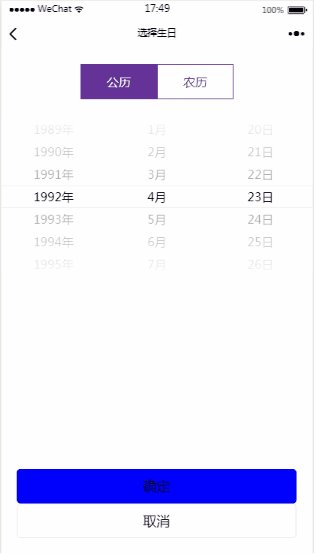
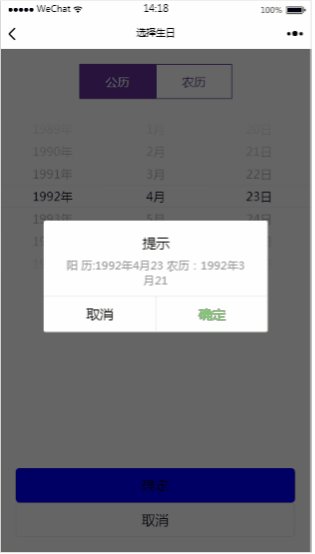
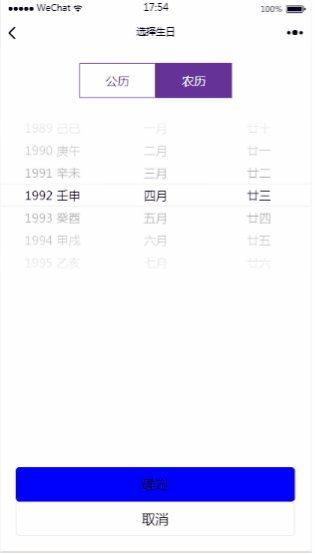
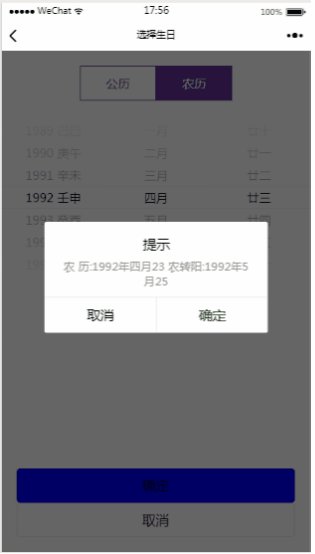
微信小程序农历阳历日期选择器选中日期同时获取对应农/阳历日期 这个demo问题的修改
修改以下三个文件完成BUG的修复。 selectdata.js文件中将农历转阳历的代码修改成: 以下是原selectdata.js中的代码 搜索:calendarConverter.lunar2solar 文件中就一处用到 释义:用到阴历转阳历的地方都要将下面转化的地方改掉 var d = new Date(launchYear, launchMonth, launchDay);var
微信小程序农阳历日历选择器农阳历日期互转
文章主要实现微信小程序中农历、阳历日期选择器 &选中日期同时获取它对应的农/阳历日期 因项目需求所以我在demo中实现选中日期并获取相应的农/阳历日期,实现的主要代码在selectdate.js代码的61- if (this.data.selectDateType === 1) {//阳历lastYear = this.data.selected_value[0] + MIN_LUNA
jQuery选择器 基本知识
jQuery选择器,jQuery基本知识 一、核心: 是 j q u e r y 类 的 一 个 别 名 , 是jquery类的一个别名, 是jquery类的一个别名,()构造一个jquery对象,jQuery 的核心功能都是通过这个函数实现的。 jQuery中的一切都基于这个函数,或者说都是在以某种方式使用这个函数。 1、 ${表达式}:根据这个表达式来查找所有匹配的元素。 eg:$("d
android 背景选择器selector
点击查看转载原帖 一.创建xml文件,位置:drawable/xxx.xml,同目录下记得要放相关图片 [html] view plain copy print ? <?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"