cascader专题
实战 element-plus 级联选择器(Cascader)+企微部门架构
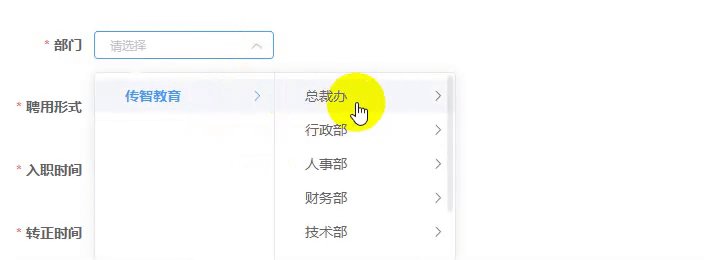
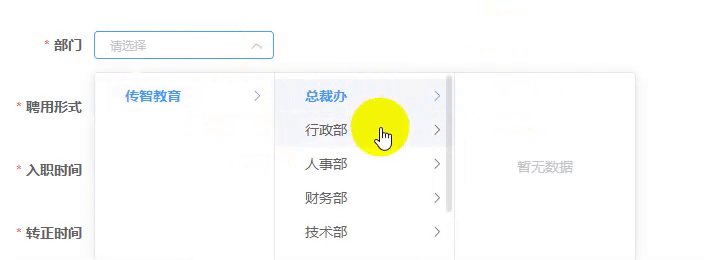
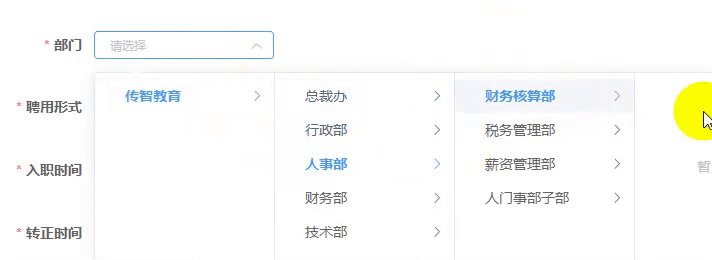
先看效果 : 1、部门架构数据来源于企业微信; 2、部门层级关系的展现和勾选; 具体实现: 1、组件官方文档 http://element-plus.org/zh-CN/component/cascader.html 级联选择器组件要求的数据格式: 重点:了解清楚数据格式 2、后端写法(php) // 递归查询负责的子部门(给 elementplus 组件
element-plus el-cascader懒加载怎么指定对应的label和value。最后一级怎么判断?
<el-cascader:props="props"placeholder="请选择现地址所在地"v-model="currentaddress"ref="currentaddressRef"@change="currentaddressChange"style="width:100%"clearable/> 懒加载需要用到props。 const props: CascaderProps
Ant Design Vue Cascader 级联选择 错位问题
当Cascader 多个的时候 对应的下列会错位 如果滚动 他不会跟着元素 而是会跟着屏幕滚动,如下效果 解决方法 在Cascader 标题添加 getPopupContainer 属性监听对应的位置,返回对应的元素 <a-cascader class="smart-width-100 " v-model:value="formData['specialistCategoryL
el-cascader 支持多层级,多选(可自定义限制数量),保留最后一级
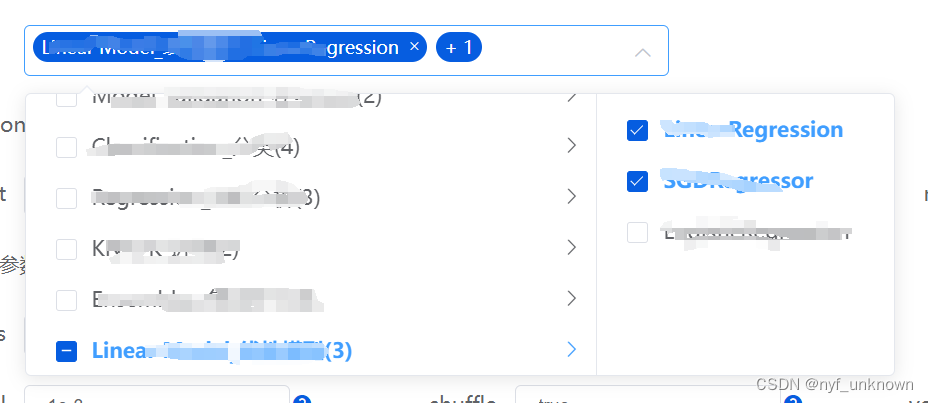
多功能的 el-cascader 序言:最近遇到一个需求关于级联的,有点东西,这里是要获取某个产品类型下的产品,会存在产品类型和产品在同一级的情况,但是产品类型不能勾选; 情况1(二级菜单是产品) 情况2(二级菜单也有可能是产品类型,三级是产品) 需求如下: 支持多选且保留最后勾选项(不包含父级)自定义限制勾选数量(这里最多3个)层级不固定,有子级的才可以点击父级不能勾选返回给后端的参数
若依 ruoyi-vue element-ui el-cascader 级联选择器 选择任意一级选项,去掉单选按钮,选中点击后隐藏
Cascader 级联选择器 选择任意一级选项,去掉单选按钮。 这兄弟文章写的可以,查了一堆文章,基本搞完才发现。 官方的例子不支持选中后自动关闭,要点击旁边空白,并且单选框太小了。 <el-form-item label="所属地域" prop="areaCode"><el-cascaderstyle="width: 100%"ref="cascader"v-m
uniapp 异步加载级联选择器(Cascader,data-picke)
目录 Props 事件方法 inputChange事件回调参数说明: completeChange事件回调参数说明: temList 属性Object参数说明 defaultItemList 属性Object参数说明 在template中使用 由于uniapp uni-ui的data-picke 不支持异步作者自己写了一个 插件市场下载使用 插件市场地址级联数据选
实现 <el-cascader> 组件的回显功能
vue A页面,用户填写了el-cascader多层级数据,层级list数据从接口获取; vue B页面,多层级数据要进行回显,接口给到的数据是value值; 直接看demo <template><div><el-cascaderv-model="ruleForm.addProtocol":options="protocolListData":props="cascaderProps">
bug描述:el-cascader搜索后再选中拿不到选中后的label值,getCheckedNodes()返回的还是原值,选中项高亮的也是原值
问题1:el-cascader搜索后再选中拿不到选中后的label值,getCheckedNodes()返回的还是原值 elment-ui githup有一个issue解决了该问题: https://github.com/ElemeFE/element/issues/18202 问题2:el-cascader搜索后再选中,选中项高亮的依旧是原值 在githup issues列表
Cascader 级联选择器 - 选择器最后一级数据为空
原因:将扁平数据转化为树形数据时,给每个项都添加了 children export const transList2Tree = (list, rootPid) => {const result = []list.forEach(item => {if (item.pid === rootPid) {const children = transList2Tree(list, item.id)i
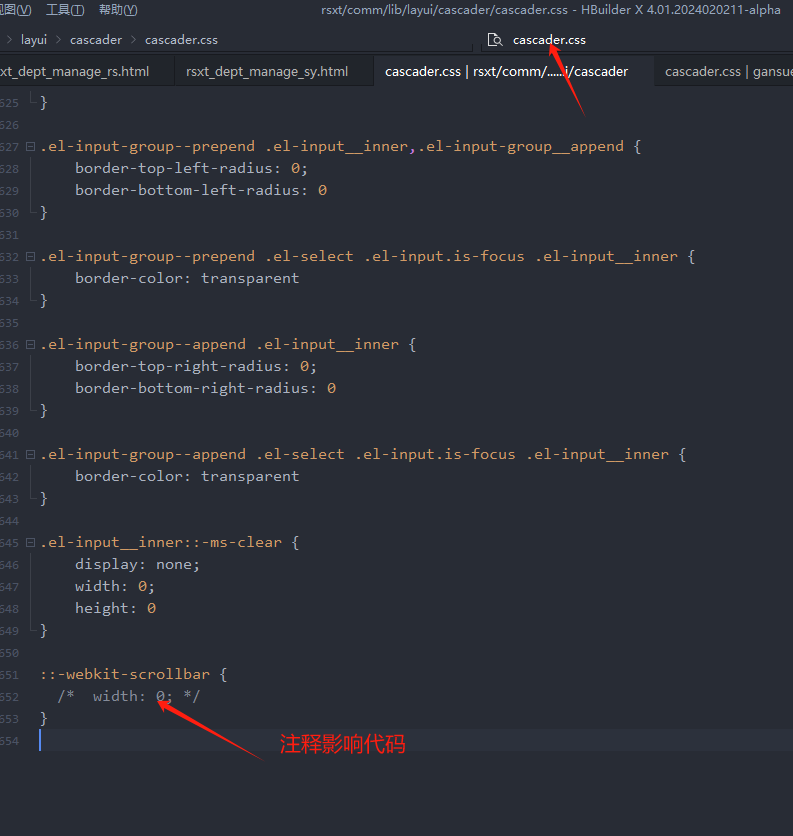
(css)el-tag标签,el-select多选框,el-cascader级联选框自定义样式
(css)el-tag标签,el-select多选框,el-cascader级联选框自定义样式 css: :root {--button-color: #065de0;}// 标签.tagNew {margin-right: 20px;border-radius: 20px;}.el-tag.el-tag--info {background-color: var(--button-c
Vue使用Element的级联选择器Cascader,选中后下拉框自动关闭
这个方法是我在这篇文章中学到的=》详细原理讲解 急着用可以先看看我这个简略版的, 在级联选择器@change方法中,监听变化,首先添加一个ref="cascaderHandle",在@change绑定的方法中监听:this.$refs.cascaderHandle.dropDownVisible = false; <el-cascader :options="optionData" r
Vue使用Element的级联选择器Cascader出现空白面板
最近使用Vue写项目,有用到Element的级联选择器<el-cascader> 由于后台给的数据,不是太符合级联选择器数据的规范,比如children为空时,级联选择器会出现空白的面板,又比如给的是text而不是label,如果直接使用,不会显示文字,我也是找了很久,自己试了很久,才找到一种解决办法的。 在Element-UI是的级联选择器中,只有children这个子节点,即使childre
element-ui入门: cascader获取当前选择的整个对象
背景 先说下背景,因为要把国家的代码,区号和中英文名字都要动态的存放。 产品经理出了个需求,说是要手动填写对应的地区,国家编码这些信息。 说不清,先看下原型图。 其实国家这些信息都是固定好的,不需要填写。 然后我就从网上下载了一个国家编码对应的JSON文件。 然后存放到了vue文件中,做成了动态选择填充的形式。 这样的结果就是只要动一动手指,选择国家 然后国家的相关信息就
【踩坑记录】ant design of vue cascader 搜索show-search
cascader 搜索踩坑记录 [Vue warn]: Error in render: “TypeError: Cannot read properties of undefined (reading ‘toLowerCase’)” TypeError: Cannot read properties of undefined (reading ‘toLowerCase’) 报这个错误,解决问题
element el-cascader-panel级联面板配合动态加载造成的问题
使用element的el-cascader-panel级联面板,正常使用的话,第三级会存在多余请求或者请求加载效果(不知道是不是我写法有问题)。目前百度的全是级联选择器,找不到级联面板的的内容,记录一下。 <div class="addFormWrap"><div class="addLeft"><h2>选择类目</h2><div class="addLeftItem"><el-cascader
element中el-cascader级联选择器只有最后一级可以多选
文章目录 一、前言二、实现2.1、设置`popper-class`和`multiple`2.2、设置样式 三、最后 一、前言 element-ui中el-cascader级联选择器只有最后一级可以多选,其它级只有展开子节点的功能,如下图所示: 可以观察到最后一级的li节点上没有属性aria-haspopup="true",可以通过这个来隐藏非最后一级节点的el-checkb
[element-ui] 级联选择器el-cascader不触发change事件
el-cascader 使用官网的数据是可以的 官网数据中最后一级没有children // 删除最后一级的childrenchangeKey(arr) {for (var i=0; i<arr.length; i++) {if (arr[i].children.length) {this.changeKey(arr[i].children)} else {delete arr[i].chi
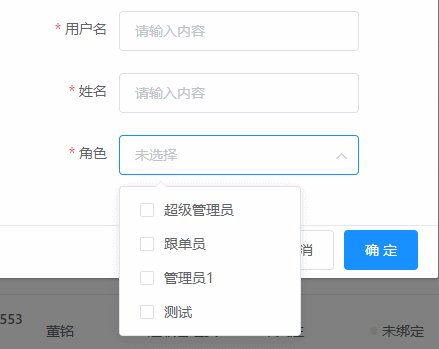
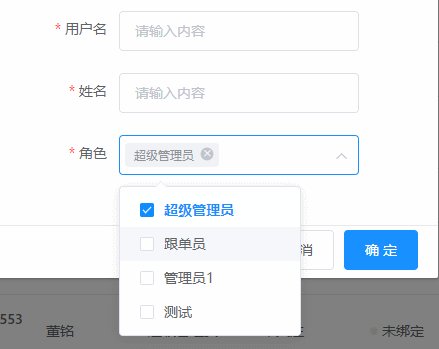
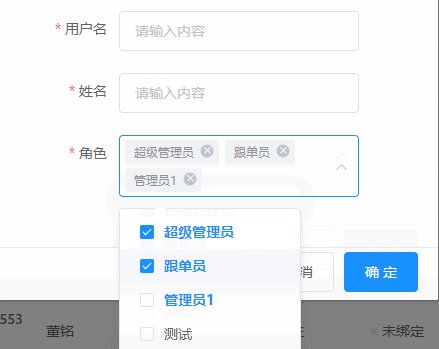
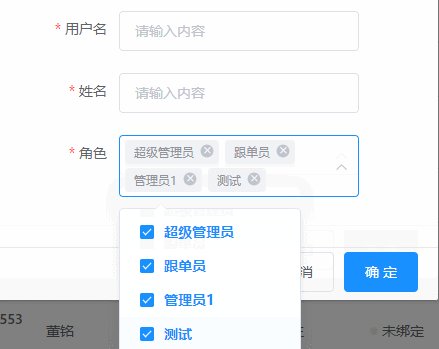
vue Element Plus Cascader级联选择器点击标签选中复选框
element-plus原功能 element-plus的Cascader级联选择器点击标签时是不会选中复选框的,我们想要实现点击标签时也能选中复选框这个效果,那么就要用到一些原生的方法 实现效果 mounted() {// Cascader 级联选择器: 点击文本就让它自动点击前面的input就可以触发选择。setInterval(function() {document.qu
element-plus 、element-ui —— Cascader 勾选内容后自动关闭内容选择面板
最近工作需求是 el-Cascader 级联多选框 任意选择一项,自动关闭面板? 来总结记录下。 element-ui的关闭面板方式👇 this.$refs.CascaderRef.dropDownVisible = false element-plus的关闭面板方式👇 vue3.0写法 CascaderRef.value.togglePopperVisible()//如果面板没
el-cascader隐藏某一级的勾选框及vue报错Error in callback for watcher “options“的解决办法
今天用到饿了么的级联选择器时出现了这个报错Error in callback for watcher “options“: “TypeError: Cannot read propertie ‘level‘ of null,因为需求是在不同类型 el-cascader多选的时候默认是可以勾选所有级的选项的,如下图: 包含级联cascader的options、select的option 出现此报
Vue使用el-cascader实现地区选择器组件
1. 使用组件-效果展示(推荐) 1.2 安装组件依赖(默认是V6版本,旧版本V5.02) 官方文档地址(二级联动,三级联动包含教程):element-china-area-data - npm npm install element-china-area-data -S npm install element-china-area-data@5.0.2 -S 1.3 V
vue 获取el-cascader选中的label值
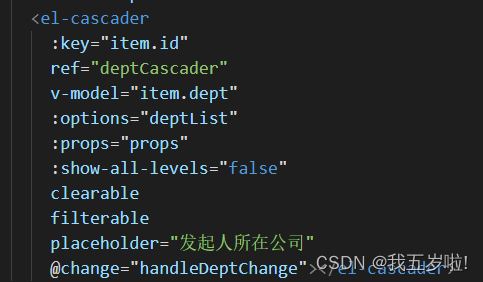
1.给el-cascader增加ref,比如 deptCacader 2.this.$refs.deptCascader.presentText;
使用element中el-cascader级联选择器动态懒加载以及回显 (单选)
<template><!-- 新增||修改弹框 --><el-dialog :close-on-click-modal="false" :close-on-press-escape="false" :title="title" :visible.sync="open"width="800px" append-to-body><el-form ref="form" :model="form" lab
Cascader 重写搜索查询
因为功能需求,需要两种查询组合, <Cascader placeholder="请选择采集点位" ref="Cascader" @on-visible-change="opencader" transfer-class-name="Cascader" :data="allQXList" not-found-text="暂无数据" @on-change="getcode" :load-d
iview Cascader 使用外部按钮控制展开下拉
<Cascader v-model="value3" :data="data" ref="Cascader"></Cascader><Button @click="openselect"></Button>openselect:function(){let _this = this;setTimeout(()=>{//需要计时器,因为和本身自带的事件冲突,需要延迟执行_this.$refs['C

















![[element-ui] 级联选择器el-cascader不触发change事件](https://img-blog.csdnimg.cn/direct/bdf50690f9304306af59298cab850155.png)