选中专题
学习整理使用jquery实现获取相同name被选中的多选框值的方法
学习整理使用jquery实现获取相同name被选中的多选框值的方法 <html><head><meta charset="gbk"><!-- 引入JQuery --><script src="https://www.qipa250.com/jquery/dist/jquery.min.js" type="text/javascript"></script></head><body>
前端百科---点击文字选中Radio
在进行Web过程中,Radio单选是必不可少的.但是如果用户只能通过点击Radio的圆圈才能实现选项的选择,这样就会导致交互不够好... 怎么解决呢?使用JavaScript当然可以,但是直接使用HTML5自带属性不是更好吗? 废话少说,直接上demo: 第一种:label标签使用for属性指向input:radio; 第二
easyui 选中行在按一次取消选中
<table id="dg" style="height:100%" ></table><script>$(function () {var columns=[{field:'name',title:'菜单名称',width:200,align:'left'},{field:'app',title:'应用名称',width:100,align:'left'},{field:'controller
Element-ui设置table 选中某行高亮自定义背景色
Element-ui设置table 选中某行高亮自定义背景色 在el-table标签中添加单选 highlight-current-row <el-table highlight-current-row @row-click="mainBodySelectionChange"></el-table> 在style中设置颜色 /* 设置当前页面element全局table 选中某行时的背景色
extjs 获取grid的选中行的某列的值
我的情景是这样的:一个grid(就叫gridA吧),最后一列的每行都是超链接,点击超链接时会弹出一个窗体,这个窗体也需要一个grid(gridB)展示,并且呢,gridB所需的数据需要gridA里的某列的值(把这个列叫做Param)作为参数。于是就产生了点击gridA的某行的超链接,获取该行的Param列的值这样的需求。 不知道为什么,我用var param=this.grid..getSe
jquery获得下拉列表选中值和文本
jsp页面的下拉列表: 选择时间段:<select name="timespan" id="timespan" class="Wdate" ><option value="1">8:00-8:30</option><option value="2">8:30-9:00</option><option value="3">9:00-9:30</option></select>
vue路由Router设置父路由默认选中第一个子路由,切换子路由让父路由激活高亮效果不会消失
import Vue from 'vue';import VueRouter from 'vue-router';// 导入组件import Home from '../views/Home.vue';import Parent from '../views/Parent.vue';import Child1 from '../views/Child1.vue';import Child
VUE 实现三级权限选中与全选
功能:点击全选时所有子级选中,点击子级时对应的所有父级要选中。 实现思路:通过递归将所有子级转化为一级,选中时将选中的ID存为一个二级数组。循环时判断当前项在选中的数组中存在时即为勾选状态。 1、所有子级选中:通过递归的形式查找所有子级并且将它保存为一个二维数组,只保存ID即可。this.selectList = [{id:1},{id:2}] 2、所有父级选中:选择某个子级时判断是否有
js-模拟easyui-datagrid表格各行选中事件-实现逻辑
鉴于easyui-datagrid一旦使用于大数据,则会非常卡顿,这里模仿easyui-datagrid实现行选中事件的逻辑 var tableObj = {domIdName:'actCarTable',data:[],//表格数据isSelectedTrIndex:[],//被选中行的索引isDblclick:null,//是否双击selectRowArr:[], //选中行数据数
同步两个QTableWidget列宽和选中改变
假设两个QTableWidget变量为:QTableWidget * pTableWndOne, pTableWndTwo; 1. 同时修改两个QTableWidget中列宽方式: connect(pTableWndOne->horizontalHeader(), &QHeaderView::sectionResized, this, [=](int logicalIndex, int
微信小程序农历阳历日期选择器选中日期同时获取对应农/阳历日期 这个demo问题的修改
修改以下三个文件完成BUG的修复。 selectdata.js文件中将农历转阳历的代码修改成: 以下是原selectdata.js中的代码 搜索:calendarConverter.lunar2solar 文件中就一处用到 释义:用到阴历转阳历的地方都要将下面转化的地方改掉 var d = new Date(launchYear, launchMonth, launchDay);var
jquery动态控制checkbox选中状态
jquery动态控制checkbox选中状态 后台传一个字符串 1,2,3 如何循环把checkbox value或者id值为 1 2 3 的这三个checkbox选中。 <!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><script class="jq
xshell 终端选中文本后自动执行ctrl+c
1. 退出钉钉后,解决问题, xshell终端可以正常使用了。 2. 修改钉钉设置来解决问题: 设置-> 通用-> AI助理 , 取消指定选项。
js脚本判断checkbox是否选中?
分享下js判断是否选中CheckBox的方法。 代码如下: <input type="checkbox" name="checkbox1" checked> <input type="checkbox" name="checkbox1"> <input type="checkbox" name="checkbox1" checked> <input type="checkbox
代码篇——EasyUI中DataGrid选中多行提交和删除
基础代码进行整理,让我们的效率更快的提高。 需求: 俩个表格,第一个表格为班级,里面有具体的一班二班,另一个表是该班级的学生。实现的功能是:选中第一个表的班级,从数据库中查询该班级的学生,显示在另外的一个表格中。点击移除,就可以将选中学生从考生信息列表中移除。也就是多行数据在俩个datagrid中进行传递。 对一个表格进行单行选中的代码:
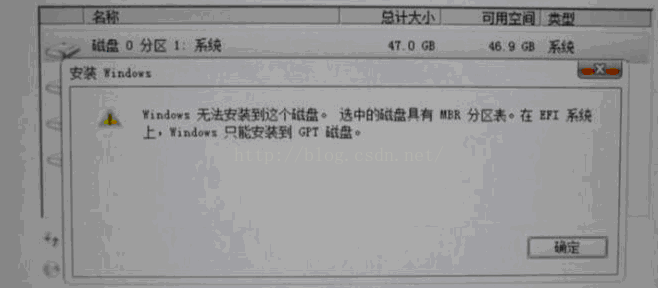
windows 无法安装到这个磁盘,选中的磁盘具有MBR分区表。在EFI系统上,windows只能安装在GPT磁盘上
问题: 今天下午路过李芬在装固态硬盘,遇到了一个棘手的问题。在选择安装分区的时候,提示有这样的错误。 Windows 无法安装到这个磁盘。选中的磁盘具有MBR分区表。在 EFI 系统上,Windows 只能安装到 GPT 磁盘。 解决方案一: 之前遇到这样过这样的错误。立马就想到了解决方案,但解决方法虽然能解决安装问题。但有些缺陷,就是必须把硬盘中所有的分区都
尚品汇-选中状态缓存变更、删除缓存购物车(三十八)
目录: (1)选中状态的变更 (2)删除购物车 (3)流程总结 (1)选中状态的变更 用户每次勾选购物车的多选框,都要把当前状态保存起来。由于可能会涉及更频繁的操作,所以这个勾选状态不必存储到数据库中。保留在缓存状态即可。 编写业务接口:CartService: 接口/*** 更新选中状态** @param userId* @param isChecked* @param sku
zTree获得选择节点的值以及回显选中
<script>function filter(node) { //过滤器直选中2级节点累加return (node.level == 2 && node.checked == true);}var setting = { //设置check: {enable: true},callback: {onCheck: onCheck}};function onCheck
Jquery如何获取select选中项 自定义属性的值?
Jquery如何获取select选中项 自定义属性的值? HTML code <select id="ddl"οnchange="ddl_change(this)""> <option value="100"emoney="12" gmoney="12">日卡</option> <option value="102"emoney="58" gmoney="58">月卡</opt
layui table表单 checkbox选中一个其它也要选中
当我们选中其中一个商品的时候同类型的商品状态也要跟着改变 所以要在表单加载完成后去监听checkbox ,done:function (res) {console.log('详情表格数据',res)tableDetailList = res.data;// 监听表格复选框选择table.on('checkbox(' + INST_SELECTORS.instLayFilters.unpa
vscode修改选中文字颜色及当前tab颜色
VSCode-》首选项-》设置->-》搜color,找到:Workbench:Color Customizations,点击:在 settings.json 中编辑 加上 选中的文字内容的 配置 "workbench.colorCustomizations": {//设置用户选中代码段的颜色"editor.selectionBackground": "#f5f113","editor.
Debug-021-el-table实现分页多选的效果(切换分页,仍可以保持前一页的选中效果)
前情提要: 这个功能实现很久了,但是一直没有留意如何实现,今天想分享一下。具体就是我们展示table数据的时候,表格中的数据多数情况是分页展示,毕竟数据量太多,分页的确是有必要的。那么我们有业务需要给表格第一列添加selection选择的属性,以方便选择每一行的数据做一个批量的动作时,就会存在只能选择当前页码的数据,不能选择其它页面的选项,因为点击分页就重新调接口拿新的表格数据了
JDE 遍历grid中选中的行
1 定义一个INT01类型的变量 来存放行号,初始化为0; 2 通过get next selected row函数获取指定行号接下来选中的行号; 3通过while函数进行遍历 4在while,end while之间通过get grid row获取当前选中行,并且通过 gc变量获取到当前选中行的数据 5 在end while 之前再写一遍 get next selected row函数 6
TableView 当前选中的行号。 默认会使哪一行选中 加入导航条后contentInset向下偏移的64
1.得到当前选中的行号 NSLog(@"%ld %s", [self.tableView indexPathForSelectedRow].row,__func__); 2.默认选中表格的那一行 [self.tableView selectRowAtIndexPath:[NSIndexPath indexPathForRow:0 inSection:0 ]