本文主要是介绍Vue使用Element的级联选择器Cascader出现空白面板,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
最近使用Vue写项目,有用到Element的级联选择器<el-cascader>
由于后台给的数据,不是太符合级联选择器数据的规范,比如children为空时,级联选择器会出现空白的面板,又比如给的是text而不是label,如果直接使用,不会显示文字,我也是找了很久,自己试了很久,才找到一种解决办法的。
在Element-UI是的级联选择器中,只有children这个子节点,即使children: [],也会出现一个面板,就是图中的这个,为了去除这种空白的面板,需要对数据进行处理。


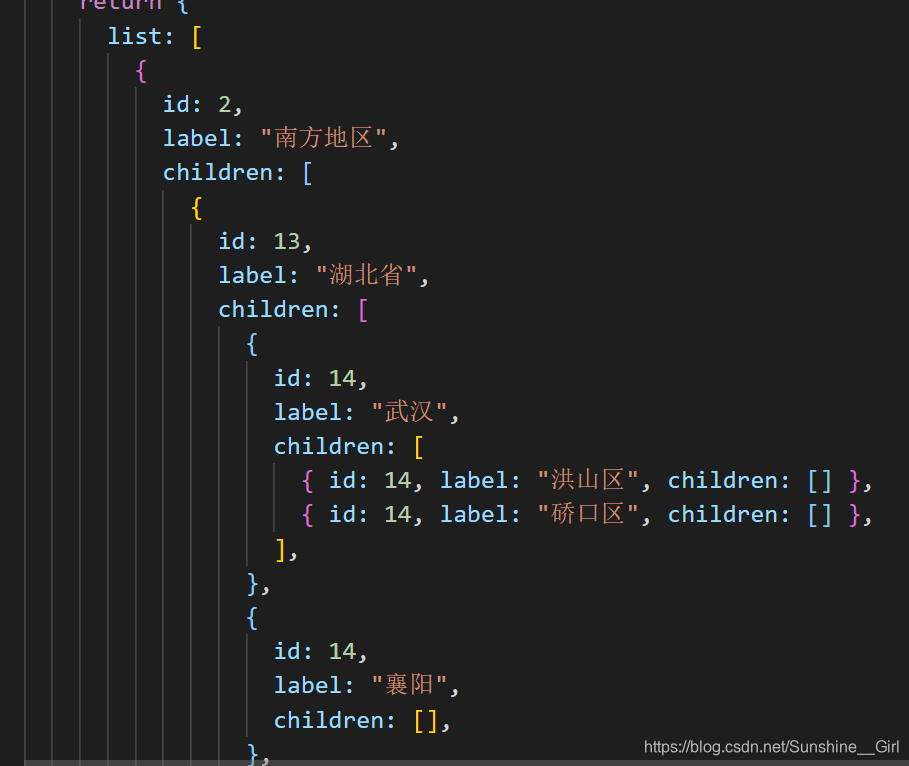
下面这是我的原数据,直接使用就是上面那种情况,这是我随手写的数据,id可能重复,你们如果用这个数据点击,可能会有点问题。

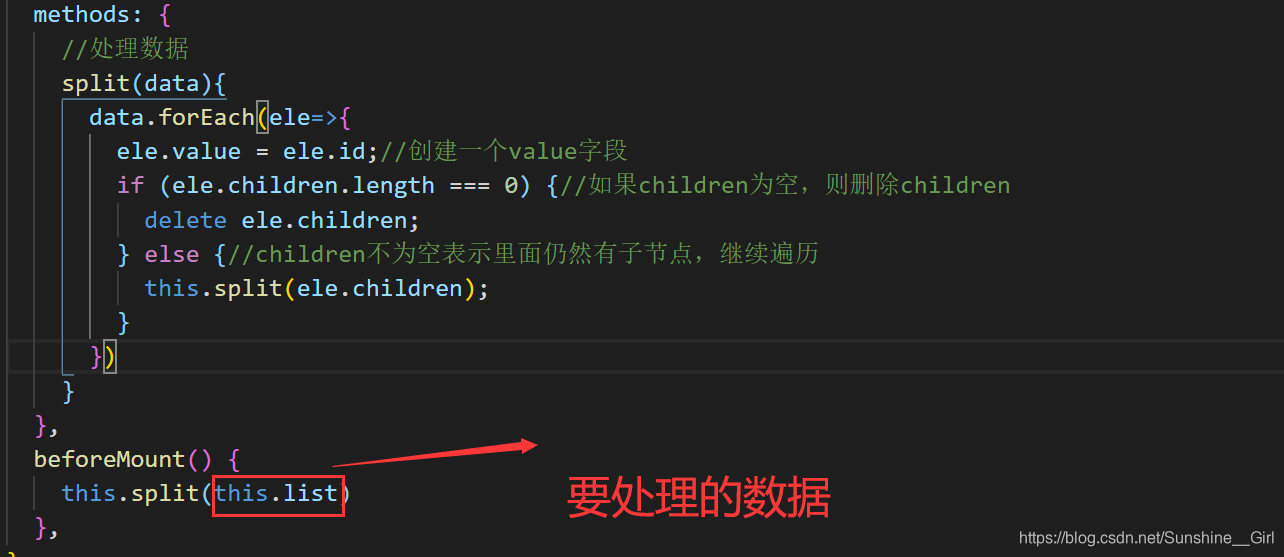
基本函数体如下,具体实践有要注意的地方,请继续往下阅读

注意:我用的是本地数据演示,list是假数据,一般我们是要对接后台,对接时候,不要把后台拿到的数据,直接带进去处理,容易报错。
操作原理 ,首先定义一个变量(A),令这个变量等于后台给的值(B),此时级联选择器绑定的数据为(C),我们令A=B,split函数里面传A,在split函数的forEach外,将处理后的数据给C;

下面是该页面的全部代码,应该是比较清晰明了的,希望对大家有帮助
<template><div><el-cascader :options="optionData" clearable :props="{ expandTrigger: 'hover'}" :show-all-levels="false"></el-cascader></div>
</template><script>
export default {name: "New",data() {return {optionData:[],list: [{id: 2,label: "南方地区",children: [{id: 13,label: "湖北省",children: [{id: 14,label: "武汉",children: [{ id: 14, label: "洪山区", children: [] },{ id: 14, label: "硚口区", children: [] },],},{id: 14,label: "襄阳",children: [],},{id: 14,label: "安陆",children: [],},],},{id: 14,label: "湖南省",children: [],},{id: 15,label: "浙江省",children: [],},{id: 16,label: "广东省",children: [],},],},{id: 2,label: "北方地区",children: [{id: 13,label: "内蒙古",children: [{id: 14,label: "呼和浩特",children: [],},{id: 14,label: "满洲里",children: [],},],},{id: 17,label: "北京",children: [{id: 17,label: "朝阳区",children: [],},],},{id: 17,label: "山东省",children: [],},],},{id: 2,label: "西边地区",children: [{id: 13,label: "西藏",children: [],},{id: 17,label: "青海",children: [{id: 17,label: "西宁",children: [],},],},{id: 17,label: "新疆",children: [],},],},],};},methods: {//处理数据函数split(data) {data.forEach((ele) => {ele.value = ele.id; //创建一个value字段if (ele.children.length === 0) {//如果children为空,则删除childrendelete ele.children;} else {//children不为空表示里面仍然有子节点,继续遍历this.split(ele.children);}});this.optionData=data;},toSplit() {let res = this.list;this.split(res);},},beforeMount() {this.toSplit();},
};
</script><style>
</style>
这篇关于Vue使用Element的级联选择器Cascader出现空白面板的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



